「自分でホームページを作りたい」と思っている人におすすめなのがWordPress(ワードプレス)。
WordPressは世界シェアNo.1のCMSで、なんとインターネット上に存在するWebサイトの43%がWordPressで作られています。※参考:ブログから大規模サイトまで作れる CMS | WordPress.org 日本語
Web制作の知識のない初心者でも簡単に、デザイン性や機能性に優れたプロ並みのホームページを作ることができるのです。
 よめちゃん
よめちゃんWordPressでホームページを作る?なんか難しそう……
 サンツォ
サンツォ本当にすごく簡単だから安心して!
本記事では、WordPressでホームページを作る方法を初心者向けに丁寧にわかりやすく解説します。
ぜひホームページ作成の参考にしてください。
- WordPressでホームページを作るメリット
- WordPressでホームページを作る具体的な手順
- WordPressのホームページ作成事例
WordPressがホームページ作成に向いている理由

WordPressは日本でも世界でも、もっとも利用者の多いCMS(コンテンツ・マネジメント・システム)。
誰でも簡単にWebサイトを作れるように開発されており、他のツールに比べても圧倒的に便利で機能・性能に優れたツールです。
WordPressにはホームページ制作に適したさまざまな特長があります。
基本無料で使える
WordPressはソフトウェア本体は無料でダウンロードできます。
日本語にも対応しており、誰でも簡単にホームページ・ブログなどのWebサイトを作ることができます。
 サンツォ
サンツォでもサーバーなどの費用がかかるよ!
ソフトウェア自体は無料ですが、実際にホームページを公開するためには「レンタルサーバー」の費用や、ホームページのURLとなる「独自ドメイン」の取得費用などがかかります。
ただ独自ドメインはサーバー契約時に無料でもらえる場合が多いので、必須となるコストはレンタルサーバー代(月600~1,200円、年間1万円前後)のみです。
 よめちゃん
よめちゃんかならず必要なのはサーバー代(年間1万円前後)だけってことね
| 費目 | 必須 | 備考 | 料金相場 |
|---|---|---|---|
| WordPress本体 | 無料 | 無料でダウンロード可能 | 0円 |
| レンタルサーバー | 必須 | ホームページを表示するために必ず必要 | ・個人・小さな企業・店舗向け:600~1,200円/月 ・中規模以上の企業・店舗向け:2,000~5,000円/月 |
| 独自ドメイン | 必須 | サーバー契約時に無料でもらえる場合も | 100~1,000円/1本(有料の場合) |
| SSL化 | 任意 | 無料SSLでも問題ない | 数千~10万円/年(有料の場合) |
| テーマ | 任意 | 無料でも問題ないが、有料テーマが理想 | 1万~2万円(有料の場合) |
| プラグイン | 任意 | ほとんどが無料 | 数百~数千円(有料の場合) |
| サイト制作費 | 任意 | 自作の場合は無料 | 10万~30万円(フリーランスなどの個人に依頼する場合) 50万~100万円(制作会社に依頼する場合) |
| メンテナンス費用 | 任意 | 自作の場合は無料 | 5,000~数万円/月 |
予算がとれる場合は、制作を外注(Web制作会社やフリーランスなどの個人)してもよいですが、サイト制作費や月々のメンテナンス費が必要となります。
WordPressは素人でもホームページが作れますし、「WordPressテーマ」(デザインと機能がセットになったテンプレート)がたくさんあるので、個人や中小規模の会社・店舗であれば自作で良いでしょう。
また、WordPressは無料でいつでも機能を追加できる「プラグイン」が存在するので、プログラミングなどの知識がなくても機能の拡張やカスタマイズが可能です。
 サンツォ
サンツォ制作を外注する場合は、けっこうお金がかかるから、なるべく自作しよう!
WordPressにかかる費用は、下記の記事でくわしく解説しています。

コーディングやプログラミングの知識が不要
WordPressはコーディングやプログラミングなどの専門知識がなくてもホームページ制作が可能です。
実際、WordPressでブログやホームページを運営している人の多くは、それらの専門知識をほとんど持っていないでしょう。
そのくらい簡単で、誰でもホームページが作れてしまうハードルの低いツールだということです。
前述のテーマやプラグインがあるので、初心者でも気軽にプロ並みのおしゃれなホームページや、さまざまな機能をもったホームページを作ることができます。
| WordPressテーマ | デザインと機能がセットになったテンプレート。無料と有料があり、無料の公式テーマだけでも11,000種類以上ある |
|---|---|
| プラグイン | 好きな機能をいつでも気軽に追加できる機能。ほとんどが無料で、公式プラグインだけでも60,000種類以上ある |
| エディター(編集画面) | ページ内の文章・画像を簡単なタイピング操作やマウス操作だけで作成できる |
 よめちゃん
よめちゃんこれが月々数百円で使えるなんて凄すぎる!
SEOに強い構造をもっている
WordPressはもともとSEOに強い構造をもっています。
SEOとは、GoogleやYahoo!などの検索エンジンの検索結果ページに、自分のホームページなどを上位表示させるための施策。
検索結果に表示されれば多くのアクセスを期待できるとともに、広告のように直接お金がかからないため、ホームページの集客を考えるうえでとても重要な要素です。

SEOをしないと、誰もホームページを見てくれないよ……
WordPressがSEOに強い理由としては以下のようなものが挙げられます。
- もともとSEOを意識した設計になっている
- 検索エンジンがクロールしやすい作り
- プラグインで簡単にSEO強化できる
- カスタマイズの自由度が高いので、最新のSEOに素早く対応できる
- metaタグを手軽に設定できる
- 表示速度の改善をしやすい
- モバイルフレンドリーに対応している
- もともとある程度SEOができているため、良質な記事の作成に集中できる
- 画像のSEO最適化ができる
 よめちゃん
よめちゃんWordPressなら、もとから基本的なSEO施策ができている状態でスタートできるってことね!
くわしくは下記の記事にくわしく解説しているので、あわせてご確認ください。

スマホ対応サイトが作れる
最近は、企業のホームページでもスマホからのアクセスの割合が多くなってきています。
Googleも、スマホ用に最適化されたサイトを優先的に上位表示するモバイルファーストインデックスを採用しています。
Google のインデックス登録とランキングでは、スマートフォン エージェントでクロールしたモバイル版のサイト コンテンツを優先的に使用します。これをモバイルファースト インデックスと呼びます。
引用:モバイルサイトとモバイルファースト インデックスに関するおすすめの方法
そのため、現在ではパソコンとスマホで同じソースコードを使いつつ、それぞれのデバイスで最適なレイアウトを切り替え可能な「レスポンシブデザイン」がWeb制作の主流になっています。
WordPressにはレスポンシブデザイン対応のテーマが数多くあるので、こういったテーマを選ぶことでかんたんにスマホ対応サイトを作ることが可能です。
 サンツォ
サンツォホームページへの集客を考えるなら、スマホ対応は必須!
編集や更新がかんたん

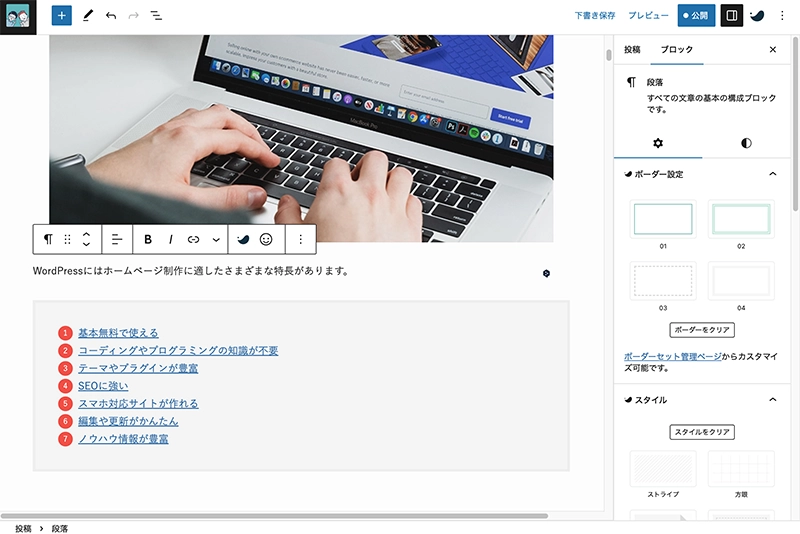
上の画像はWordPressの編集画面です(有料テーマSWELLを使用した例)。
WordPressではこのようにテキスト・画像・図表といった素材をレイアウトしていくだけのかんたんな作業で、ホームページができあがっていきます。
 よめちゃん
よめちゃんかんたんなクリック操作で直観的にできるから楽!
また、パソコンだけでなくスマホからも操作できるので、急な更新や修正が入った場合でも外出先で対応することも可能です。
ノウハウや問題解決のための情報が豊富

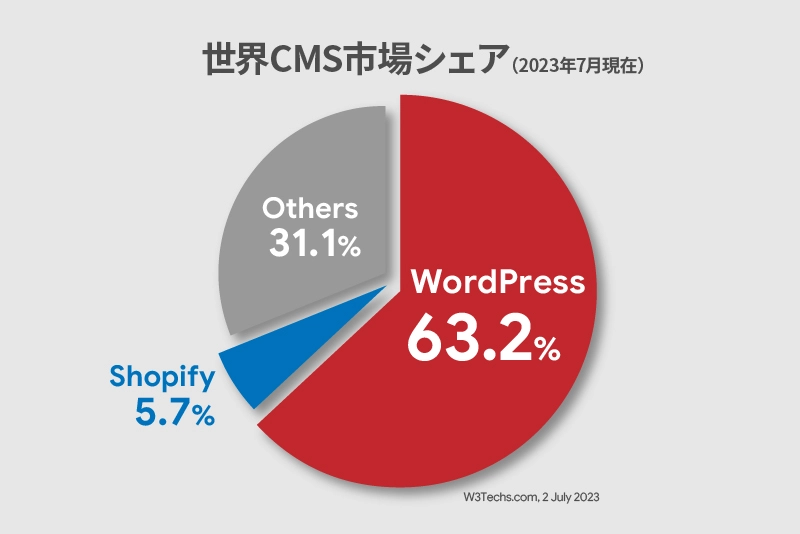
出典:Usage statistics of content management systems–W3Techs.com
上の図は、世界中のWeb技術についての情報を提供するW3Techs(World Wide Web Technology Surveys)のデータをもとに、CMSの市場シェアをグラフに表したものです。
WordPressはCMSのシェア率が63.2%と圧倒的で、これは2位のShopify(EC向けCMSとして有名)の10倍以上にあたります。
これだけのユーザーが世界中にいるWordPressは、カスタマイズやトラブルシューティングなどの多くの情報がWeb上に公開されています。
日本語の情報も多いので、困ったときはネット検索するだけで解決してしまうでしょう。
 よめちゃん
よめちゃん利用者が多いから、情報もいっぱい!
ただし、ユーザーが多いということはハッカーなどの攻撃者から狙われやすいという一面も持っています。
万が一に備えバックアップを取っておく、アップデートが公開されたら忘れず適用する、プラグインでスパム対策を行うなど、
ホームページを乗っ取りや改ざん、情報漏洩などのリスクから守るため、セキュリティへの意識を高めましょう。
 サンツォ
サンツォセキュリティはプラグインで強化できるよ
WordPressの脆弱性やセキュリティ対策は、下記の記事でくわしく解説しています。

