ビジュアル重視で異性を好きになってしまう人のことを「面喰い」なんて言いますが、あなたはどうですか?
ってゆーか誰だってブサイクよりもイケメンのほうがいいですし、ブスよりも可愛いコのほうがいいですよね。
人間の脳ミソってやつはそもそもビジュアル重視に作られていて、
たとえば人間は初めて出会ったひとを3~5秒で判断するといわれていますが、その判断基準は下記の要素なのだそうです。
- 視覚情報:55%
- 聴覚情報:38%
- 話している内容:7%
つまりほとんどが見た目などの印象で、しゃべっている内容とはまったく関係のない部分で判断されてしまうわけですね。
これはブログやアフィリエイトサイトでも同様です。
人間の脳はテキスト(文章)よりも、ビジュアル(写真や画像)の方を6万倍も速く認知し、
脳に送られる情報のうち90%は、目を通してインプットされる視覚情報(ビジュアル)なんですよね。
なにが言いたいかというと…
それくらいブログなどに使うビジュアル、つまり画像は大切なんだってことです。
今回は、私たちがブログやアフィリエイトサイトを運営する上で極めて重要な役割を果たすブログ画像について、
運営者として知っておきたいトピックスをまとめてみました。
ブログ画像の「種類」「役割」とは?

まずブログ画像と一口にいっても、いくつかの種類と役割があります。
まずはそこから説明させていただきましょう。
- アイキャッチ画像【その記事の顔】
- 記事内のイメージ画像【箸休め】
- 図表、グラフ、箇条書き【理解促進】
アイキャッチ画像
アイキャッチ画像とは、新着記事・人気記事・関連記事などの一覧に
サムネイルとして表示されるアイコン的な役割をする画像のこと。
見るひとにその記事の大まかな内容/イメージを伝える、
その記事の“顔”的な存在であるといえるでしょう。
WordPressなどでは記事毎にアイキャッチ(サムネイル)画像を設定することができます。
無料ブログでは、本文内の一番上に設置した画像がアイキャッチとして使われることが多いですね。
各章ごとのイメージ画像
各章ごとのイメージ画像は、文字通り
ブログ記事のなかの各章ごとに設置する、箸休め的な役割をもつ画像のことです。
小説などにある「挿し絵」とおなじとお考えいただくと分かりやすいかと思います。
例えばこのマクサンでは、各章(見出し)ごとにイメージ画像を配置しています。
文字ばかりだと読み疲れしてしまいますので、適切なタイミングでイメージ画像をはさむことで、
読者のストレスを軽減して離脱を防いでくれる働きがあります。
図表、グラフ、箇条書き
本文中の「図表」「グラフ」「箇条書き」は読者の理解促進に役立ちます。
冒頭で書いたように情報は文字(テキスト)で伝えるよりも
ビジュアルで伝えた方がより素早くたくさんの情報を伝えることができます。
文字を読み→頭のなかでイメージし→意味を理解するという手順を踏むよりも、
図やグラフなどのビジュアルで説明したほうが理解のスピードが早く、情報も正確に伝わるということです。
ブログ画像の「入手方法」は?

では、その画像・写真をどこで手に入れるかというと…
下記の3つの方法が考えられます。
- ネット上にある画像を使う
- フリー素材(無料)を使う
- 有料で画像を購入する
- 自分で画像を作る
ネット上にある画像を使う
読んで字のごとく、他のサイトから画像を拝借することです。
ただし、写真だろうが画像だろうが文章であろうが、
そこには権利(著作権や肖像権)があるので勝手に使うことはできません。
※詳しくは後述
フリー素材(無料)を使う
なので、初心者ブロガーのほとんどはフリー(無料)写真素材サイトで画像を入手することになります。
著作権を侵さず、もっとも簡単で、お金がかからない方法です。
世の中にはたくさんのフリー画像、フリー素材のサイトが存在しますので、そこから画像を入手します。
おすすめのフリー(無料)素材サイトは次の章で紹介します。
有料で画像を購入する
文字通り画像サイトなどからお金を支払って画像を購入することです。
お金は必要になりますが、おしゃれでカッコいい質の高い画像を使えたり、
他のサイトと画像が被らないなどのメリットがあります。
自分で画像を作る
自分で写真を撮影たり、イラスト・図・グラフを作成したりします。
手間はかかりますが、そのぶんオリジナルティのある価値の高いブログ画像となるでしょう。
筆者おすすめの「フリー画像」サイトは?

