WordPressに「お問い合わせフォーム」を設置する方法を紹介します。
WordPressではプラグイン「Contact Form 7」を使って、初心者でもめっちゃ簡単にお問い合わせフォームを作ることができます。
お問い合わせフォームがあれば、ユーザー(読者)からのお問い合わせ、お仕事の依頼、商品のお申し込みなどを受け取ることができます。
運営者(あなた)とユーザーがコミュニケーションを取れる機能であるとともに、直接収益にもつながる重要な機能です。
この記事では下記について説明しますので、ぜひ参考にしてみてください。
- WorPressにお問い合わせフォームを作る方法
- お問い合わせフォームを作るためにおすすめのプラグイン
- お問い合わせフォームの応用設定とカスタマイズ方法
WordPressにお問い合わせフォームを設置しよう!

ちなみに、そもそも「お問い合わせフォーム」とはなんでしょうか?
WordPressに「お問い合わせフォーム」を設置すると、どんないいことがあるのでしょうか?
お問い合わせフォームとは?
「お問い合わせフォーム」とはユーザー(読者)からブログやホームページなどのWebサイトの運営者に対して連絡を送るための機能です。
お問い合わせフォームから送ることのできる連絡には下記のようなものがあります。
- 情報の内容に関する質問・感想
- 商品やサービスに関するお問い合わせ・注文
- お仕事の依頼・商談
- 雑誌、テレビなどの出演依頼 …などなど
つまり、お問い合わせフォームを設置することでユーザー(読者)とコミュニケーションを図ることができたり、
お仕事の依頼や商品のお問い合わせなどを受け取ることで、直接的な収益につなげることも可能なのですね。

なぜWordPressにお問い合わせフォームを作る必要があるの?
ユーザーが運営者とコンタクトを取る手段としては、お問い合わせフォーム以外にも下記ような連絡手段があります。
- メールによるお問い合わせ
- 電話によるお問い合わせ
- SNSのDMなどによるお問い合わせ
しかし、メールはいちいち文面を考えるのが面倒ですし、いきなりメールを送つけるのはちょっと勇気が要りますよね。
電話だとなおさら勇気がいりますし、そもそも受け取る側も対応ができない時間帯もあります。
SNSだと気軽ではありますが、いちいちSNSのアカウントにアクセスする手間が発生したり、ユーザー側も同じSNSのアカウントを持っていなくてはなりません。
しかしお問い合わせフォームを作れば、これらの問題は解決します。
お問い合わせフォームには以下のようなメリットがあるのです。
- 必要な情報だけを入力すればいい
- チェックボックスやドロップダウンなど、項目を追加できる
- いつでもどこでも問い合わせができる
- ただの入力フォームなので気兼ねなく問い合わせできる
つまり問い合わせる側(ユーザー)にとって気軽で便利な方法なので、
問い合わせ数も増えやすいということですね
WordPressにお問い合わせフォームを設置する方法

WordPressにお問い合わせフォームを設置する代表的な方法には、以下の3点があります。
- プラグインを使う
- Googleフォームを使う
- 自作する
「プラグイン」を使ってお問い合わせフォームを作る
結論として、もっともおすすめな方法は「プラグイン」を使ってお問い合わせフォームを設置する方法です。
プラグインはそもそもWordPressのために作られているので、導入も容易ですしデザインやレイアウトもWordPressで作られたサイトにマッチします。
よほどの理由がない限り、プラグインを使うことをおすすめ致します。
お問い合わせフォームを設置できるプラグインはたくさんありますが、以下の2つが代表的です。
このうち圧倒的にメジャーなのが「Contact Form7」で、有効ダウンロード数は500万以上もあります。
星4.1と比較的高評価で、アップデートも定期的におこなわれており安心して利用することができます。
ちなみにContact Form 7の開発者は日本人のTakayuki Miyoshi氏です。
確認画面がありませんが(これは海外では普通らしい)、後付けでいろいろ柔軟に機能をつけ足したい…というのであればContact Form7で良いでしょう。
「MW WP Form」は有効ダウンロード数10万ほどなので、「Contact Form7」ほどの人気ではありませんが、これはこれで良いプラグインです。
確認画面が作成できたり、データベース機能などもデフォルトで存在するので、使い方によってはMW WP Formのほうが良い場合もあります。
ただし2021年11月執筆時点で12ヶ月間も更新されていないため、ちょっと不安なんですよね。
「Googleフォーム」を使ってお問い合わせフォームを作る
プラグイン以外では、「Googleフォーム(Google Form)」を利用してお問い合わせフォームを作るという方法もあります。
Googleフォームは気軽にさまざまな入力フォームを作ることができる無料ツールです。
簡単なのに機能が豊富なので、目的によってはプラグインよりもGoogleフォームのほうが適している場合もありますが、
単純に「氏名」「連絡先」「件名(タイトル)」「本文」…… くらいの入力内容であれば、わざわざプラグインを避けてGoogleフォームを使うメリットはないのかな~ というのが正直なところです。
「自作」でお問い合わせフォームを作る
もっとも自由度が高いのが、自分でPHPなどを使って自作してしまう方法ですが…
これは当然プログラミングの知識が必要なので初心者にはなかなか難しいと思います。
自作できる知識をもっている人は自分で作ってしまうのがベストですね。
「Contact Form7」でお問い合わせフォームを作る手順

ここでは実際にプラグイン「Contact Form 7」を利用してWordPressにお問い合わせフォームを作る方法を解説します。
ちなみに、Contact Form 7でフォーム内に設定できる入力項目は以下のとおりです。
(太字部分はデフォルトで設定されている入力項目)
- 氏名
- 題名
- メールアドレス
- 本文
- URL
- 電話番号
- 数値
- 日付
- テキストエリア
- ドロップダウンメニュー
- チェックボックス
- ラジオボタン
- 承認確認
- クイズ
- ファイル
- 送信ボタン
初期設定の状態では「氏名」「題名」「メールアドレス」「メッセージ本文」「送信ボタン」が既に設定されています。
もちろん必要に応じて表示する入力項目を変更することもできます。
また、送信完了画面を表示したり、自動返信メールを設定もすることも可能です。※後述
Contact Form7を使ってお問い合わせフォームを作る方法は以下の手順です。
- Contact Form 7をインストール
- お問い合わせフォームを作る
- お問い合わせフォームの入力項目を変更する
- 固定ページ機能でお問い合わせページを作る
- お問い合わせページへのリンクを設置する
- お問い合わせフォームからテスト送信する
Contact Form 7をインストール