ホームページ作成前の事前準備

ホームページを作成するにあたって、作成前にやっておくべき事前準備を紹介します。
ホームページの目的やターゲットを決める
まず最初に、ホームページの目的やターゲットを決めましょう。
「ホームページ上で商品を売りたい」「サービス・事業を紹介したい」「採用したい」など、作る目的によってホームページの構造や見せ方は変わってきます。
また、どんな人に訪問してほしいのか「ターゲット」となる人物像を考えることも重要です。
相手が企業なのか個人なのか、男性が多いのか女性が多いのか、年齢層や興味関心はどうかなど…… 来訪者の人物像をイメージするといいでしょう。
 よめちゃん
よめちゃん目的やターゲットに沿ってホームページを作るのね
目的やターゲットをイメージすることで、コンセプト(ホームページ制作の方針)が明確になります。
コンセプトが固まってきたら、ホームページの全体感もイメージしてみましょう。
競合サイトやお気に入りのサイトをチェックし、デザイン・ページ構成などを参考にするのもおすすめです。
 サンツォ
サンツォただし、パクリは厳禁!
ホームページのサイト構成(サイトマップ)を考える
次に、ホームページのサイト構成を考えましょう。
例えば、更新は少ないけどサービス・商品をしっかり紹介するコーポレートサイト風のホームページにしたいのか、新しいページをどんどん追加していくブログ風のホームページにしたいのかなど、
ホームページをどのように見せるのかによってサイト構成は大きく変わってきます。
ホームページで読者に伝える情報は多いので、その情報をどのように伝えたら効果的かを考えることはとても重要です。
さまざまなホームページを参考にしながら、理想に近いサイトをくわしくチェックしてみましょう。
- トップページにはどんな情報が載っているのか
- 一番目立つ場所にはどんな情報が表示されているか
- メニューにはどんな情報があるか(どんなページがあるか)
- フッダーにはどんなページへのリンクがあるか
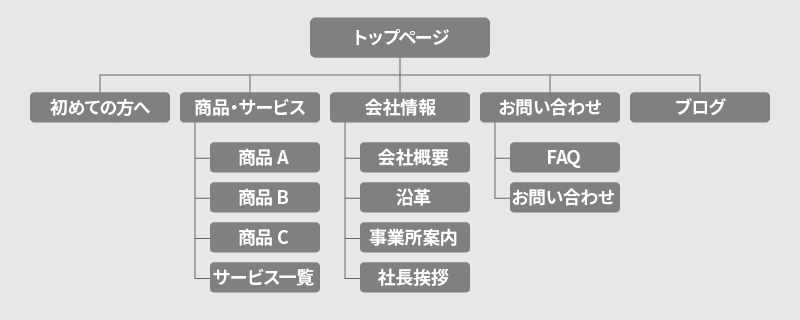
気になるサイトの情報を調べたら、どのような情報がどのように載っているのかを、下の図のようにまとめてみしょう。

手書きやパワポで作っても良いですし、マインドマップツールを使って作成してもよいでしょう。
画像やテキストなど素材を用意する
サイト構成がまとまったら、ホームページに使う文章(テキスト)や画像、図表、動画などの素材を用意しましょう。
文字ばかりではなく画像などのビジュアル要素を取り入れた方が、よりユーザーにとってわかりやすい利便性の高いホームページになります。
たとえば商品を紹介したいのであれば、実際に商品を使っている様子を画像や動画で載せることで「どう使うのか」「どんな形や大きさなのか」といったことが直感的に伝わるでしょう。
 よめちゃん
よめちゃんWordPressなら、画像や動画、表の挿入もかんたんだね!
WordPressでホームページを作る手順

それではいよいよ、WordPressでホームページを作る手順を解説します。
ホームページ作成の手順
一般的に、WordPressでホームページを作るには下記表(左側)の6つの手順が必要になります。
ただし「簡単セットアップ機能」という便利な機能を用意しているレンタルサーバーも多く、これを利用すればわずか3ステップでホームページを作成できます。
- レンタルサーバーの申し込み
(約10分〜15分) - 独自ドメインの取得
(約5分〜10分) - WordPressのインストール
(約3分〜5分) - SSLの設定
(約5分〜10分) - サイト&管理画面を開く
(約2〜3分) - WordPressテーマの導入
(約10分〜15分)
トータル:約35分〜1時間
- アカウントの開設
(約1分〜2分) - かんたんセットアップ
(約3分〜5分) - サイト&管理画面を開く
(約2〜3分)
トータル:約6分〜10分
簡単セットアップ機能とは「独自ドメイン取得」「WordPressインストール」「SSL設定」「テーマのインストール」といった面倒な作業をまとめて自動的に完了できる、初心者におすすめの機能です。
代表的な簡単セットアップ機能には、ConoHaWINGの「WordPressかんたんセットアップ」やエックスサーバーの「WordPressクイックスタート」などがあります。
本記事では、ConoHaWING(WordPressかんたんセットアップ)を使った手順を解説していきます。
レンタルサーバーを契約する

WordPressでホームページを作るには、最初にWordPressをインストールするサーバーを借りる必要があります。
WordPressはパソコンやスマホから操作しますが、ソフトウェア本体はサーバーにインストールして動かすものなので、自分用のWordPressを入れる「部屋」となるサーバーが必須。
 サンツォ
サンツォ自分でサーバーを用意するのは難しいので、サーバー会社から借りる(レンタルする)のが「レンタルサーバー」だよ
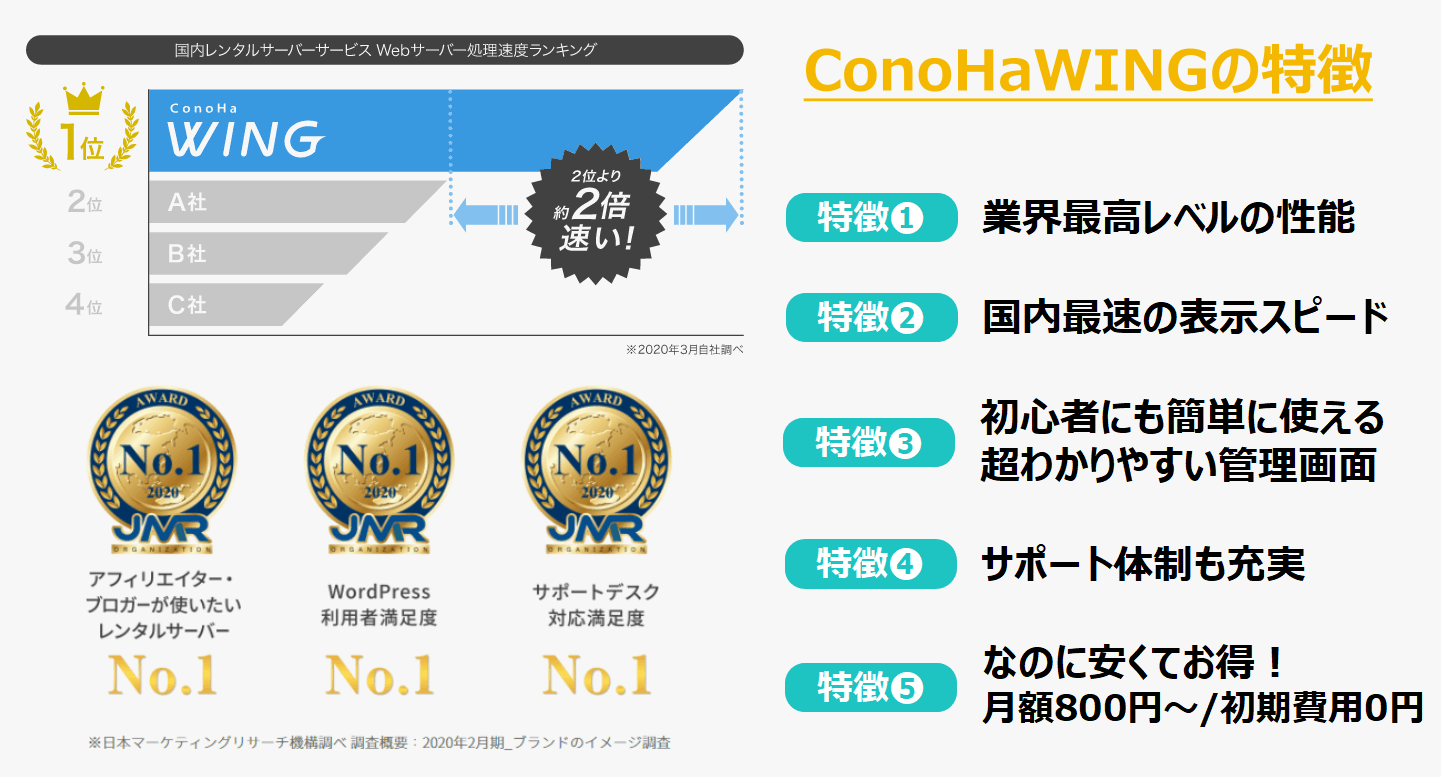
ConoHaWINGは、国内最速&高性能、多くのトップブロガーが利用しているレンタルサーバーで、当サイトからのお申し込みなら500円割引の特典も受けられるのでおすすめです。
事前に準備しておくもの
レンタルサーバーの契約前に準備しておきたいものは以下の2点です。
- スマートフォン(本人確認用SMS受信に必要)
- クレジットカード(料金支払いに必要)
アカウントを開設する
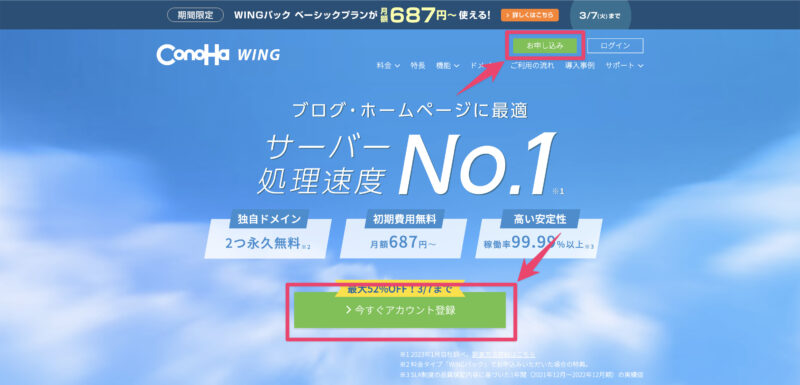
まずはレンタルサーバーのサイトにアクセスし、アカウントを開設します。

