WordPressの記事の書き方について解説します。
WordPressでブログやアフィリエイトを始めたものの、アクセスも少なく収益化ができないという人も多いはず。
それもそのはず!
記事には書き始めるまでの事前調査や読まれるための工夫が必要で、ただ必死になって書いただけでは読まれる記事は作れないのです。
本記事では、大きく以下の3点について解説します。
- 記事を書く前に必要な「事前準備」
- 読まれる「記事の書き方」のコツ
- WordPressの記事の書き方
この記事に書かれていることを実践すれば、WordPressの記事の書き方をマスターし、読まれる記事を作れるようになるはずです!
▼ 好きなところから読んでね!▼
WordPressで記事を書く前の「事前準備」

記事を書く際、記事をいきなり書き始めていませんか?
実はその記事が読まれるかどうか、検索エンジンに評価されるかどうかは、記事を書く前に決まってしまうのです。
ここでは、WordPressで記事を書く前に必要となる「事前準備」について紹介します。
- キーワードを決める
- 検索意図を把握する
- キーワード調査を行う
- 検索結果の顔ぶれを見て競合調査をする
- 記事の見出し構成を考える
- 記事の仮タイトルを決める
- 各見出しに概要をメモする
- 記事本文を執筆する
- 事前準備シートを活用しよう!
キーワードを決める
まずは、その記事で上位表示を狙う「検索キーワード」を決めましょう。
検索キーワードとは、ユーザーがGoogleやYahoo!などで検索窓に入力する文言のこと。
一般的なブログやWebサイトでは、アクセスの8~9割が検索なので、キーワードを意識して記事を書くことが重要です。
検索キーワードは、1記事に1キーワードが基本です。
例外としては、検索意図が同じキーワードであれば、1つの記事に複数のキーワードを設定しても構いません。
 よめちゃん
よめちゃんつまり「1記事に1検索意図」ってことね!
 サンツォ
サンツォ「検索意図」に関しては次で説明するよ!
検索キーワードの選び方については、下記の記事にもくわしく解説しています。

検索意図を把握する
「検索意図」とは、ユーザーがそのキーワードで検索した目的・背景のことです。
- ユーザーが抱える問題・悩み・欲求(の解決方法)
- ユーザーが求める情報・ニーズ
記事を書く際にもっとも重要なポイントが検索意図です。
検索意図が何であるかを把握し、検索意図に沿った記事を書くことで、良質な記事を作ることができます。
検索意図に沿った質の高い記事は、ユーザーを満足させ信頼を得られるとともに検索エンジンにも評価され、結果的に収益を生み出すことにつながります。
 よめちゃん
よめちゃん「検索意図=超重要」と覚えておいて!
 サンツォ
サンツォ次から説明する調査は、基本的に「検索意図」を把握するために行うんだよ!
検索意図については、下記の記事にもくわしく解説しています。

また、キーワードは初めから1つに確定してもいいし、いくつか候補を挙げておいて下記の調査後に確定してもOKです。
キーワード調査を行う
次にキーワードを調査をおこないます。
キーワード調査は下記2点について把握することを目的としています。
- 検索ボリューム(どのくらい検索されているか)
- 検索意図(検索者が何を求めているか、記事に何を書くべきか)
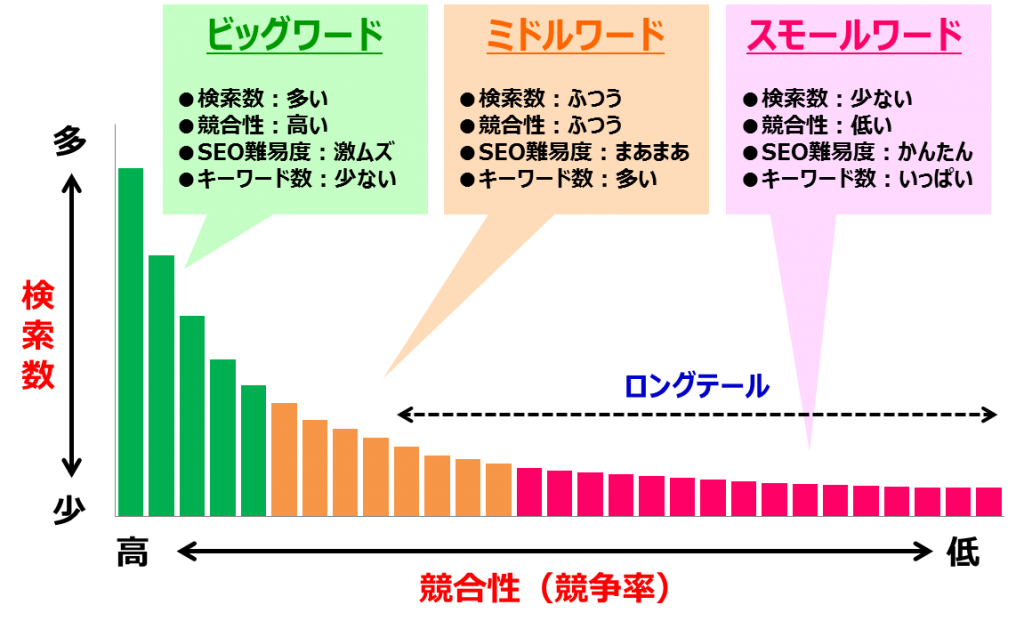
検索ボリューム(検索回数)は、そのキーワードがどのくらい検索されているかです。
需要のないキーワード(検索ボリュームが0だったり、極端に少ないもの)で記事を書いても、アクセスは発生しませんよね。
検索ボリュームはGoogleキーワードプランナー・UberSuggest・aramakijake.jp・ラッコキーワードなどのツールで調査できます。

検索ボリュームごとの特徴は上記のとおりです。
検索ボリュームが多ければアクセスも多くなりますが、上位表示は難しくなります。
 よめちゃん
よめちゃん初心者はまず、ロングテールワードでこつこつ上位表示を狙うようにしよう!
キーワードの検索ボリュームについては、下記の記事にくわしく解説しています。

