自社の事業や、商品・サービスの魅力を伝えるうえで欠かせない、コーポレートサイト。
実は、WordPressテーマ「SWELL(スウェル)」を使うことで、誰でも簡単に作れます。
 よめちゃん
よめちゃんWeb制作の知識がなくても作れるの?
 サンツォ
サンツォ大丈夫、SWELLなら作れるよ!
本記事では、SWELLを使ったコーポレートサイトの作り方を解説します。
デモサイトや、実際のコーポレートサイト、サイト型の実例も紹介するので、デザインで悩んでいる人もぜひ参考にしてください。
- SWELLがコーポレートサイトに向いている理由
- 具体的なコーポレートサイトのつくり方
- SWELLで制作したコーポレートサイトの事例
\おすすめNo.1のWordPressテーマ/
悩んだらこれ一択! デザイン・性能・機能・操作性・メンテナンス、すべて優秀
SWELLがコーポレートサイトに向いている理由

画像引用:SWELL | シンプル美と機能性の両立 – 圧倒的な使い心地を追求するWordPressテーマ
「SWELL(スウェル)」はコーポレートサイトやサイト型にも最適なWordPressテーマです。
本章ではSWELLの基礎知識や、SWELLがコーポレートサイトに最適な理由を簡単に紹介します。
SWELLの特徴
SWELLは、機能・性能・デザイン・表示速度・SEO対策・操作性・サポート面など、あらゆる点に優れたおすすめNo.1のWordPressテーマです。
SWELLには下記のような特徴があります。
- シンプルで落ち着いた、美しいデザイン
- 操作性が良く、初心者にもわかりやすい
- ユーザビリティも良く、コンテンツ作成が時短になる
- 便利な独自ブロックが多数用意されている
- 表示速度が速く、SEO対策も充実
- マニュアルサイト、フォーラムなどサポートも充実
- アップデート頻度が高く、セキュリティ対策も万全
洗練されたハイセンスなビジュアルで、Web制作の知識がない人でも簡単に美しいサイトを作ることができます。
エディター(投稿編集機能)は使いやすさを考え抜いて設計されているので、初心者でもサクサクとページを作ることができるでしょう。
 よめちゃん
よめちゃんページ作成にかかる時間を短縮できるってこと!
アップデート頻度が高いため、不具合の修正やセキュリティの脆弱性への対応の面でも安心。
大切な情報を外部の攻撃から守ったり、悪意ある第三者からのハッキングやサイト改変を防ぐ意味でもおすすめです。
 サンツォ
サンツォセキュリティ面は企業サイトで特に意識したいポイントだよね!
SWELLについてもっと詳しく知りたい人は、SWELLのレビュー記事をご参照ください。