ConoHa WINGのトップページが表示されるので、画面右上の「お申し込み」ボタンか画面中央の「今すぐアカウント登録」ボタンをクリックしましょう。

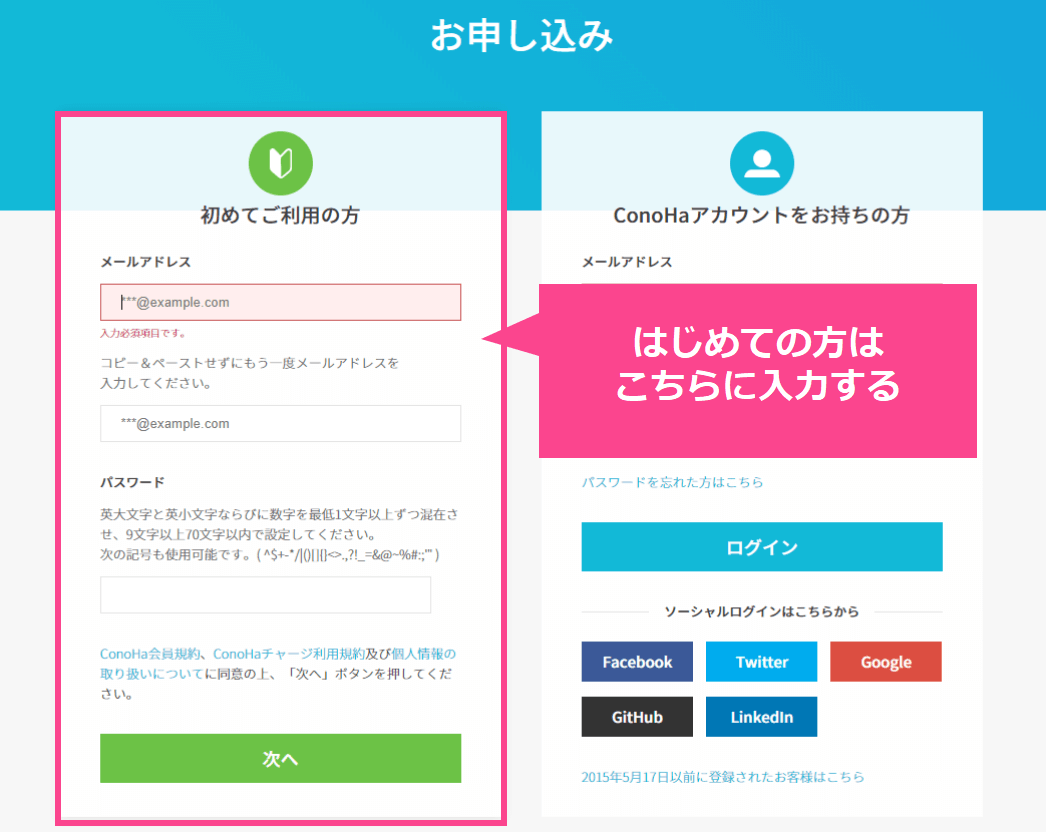
上のような画面が表示されるので、初めての人は「初めてご利用の方」欄にメールアドレスとパスワードを入力し「次へ」をクリックします。
プラン選択&かんたんセットアップ
レンタルサーバーのプランと契約期間を選んで、その後「かんたんセットアップ」でWordPressをセットアップします。
プラン・契約期間を選択

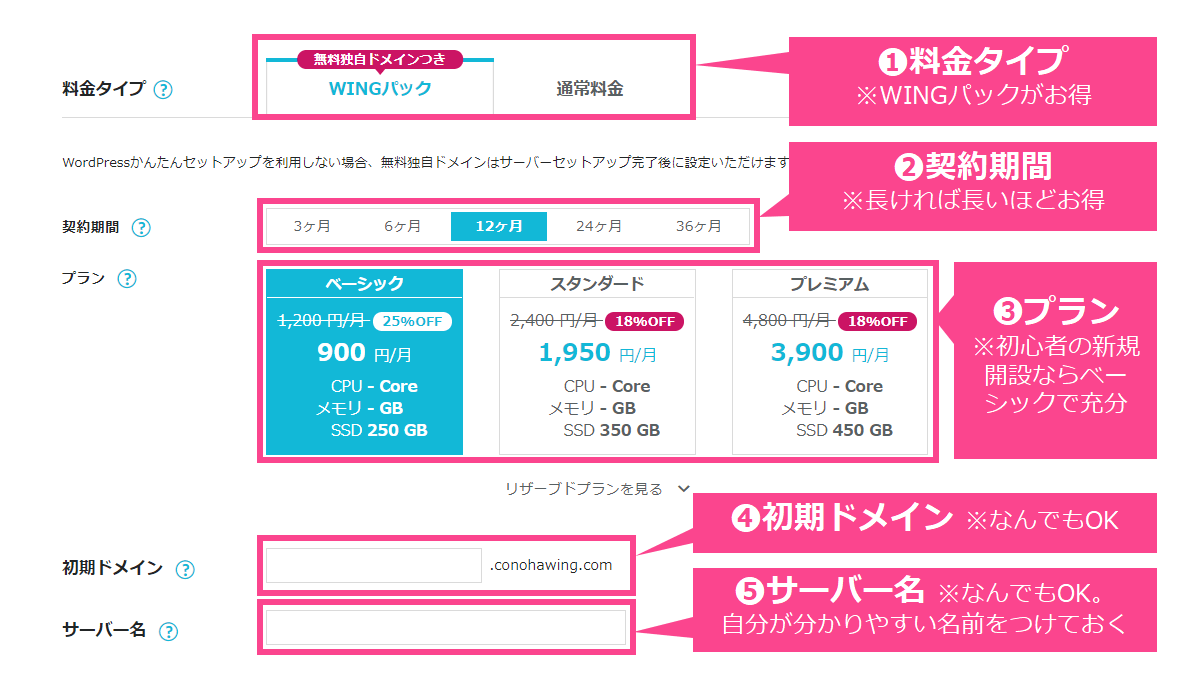
上の画面の(1)〜(5)を入力します。
(1) 料金パックは「WINGパック」がおすすめ
独自ドメインが2つまで永久無料で使えて、契約期間ごとに割引が適用されます。
また、キャンペーンで50%以上の割引になることもあるので、要チェックです。
(2) 契約期間はお好みで(「12ヶ月」がおすすめ)
(3) プランは「ベーシック」で充分(あとから変更可能)
(4) 初期ドメイン(何でもOK。ホームページ運用に使うことはあまりありません)
(5) サーバ名もわかりやすい名前であれば何でもOK
WordPressかんたんセットアップ

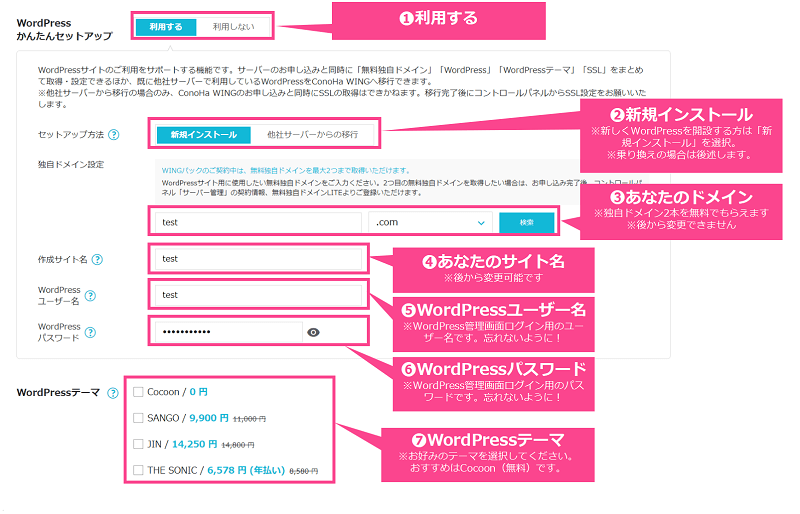
画面をスクロールすると上のような画面が出てくるので(1)〜(7)を入力していきます。
(1) WordPressかんたんセットアップは「利用する」を選択
(2) 「新規インストール」を選択
(3) 無料で使える独自ドメインを入力(あとから変更不可)
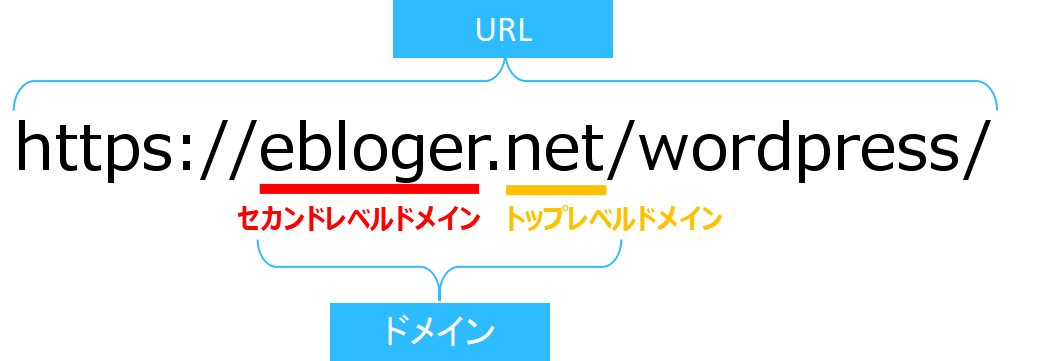
左側にセカンドレベルドメイン(独自ドメイン名:サイトの名前など、短くて覚えやすい英数字がおすすめ)、右側にトップレベルドメイン(「.net」や「.com」などリストの中から選択)を入力します。
あとから変更することができないので慎重に、でも悩みすぎないで決めましょう。

(4) これから作るWordPressサイト名を入力(あとから変更可能です)
(5) WordPress管理画面のユーザー名を決めて入力
(6) WordPress管理画面のパスワードを決めて入力
「ユーザー名」「パスワード」はセキュリティ上とても重要なので、他人から推測されづらいものにして、忘れないようにメモを残しておきましょう。
(7) WordPressテーマを選択
本サイトではコーポレートサイトにもおすすめの有料テーマ「SWELL」を推奨していますが、取り急ぎ無料テーマ「Cocoon」を選んでおいてもよいでしょう。

ここまで入力できたら確認に進みます。
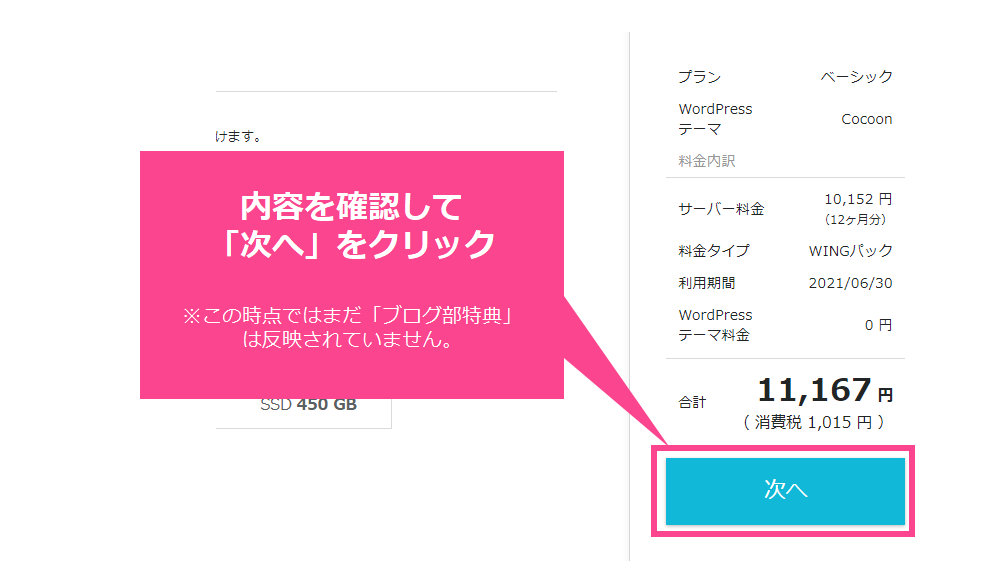
確認して次へ

画面右側に選択した内容と料金が計算されているので、確認して問題なければ「次へ」をクリックします。
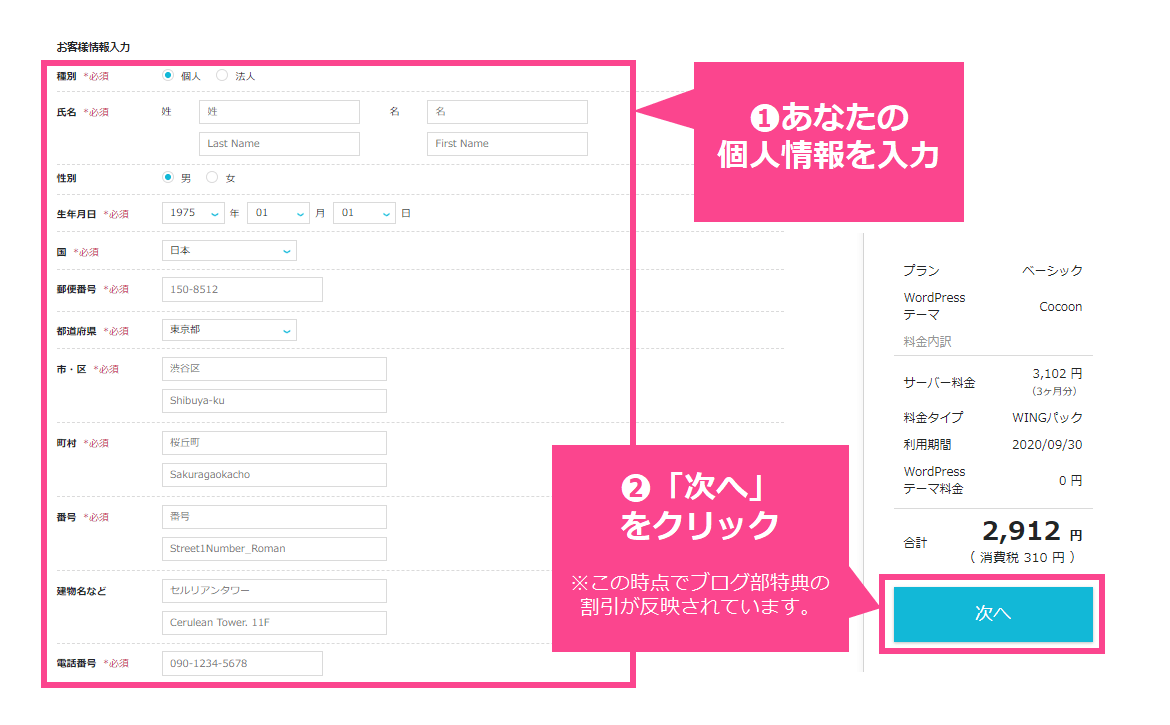
お客様情報を入力