また、検索意図は下記の方法で調べることができます。
| 種類 | 概要 | 調査ツール |
|---|---|---|
| サジェストキーワード | 検索窓に入力候補として表示されるキーワード。人気のキーワードやあなたの検索動向などが反映。 | ラッコキーワードUberSuggest Keyword Tool |
| 関連キーワード | 検索結果ページに表示される人気のキーワード。Googleでは「他のキーワード」という項目でページ下などに表示される。 | (上記同様) |
| 再検索キーワード | 検索結果のサイトに訪問した後、検索結果にブラウザバックし、検索窓に再度入力したキーワード。検索意図がより明確に表れている。 | 再検索キーワード調査ツール |
 サンツォ
サンツォ「サジェスト」「関連キーワード」「再検索キーワード」を見れば、検索意図は推測できるはず!
検索意図を把握してブログの検索順位を上げる方法は、下記の記事にくわしく解説してます。

検索結果の顔ぶれを見て競合調査をする
次に実際にそのキーワードで検索してみて、検索結果の上位(1ページ目、1位~10位など)に表示されている競合サイトを見てみましょう。
競合サイトをチェックするポイントは下記の3点です。
- 競合サイトに何が書いてあるか(内容をざっと見て検索意図を把握)
- 競合サイトの強さ(個人メディアでもつけ入る隙はあるか)
実際に上位5つくらいまでのサイトの内容(目次など)をざっと見て、どのようなことが書いてあるかを確認しましょう。
上位表示されているサイトは、検索エンジンが「このページは検索意図を適えている!」と評価しているページなので、とても参考になります。
 よめちゃん
よめちゃん上位サイトを見れば「検索意図」がわかるってことね!
また、そのキーワードが、ブログやアフィリエイトサイトなどの個人メディアでも上位表示できるかを見極めることも大切です。
1ページ目を企業・大手メディア・官公庁・新聞社・専門機関・医療機関などが占めているキーワードでは、個人メディアが上位表示するのはかなり厳しいでしょう。
 サンツォ
サンツォ個人メディアの枠が1つでもあれば、狙ってもOK!
記事の見出し構成を考える
検索意図や、記事に必要な話題がだいたい把握できたら、記事の大きな流れ(見出し構成)を考えましょう。
シンプルな話の流れで、論理的な見出し構成をめざしましょう。
- 見出しを読むだけでも記事の概要が伝わる
- 結論を先に!詳細は後にする
- キレイな階層構造にする
- 検索意図の解決に必要なものだけを盛り込む
見出し構成は、スマホのメモ帳機能にメモっておいたり、ノートなどに手書きで書き出してもOKです。
WordPressの見出しの作り方、見出し構成のコツは、下記の記事にくわしくまとめています。

記事の仮タイトルを決める
これで記事に書くべき内容がだいたい見えてきたと思うので、記事タイトルを決めましょう。
この時点では仮でもOKなので、本文を書いたあと、記事公開前に確定させてください。
読まれる記事タイトルを作るコツは、下記の記事でくわしく解説しています。

各見出しに概要をメモする
先ほど作成した見出し構成に、それぞれの見出しの本文に何を書くかを軽くメモっておきましょう。箇条書きなどで構いません。
これをやっておくと、後で本文を執筆するときに楽になります。
記事本文を執筆する
ここまでの事前準備を終えたら、いよいよ記事本文の執筆に移ります。
WordPressで記事を書く(投稿する)方法と読まれる記事を書くためのコツは後述しています。
事前準備シートを活用しよう!
実は、ここまでの事前調査を1枚のエクセルシートで完結できる「事前準備シート」というものが存在します。
私サンツォが実際に記事を書く際に使っている、独自のツールです。
ココナラにて販売しているので、気になる方はチェックしてみてください。
WordPressで読まれる記事の書き方