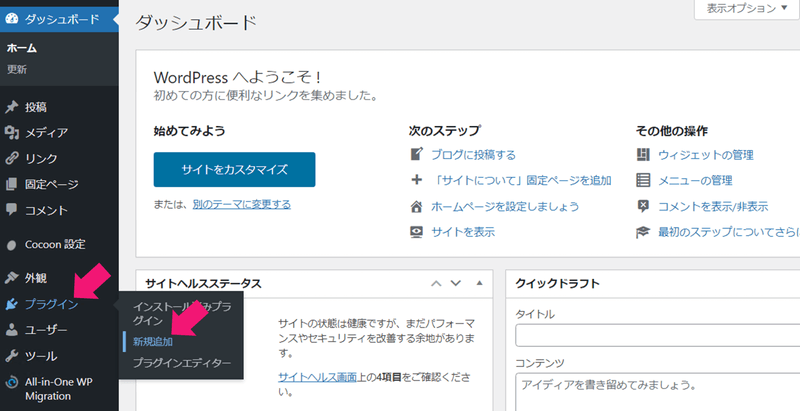
WordPressの管理画面左メニューから「プラグイン」 →「 新規追加」の順に進みます。

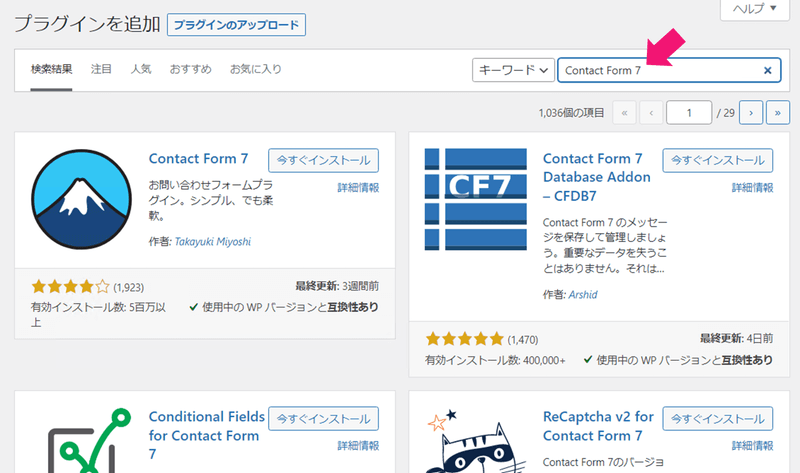
画面右上にある検索フォームにプラグイン名「Contact Form 7」を入力します。

検索結果に「Contact Form 7」が表示されるので、「今すぐインストール」ボタンをクリックします。
クリック後、ボタンが「有効化」に変わるので、これもクリックします。

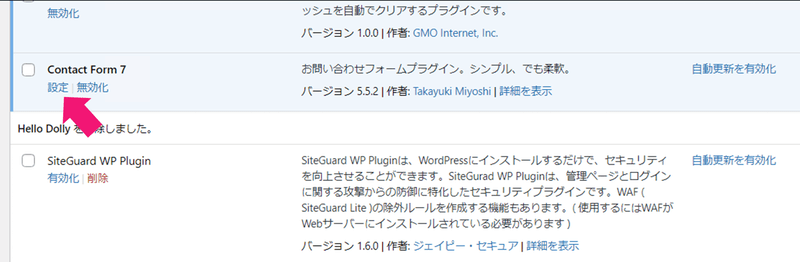
プラグイン一覧が表示されますので、その中からContact Form 7を探し、「設定」のテキストリンクをクリックします。
(※プラグインイン一覧が表示されない場合は、管理画面左メニューの「プラグイン」から一覧を開いて「設定」をクリックするか、もし管理画面左メニューに「お問い合わせ」という項目が出現していればそこから入ってもOKです。)
お問い合わせフォームを作る

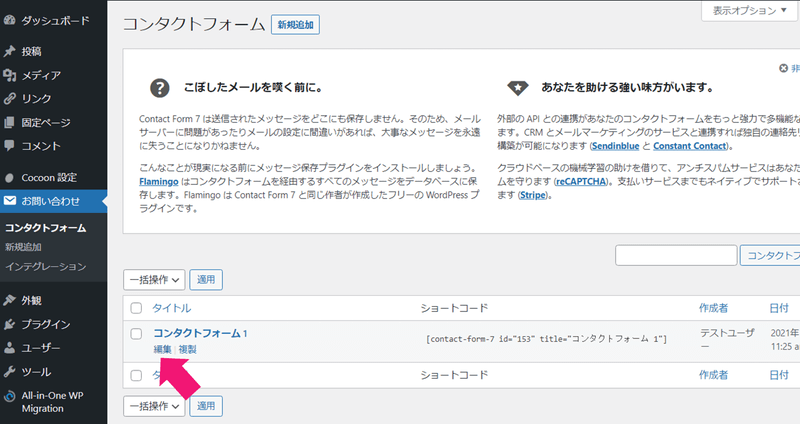
フォームの一覧には初めから「コンタクトフォーム1」というフォームが用意されています。
「コンタクトフォーム1」の部分にマウスポインターを乗せると「編集」「複製」のテキストリンクが表示されます。
左側の「編集」をクリックしましょう。