上記の情報を入力します。
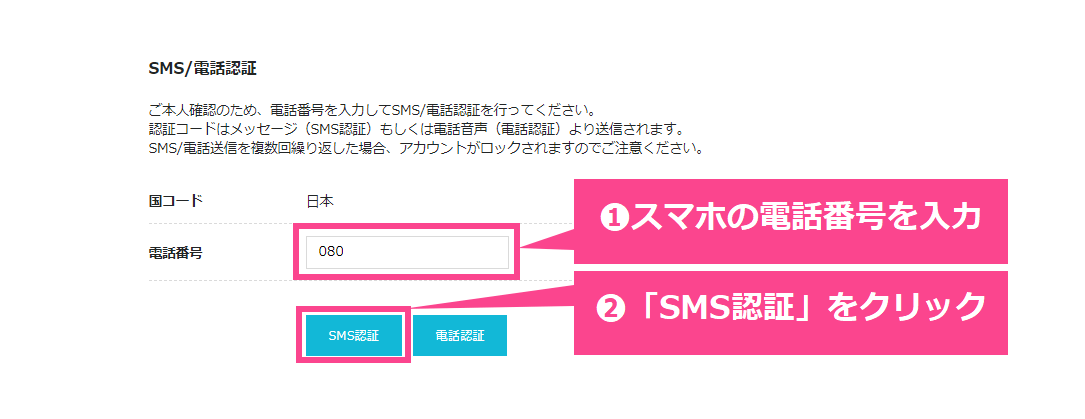
本人確認(SMS認証)

次にSMS(ショートメッセージ)による本人確認を行います。

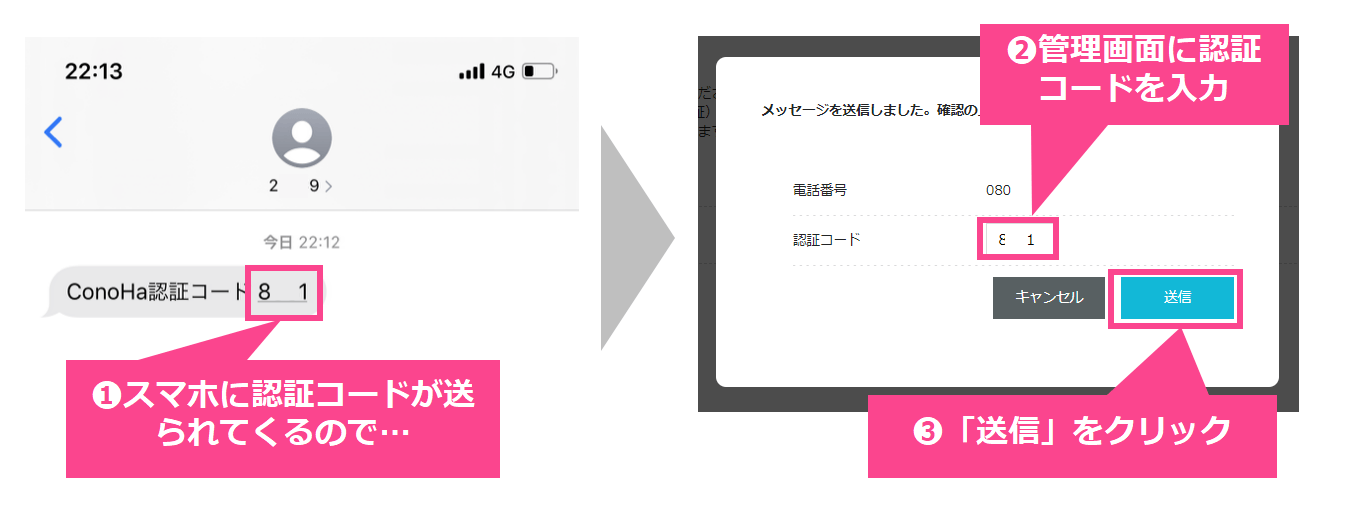
すると(1)のようにスマホに認証コードが記載されたSMS(ショートメッセージ)が送られてくるので、先ほどの画面にポップアップ表示されている画面に、認証コードを入力し送信。
画面右下に「完了しました」というポップアップが表示されます。
料金の支払い

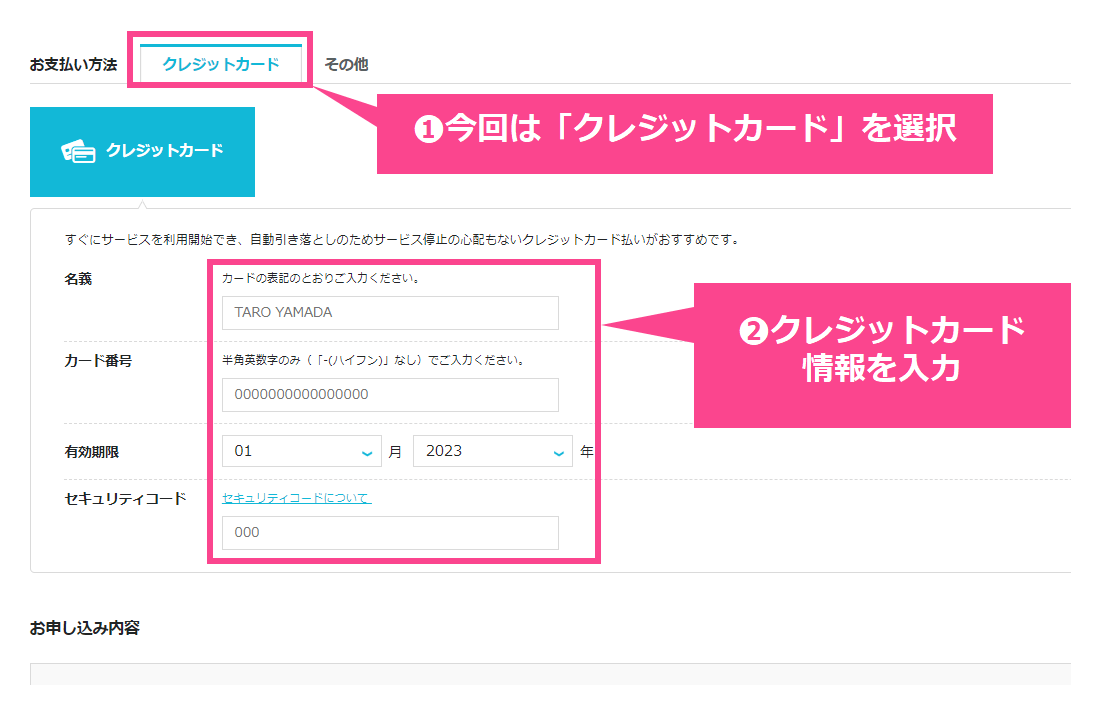
支払い用のクレジットカードを用意し、お支払い方法画面でクレジットカード情報を入力します。