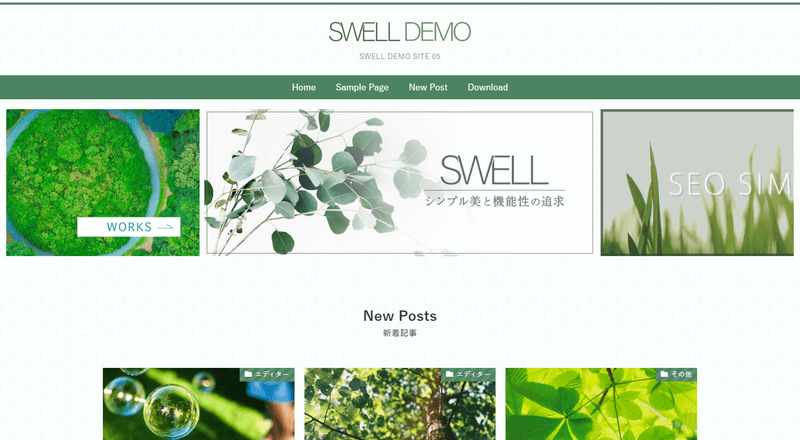
コーポレートサイト向けのデモサイトが多い

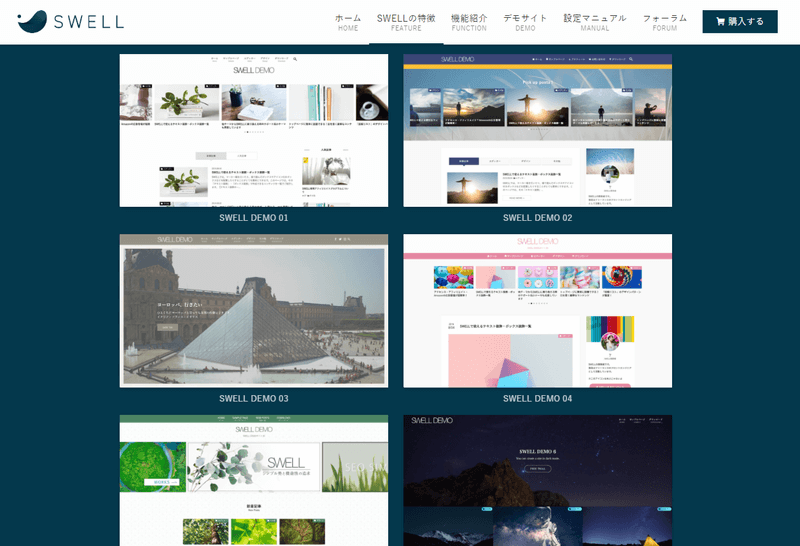
画像引用:SWELL | シンプル美と機能性の両立 – 圧倒的な使い心地を追求するWordPressテーマ
SWELLは、コーポレートサイトに使えるデモサイトも充実しています。
シンプルできっちりとした、やや堅めのデザインが多いので、企業サイト制作に向いているでしょう。
また、デモサイトのデザインに一発で着せ替えられるデータも配布されています。
 サンツォ
サンツォ汎用性が高いので、幅広い業界・業種で使えるよ!
ライセンスを複数サイトで使い回せる
SWELLは買い切り型で、一度購入したら複数サイトでライセンスを使い回すことが可能です。
つまり、サイトを作成するたびにテーマを新たに買い直す必要がないということ。
コーポレートサイト作成後に別途サービスサイトを作ったり、採用サイトを別で作りたい場合にも安心です。
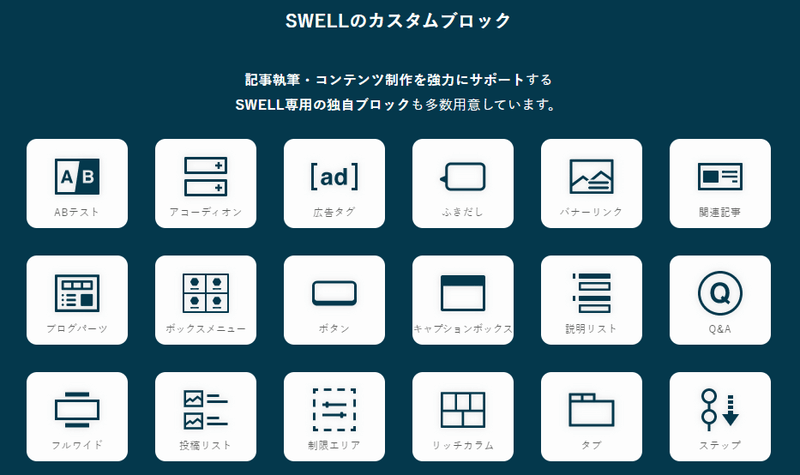
独自機能・ブロックが充実している
SWELLのエディター(編集画面)では、以下一覧のようにコーポレートサイトを作るうえで便利な独自機能・カスタムブロックが充実しています。
| 独自機能 | 内容 |
| メインビジュアル | トップページの一番最初に表示されるエリアで「サイトの顔」。SWELLでは、画像・スライダー(画像最大5枚)・動画が設置可能。企業イメージなどをインパクトをもって伝えることが可能。 |
| フルワイドブロック | 画面横幅いっぱいに広がるエリアを簡単に作れる。デザインにメリハリをつけるのに効果的。 |
| リッチカラムブロック | 項目を横並びに表示できる。サービスの特徴などを横並びにレイアウトするなどの表現が可能に。 |
| FAQブロック | Q&A形式のデザインを簡単に挿入できる。サービスでよくある質問と回答など、使えるシーンが多い。 |
| ステップブロック | 「サービス利用の流れ」「商品購入の流れ」など、手順を説明するのに便利。 |
| 投稿リストブロック | 「お知らせ一覧」「コラム一覧」などを作るのに便利。SWELLではページ内の好きな位置に表示でき、リストの表示形式も自由。 |
 よめちゃん
よめちゃんコーポレートでよく使う表現が、簡単に実現できちゃうね!
上記の機能やカスタムブロックを活用することで、
初心者もマウス操作だけで簡単にコーポレートサイトやサイト型のデザインを実現できます。
 サンツォ
サンツォこの他にもいろんな独自ブロックがあるよ