筆者がおすすめするフリー画像・フリー素材サイトは下記の通りです。
※サイト名をクリックするとサイトに飛びます。
| サイト名 | 特徴 |
|---|---|
| 写真AC | 私がもっともヘビロテしている無料写真素材サイト。 レベルもそこそこ高く写真点数も多いが、無料会員だと1日9枚までのダウンロード制限があったり、 ダウンロードまで待たされるのが難点。 |
| イラストAC | 写真ACのイラスト版。特徴は同じ。 |
| ぱくたそ | 写真点数・バリエーションはやや少ないが、質が高くネタ的にも笑える面白い画像が多い。 会員登録とかは不要で気軽に入手できるのが魅力。 |
| いらすとや | 可愛いけど甘すぎないちょうどいいイラストが多数。画風がすべて統一されているのもいい。 |
| いらすとん | ゆるかわな無料イラスト素材がGood。手書き風で味がある。 |
| Pixabay | 海外もののなかではもっともおすすめ。質が高くおしゃれ。写真点数もバリエーションも多い。 |
| 足成(ASHINARI) | やや写真が古臭い感じだが…王道のフリー画像サイト。 |
| GIRLY DROP | 「女の子による女の子な写真素材」をテーマに、ガーリーな画像を幅広く提供。 |
| FLAT ICON DESIGN | 珍しい「フラットデザイン」専門のフリー素材サイト。 |
| Freepik | 海外系のグラフィック素材サイト。他とあまり被らない素材を使いたい人におすすめ。 |
| PEXELS | 海外系の写真素材サイト。英語ですが操作も分かりやすくおしゃれな写真が多いのでおすすめ。 |
| タダピク | 複数のフリー素材サイトをまとめて一括で検索できちゃうサービス。 |
ブログ画像には「Alt属性」を記載しよう!

Alt属性とはHTMLの記述のひとつで、
画像を指定するimgタグのなかで代替テキストを設定する際に使います。
代替テキストとは、画像がなんらかの事情で表示されなかった際にブラウザ上に表示されたり、
読み上げ機能などを使う際にテキスト情報として利用されます。
巷のウワサでは「Alt属性はSEOに効く!」なんて言われていますが…
じつはそれほど検索順位への影響は大きくありません。
ただし、Alt属性は検索エンジンに「その画像はどんな内容なのか?」を伝えるほぼ唯一の手段なので、
しっかりとAlt属性を記載しておくことをおすすめいたします。
さらに画像検索に引っかかることで、ブログへの検索流入が増えるというメリットもあります。