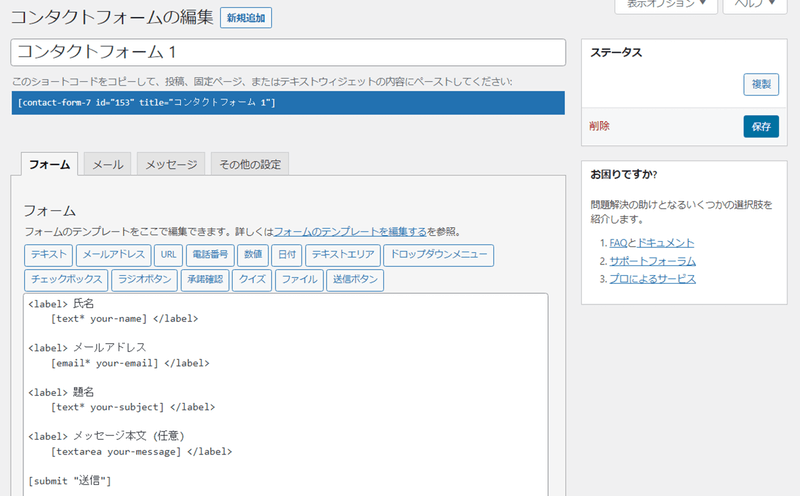
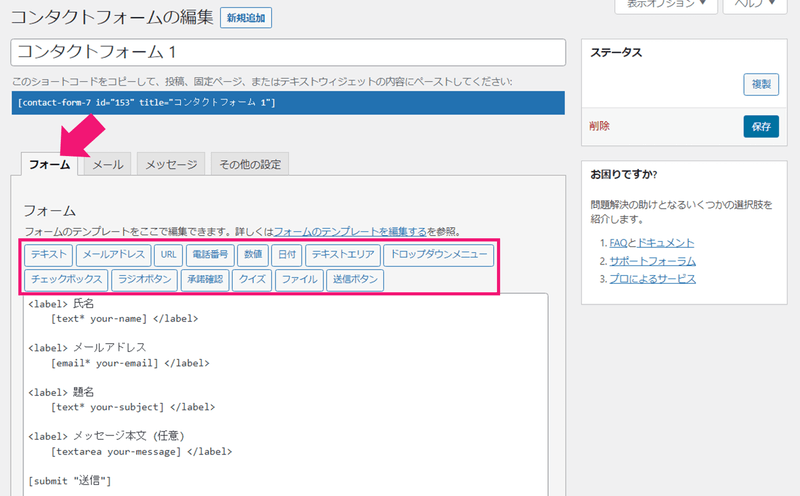
するとフォームの編集画面が表示されています。
すでに「氏名」「メールアドレス」「題名」「メッセージ本文」「送信ボタン」が設定されています。
通常の入力フォームならこれで充分です。

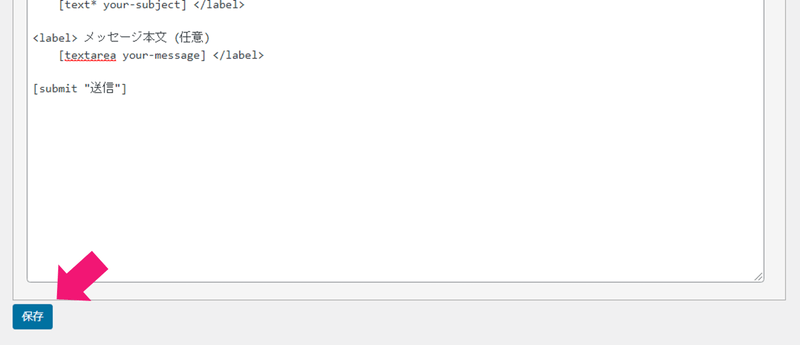
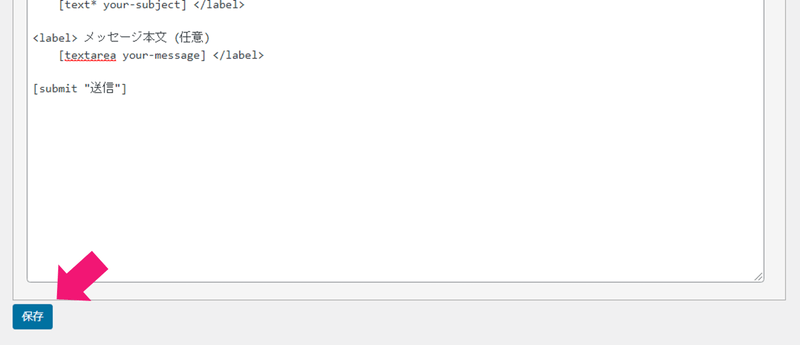
この項目で問題なければ画面左下の「保存」ボタンをクリックします。
後は、この入力フォームを固定ページに表示させる作業になりますが、こちらは後述しています。
もし入力項目を変更・追加したい場合は引き続き以下を参考にしてください。
お問い合わせフォームの入力項目を変更する

画面上のタブから「フォーム」を選びます。
追加したい項目がある場合は、赤枠で囲った項目一覧から必要なものを選んでください。
追加できる項目は以下のとおりです。
| 項目名 | 説明 |
|---|---|
| テキスト | 短い文章(1行)を入力できる。郵便番号・住所の入力欄などに使える。 |
| URL | URL専用の入力欄。誤った文字列が入力されると自動的に入力のやり直しを求められる。 |
| 電話番号 | 電話番号専用の入力欄。誤った文字列が入力されると自動的に入力のやり直しを求められる。 |
| 数値 | 数字専用の入力欄。範囲を指定し、その範囲から数字を選択してもらうことができる。購入数の選択などに使える。 |
| 日付 | 生年月日など日付の入力欄に使える。範囲指定を行うことが可能。 |
| テキストエリア | 長い文章を入力することができる。 |
| ドロップダウンメニュー | あらかじめ選択肢を用意しておくことで、ドロップダウンから選択できるようになる。複数選択も可能。 |
| チェックボックス | あらかじめ選択肢を用意しておくことで、チェックボックスから選択できるようになる。複数選択か単一選択かを選べる。 |
| ラジオボタン | あらかじめ選択肢を用意しておくことで、ラジオボタンから選択できるようになる。単一選択のみ。 |
| 承認確設定s | 利用規約や個人情報取り扱い規約などに対する承認用チェックボタンを追加できる。 |
| クイズ | クイズ(問いに対する答えの入力欄)を追加dけいる。 |
| ファイル | ファイルをアップロードできるようになる。ファイルサイズや形式などを指定できる。 |
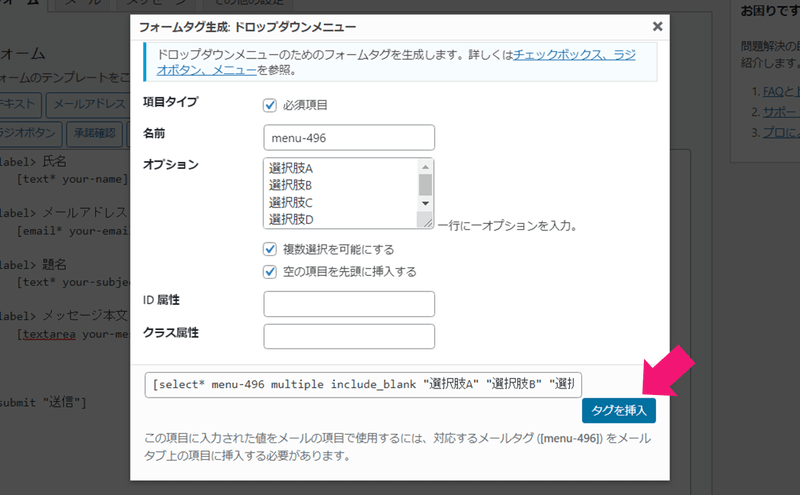
各項目のボタンをクリックすると、それぞれの設定ウィンドウが開きます。