画像引用:SWELL | シンプル美と機能性の両立 – 圧倒的な使い心地を追求するWordPressテーマ
\おすすめNo.1のWordPressテーマ/
悩んだらこれ一択! デザイン・性能・機能・操作性・メンテナンス、すべて優秀
SWELLを使ったコーポレートサイト作成の手順

WordPressテーマ「SWELL」を使ったコーポレートサイトの作り方(作成の手順)を解説していきます。
WordPressを開設する
SWELLを使ってコーポレートサイトを作るには、あらかじめレンタルサーバーを借りて「WordPress」を開設しておく必要があります。
なお、レンタルサーバーはサイト表示速度やコストパフォーマンスを考えると「ConoHa WING(コノハウイング)」か「エックスサーバー」がおすすめ。
今回は、国内最速&高性能で価格も安いConoHa WINGでアカウントを開設します。
 サンツォ
サンツォ約10分でできちゃうよ!
ConoHa WINGを使ったWordPress開設手順は以下の通り。
- ConoHa WINGの公式サイトにアクセスする
- レンタルのプラン・期間を決める
- かんたんセットアップで設定する(WordPressもここでインストールされます!)
- WordPressを開きログインする
くわしい流れ(WordPressの始め方)は以下の記事で解説しているので、ぜひ参考にしてみてください。

\マクサンなら500円割引/
初心者でもたった10分でWordPressを開設!
SWELLを購入・ダウンロードする
続いて、WordPressテーマ「SWELL」を購入し、ダウンロードします。
手順は以下の通り。
- SWELL公式サイトにアクセスして購入
- 会員登録
- 親テーマ・子テーマをダウンロード
- WordPressに親テーマ・子テーマをインストール
くわしいSWELLの購入・ダウンロードの流れはSWELLのレビュー記事で紹介しているので、参考にしてください。

\おすすめNo.1のWordPressテーマ/
悩んだらこれ一択! デザイン・性能・機能・操作性・メンテナンス、すべて優秀
サイト型トップページの土台を作る
続いて、サイト型トップページの「土台」を作っていきます。
 よめちゃん
よめちゃんトップページの作りこみは後ほど行うよ!
コーポレートサイトのトップページは「サイト型」という形式で作られるのが一般的。
(※一方、ブログは公開した記事から順に新しいものから並ぶ「ブログ型」形式のトップページとなる。WordPressの初期設定はブログ型)
SWELLでは以下の手順で簡単に設定できます。
- パーマリンク設定を変更する
- トップページ用の固定ページを作成する
- 新着記事一覧用の固定ページを作成する
- サイト型トップページへ変更する
それぞれ詳しく解説します。
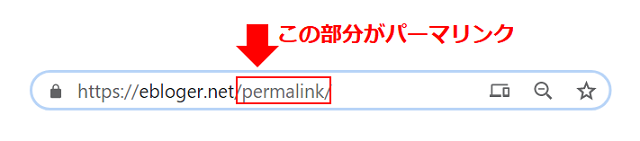
最初に、サイトの各ページの個別URL「パーマリンク」の設定を変更します。