読まれる記事の書き方、記事作成のポイントについて解説します。
- PREP法で書く
- 見出しを読むだけで記事内容がわかるようにする
- 装飾やビジュアル要素を活用する
- 小学生でも理解できるように書く
- 具体的な数字や事例を含める
- 同じ語尾を続けて使わない
- 一文は50文字以下・漢字は2割以下に
- 声に出して読んでみよう(音読)
PREP法で書く
文章をPREP法で書くと、読みやすく理解しやすい記事になります。
PREP法とは結論から先に書く(結論ファーストにする)話術のことで、論理的で簡潔な内容になり、相手の理解を促進できます。
- Point:結論
- Reason:理由
- Example:具体例
- Point:結論
例えば、下記のような文がPREP法です。
はじめに結論を提示し、その理由を述べたあとに、具体例や詳細をあげるので説得力がありますよね。
Example(理由・詳細)の部分は、複数挙げるとより具体的な内容になります。
 よめちゃん
よめちゃん最後に再度「結論」でまとめてね!
見出しを読むだけで記事内容がわかるようにする
見出しは、本文の要約にあたります。
見出しを読んだだけでその記事に書いてある内容が概ね把握できるようにすると、読者の理解を促進することができます。
見出しは目次にも反映されるので、急いでいる読者は、目次(見出し)だけでその記事を読むかどうかを判断することも多いです。
イケてない見出し構成だと、本文を読まれる前に離脱されちゃうんですよね。
 サンツォ
サンツォ見出しが上手い記事は、読まれる確率が大幅に高まるよ!
装飾やビジュアル要素を活用する
適度な文字装飾やビジュアル要素は、文章を見やすくするとともに、読者の理解を大きく手助けします。
文字装飾の例
- 太字
- 文字色
- マーカー
- アンダーライン
ビジュアル要素の例
- 写真・イラスト・図解
- 表・グラフ
- 箇条書き・BOX(囲み)
- ふきだし
文字装飾やビジュアル要素を使う際のポイントは、下記のとおりです。
- 過剰はNG、あくまで本当に重要な部分だけにする
- 装飾(強調)部分だけで概要がわかるようにする
- 色数や装飾パターンは最低限に抑える
- ブログ全体、記事全体で装飾ルールを統一する
ブログなどのネット記事の読者は、僕らが思うよりも文章を読んでくれません。
ほとんどの読者はざっと流し読みをするだけです。
つまり、文章が読まれないことを前提に、装飾(強調)した部分だけで内容が伝わるようにするのが理想です。
 サンツォ
サンツォ「読ませる」のではなく、「見せる」記事にしよう!
ただし、過剰な装飾は禁物です。
装飾を多用してしまうと記事がかえって読みにくくなり、読者の離脱が増えてしまいます。
 よめちゃん
よめちゃん装飾が過剰な初心者はほんと多いから、注意してね!
小学生でも理解できるように書く
小学生でも理解できるような、簡単でわかりやすい記事をめざしましょう。
簡単でわかりやすい記事にするためには、以下のような工夫が必要です。
- 難しい漢字や横文字、表現、専門用語は使わない
- 専門用語を使う場合は、補足説明を入れる
- 簡単な表現に置き換えたり、ふきだしで補足する
- 読者は素人だということを忘れない
具体的な数字や事例を含める
抽象的な言葉だけで説明するのではなく、具体的な数字や事例をまじえて説明しましょう。
これらを含めることにより、読者からの信頼感も増しますし、記事に説得力が生まれます。
- 数字・データなどを示す
- 信頼できるソースから引用する
- 事例や具体的なやり方をなるべく多く掲載する
- 自分自身で検証した一次情報やアンケート調査などを掲載する
 サンツォ
サンツォ読者だけでなく、検索エンジンからの評価も高まるよ!
同じ語尾を続けて使わない
記事を書く際は、まず「です・ます調」か「である・だろう調」のどちらかに統一してください。
そのうえで同じ語尾を連続して使わないようにしましょう。
たとえば「~です。」「~です。」「~です。」と、同じ語尾が何度も続いてしまうと、読み手に違和感をあたえてしまいますし、どこか稚拙な印象になってしまいます。
体言止めを使用したりなど、語尾にバリエーションを持たせるのも、読みやすい文章を作るテクニックの一つです。
一文は50文字以下・漢字は2割以下に
一文(文頭から。まで)が長い文章は、読みにくいため読者にストレスをあたえてしまいます。
一文は50文字以下にするのが理想です。
50文字だとスマホでも2~3行で表示されるので、ちょうど良い長さで読み疲れを起こしにくいでしょう。
 よめちゃん
よめちゃん一文が2~4回続いたら、ビジュアル要素を1つ挟む、などの工夫も効果的だよ!
また、読みやすい文章にするためには、正しい句読点の使い方を知る必要があります。
こちらの記事で句読点のルールをまとめているので、ぜひあわせてお読みください。

さらに、漢字の使用率を20~30%におさえるようにすると、読みやすい文章になります。
漢字・ひらがな・カタカナの最適なバランスは、下記の記事でくわしく解説しています。

声に出して読んでみよう(音読)
記事を書き終わったら、最後に声に出して読んでみることも重要です。
実際に声に出して読むと、文章のつなぎ方がおかしかったり、内容わかりにくかったりなど、書いている時にはわからなかった文章の破綻が見つかります。
記事を書いたあとはすぐに公開せず、一晩置いてから読んでみるというのも効果的です。
WordPressの記事作成 11の手順

WordPressで記事を作成する手順・操作方法を、11項目に分けて解説します。
- 新規投稿を作成する
- 記事タイトルを入力する
- 本文を入力する
- 見出しを設定する
- 画像を挿入する
- アイキャッチ画像を設定する
- パーマリンクを設定する
- 装飾を行う
- カテゴリーを設定する
- タグを設定する
- メタディスクリプションを設定する
新規投稿を作成する
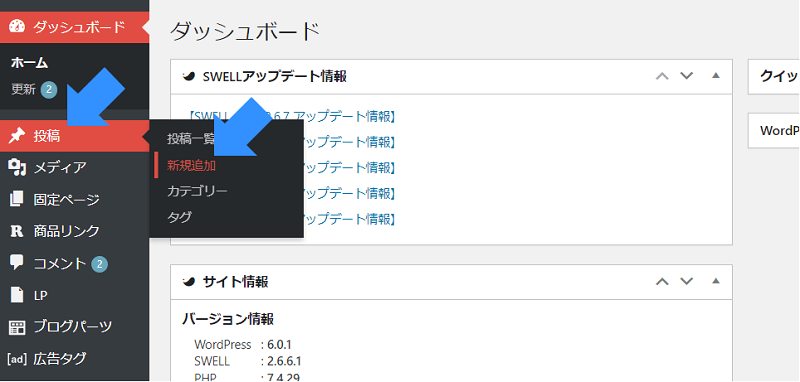
まずは、WordPressで新規記事(投稿)を作成する方法を解説します。

WordPressの管理画面にログインし、ダッシュボードのタブ内から「投稿」の「新規追加」を選択します。

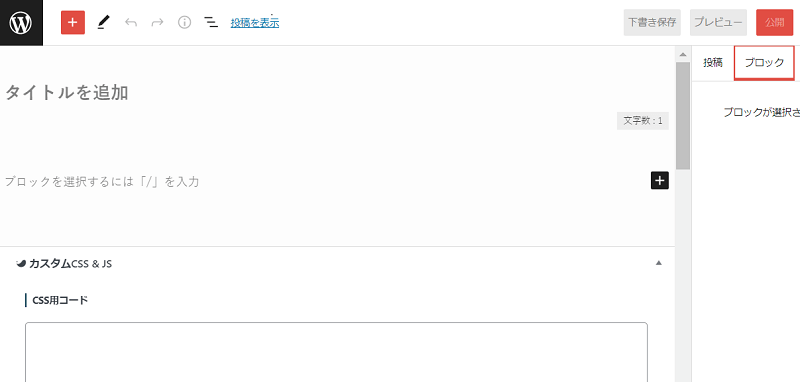
投稿の編集画面に遷移するので、こちらから記事を作成していきます。
記事タイトルを入力する
WordPressで記事タイトルを設定する方法を解説します。