たとえは上記は「ドロップダウン」の項目を追加した際の設定ウィンドウです。
必須項目にするかどうか? ドロップダウンで表示される選択肢の入力欄、複数選択にするかどうかのチェックボックスなどが並んでいます。
(ここに表示される内容は各項目によって異なります。)
最後に「タグを挿入」ボタンをクリックすると、フォーム内に今回作った項目が新たに追加されます。

問題なければ画面左下の「保存」ボタンをクリックします。
これでお問い合わせフォームは作成できたので、次は「固定ページ」を使ってお問い合わせページを作る作業に移ります。
固定ページ機能でお問い合わせページを作る

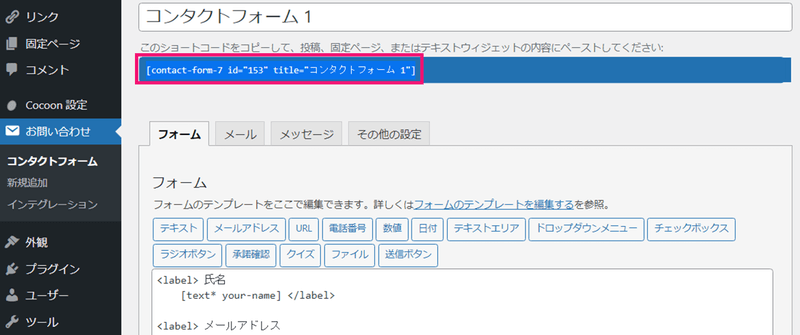
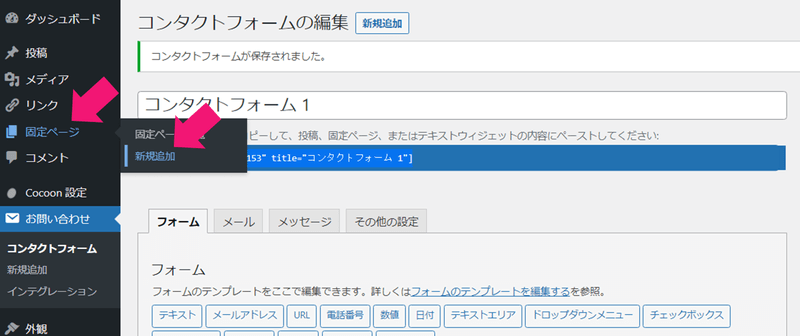
コンタクトフォームの編集画面に表示されているショートコード(赤枠部分)をコピーします。

WordPressの左サイドメニューから「固定ページ」→「新規追加」の順に進みます。

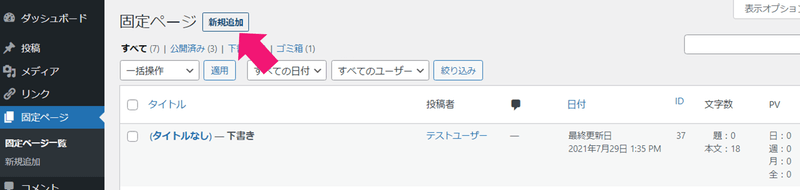
画面左上の「新規追加」ボタンをクリックします。

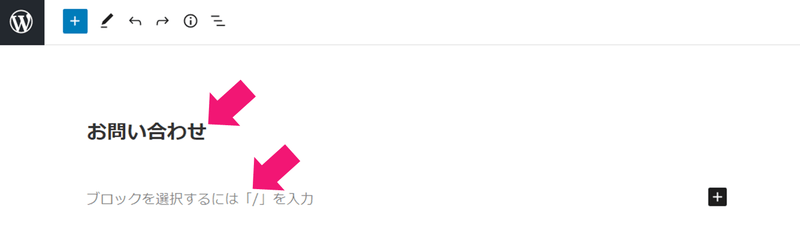
ページタイトルの部分に、問い合わせページのタイトル(名前)を入力します。※上の矢印
ここでは「お問い合わせ」という名前にしました。
続いて本文の入力欄に、先ほどコピーしたお問い合わせフォームのショートコードをペーストします。※下の矢印