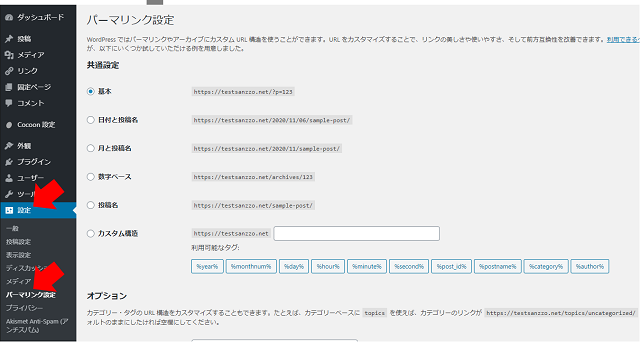
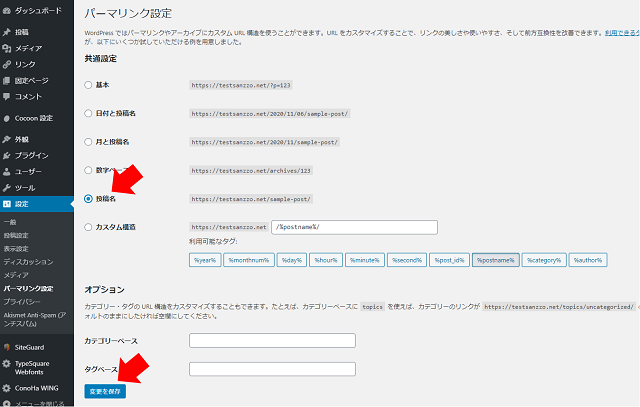
WordPressのダッシュボード(管理画面)で「設定」→「パーマリンク」の順にクリックし、パーマリンク設定画面を開く。

初期設定では「カスタム構造」になっているので、「投稿名」にチェックを入れ、「変更を保存」をクリック。


あとで設定を変えるとたくさんのページのURLが一気に変わっちゃうから、絶対最初にやっておこう
次に「トップページ」用の固定ページを作成します。
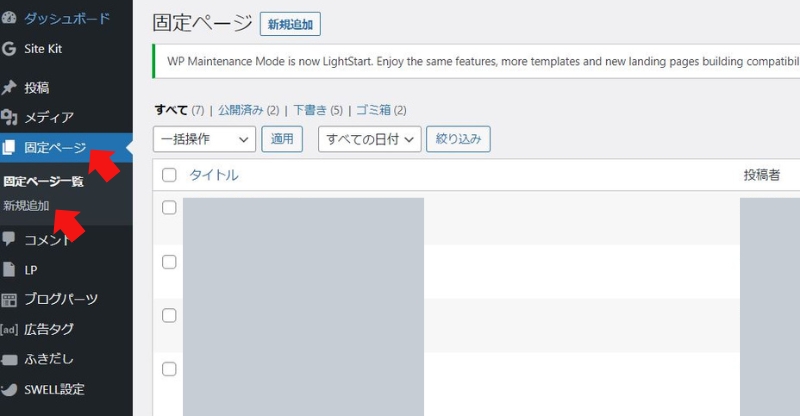
ダッシュボードで「固定ページ」→「新規追加」の順にクリック。

本文は取り急ぎ空白でも構わないので、タイトルに「HOME」(※一例)などと入力し「公開」をクリック。

 よめちゃん
よめちゃんパーマリンクは、自動で「/home/」に変わるよ!
続いて「新着記事一覧」用の固定ページを作成します。
トップページ同様、ダッシュボードで「固定ページ」→「新規追加」の順にクリック。
本文は空欄のまま、タイトルにローマ字で「BLOG」(※一例)などと入力し「公開」をクリック。

 サンツォ
サンツォこのパーマリンクも自動で「/blog/」になるよ!
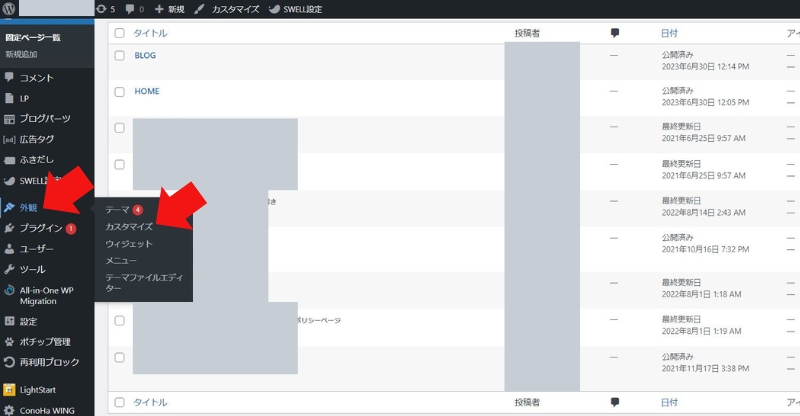
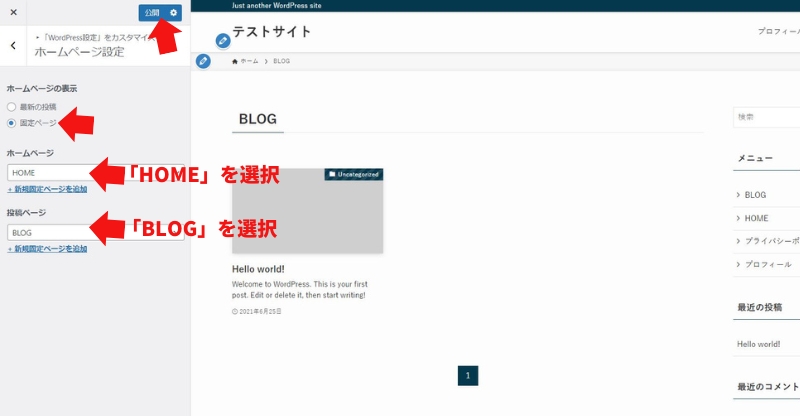
トップページ用・新着記事一覧用の2つの固定ページができたら、初期設定のブログ型トップページをサイト型トップページへ変更します。
ダッシュボードで「外観」→「カスタマイズ」の順にクリック。