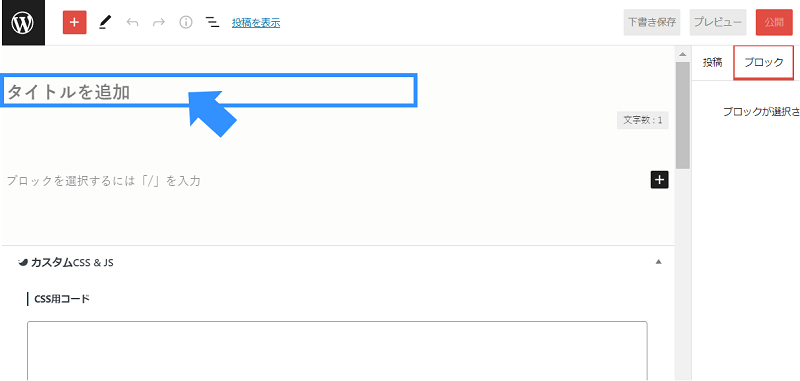
「タイトルを追加」より、記事のタイトルを設定します。
上記の矢印部分をクリックすると、入力できるようになります。
記事タイトルは検索結果にも表示されますし、読者はタイトルを見てその記事を読むかどうかを判断するので、とても重要な要素です。
下記の点に注意し、時間をかけて良いタイトルを考えましょう。
- 検索意図、キーワードを意識する
- 具体的な数字を入れる
- 難易度・レベルが分かるようにする
- 誰がターゲットかを明確にする
- 35文字以内にまとめる
読まれる記事タイトルを作るコツは、下記の記事でもくわしく解説しています。

本文を入力する
WordPressの記事に、本文を入力する方法です。

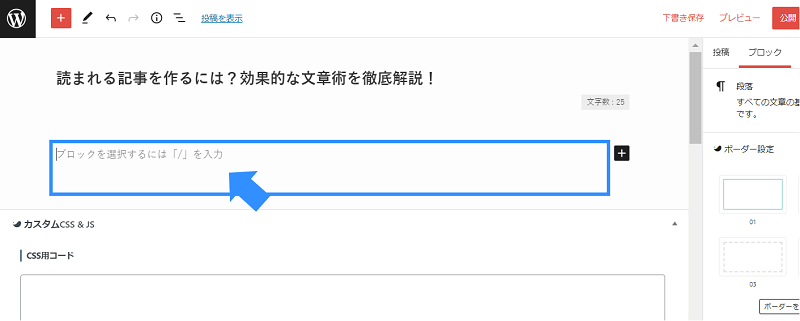
投稿編集画面の矢印の部分をクリックすると、本文を入力できます。

WordPressの現在のエディタ(ブロックエディタ)では、段落単位でブロックが分かれます。
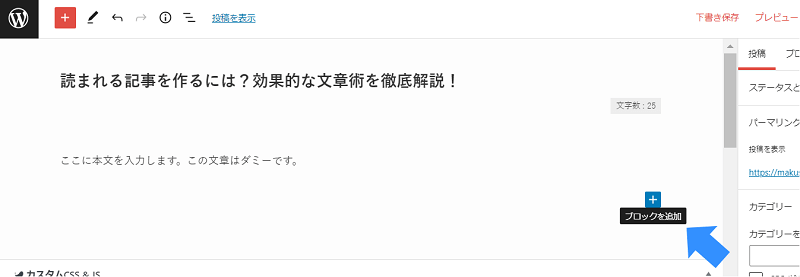
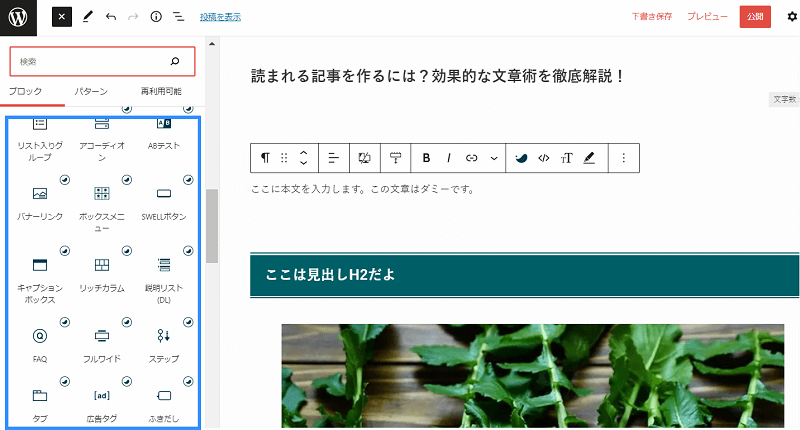
新たにブロックを追加するには、エンターを押すか、矢印部分の「+」マークをクリックしてブロックを追加します。
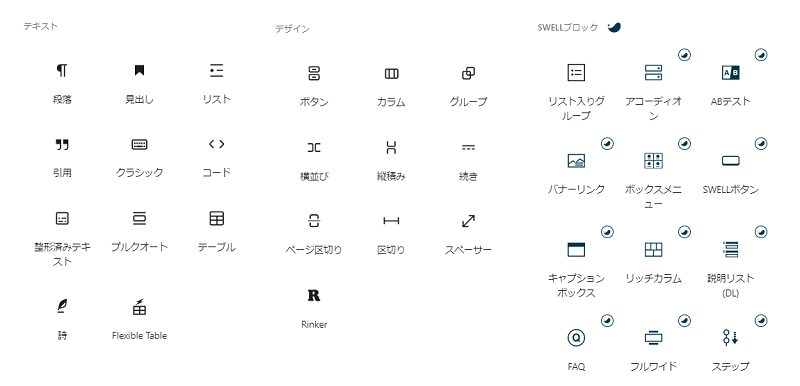
WordPressのブロックにはたくさんの種類があります。

WordPress共通のブロックや、各WordPressテーマの独自のブロックもあります。
まだ初心者の人は、どんなブロックがあるのかを覚えるために、一通り試してみるのがよいでしょう。
見出しを設定する
WordPressの記事に、見出しを設定する方法です。

