「Cocoon(コクーン)」は無料にもかかわらず、有料テーマ並みに優れたWordPressテーマです。
しかし、より本気でブログに取り組むため、大人気の有料テーマ「SWELL(スウェル)」に乗り換え(移行)したい人も多いでしょう。
本記事ではCocoonからSWELLへの乗り換え方法について、事前準備から移行後の設定・調整まで、スムーズな方法を解説します。
 よめちゃん
よめちゃんCocoonからSWELLへの乗り換えってむずかしい?
 サンツォ
サンツォ結構カンタンだよ!本記事でくわしく紹介するね
- CocoonからSWELLへの乗り換え手順
- スムーズな乗り換えのコツや注意点
- 以降後に必要な設定
CocoonからSWELLへ乗り換える前にやっておくこと

CocoonからSWELLへの乗り換えをスムーズに行うために、以下の事前準備を行いましょう。
バックアップをとっておく
データ移行中のトラブルが起きた場合に備え、ブログのバックアップをとっていると安心です。
基本的にトラブルが起きることは多くないですが、絶対にないとはいえません。
データベースやメディアファイルなど、サイト全体を含めたバックアップを作成しましょう。
 サンツォ
サンツォ万が一のトラブルのためにバックアップはとっておきましょう
バックアップの方法は無料のプラグイン「BackWPup」を利用すると便利です。
WordPressのバックアップ方法は、以下の記事でくわしく解説しています。

SWELLERS’の会員登録
SWELLをダウンロードしたり利用するには、SWELLERS’という会員制サービスへの登録が必要です。
SWELLERS’に登録すると下記のサービスの利用ができます。
- テーマのダウンロード
- サポートプラグインのダウンロード
- アフィリエイト登録
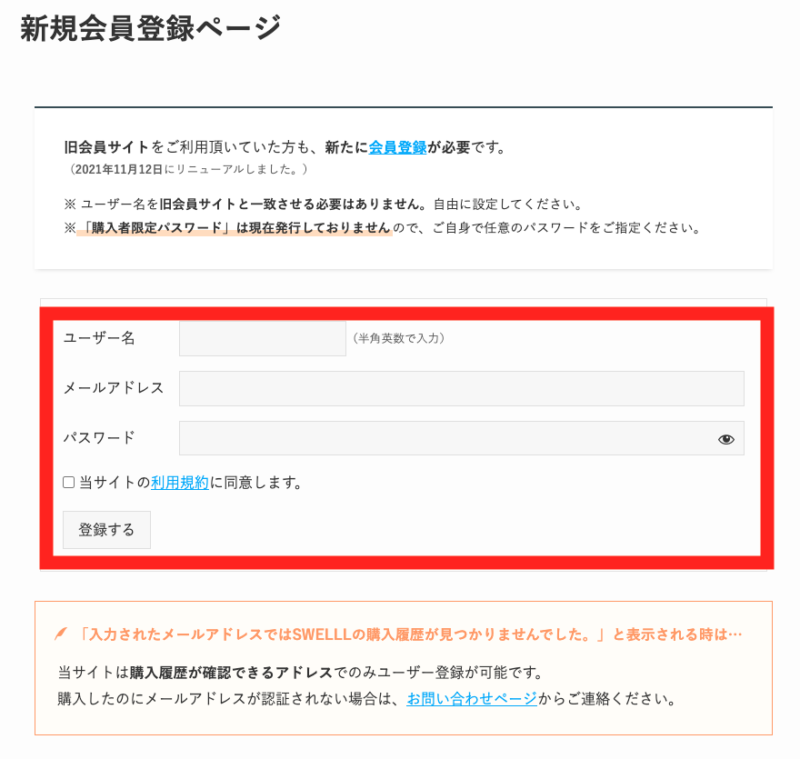
登録手順は、まずは下記のボタンからSWELLERS’にアクセスし、必要事項を入力してください。

ユーザー名・メールアドレス・パスワードを入力し、利用規約を確認後にチェックボックスにチェックを入れ、
最後に「登録する」ボタンをクリックすれば完了です。
サポートプラグインをダウンロードする