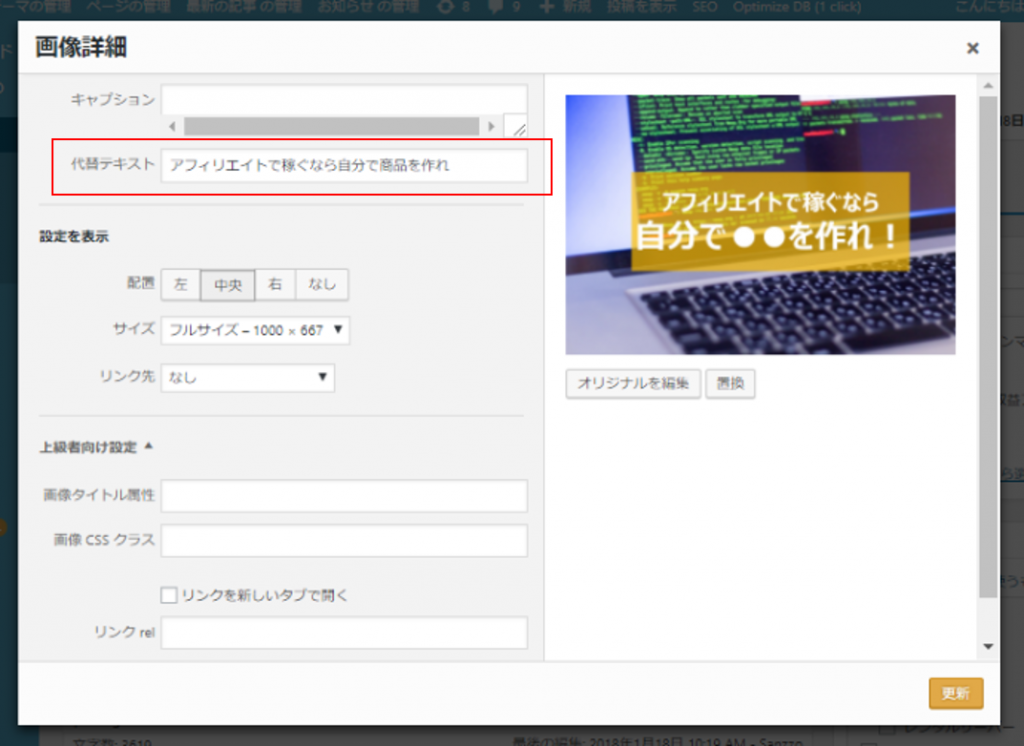
WordPressのエディターでは、上記のとおり「代替テキスト」を編集できるので、
そこから記載してもらえばOKです。
ブログ画像の「著作権」とは?

ブログ画像を使う際に注意したいのが著作権の問題です。
「著作権」というのは自分がつくったもの(文章、写真、画像などのあらゆる著作物)が
他人に不正に使われることのないように法的に守られた権利のことです。
つまり他人が著作権をもっている写真・画像などをルールを無視して勝手に使ってしまうと
「著作権の侵害」という法律違反になるということですね。
前章でブログ画像を入手するには次の4つの手法があるとお話ししましたが…
- ネット上にある画像を使う
- フリー素材(無料)を使う
- 有料で画像を購入する
- 自分で画像を作る
このうち④は著作権は自分にあるので自由に使って問題ありません。
あたりまえですね。
②③が間違えやすいのですが、これらは著作権が放棄されたわけではありません。
あくまで「事前にとりきめたルールの範囲内であれば無料で使っていいですよ」とされているだけです。
通称ロイヤリティフリーと言います。
①は完全に所有者側に著作権がありますので、不正に流用してしまってはいけません。
“不正に”はね。
なぜ“不正に”を強調したかというと…
ネット上に公開されている文章や画像を「引用」して使うこと自体は、じつは不正ではありませんし
著作権法上の違反にはなりません。
「引用」については次の章で解説します。
正しい「引用」を行えば無断でもOK!?

前章に書いたように、ネット上の著作物を不正に流用することは
著作権の侵害にあたり、法的にNGです。
ただしルールを守り正しく引用するのであれば問題はありません。
著作権法上では、引用について下記のように記載されています。
第三十二条 公表された著作物は、引用して利用することができる。この場合において、その引用は、公正な慣行に合致するものであり、かつ、報道、批評、研究その他の引用の目的上正当な範囲内で行なわれるものでなければならない。
引用:電子政府の総合窓口|著作権法(32条)
つまり引用は法的に認められており、無断で使用しても罪には問われないのです。
しかし、だからと言ってなんでも勝手に使っていいわけではありません。
引用にはいくつかのルールがあります。
- 引用する必然性があること
- 引用部分は他の部分と区別すること
- 主従関係をはっきりすること
- 引用元が明示されていること
- 勝手に改変しないこと
引用する必然性があること
必然性というのはつまり、
どうしても引用しなくてはならない理由がないとダメということです。
たとえば、引用しないと話が進まないとか、そもそもそのものについて批評をしているので引用せざるを得ないとか…
そういうことでしょうか。
引用部分は他の部分と区別すること
引用する部分は、あなたのオリジナルな部分と区別して表記する必要があります。
文章であれば引用部分をblockquoteタグで囲って、あなたが書いた文章と区別しておけば問題ありません。
写真や画像についても同様に囲う必要があります。
主従関係をはっきりすること
主従関係とは、自分が書いた部分を“主”とし、引用する部分を“従”とすることです。
具体的には、記事の内容はあくまであなたが書いた文章をメインとし、
引用する文章はごく一部だけにする…などが求められます。
長文を引用して、あなたのコメントをちょこっと添えるだけ…
みたいなのはダメだということです。
引用元が明示されていること
引用元の明示とはつまり、
どこのサイトから引用したのか?どの書籍から引用したのか?など出典を明らかにするということです。
サイト名や記事タイトルを明記して、リンクを貼っておくのがベストです。
ブログ画像の「最適な枚数」とは?