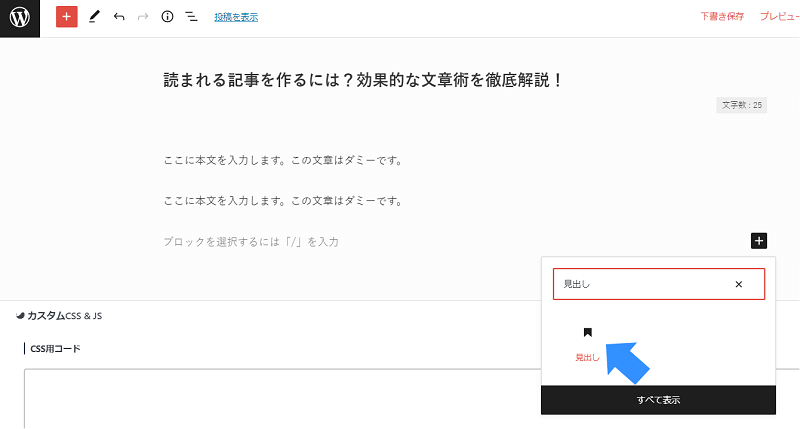
WordPressの記事に見出しを作るには「見出しブロック」を使用します。
「+」マークをクリックし「見出し」で検索してください。

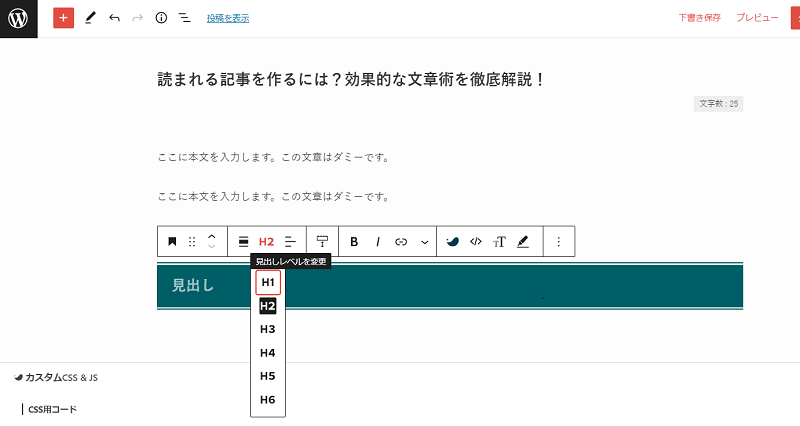
見出しには「H1」~「H6」までのレベルが存在し、「H2 > H3 > H4 > H5 > H6」の順で使用します。
H1は記事タイトルに使用するので、本文内では使わないようにしましょう。

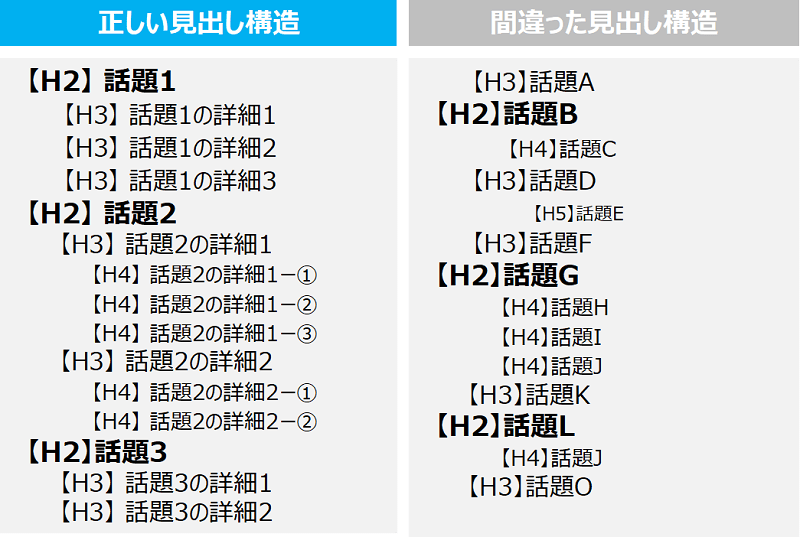
見出しを設定する際は、上記のように見出しレベルの順序を守って、キレイな入れ子状態になるようにしましょう。
レベルや順序がバラバラだと文章構成としてもわかりにくいですし、検索エンジンの評価にも悪影響を与えてしまいます。

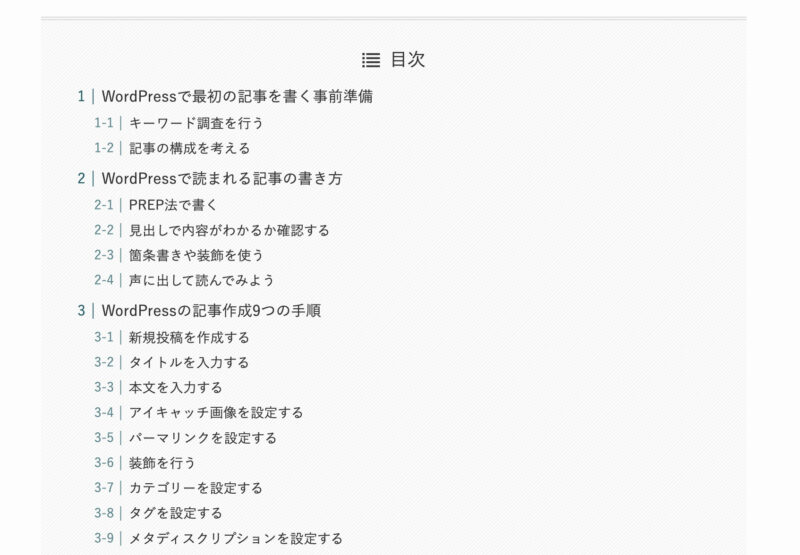
また、WordPressで作った見出しは「目次」にも反映されます。
目次は、目次の機能があるWordPressテーマを使うか「Table Of Contents Plus」「Easy Table of Contents」などのプラグインで導入することができます。
WordPressで目次を作る方法は、下記の記事にもくわしく解説しています。