ホームページの表示で「固定ページ」にチェックを入れ、ホームページで「HOME」、投稿ページで「BLOG」を選択して「公開」をクリック

これで、サイト型トップページの土台ができあがりました。
サイトの構成を決める
WordPressの開設・SWELLのダウンロードができたら、コーポレートサイトの構成を決めていきます。
一般的にコーポレートサイトは、以下のような構成で作られていることが多いです。
- トップページ
- 会社情報
- 事業紹介
- お知らせ
- 製品(サービス)紹介
- コラム
- 利用規約
- プライバシーポリシー
- 特定商取引法に基づく表記
- お問い合わせ
自分のコーポレートサイトに必要なページは何か考えながら、構成を決めましょう。
素材(画像・テキスト)を用意する
コーポレートサイトの構成が決まったら、素材となる画像やテキストを用意します。
画像は、サービスや製品のイメージを視覚的に伝えるうえで重要な要素。
「O-DAN(オーダン)」や「写真AC」などの無料画像サイトで集めることもできますが、自社のサービス・製品の写真があればしっかり活用しましょう。
 よめちゃん
よめちゃんサービス・製品の紹介動画を用意するのもアリ!
テキストは、先ほど決めた構成に合わせて、必要な文章を用意しておきます。
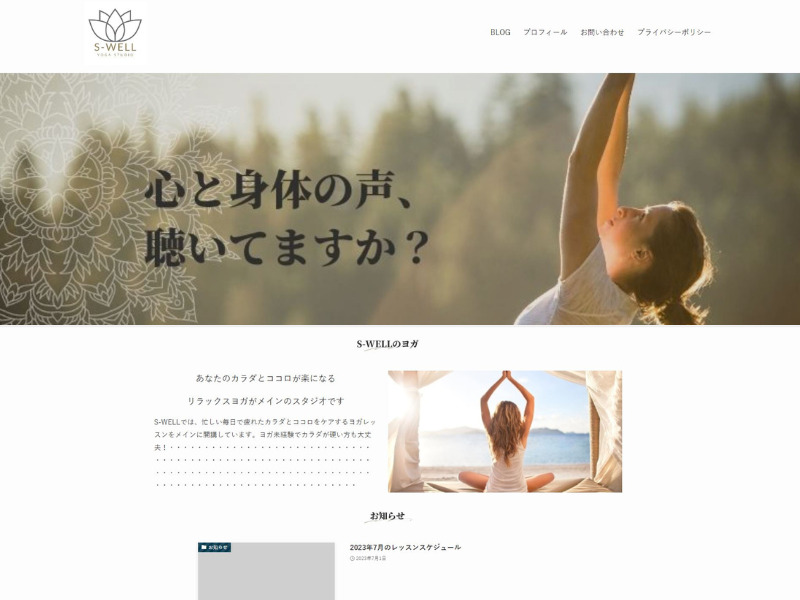
トップページを作成する