ブログに最適な画像の枚数について考えてみましょう。
もしあなたのブログが短文であれば1枚でOKでしょう。
あとは必要に応じて必要な画像を配置すればよいと思います。
逆に私のような長文ブロガーの場合は、
1章(1つの見出し)ごとに画像を配置するのがベストだと思います。
話題が変わるごとに箸休め的な意味で画像を置くということですね。
まぁこのへんはぶっちゃけ好みの問題です。正解なんてありません。
どのような構成にすれば読者にとって読みやすいのか?理解が促進されるのか?
を考慮していただければと思います。
ただしあまり画像の枚数が多すぎると、サイトが重くなってしまい
ユーザー体験に支障を与えてしまうし、SEOにも悪影響を与えるので注意しましょう。
ブログ画像の「圧縮」方法とは?

前述のとおり、ブログ画像はサイズ・重さ・容量にも注意しなくてはなりません。
2018年7月よりGoogleは「ページの表示速度をランキング要素に取り入れる」アルゴリズムを導入しています。
画像の重さのせいで表示速度が遅くなってしまい、
ユーザー体験や検索順位に悪影響をあたえてしまっては元も子もありませんよね。
特にWordPressみたいに個人でレンタルサーバーを借りてブログを運営する場合は、
サーバーの能力によっては大きな影響が出るので注意が必要です。
解決策としては、画像圧縮ツールで画像のサイズ(重さ)を小さくしてしまう方法です。
無料ブログであれば「TinyJPG」「JPEGmini」あたりのが有名で操作も簡単なのでおすすめです。
使いたい画像を上記の画像圧縮ツールで圧縮してからアップしてください。
もしWordPresを使っているなら、画像圧縮のプラグインを入れましょう。
筆者のおすすめプラグインは下記です。
EWWW Image Optimizer
「EWWW Image Optimizer」はもっとも有名な画像圧縮プラグインです。
個別でも画像を圧縮できますが、インストールして有効化するだけで、
今後アップロードするすべての画像を自動的に圧縮してくれるので超便利です。
また、過去の画像もを1クリックですべて圧縮してくれます。優秀。
Compress JPEG & PNG images
「Compress JPEG & PNG images」は前述のTinyPNGのプラグイン版です。
画像のキレイさはそのままに、しっかりとサイズダウンしてくれるのでおすすめですよ。
画像の最適なサイズと圧縮方法については、
「ブログ画像のサイズ・容量は?圧縮するおすすめの方法は?」の記事に詳しくまとめています。
ぜひ合わせてご確認ください。