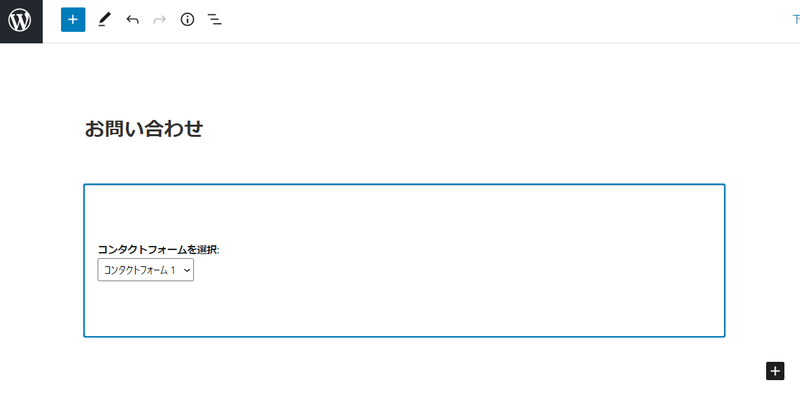
お問い合わせフォームが挿入されました。
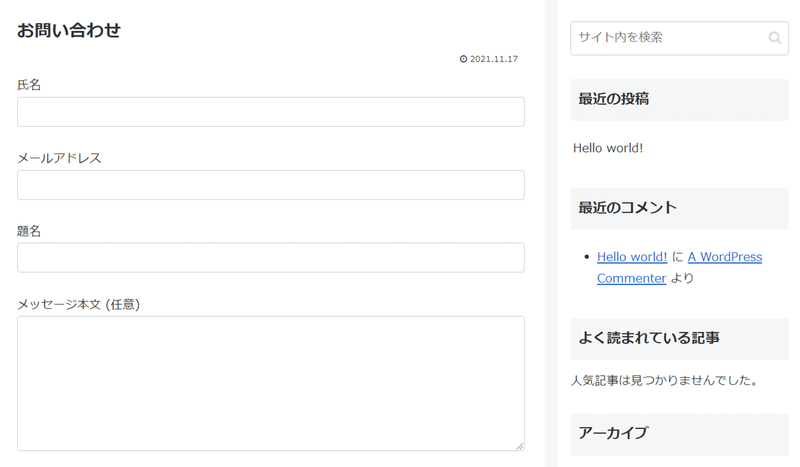
プレビューで実際の見た目を確認してみましょう。

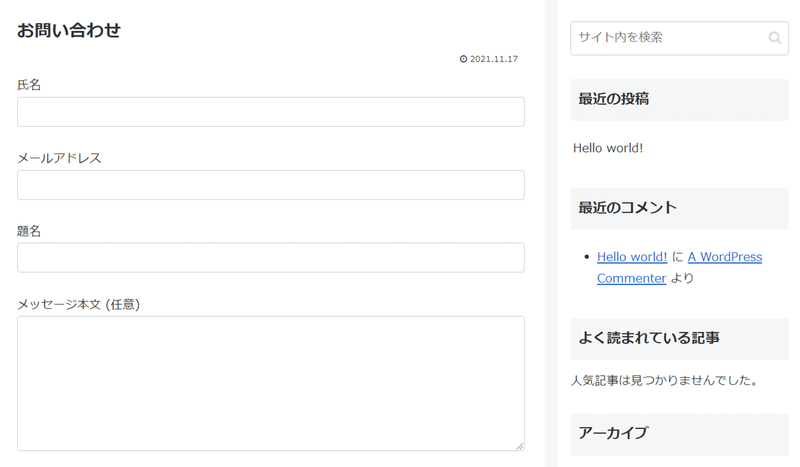
実際にはこんな形で表示されます。
シンプルでわかりやすいお問い合わせページですね。
これでお問い合わせフォーム、およびお問い合わせページの作成が完了しました!
しかし、これだけだとページが単体で存在している(どこからもリンクでつながっていない)状態ですので、だれからもお問い合わせページを見つけてもらえません。
この後はWebサイトの「グローバルメニュー」などに、このお問い合わせページのリンクを設置する必要があります。
お問い合わせページへのリンクを設置する
固定ページへのリンクをグローバルメニュー(ヘッダーメニュー、グローバルナビゲーション)に設置する方法はこちらにくわしく解説しています。
以下に簡単に手順を説明しておきましょう。

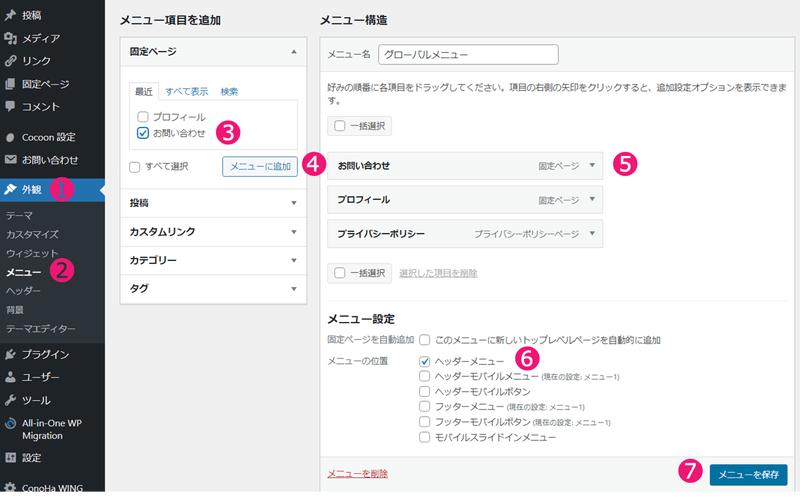
WordPress管理画面の❶「外観」から❷「メニュー」へと進みます。
❸「メニュー項目を追加」の「固定ページ」の中から、先ほど作成したお問い合わせページにチェックを入れ、❹「メニューに追加」ボタンをクリックします。
すると❺メニュー内にお問い合わせが追加されます。
❻メニューを表示したい位置にチェックを入れ、❼「メニューを保存」ボタンをクリックします。