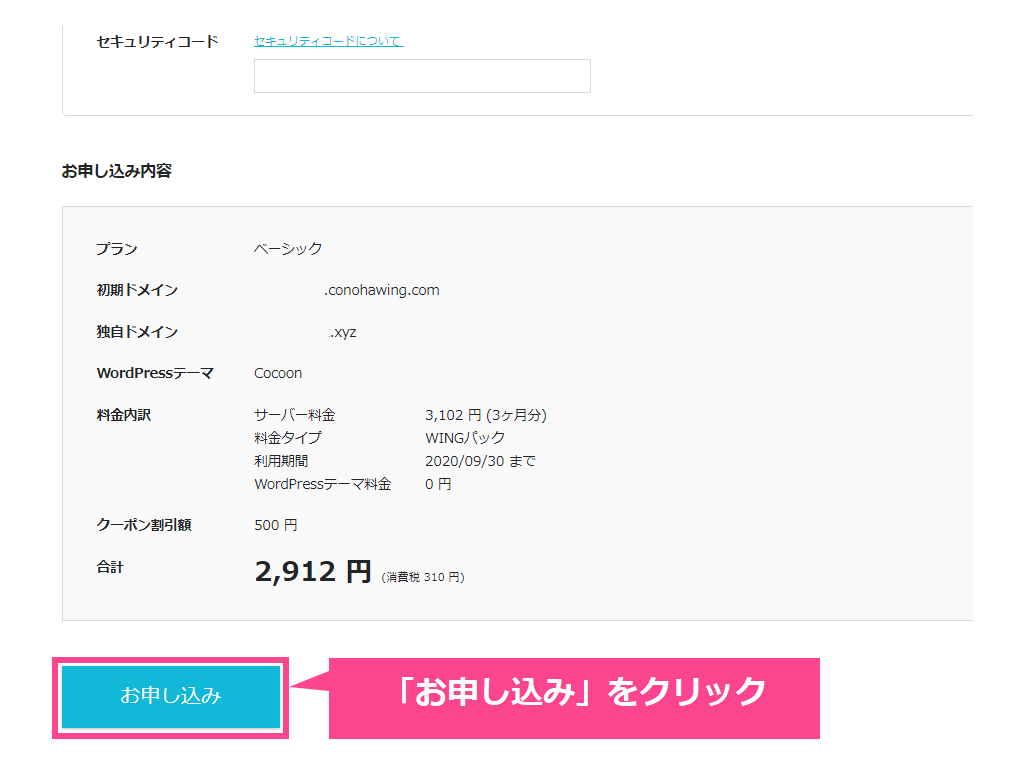
入力内容を確認し、最後に「お申し込み」をクリックします。

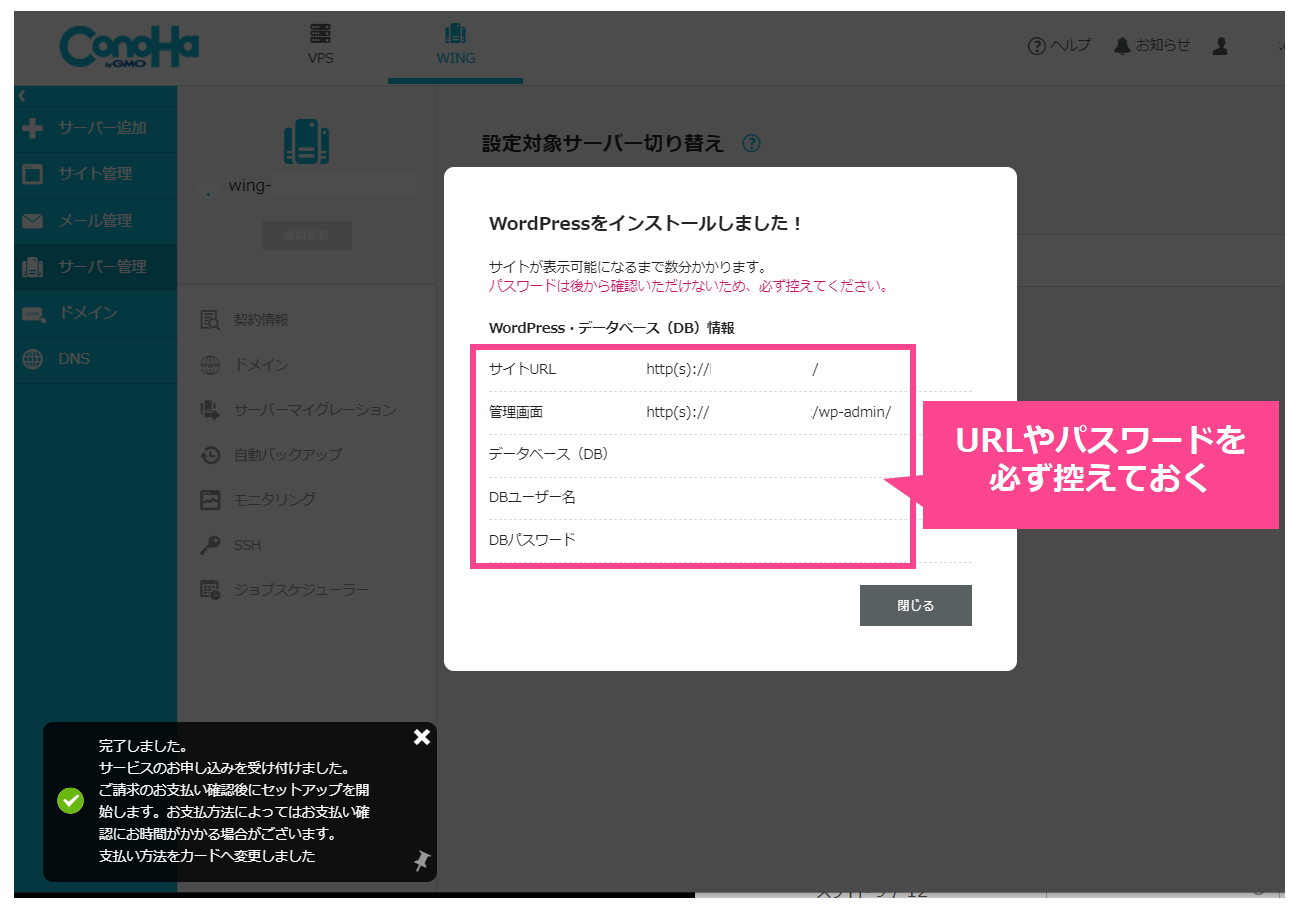
これでホームページが開設されました。
 サンツォ
サンツォURLやパスワードは必ずメモに控えておこうね
WordPressの稼働確認

ホームページが開設されたら、WordPressがちゃんと稼働しているか確認しましょう。
(1) サーバー情報 ↓
(2) 契約情報 ↓
(3) サーバー情報 へと進み
(4) 「起動中」になっていればOKです。

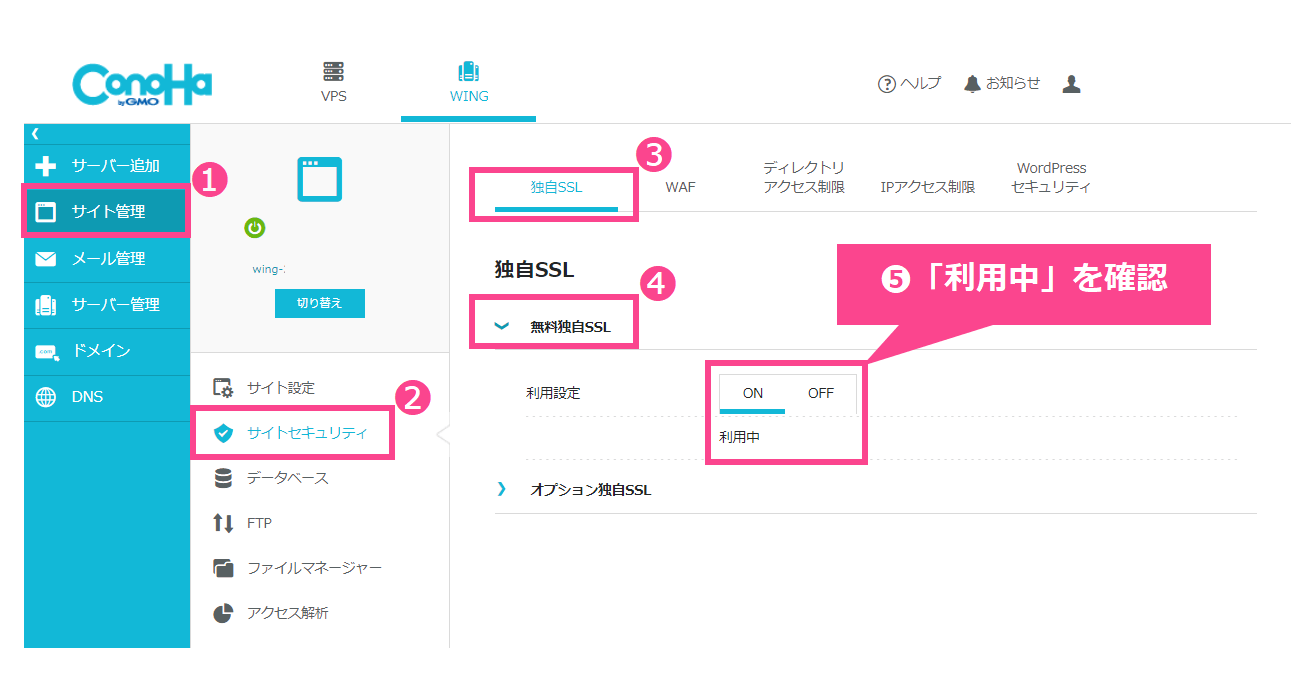
次に、サイト管理 →サイトセキュリティ→独自SSL →無料独自SSL へと進み、SSLが「ON」「利用中」になっていることを確認します。

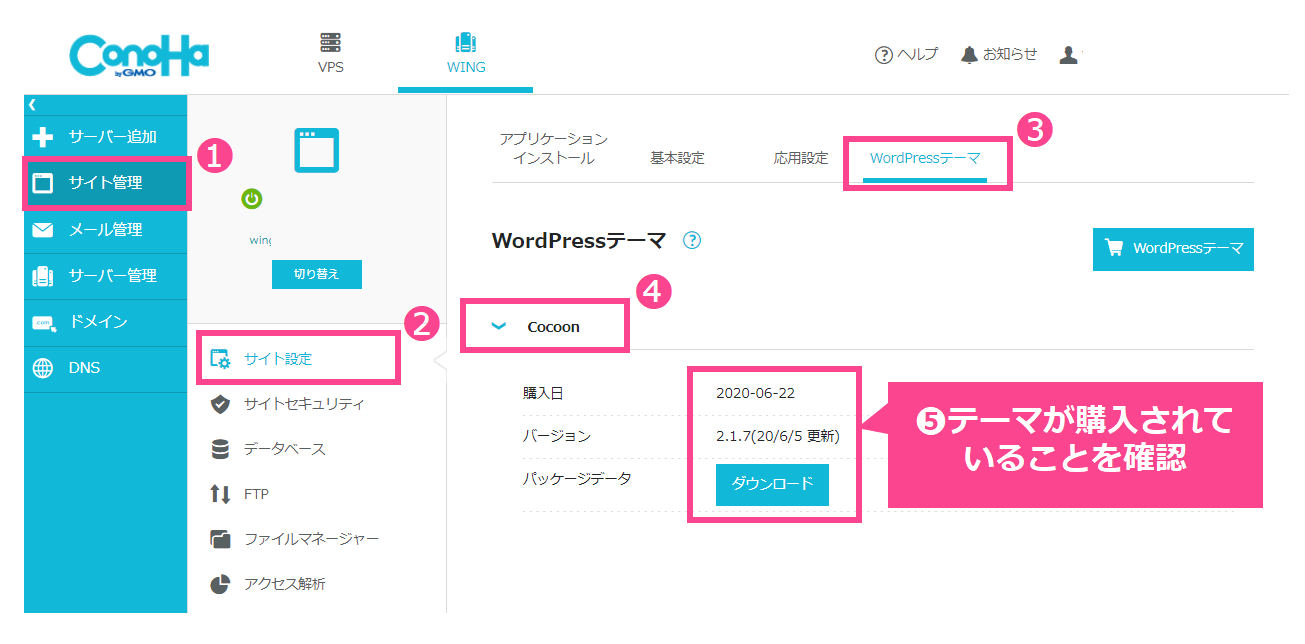
SSLの確認ができたら、テーマの確認を行いましょう。
サイト管理 → サイト設定 →WordPressテーマ →Cocoon へと進み、テーマが反映されているか確認します。
これですべて完了です。
WordPress管理画面にログインする