コメント
コメント一覧 (5件)
無料ブログの記事でお世話になったNoahです。
もちろん「面食い」です!(笑)
こちらに書いてあるように、文章だけだと味気ないし、
長文だと疲れるので、途中に画像がたくさんあった方が読みやすいです。
指南書など長くなる場合は箸休め的にフリー素材から
イメージ画像などを使えばいいと思うのですが、
食べ物や商品を紹介する場合(又は出かけた場所の公式サイト)は
イメージ画像では全く意味がないので、自分で撮影した画像を使いたいのですが、
限界があるし、撮影し忘れたり、上手く撮れなかった時もあります。
そういう時、企業の公式サイトの商品画像を借りたい!と思っていました。
このような場合は、その商品のメーカーに毎回一言断るしかないのでしょうか?
楽天のショップなど、違うショップなのに皆同じ商品画像なので、
メーカーの画像を使用しているのかと思っているのですが。。
プレスリリースという言葉を聞いたことがあるのですが、
これと関係あるのでしょうか???
いつも質問ばかりで申し訳ありません。
私もブログやHPをやっていた頃、自分が撮影した画像や文章を
けっこう無断転載されました。
全てではないですが、管理人にクレーム出しました。。。
画像は特に引用と転載の解釈の違いは難しいと思います。
著作権法32条の「正当な範囲内なら」という言葉だけを
都合よく解釈している人が多い気がします。
本当に呆れるくらい、拾い画像や他人のサイトの物を
平気で使っているサイト(特にまとめサイト系)が多いです。
画像に関しては他人の作成したものを使うのは引用ではなく、
殆んどが転載だと思うので、私も正直、とても気を遣います。
だから画像検索して良い物があっても個人サイトだった場合は
絶対に無断で使いませんが、メーカーなど企業のものは
どうなのだろう?と正直よくわかりません。
公式サイトのものだったらいいのでしょうか???
こういうのがプレスリリースと関係あるのでしょうか???
Noahさん、コメントありがとうございます!
プレスリリースはそもそも企業側が引用・転載してもらうために出しているものですので、大丈夫です。
ただしNoahさんが、プレスリリースの一次ソース自体を受け取れる立場にあるのか、またはリリースを転載したコンテンツを転載するのか、によって違いますよね?
後者はNGになることも充分にありえると思います。
まあ、正確には法的にNGであっても企業側にデメリットがなければ訴訟に発展することは極めて稀と言えるでしょうが…。
でも、たとえば写真などの場合は企業側ではなくて撮影者に著作権があったり、写真に写り込んでいる人に肖像権がある場合がありますよね。彼らが本来承諾している用途以外に使われたとして権利を主張した場合は負ける可能性があると言えます。
いずれにせよ、正しい「引用」であれば法的にNGになる可能性は極めて小さいと言えます。明確に言い切れないのは、どんな法律でも解釈によって結果は変わるからです。
本編に書いたように、大部分がオリジナルのコンテンツであること、しっかり引用元を明記すること、オリジナルの部分と引用部分を区別すること…などが守られていれば、法的には「許可を取らなくてもOK」とされていることは事実です。
いちいち相手に確認を取るというのは本来やらなくてもいいことですが、法解釈によっては絶対に100%大丈夫ということはないので、訴訟リスク(かつ負けるリスク)を下げるために「やっておけば安心だよね!」という保険だということです。
Sanzzoさん、返信ありがとうございました!
無料ブログのこと、HNのこと、その他あれもこれも調べていて、
詳しく知りたいと思いつつ、プレスリリースのことはよくわかっていないのですが、、、
自分が使用したい例えばお菓子だとしたら、
そのメーカーのサイトに行けばいいのか、また、検索すると
PR TIMEというプレスリリースのサイトがあり、
「プレスリリースを受信」とあったので、そういう所で受信の
申し込みをすればそこから探して自由に使用していいのか?と思いました。
メーカー公式サイトだと利用規約に無断転載云々とあるので、
断らないとNGかなと思っていますが。。。
確かにいちいち断っていたら、返事を待つ時間も長いし大変ですよね。。
ただ、場合によっては断っていけば安心というのもあります。。
まとめサイトなどに、○○へ行ってきました!と言って、自分の撮影ではなく
明らかにその店や場所の公式サイトの写真を使用しているのもあり、
行ってないだろ!これってどうなのよ?と思うのもありました。
大半は自分が撮影したものだけど、外観だけとか、一部だけ店や神社等の
場所などの公式サイトから拝借するのもありなのかなとは思いますが。
(神社など勝手に「引用」してもいいのでしょうか???)
気楽にブログを書いていた頃は、その辺まで調べずにやっていましたが、
ある意味、アフィリエイト関連を調べ始めてから色々良い勉強になります。
ネットビジネスで稼ぐやり方を教えて頂きたいです。宜しくお願いします。
コメントありがとうございます!
はい、このマクサンにたくさん書いてありますので、ぜひ色々お読みください!