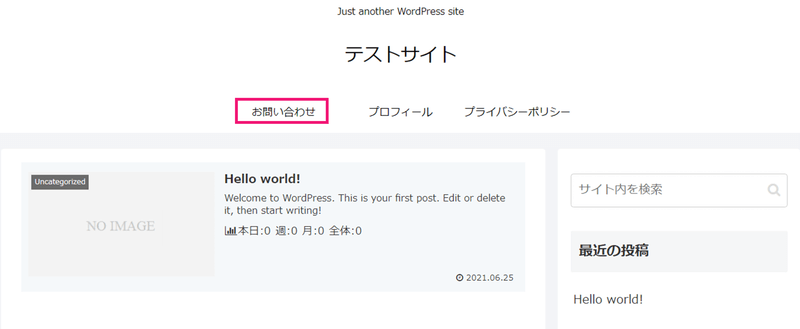
上記の画像のように、グローバルメニューにお問い合わせページへのリンクを挿入することができました。
ちなみに、❻の設定でメニューの表示位置を変えれば、フッターメニューにお問い合わせページへのリンクを追加することもできます。
また、サイドバー(サイドカラム)に問い合わせページへのリンクを入れることもできます。
単純にプロフィ―ル欄などにリンクを設置する形でもいいですが、下記の方法であればサイドバーに固定ページのリンクを直接設置することができます。

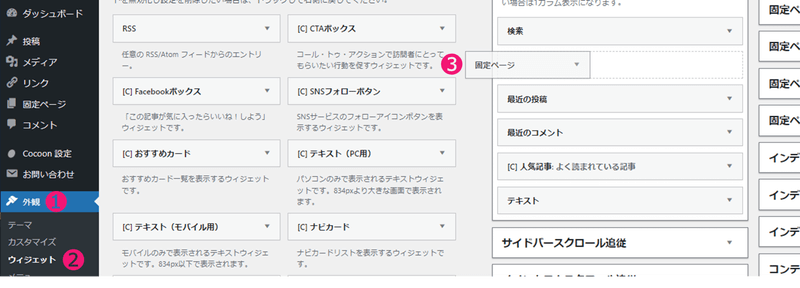
WordPress管理画面の左サイドメニューから❶「外観」→❷「ウィジェット」へと進みます。
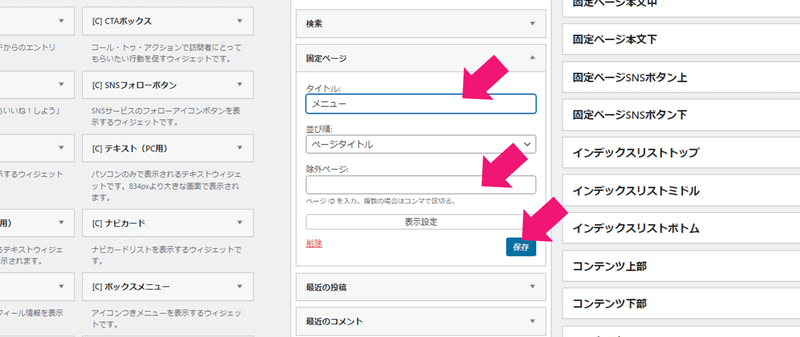
❸画面右側にあるウィジェット一覧のなかから「固定ページ」を探し、サイドバーの任意の位置にドラッグアンドドロップで移動させます。

ウィジェットに表示するタイトルを入力します。
このままだと公開している固定ページのリンクがすべて表示されてしまうので、除外したいページがあれば「除外ページ」の項目にページIDを入力します。
最後に「保存」ボタンをクリックします。

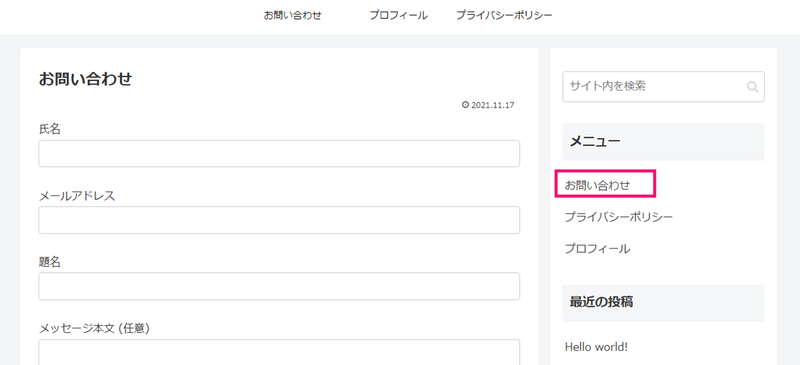
このようにお問い合わせページへのリンクをサイドバーに表示させることができました。
お問い合わせフォームからテスト送信する
ここまでできたらお問い合わせフォームから実際にテスト送信をおこなってみましょう。

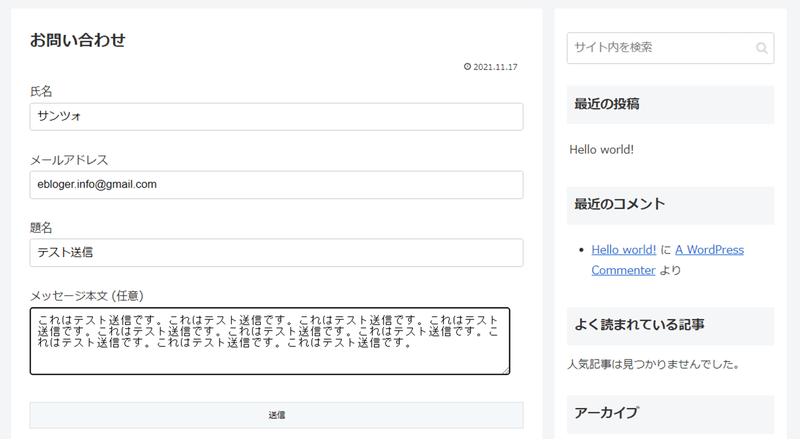
お問い合わせフォームの各項目に必要事項を入力し、送信してください。
送信後、問い合わせメールがちゃんと届いているかを確認してください。

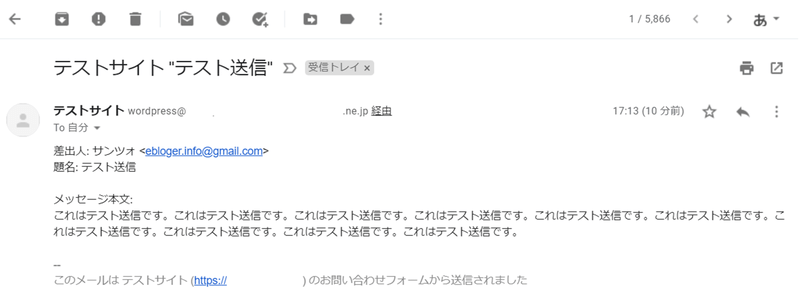
こんな感じでメールが送られてきます。
届いていない場合は迷惑メールフォルダも確認してみてください。
(実際に僕も迷惑メールフォルダに振り分けられていました……)
お問い合わせフォームの応用設定