続いて、WordPressの管理画面に入ってみましょう。
まずはレンタルサーバーの管理画面から、
(1) サイト管理 ↓
(2) サイト設定 ↓
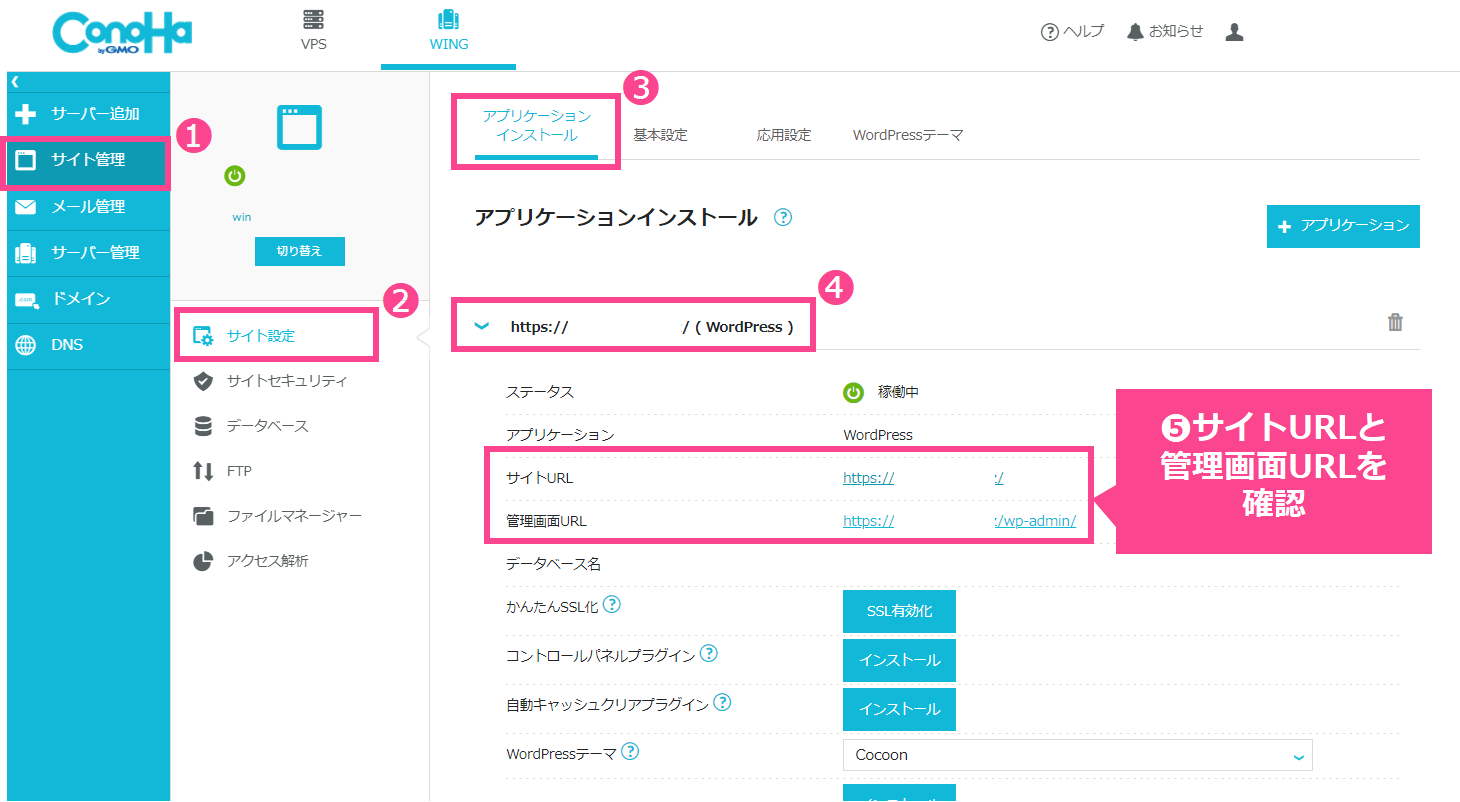
(3) アプリケーションインストール ↓
(4) 作成したサイトのURLを選択します。
(5) に開設したサイトのサイトURLと管理画面(ログイン)URLが表示されます。
下記の情報が表示されるので、ブックマークしておくことをおすすめします。
- サイトURL(あなたのWordPressサイトのURL)
- 管理画面URL(あなたのWordPress管理画面のURL)
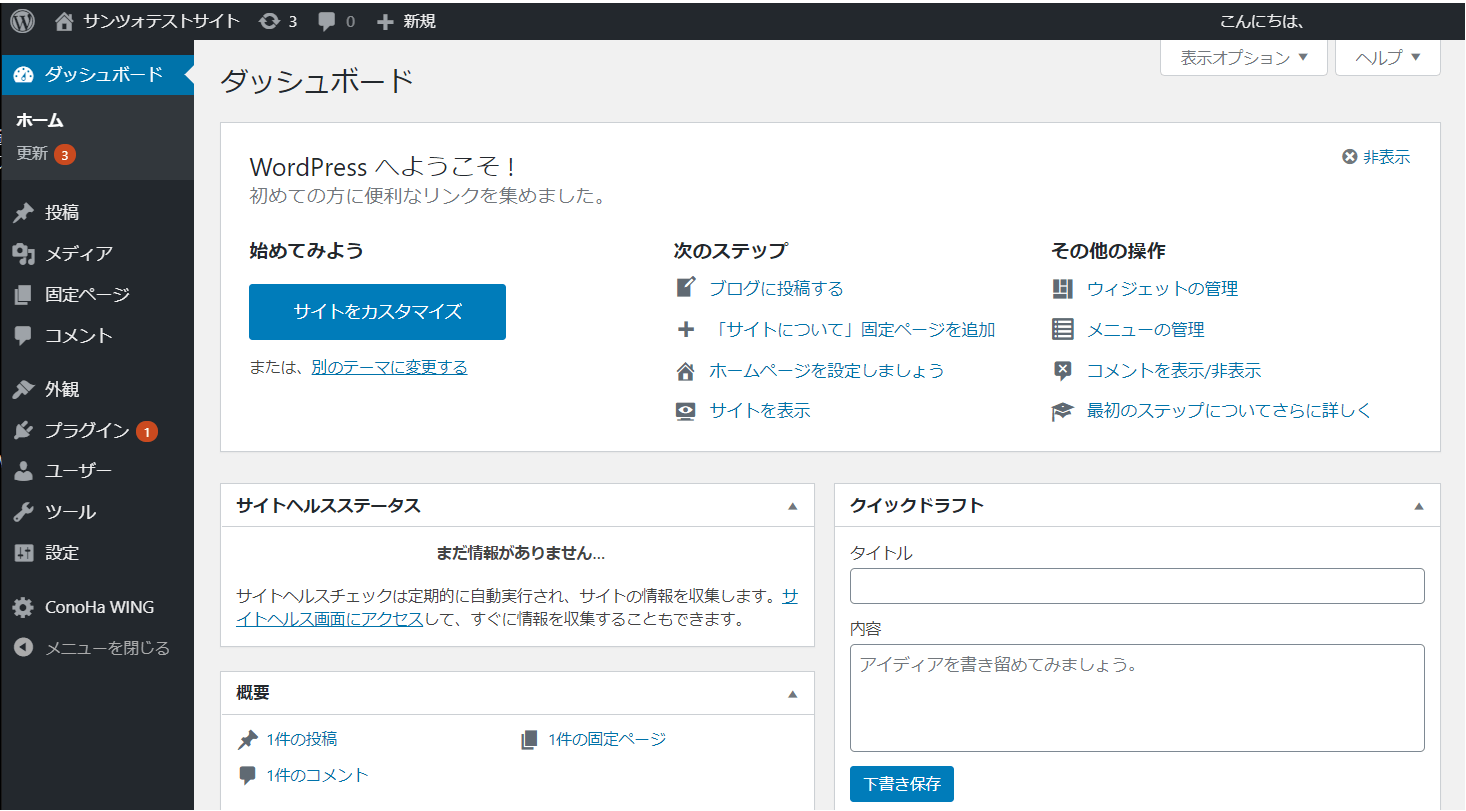
「サイトURL」をクリックすると、あなたのホームページが表示されます。
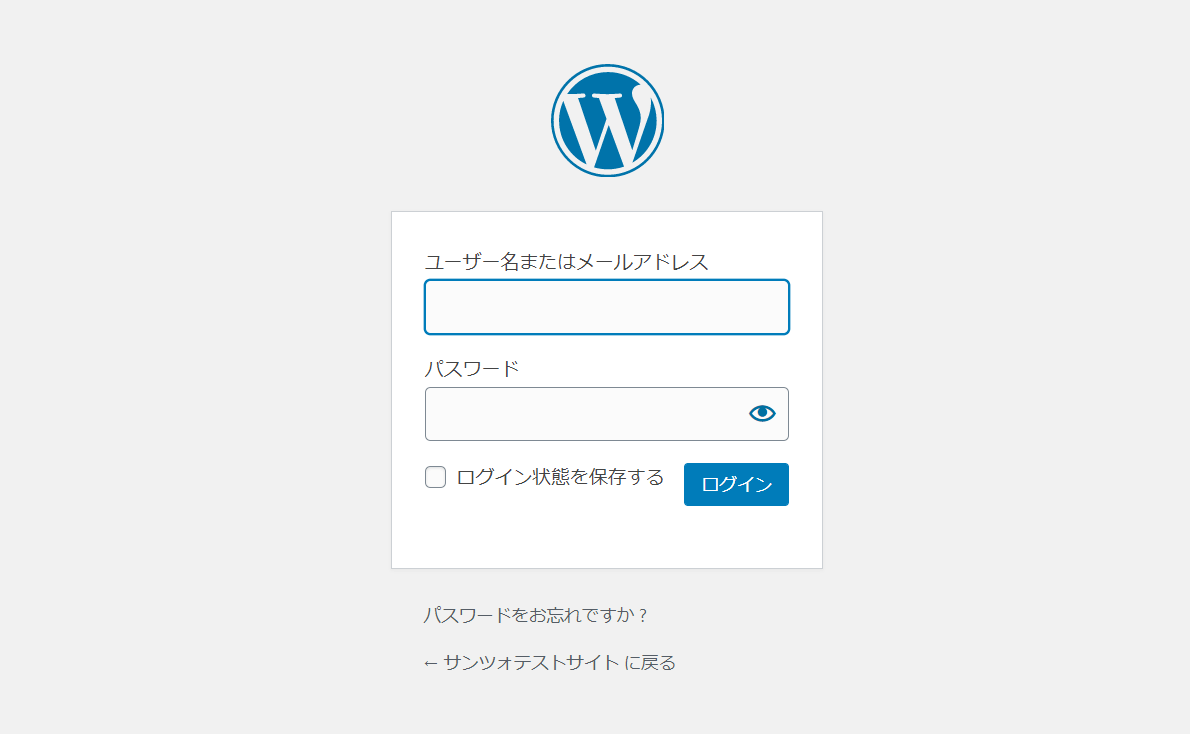
「管理画面URL」はWordPress管理画面のログイン画面です。
「WordPressかんたんセットアップ」の章で入力した情報をもとに、WordPressの管理画面にログインしてください。
WordPressの初期設定をする
開設したホームページに、最低限やっておくべきWordPressの初期設定をおこないましょう。
テーマの変更
まずはホームページの見た目を整えるために、テーマを簡単セットアップ時にダウンロードしたテーマに変更します。
ちなみに、テーマはすべての面(性能面・機能面・操作性・デザイン・SEO面・更新性など)で最強の有料テーマ「SWELL」をおすすめします。
ホームページにも最適なWordPressテーマなので、興味のある人は「SWELLのレビュー記事」をご確認ください。
今回は例として、Cocoonで説明します。

WordPressの管理画面URLを開き、ログインページを開きます。
ユーザー名とパスワードを入力し「ログイン」ボタンをクリックします。

続いてWordPressテーマを「Cocoon」に変更します。
次の手順で進んでください。

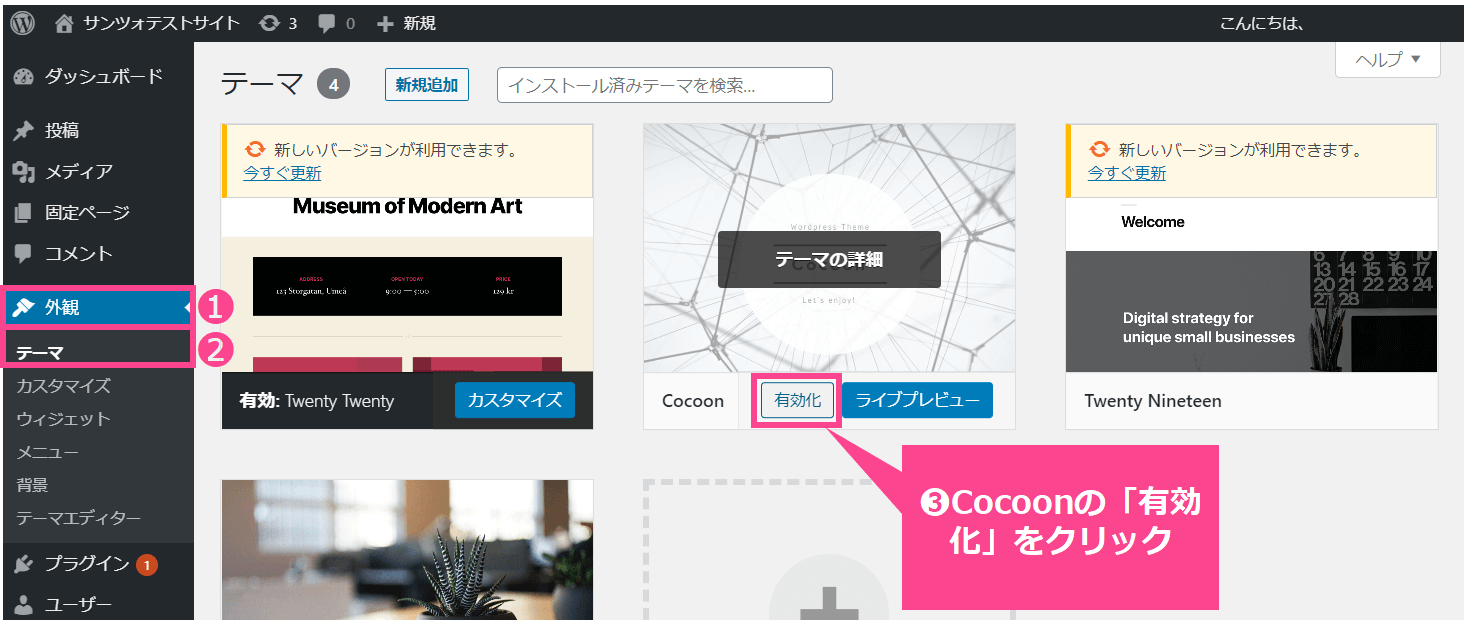
左側のメニューから
①外観 → ②テーマ →「Cocoon」を選択し、有効化をクリック。