SWELLには、他テーマからの乗り換えをスムーズにするための乗り換えサポートプラグインが複数用意されています。
Cocoon用のプラグインもあるので、事前にダウンロードしておきましょう。
 サンツォ
サンツォテーマ移行をすると、記事内の装飾やレイアウトが崩れることが多いんだよね
 よめちゃん
よめちゃんサポートプラグインを利用すれば、崩れを最小限に抑えることができるのね!
サポートプラグインをダウンロードする方法は以下の通り。
- SWELLERS’にアクセス
- 乗り換えサポートプラグインをダウンロード
- サポートプログラムを有効化
まずは、先ほど会員登録したSWELLERS’にアクセスし、ログインしましょう。
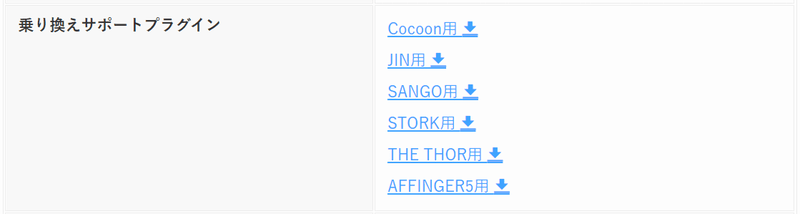
マイページを下にスクロールすると、下記のような「SWELL製品ダウンロード」の項目が出てきます。

この中からCoccon用の乗り換えサポートプラグインをダウンロードしてください。
以降の手順は、次章のなかで説明します。
CocoonからSWELLへの移行方法と手順

CocoonからSWELLへの移行手順を紹介します。
SWELLをダウンロード
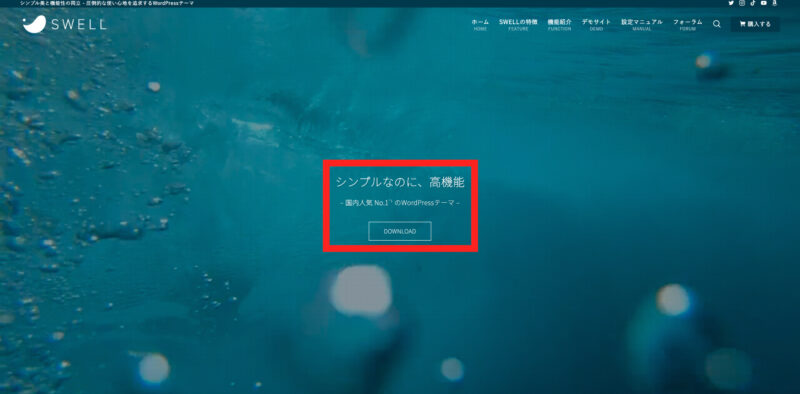
まず、公式WebサイトからSWELLのテーマファイルをダウンロードします。

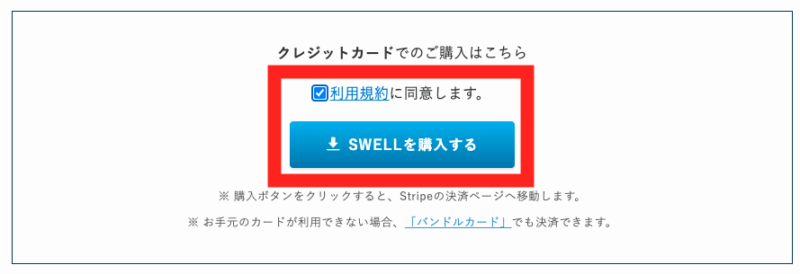
トップページの「DOWNLOAD」ボタンをクリックします。

「利用規約に同意します」にチェックを入れ「SWELLを購入する」ボタンをクリックします。

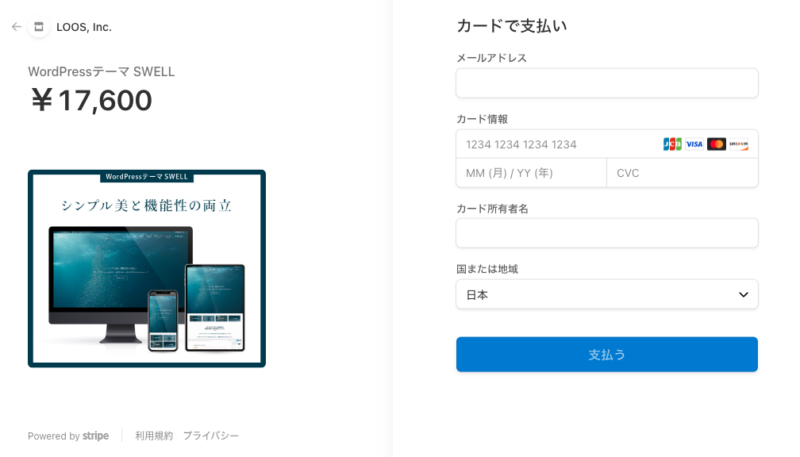
カード情報を入力し、「支払う」ボタンをクリックしたら購入完了です。
購入手続きが完了したら、次にテーマをダウンロードします。
まず、SWELLERS’のマイページにログインします。