基本的なお問い合わせフォームの作り方はここまでに説明したとおりです。
ここからはプラグイン「Contact Form 7」を使ったお問い合わせフォームの応用設定・カスタマイズ方法について解説します。
お問い合わせに対して自動返信メールを送る
まずはお問い合わせをしてくれたユーザーに向けて、自動返信メールを返すように設定する方法です。
「回答までに2~3日かかるので少々お待ちください!」的な返事を自動的に送れるようにできるので、ぜひご活用ください。

WordPress左サイドメニューの「お問い合わせ」→「コンタクトフォーム」に進み、設定したいコンタクトフォームの編集画面を開きます。
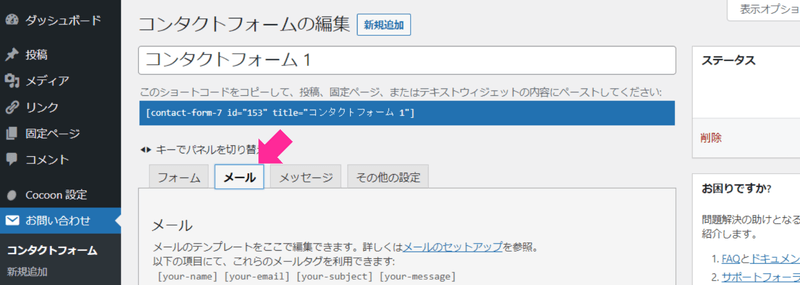
「メール」のタブを選択します。

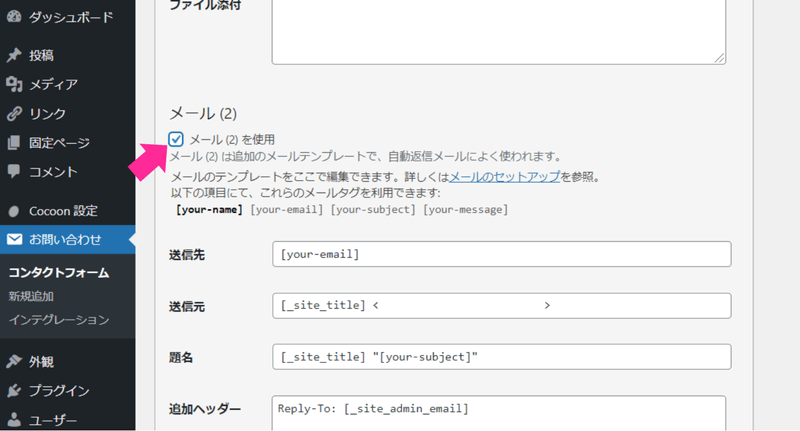
下にスクロールすると、「メール(2)」という項目が出てくるので、「メール(2)を使用」にチェックを入れます。
すると自動返信メールの設定項目が表示されます。

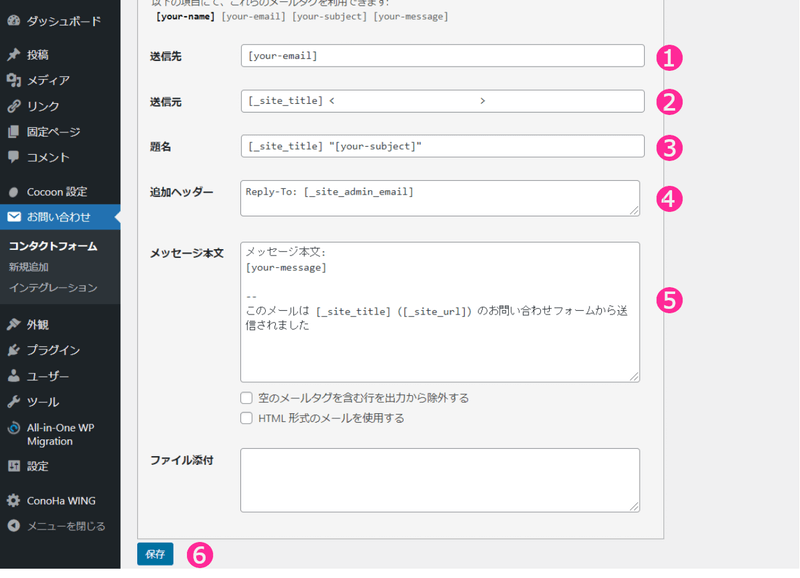
❶「送信先」には既に[your-email]というコードが入力されています。
ここはユーザー(問い合わせする人)のメールアドレスが自動挿入される部分なので、このままにします。
❷「送信元」にはあなたのサイト名(とあなたのメールアドレス)が入っています。ここもこのままにします。
❸「題名」は、この自動送信メールの件名です。
[_site_title]以降の部分を好きな文言(例「お問い合わせありがとうございます」など)に変更してください。
❹「追加ヘッダー」には、Cc:やBcc:で送信先のメールアドレスを追加することができます。
同時に他の運営スタッフにもメールを送りたい、などの場合に使用します。
❺「メッセージ本文」には、自動返信メールの本文に表示させたい文章を入力してください。
(例「お問い合わせいただき誠にありがとうございます。24時間以内に返信させて頂きますので、少々お待ちいただければと思います。」など)
❻最後に「保存」ボタンをクリックします。
これでお問い合わせに対して自動返信メールを送ることができるようになりました。
さまざまな表示メッセージを編集する
送信完了時やエラー発生時などに、さまざまなメッセージを表示させることができます。
デフォルトでもメッセージが表示されますが、その文言を変更する際に参考にしてください。