今回は例として、上記のようなトップページのコーポレートサイトを作成していきます。
先ほど作ったトップページ用固定ページに、複数のパーツを組みこんでいきます。

トップページ上部

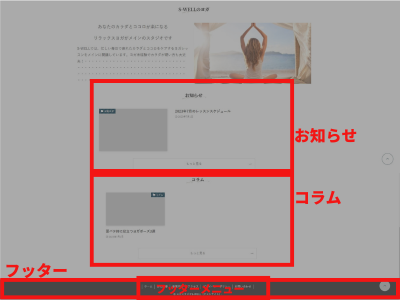
トップページ下部
上のトップページを作るのに使ったパーツとそれぞれの作り方は、以下の通りです。
| パーツ | 作り方 |
| ファーストビュー | 「外観」→「カスタマイズ」→「トップページ」→「メインビジュアル」で画像・動画を設置。ファーストビューのサイズなどを設定。 |
| ヘッダー | 「外観」→「カスタマイズ」→「トップページ」→「ヘッダー」でカラーやデザインを設定。ロゴやサイト名、グローバルナビのレイアウトも設定可能。ヘッダーバーに表示されるサイト名・キャッチフレーズは、「設定」→「一般」で設定。 |
| グローバルナビ | 「外観」→「メニュー」でグローバルナビにのせる項目を設定。 |
| サービス(製品)紹介 | トップページ用固定ページの本文に「サービス(製品)紹介」見出し用の画像を設置。その下に「メディアとテキスト」ブロックを使ってテキストと画像を設置。 |
| お知らせ | トップページ用固定ページの本文に「お知らせ」見出し用の画像を設置。その下に「投稿リスト」ブロックを設置し「お知らせ」カテゴリーの記事(あとで作成)が表示されるよう設定。 |
| コラム | トップページ用固定ページの本文に「コラム」見出し用の画像を設置。その下に「投稿リスト」ブロックを設置し「コラム」カテゴリーの記事(あとで作成)が表示されるよう設定。 |
| フッター | 「外観」→「カスタマイズ」→「トップページ」→「フッター」でカラーやデザインを設定。 |
| フッターメニュー | 「外観」→「メニュー」でフッターメニューにのせる項目を設定 |
 よめちゃん
よめちゃん様々なカスタマイズができるから、実際に触りながらいろいろ試してみてね!
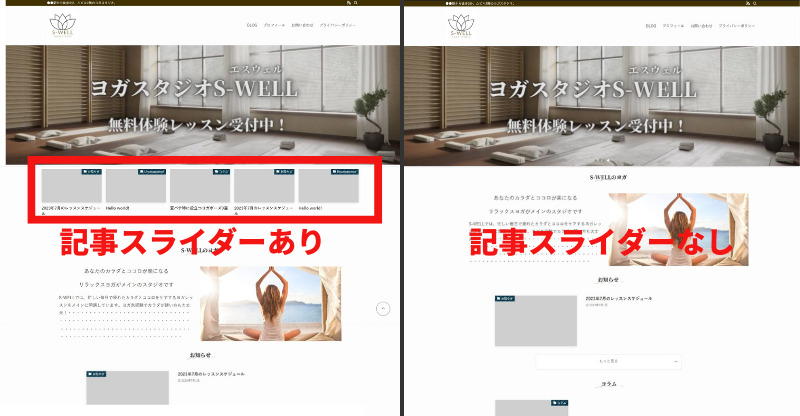
なお、初期設定でトップページに表示される「記事スライダー」と「サイドメニュー」は、外したほうが見た目がよりスッキリすると思います。

記事スライダーのbefore→after

サイドバーのbefore→after
どちらもダッシュボード「外観」→「カスタマイズ」で外すことができます。
コーポレートサイトに必要な個別ページを作成する
トップページができたら、コーポレートサイトに必要な個別ページ(下記参照)を作っていきましょう。
上記ページの大半は「固定ページ」で作りますが、作っただけで終わりではありません。
作成後は、グローバルナビやフッターメニューなどの「メニュー」にリンクを設置する必要があります。
 サンツォ
サンツォリンク設置を忘れると、ユーザーがページを見つけられないから注意!
 サンツォ
サンツォこれらのページは、ネット上にひな型が公開されていることも多いので、探してみて!
以下のWordPressの固定ページの記事も参考にしながら、各種メニューにリンクを設置していきましょう。

会社概要

「会社概要」は、ユーザーにあなたの会社の基本情報を知ってもらうために必要なページです。
ダッシュボード「固定ページ」→「新規追加」で「会社概要」用のページを作成し、本文で「テーブル」ブロック(表)を挿入し情報を記載していくと、上記のような表を作ることができます。
事業内容