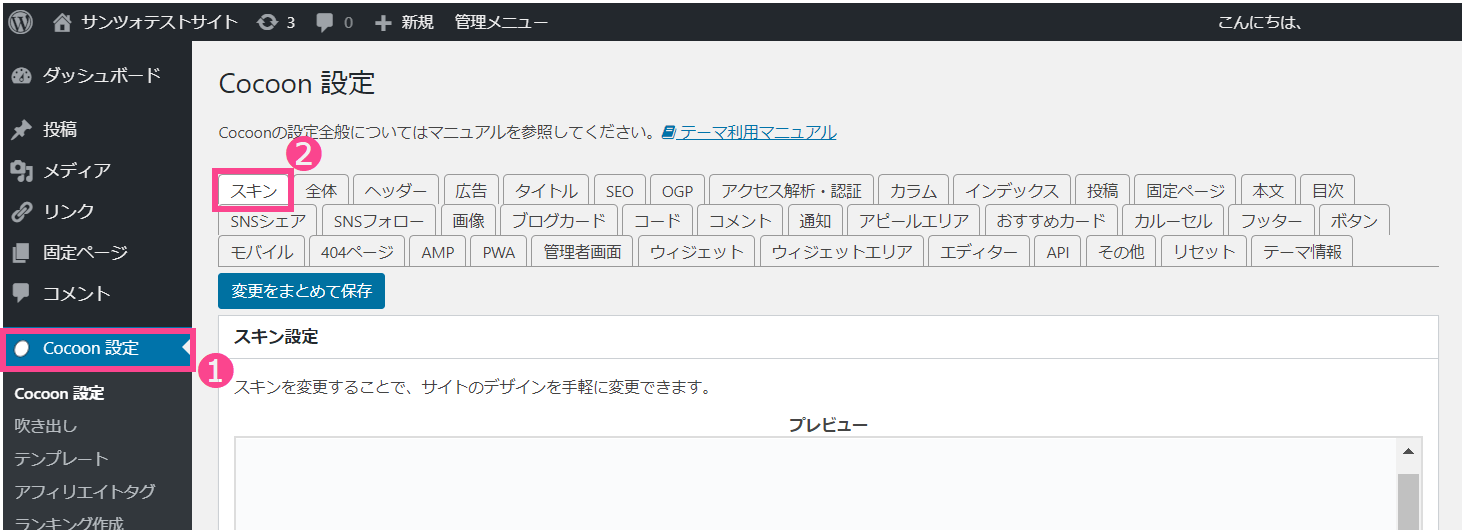
Cocoonが有効化されたら、①Cocoon設定から②スキンを選択。

Cocoonには、テーマの中にさまざまな種類のスキン(デザインテンプレート)があり、スキンを切り替えることでサイトのデザインをかんたんに変更できます。
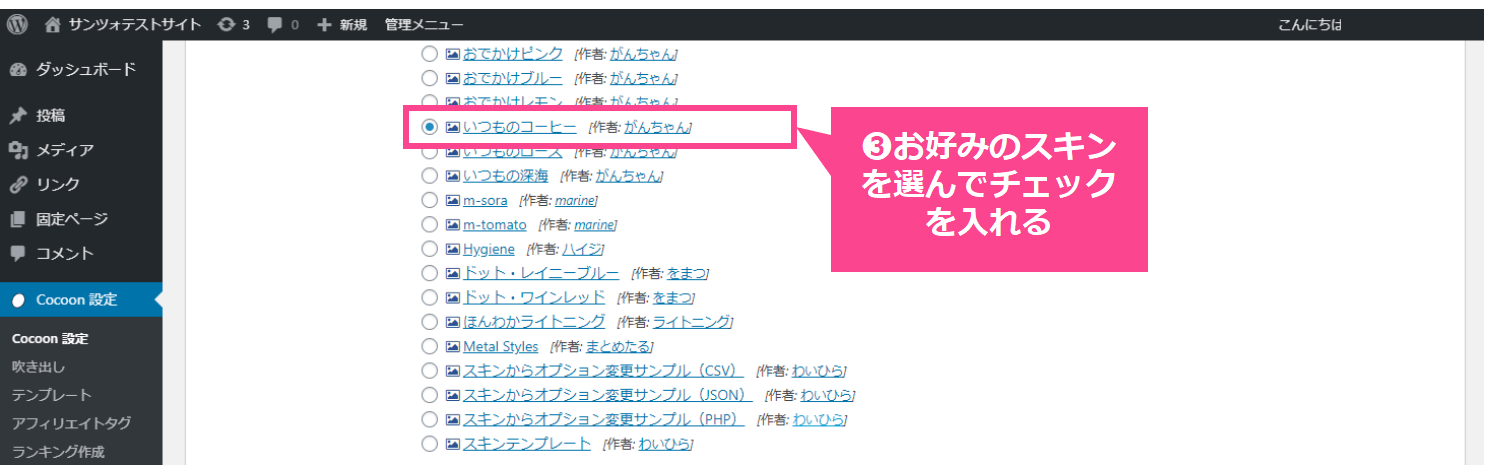
画面を下にスクロールすると③スキンの一覧が出てくるので、プレビューを確認しながらお好みのスキンを選択しましょう。

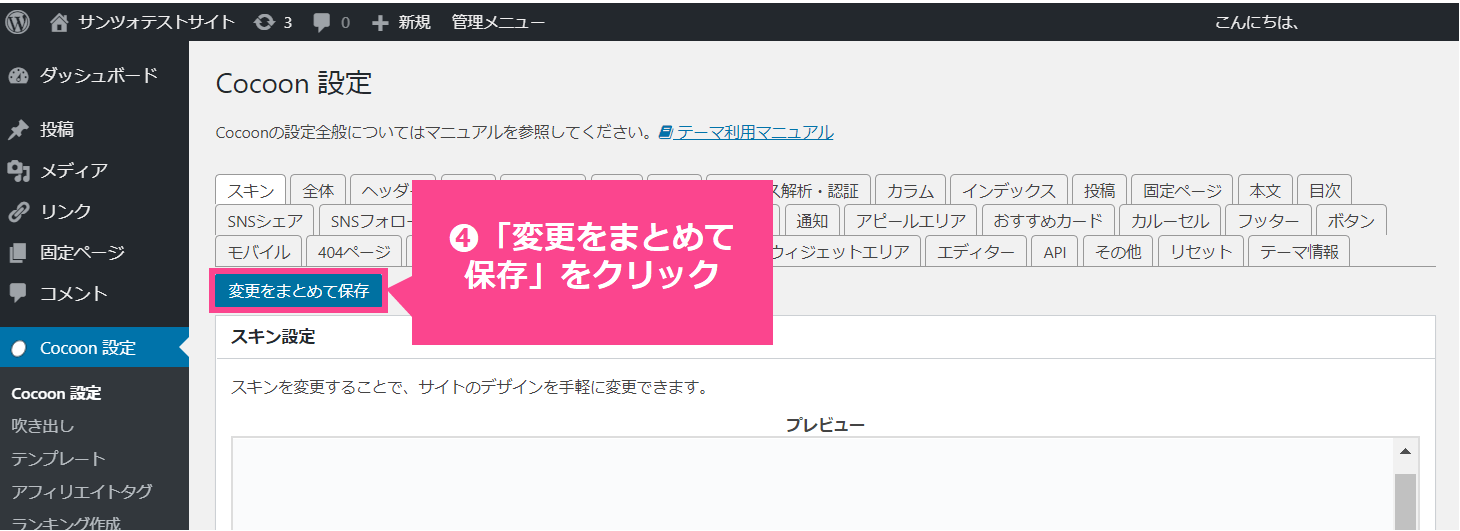
スキンを選んだら、画面の上か下にある④変更をまとめて保存をクリック。

これでテーマとスキンを変更できました。
※「WordPressかんたんセットアップ」では、Cocoonの親テーマしかインストールされません。デザインをカスタムする際には、かならず子テーマにカスタムを加えるようにしましょう。
Cocoonの子テーマはこちらからダウンロードし、外観 → テーマ → 新規追加 → テーマのアップロード → ファイルを選択してインストール → 有効化 の順に進めてください。
プラグインの追加
WordPressは、プラグインを追加することでホームページにさまざまな機能を追加することができます。
SEO・アクセス解析・セキュリティ強化・お問い合わせフォーム……など、いちからプログラムを組まずに便利な機能を追加できます。
WordPressでサイトを始める際に必要な初心者におすすめのプラグインは、こちらで紹介しています。

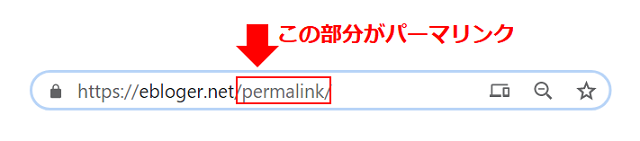
パーマリンクの設定
パーマリンクとは、下層ページ(各記事)の個別URLのこと。

パーマリンクの決め方にはいくつかの方法がありますが、一度決めたルールは、できれば途中で変えるべきではありません。
パーマリンクを途中で変えるとページのURLが変わってしまうことになり、検索エンジンからの評価がリセットされたり、ブックマークやその他リンクからのアクセスを失ってしまうなどのデメリットがあるためです。
パーマリンクはWordPressを開設した際に、必ず設定を確認しておきましょう。
WordPressのパーマリンクは、こちらの記事でくわしく解説しています。

XMLサイトマップを作成
XMLサイトマップとは、Googleなどの検索エンジンにサイト構成やページURLを知らせるためのページ一覧表のようなもの。
XMLサイトマップを作成して、サーチコンソールというツールからGooogle宛に送信することで、あなたのWordPressサイトを検索エンジンに認識してもらいやすくします。
WordPressのサイトマップの作り方は、こちらの記事でくわしく解説しています。

Googleアナリティクスと連携
Googleアナリティクスは、Google公式の無料のアクセス解析ツールです。
Web解析ツールとしては最も有名で、マーケティング会社のマーケターの多くが利用しています。
一度設定しておけばずっとアクセスログを自動で取り続けてくれるので、意味がよくわからなくても早めに設定しておくことをおすすめします。
Googleアナリティクスの設定とWordPresとの連携方法は、こちらの記事でくわしく解説しています。

サーチコンソールに登録
サーチコンソールとは、Googleが公式に提供するSEO対策に役立つ無料の分析ツールです。
ホームページにユーザーを集客するにはSEOがとても重要です。
サーチコンソールはSEO対策をする上で必要になる重要なデータを収集できるツールなので、WordPressでホームページを始める際には必ず登録・連携しましょう。
サーチコンソールにWordPressを登録・連携する方法は、こちらの記事で解説しています。