画像を挿入する
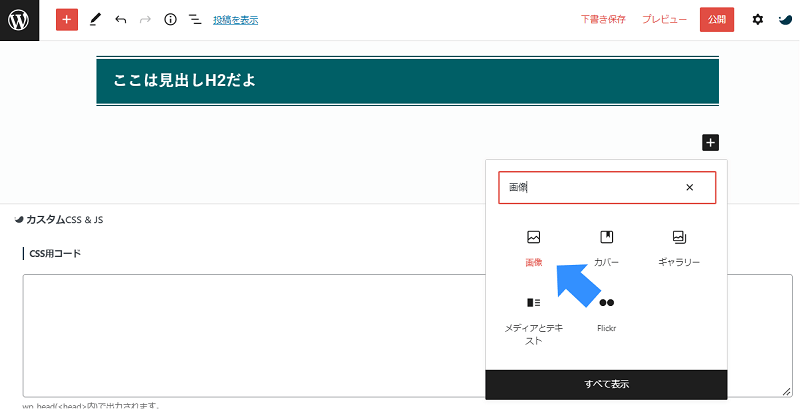
WordPressの記事に画像を挿入するには「画像ブロック」を使用します。

上記のとおり新規ブロックを追加したら「画像」を選択してください。

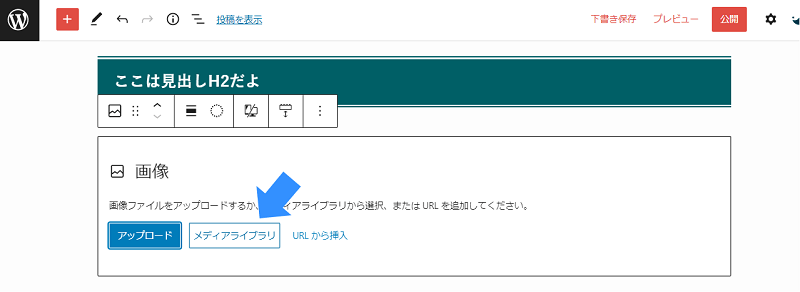
画像は新しくアップロードするか、すでにアップロード済みの画像を「メディアライブラリ」から選択します。
今回はメディアライブラリから選択してみましょう。

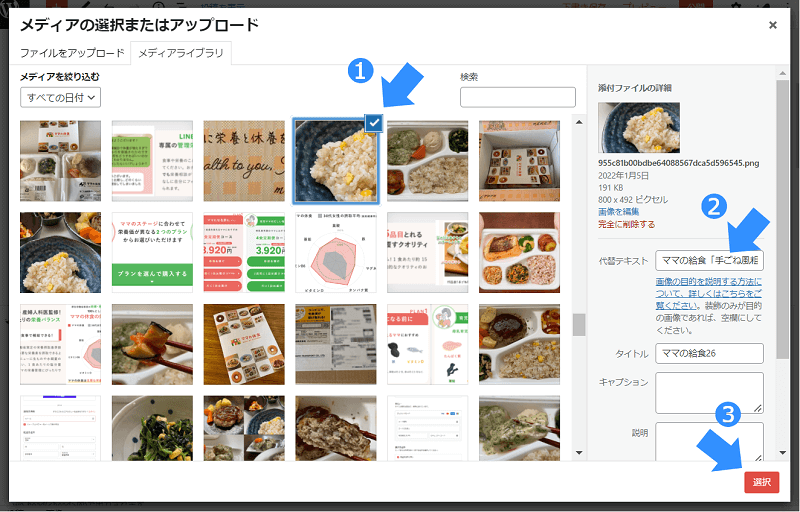
- メディアライブラリから挿入したい画像をクリックしてください。チェックマークが入ります。
- 画面右に選択した画像のメニューが表示されます。この際「代替えテキスト」(Alt、画像の内容を説明する文章)を必ず入力するようにしましょう。
- 左下の「選択」ボタンをクリックすると、記事に画像が挿入されます。
WordPressの画像の挿入方法や、おすすめの設定方法などは、下記の記事でくわしく解説しています。

また、ブログの画像はそのままアップロードすると、サイトの表示速度を悪化(結果的に検索順位を低下)する原因にもなります。
これを防ぐにはブログ画像を適切なサイズ・容量に圧縮するなどの工夫が必要となります。
下記の記事にくわしく解説しているので、あわせて確認ください。

アイキャッチ画像を設定する
アイキャッチ画像とは「記事の最上部や記事一覧のサムネイルとして表示される画像」のことです。
検索結果では、タイトルとともに表示されることがあるで、必ず設定しましょう。

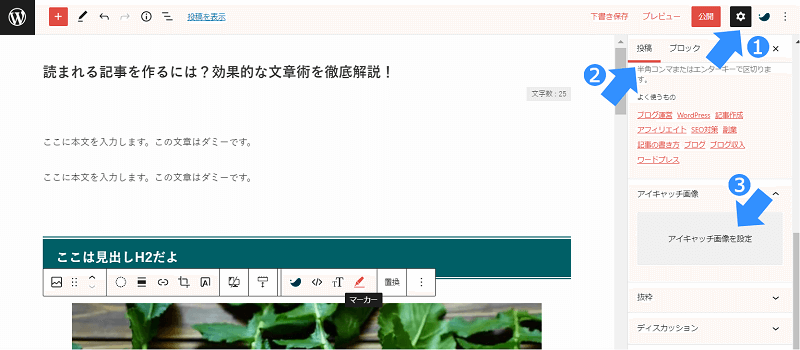
WordPressの記事にアイキャッチ画像を設定するには、下記の手順で進めてください。
- 編集画面左上の歯車マークをクリックし、右メニューを表示させます。
- 「投稿」のタブを選択します。
- 下にスクロールすると「アイキャッチ画像」の項目があるので「アイキャッチ画像を設定」をクリックします。
ライブラリが開くので、アイキャッチにしたい画像を選択します。
パーマリンクを設定する
パーマリンクとは「それぞれの記事や固定ページに割り振られたアドレスのこと」を指します。
初期設定のままだと、タイトルがそのままパーマリンクに割り当てられます。
ここで注意したいのが、タイトルが日本語だとそのまま使用されてしまうこと。
パーマリンクが日本語のままだと(ほぼ100%日本語だと思いますが)エラーが起きたり文字化けしてしまうため、記事を書くたびに半角英数字に変える必要があります。