「事業内容」ページでは、あなたの会社で展開している事業をくわしく紹介していきます。
ダッシュボード「固定ページ」→「新規追加」で「事業内容」用のページを作成し、必要なテキストや画像をのせていきましょう。
 よめちゃん
よめちゃん「メディアとテキスト」ブロックを使うと、上の画像のようなレイアウトを作れるよ!
利用規約
「利用規約」は、事業者(サイト運営者)が提供するサービスの利用についてのルールが書かれた契約書の一種で、主に以下の項目をまとめたもの。
- サービス内容に関する事業者の権利義務
- ユーザーがサービスを利用するうえで遵守すべきこと
 サンツォ
サンツォ義務ではないけど、トラブル回避のために作っておいたほうが安心だよ!
ダッシュボード「固定ページ」→「新規追加」で「利用規約」用のページを作成し、本文を入力しましょう。
プライバシーポリシー

「プライバシーポリシー」は、ユーザーの個人情報収集・活用・管理・保護などの取り扱い方針を明記する、コーポレートサイトのなかでも重要なコンテンツです。
無駄なトラブルやクレームなどを避けるため、免責事項も記載しておくとさらに安心です。
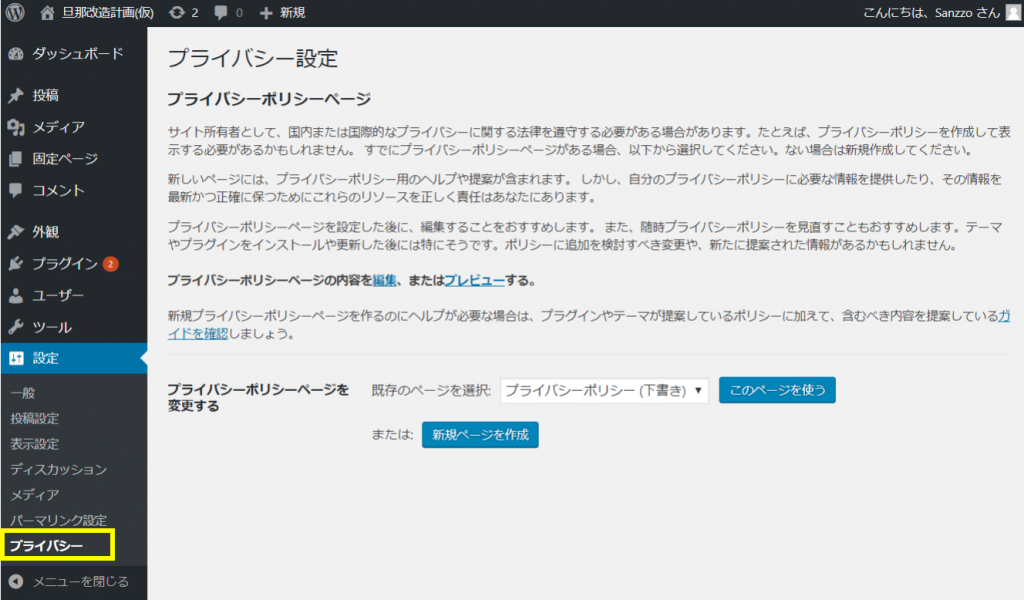
 よめちゃん
よめちゃんプライバシーポリーはWordPress内に作成機能が用意されているので、外部サイトでテンプレを探す必要はないよ
WordPressのダッシュボード「設定」→「プライバシー」の順にクリックすると、簡単にプライバシーポリシーを作成・編集できるメニューがあります(上図参照)。
特定商取引法に基づく表記

画像引用:特定商取引法に基づく表記-WordPressテーマSWELL
コーポレートサイトで商品やサービスを販売する場合は、消費者をトラブルから守るため「特定商取引法に基づく表記」が義務づけられています。※上記はSWELLの運営会社の例
 サンツォ
サンツォ法人でも個人事業主でも、表記は必須(義務)だよ!
販売元の情報を明らかにするとともに、支払い方法や返品・不良品への対応などを明記しています。
「特定商取引法に関する表記」もダッシュボード「固定ページ」→「新規追加」で作り、テンプレートを使うと簡単です。
お問い合わせ
ユーザーが企業とコンタクトを取ることができる連絡窓口として欠かせない「お問い合わせ」ページは、プラグインを使うことで簡単に作れます。
お問い合わせフォームを設置できるプラグインはいくつかありますが、一番のおすすめは「Contact Form 7」。
お問い合わせフォームのプラグインとしてはもっともメジャーで、以下の手順で簡単にお問い合わせページを作ることができます。
- Contact Form 7をWordPressにインストールする
- お問い合わせフォームを作る
- 固定ページでお問い合わせページを作る
- フッターにお問い合わせページへのリンクを設置する
Contact Form 7については、下記の記事でくわしく設置方法を解説しています。