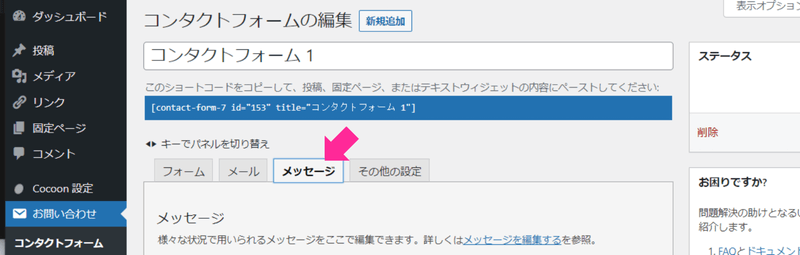
WordPress左サイドメニューの「お問い合わせ」→「コンタクトフォーム」に進み、設定したいコンタクトフォームの編集画面を開きます。
「メッセージ」のタブを選択します。

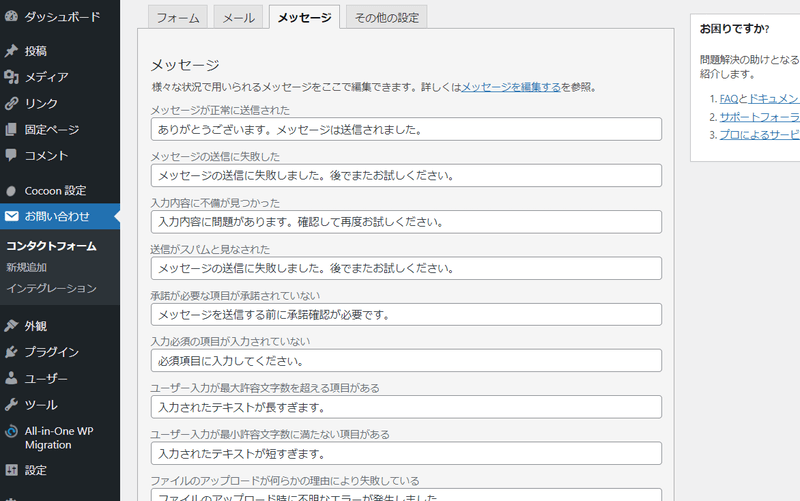
さまざまな状況の際に表示するメッセージが設定されています。
変更したいものがあれば編集し、最後に画面一番下にある「保存」ボタンをクリックしてください。
サンクスページを表示させる
サンクスページとは、購入完了画面やお問い合わせ完了画面のように、ユーザーがなんらかのアクションを起こした際に感謝の意を伝えるためのページです。
サンクスページを表示するには、まず固定ページでサンクスページ自体を作成しておく必要があります。
固定ページの作り方は下記の記事でくわしく解説しています。

サンクスページを作成したら、URLをコピーして控えておいてください。

WordPress左サイドメニューの「お問い合わせ」→「コンタクトフォーム」に進み、設定したいコンタクトフォームの編集画面を開きます。
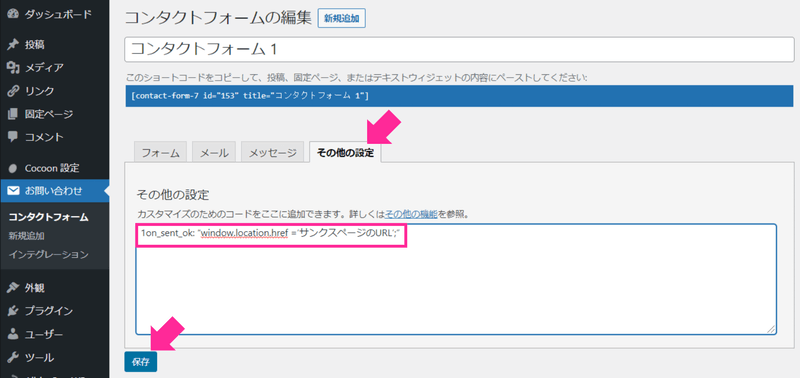
「その他の設定」のタブを選択します。
赤枠のとおり、入力欄にサンクスページを表示させるためのコードを記載してください。
コードは下記からコピペし、「サンクスページURL」部分に先ほど控えておいたURLを記述してください。
| 1on_sent_ok: “window.location.href =’サンクスページURL’;” |
次に画面左下の「保存」ボタンをクリックします。

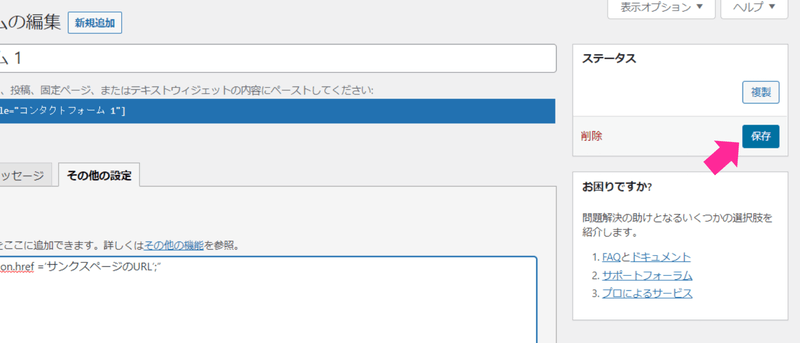
最後に、画面右のステータス部分の「保存」ボタンをクリックして完了です。
WordPressでお問い合わせフォームを作る方法まとめ
WordPressにお問い合わせフォームを設置するには、以下の3つの方法があります。
- プラグインを使う方法
- Googleフォームを使う方法
- 自作する方法
この中でももっとも簡単で効率が良いのは「プラグインを使う方法」です。
お問い合わせフォームを設置できるプラグインはたくさんありますが、以下の2つが代表的なプラグインです。
おすすめは「Contact Form7」で、利用者もとても多く評価の高いプラグインです。
Contact Form7を使ってお問い合わせフォームを作るには、以下の手順で進めます。
- Contact Form 7をインストール
- お問い合わせフォームを作る
- お問い合わせフォームの入力項目を変更する
- 固定ページ機能でお問い合わせページを作る
- お問い合わせページへのリンクを設置する
- お問い合わせフォームからテスト送信する
Contact Form 7では下記のようなお問い合わせフォームの応用設定・カスタマイズを行うことができます。





コメント