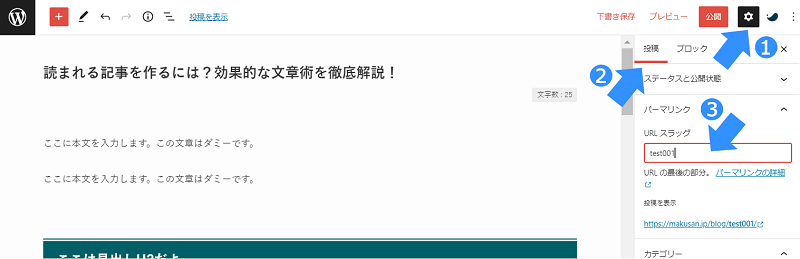
WordPressの記事でパーマリンクを変更するには、下記の手順で進めます。
- 編集画面左上の歯車マークをクリックし、右メニューを表示させます。
- 「投稿」のタブを選択します。
- 下にスクロールすると「パーマリンク」の項目があるので、「URLスラッグ」の部分に任意の文字列を入力してください。
WordPressのパーマリンクは、下記の記事でもくわしく解説しています。

装飾を行う
適度に装飾を行い、読みやすい記事を作成しましょう。
太字・マーカーを用いて文字を強調させたり、ボックス(囲み)・リスト(箇条書き)・ふきだしなどを使うと、わかりやすい記事を作ることができます。
- 通常の細字
- 太字にする
- 斜体(イタリック体)にする
- 文字色を変える
- 文字にマーカーを引く
- 文字に背景色をつける
- 文字を大きくする
- これらを組み合わせる

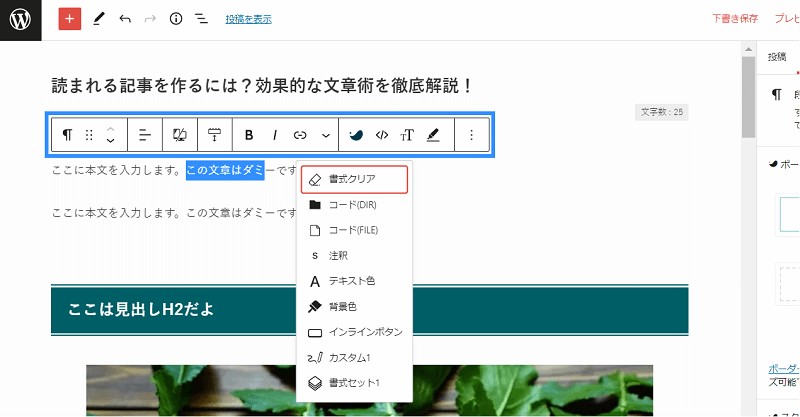
WordPresの記事に文字装飾(太字や文字の大きさ、マーカーなど)を施すには、エディターの装飾機能を使います。
使える装飾機能は、利用中のWordPressテーマや、プラグインなどによっても異なります。
ブログの文字装飾は、下記の記事でもくわしく解説しています。


WordPressの記事にボックス(囲み)やふきだし、ボタンなどのパーツを挿入するには、ブロックを利用します。
使えるブロックの種類は、利用中のWordPressによっても変わりますので、どんなブロックがあるのかを確認しておきましょう。
カテゴリーを設定する
カテゴリーとは「記事を話題別にわけたグルーピングのこと」です。
記事を作成する際に、その記事をどのカテゴリーにするかを設定することができます。

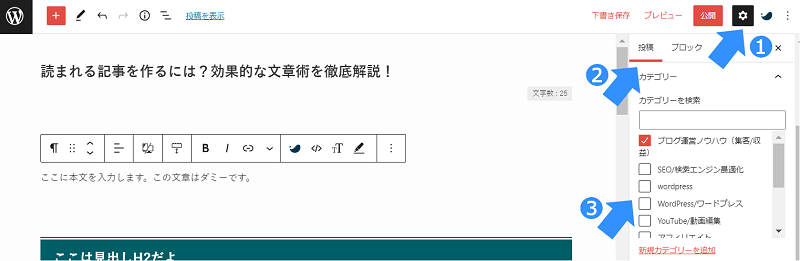
WordPressの記事でカテゴリを設定するには、下記の手順で進めます。
- 編集画面左上の歯車マークをクリックし、右メニューを表示させます。
- 「投稿」のタブを選択します。
- 下にスクロールすると「カテゴリ」の項目があるので、任意のカテゴリにチェックを入れてください。
WordPressのカテゴリーは、下記の記事でもくわしく解説しています。

タグを設定する
タグとは、記事に付けるふせんのような意味合いです。
各記事に対して特定のキーワードをタグとして割り振り、読者が類似記事を探しやすくなります。
カテゴリをまたいで同じタグでくくることが多いので、カテゴリは縦軸・タグは横軸などで、グルーピングの仕方を区別することをおすすめします。
例えばオーディオ製品のサイトを作ったとして「イヤホン」「ヘッドフォン」「スピーカー」でカテゴリー分けした場合、「ブランド名」のようにイヤホンにもヘッドフォンにも該当するグルーピングだとタグにするといったイメージです。