その他個別ページ
その他、コーポレートサイトに必要な個別ページがあれば作っていきましょう。
- 営業時間
- 料金
- アクセス
- 採用情報
- お知らせ
- コラム(ブログ記事)
営業時間・料金・アクセス・採用情報など、重要度や単独性の高いページは「固定ページ」で作ります。
 サンツォ
サンツォ作ったら各種メニューへのリンク設置を忘れないでね!
お知らせやコラムブログ記事など、更新頻度の高いコンテンツページは「投稿」で作るのが一般的。
ダッシュボード「投稿」→「カテゴリー」でカテゴリーを作成後「投稿」→「新規追加」でページを作っていきます。
WordPressのカテゴリー設定やコンテンツ投稿の流れは、以下の記事を参考にしてください。

\おすすめNo.1のWordPressテーマ/
悩んだらこれ一択! デザイン・性能・機能・操作性・メンテナンス、すべて優秀
SWELLのデモサイトとコーポレートサイト事例

続いて、実際にSWELLを使って作られたデモサイト・コーポレートサイト事例を紹介します。
コーポレートサイトを作る際のデザイン・カスタマイズの参考にしてください。
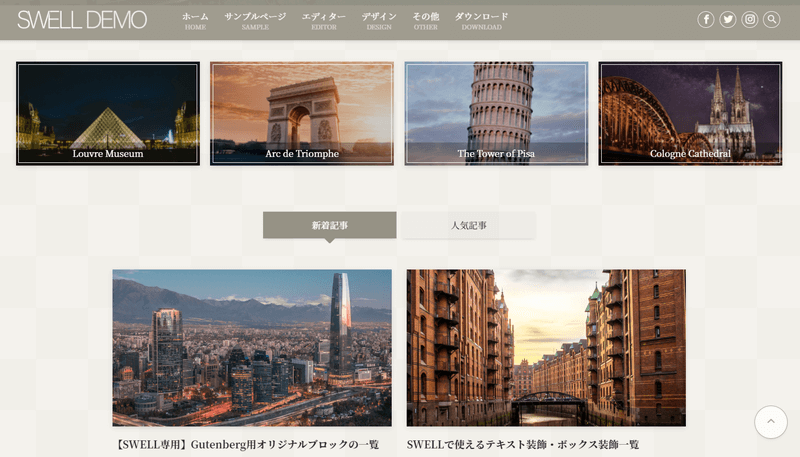
デモサイト事例
コーポレートサイト事例
\おすすめNo.1のWordPressテーマ/
悩んだらこれ一択! デザイン・性能・機能・操作性・メンテナンス、すべて優秀
SWELLを使ったコーポレートサイトの作り方 まとめ

WordPressテーマ「SWELL」を使うと、初心者でもプロ並みの美しいコーポレートサイトを作ることができます。
具体的には以下の手順で作成を進めます。
 よめちゃん
よめちゃんコーポレートサイト作りって難しいと思っていたけど、案外簡単にできちゃうんだね!
SWELLの価格は17,600円(税込)と一見高いですが、一度買うだけでサイトをいくつでも作成可能。
機能・性能も充実していて操作性も抜群なため、プログラミングコードなどの専門知識がない初心者でも、苦労せずにコーポレートサイトを作ることができるでしょう。
 サンツォ
サンツォ本当、SWELL優秀すぎる……
初心者はもちろん、上級者も安心して使えるので、コーポレートサイトを作りたい人はぜひSWELLを活用してみてください!
\おすすめNo.1のWordPressテーマ/
悩んだらこれ一択! デザイン・性能・機能・操作性・メンテナンス、すべて優秀
WordPressの始め方は下記の記事でくわしく解説しているので、こちらも参考にしていただければ幸いです。






















コメント