ほかにもWordPressの初期設定については下記の記事にまとめているので、ぜひ参考にしてください。

コンテンツを作成
WordPressの初期設定が終わったら、いよいよコンテンツ(個別のページ)を作成していきます。
企業のホームページを作る場合、WordPressで主に編集するのは下記の3か所です。
| 外観 | ロゴやメニューなどの基本的なデザイン・構造を編集する機能 |
| 投稿 | ブログ記事やニュース(お知らせ)など、次々と新しいコンテンツを追加していく場合の投稿機能 |
| 固定ページ | 会社概要やお問い合わせなどの、つねに存在するべき、単独で存在するページを編集する機能 |
コーポレートサイトの場合、ほとんどのページは「固定ページ」で作ることになるでしょう。
もし、ニュースやブログなどの記事ページを作る場合は「投稿」で作ります。
固定ページは、下記の記事でくわしく解説しています。

WordPressのホームページ作成例

WordPressで作られている、企業ホームページや個人ホームページの作成事例をいくつか紹介します。
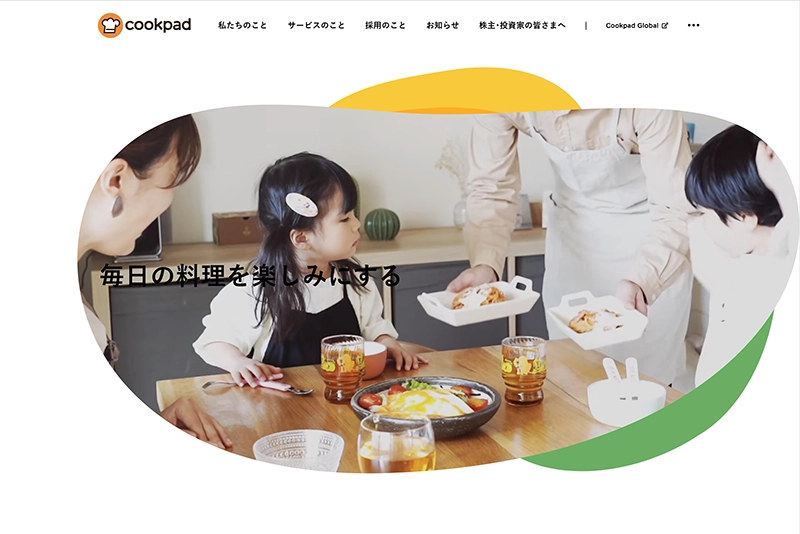
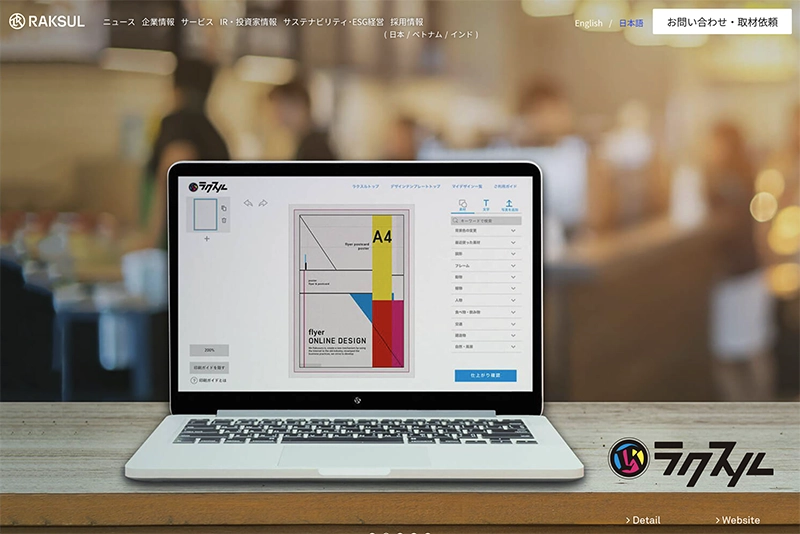
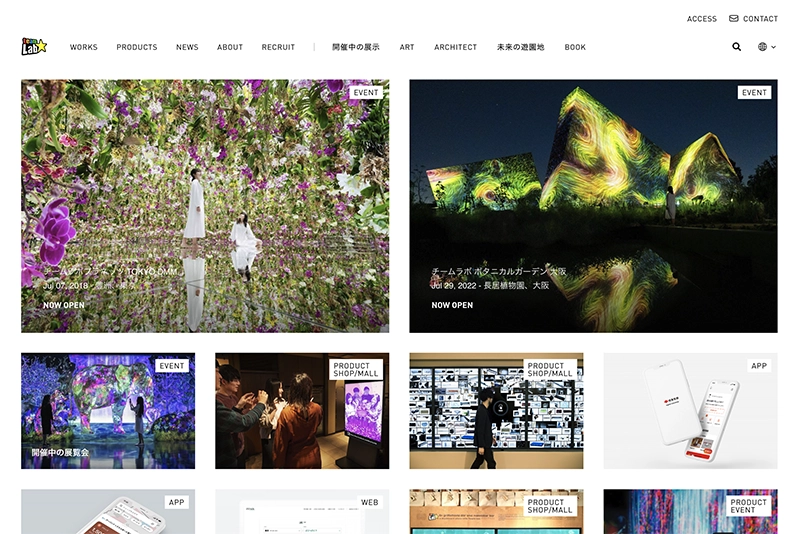
WordPressで作られた企業ホームページ例
企業ホームページの事例をいくつかピックアップしました。
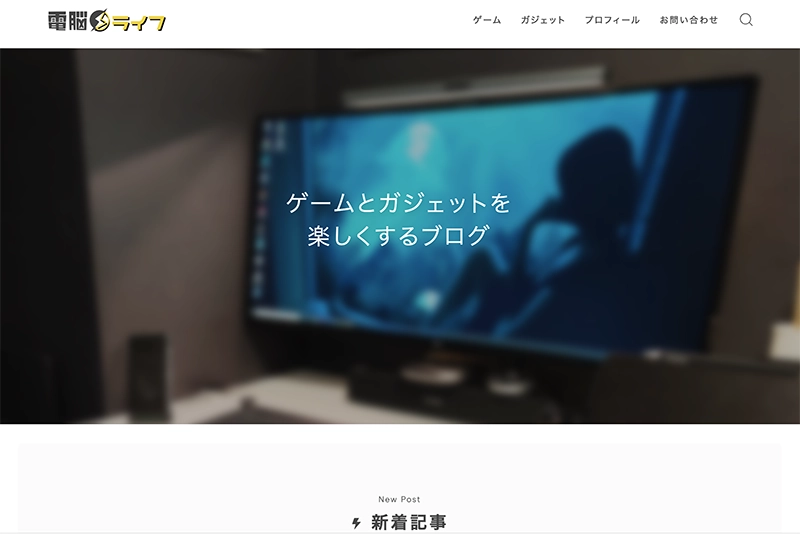
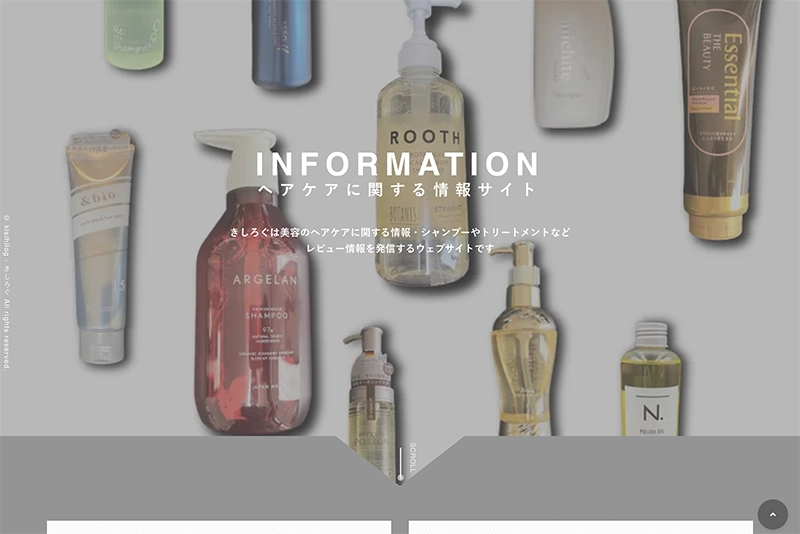
WordPressで作られた個人ホームページ例
個人ホームページの事例(ブログなど)をいくつかピックアップしてみました。
WordPressでホームページを作るのは難しい?

WordPressでのホームページ作成は、やることが多いので「自分にもできるのだろうか」と不安に思う人もいらっしゃるかもしれません。
とはいえ、名前やパスワードを決めて入力するなど、最低限のキーボード操作はあったものの、ほぼ全ての作業が「クリック」のみで済みます。
WordPressでホームページを作るのは、決して難しいものではありません。
しかし一方で、WordPressにも以下のような注意点があります。
Webに関する最低限の知識は必要
WordPressは、初心者でもかんたんにホームページが作れますが、それでも「サーバー」や「SEO」などの専門用語に戸惑うかもしれません。
確かにWordPressでも最低限のWebに関する知識は必要です。
でも逆にいうと「最低限の知識さえあれば誰でもホームページを作れる」ということですよね。
テーマを使用すれば初心者でもプロ並みのきれいなホームページを作れますし、プラグインを使えば知識のない初心者でも簡単に機能追加などのカスタマイズが可能です。
ただし将来ホームページの運営を進めていくと、HTMLやCSS、PHPといった専門知識を要する高度なカスタマイズが必要になってくるかもしれません。
その時までにはきっと今より知識もついているはずですし、場合によってはその部分だけ外注することも可能です。
 よめちゃん
よめちゃん少しずつ自分のペースで勉強していけばOKだよ!
SEO対策を自分でやる必要がある
WordPressで作ったホームページは作って終わりではありません。
ホームページに集客するためのSEO対策は、自分で行う必要があります。
 サンツォ
サンツォユーザーの多くは検索でホームページに訪れるからね!
しかし、もともとWordPressはSEOに強い構造になっている上、テーマやプラグインで最低限のSEO対策は可能です。
それでも日々変わり続ける検索アルゴリズムに対応した高度なSEO対策を実施するには、常にアンテナを張って情報収集をおこなうのが理想です。
セキュリティ対策も自分でやる必要がある
WordPressは世界中に利用者が多い人気のツールであるがゆえ、ハッカーの標的になりやすい(セキュリティに懸念がある)というデメリットがあります。
一般的に、ハッカーからの攻撃を防ぐには専門的な知識が必要ですが、セキュリティ対策用のプラグインを適切に設定することで対策は可能です。
また、ログイン名やパスワードを詮索されにくいものにする、安易に使い回さない、などの基本的なルールを守ることや、セキュリティに強いレンタルサーバーを契約するのも有効です。
 サンツォ
サンツォConoHaWINGならセキュリティもバッチリ!
WordPressのセキュリティ対策は、下記の記事にもくわしく解説しています。

WordPressでホームページを作る手順まとめ

本記事では、WordPressでホームページを作る方法を解説しました。
WordPressは「基本無料で使える」「コーディングやプログラミングの知識が不要」「テーマやプラグインが豊富」「SEOに強い」「スマホ対応サイトが作れる」「編集や更新がかんたん」「ノウハウ情報が豊富」といった理由から、ホームページ作成に最適です。
WordPressでホームページを作る手順は、下記を参考にしてみてください。
WordPressでホームページを作るのは難しく感じるかもしれませんが、一つひとつじっくり取り組めば大丈夫です。
ぜひこの記事を参考にして、WordPressでのホームページ作成に挑戦してみてください。

















コメント