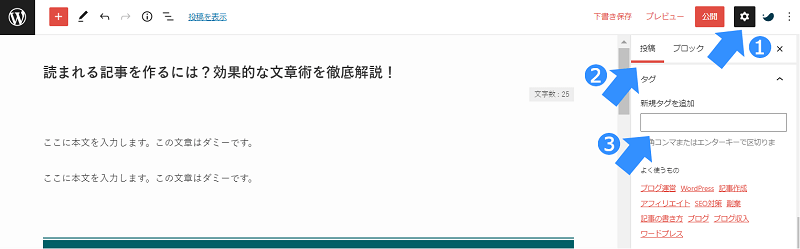
WordPressの記事でタグを設定するには、下記の手順で進めます。
- 編集画面左上の歯車マークをクリックし、右メニューを表示させます。
- 「投稿」のタブを選択します。
- 下にスクロールすると「タグ」の項目があります。「新規タグを追加」の部分に入力すると候補が表示されるので、そこから任意のタグを設定してください。
メタディスクリプションを設定する
メタディスクリプションとは「記事の概要を表す120文字程度の説明文のこと」で、検索結果ページにも表示されます。
個別に設定しなくてもGoogleが自動で生成してくれますが、その場合記事の冒頭から100〜120文字が抜粋されるだけのことが多いため、記事ごとに自分で作成することをおすすめします。
検索ユーザーはタイトルとメタディスクリプションを読んで、その記事にどのようなことが書かれいるのかを把握し、クリックして読むかどうかを判断します。
また、検索エンジンはその記事にどんな内容が書かれているか判断する情報として、メタディスクリプションを用いています。
そのため、検索意図に沿った魅力的なメタディスクリプションを設定することが大切です。
WordPressの記事にメタディスクリプションを設定するには、2つの方法があります。
- WordPressテーマの機能を使う
- プラグイン「SEO SIMPLE PACK」を使う
- プラグイン「All in One SEO」を使う
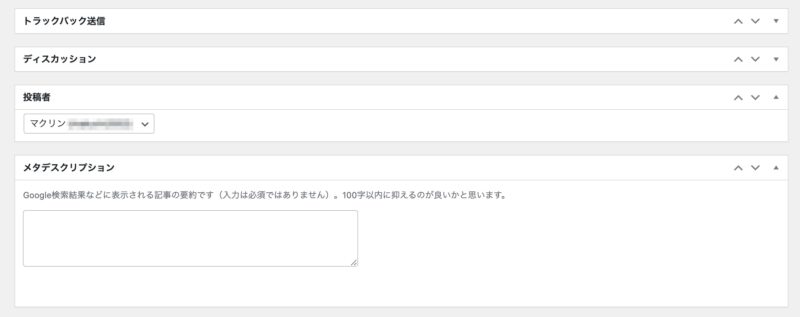
例えば「SANGO」だと、テーマ自身にメタディスクリプションの入力欄をそなえ、記事の編集画面の下のほうで入力できるようになっています。

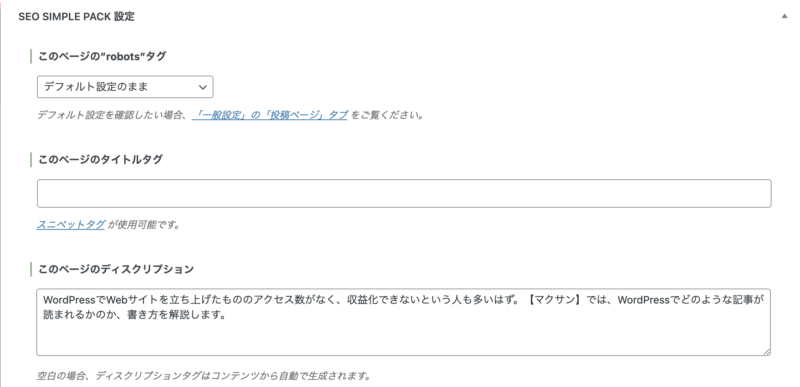
当サイトで利用している「SWELL」では、テーマ推奨のプラグイン「SEO SIMPLE PACK」を有効化すると、同じく編集画面の下に入力できる欄が表出します。

メタディスクリプションの入力欄をそなえていないWordPressテーマでは、上記プラグインか「All in One SEO」を使いましょう。
 サンツォ
サンツォ個人的には「SEO SIMPLE PACK」のほうがシンプルで使いやすくておすすめ!
メタディスクリプションについては下記の記事にもくわしく解説しています。

WordPress記事の書き方でよくある質問

スマホでも記事は書ける?
スマホでもWordPressの記事は書けます。
公式のWordPressアプリもあり、外出先や電車の中でも書けるので便利ですよ。
すべてスマホで完結させることも可能ですが、装飾や画像挿入はパソコンの方が使い勝手がいいので臨機応変に使い分けるのがおすすめです。

ちなみにWordPressをスマホだけで開設することも可能です。

記事のデザインも気にするべき?
記事のデザインはとても重要です。
ただ文章を書くだけではなく視覚的に工夫された記事は、読者の満足度も高まり、検索エンジンからの評価も高まります。
ブログの記事を最初から最後までじっくりと読む人はほとんどいません。大多数の人はざっと流し読みするだけです。
流し読みを前提にすると「読ませる記事」ではなく「見せる記事」にデザインすることが大切ですね。
読みやすいブログ記事のデザインは、下記の記事でくわしく解説しています。

投稿画面のレイアウトは変更できる?
投稿画面のレイアウト変更は、主に使用しているWordPressテーマの設定で変更することができます。
ただし、どの程度変更できるかはテーマ毎に違うので、くわしくはテーマの公式サイトなどで確認してみてください。
WordPress記事の書き方まとめ

本記事では、WordPress記事の書き方を解説しました。
読まれる記事を作るポイントは以下の8点です。
- PREP法で書く
- 見出しを読むだけで記事内容がわかるようにする
- 装飾やビジュアル要素を活用する
- 小学生でも理解できるように書く
- 具体的な数字や事例を含める
- 同じ語尾を続けて使わない
- 一文は50文字以下・漢字は2割以下に
- 声に出して読んでみよう
WordPressの記事作成手順は以下11点です。
- 新規投稿を作成する
- 記事タイトルを入力する
- 本文を入力する
- 見出しを設定する
- 画像を挿入する
- アイキャッチ画像を設定する
- パーマリンクを設定する
- 装飾を行う
- カテゴリーを設定する
- タグを設定する
- メタディスクリプションを設定する
本記事を参考に、WordPressで記事執筆に挑戦してみましょう。





コメント