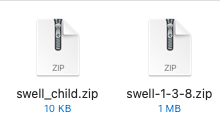
SWELL製品ダウンロードから「本体最新版」と「子テーマ」を両方ともダウンロードしましょう。
 よめちゃん
よめちゃん有効化までしていいの?
 サンツォ
サンツォまだ移行に必要が作業が残っているので、有効化はもう少し後だよ!
サポートプラグインのアップロードと有効化
Cocoon用乗り換えサポートプラグインを有効化させます。
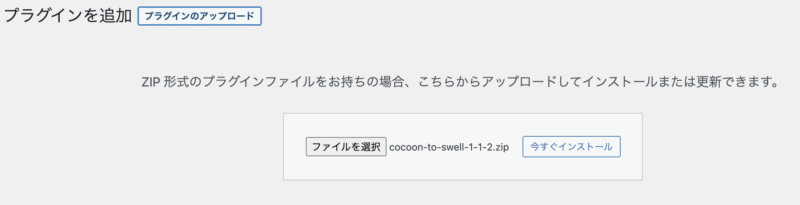
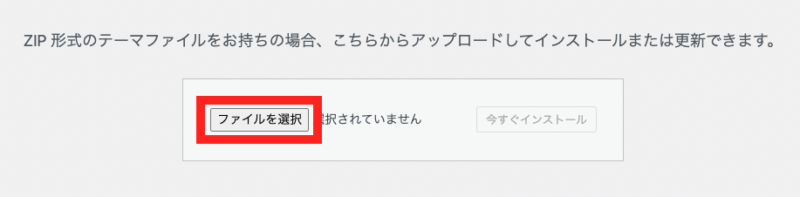
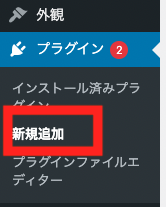
WordPressの管理画面 → 左サイドメニュー「プラグイン」 から「新規追加」を選択 → 画面上部「プラグインをアップロード」をクリックします。

開いた画面の中央にある「ファイルを選択」から、先ほど乗り換えダウンロードしたサポートプラグインを選択。
「今すぐインストール」をクリックします。
 よめちゃん
よめちゃんファイルの選択はドラッグアンドドロップでもOKだよ!
 サンツォ
サンツォZip形式じゃないとアップロードできないから注意!事前に解凍しないでね。
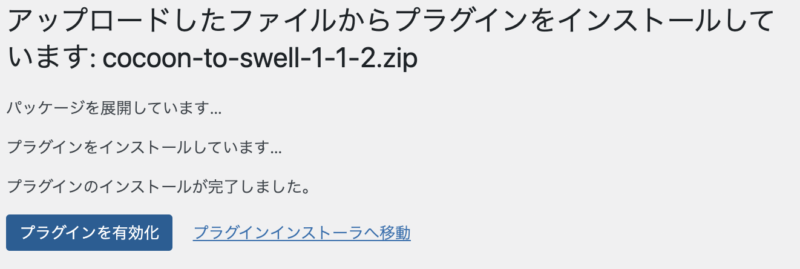
「今すぐインストール」をクリック。

アップロードが完了したら「有効化」します。
メタディスクリプションの移行
CocoonからSWELLに移行すると、メタディスクリプションの機能が失われてしまいます。
そのためプラグイン「Database My Admin」を使って、CocoonからSWELLへメタディスクリプションを移行しましょう。
 よめちゃん
よめちゃん実はSWELL自体にはメタディスクリプションの管理機能はないんだよね。
 サンツォ
サンツォメタディスクリプションがSEOに与える影響は軽微だから、これは任意でOKだよ。
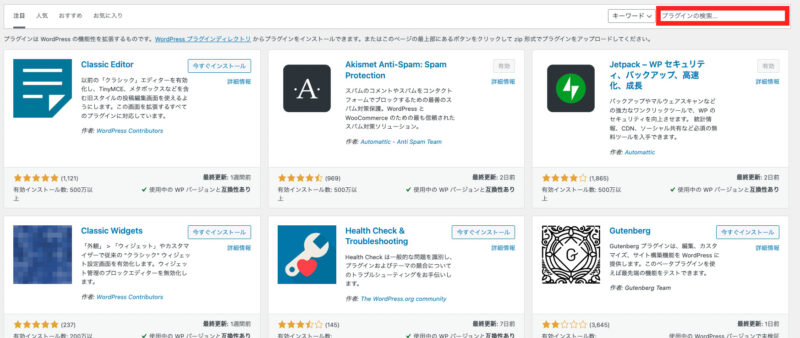
WordPressの管理画面「プラグイン」から「新規追加」を選択。

「Database My Admin」を検索しインストールします。

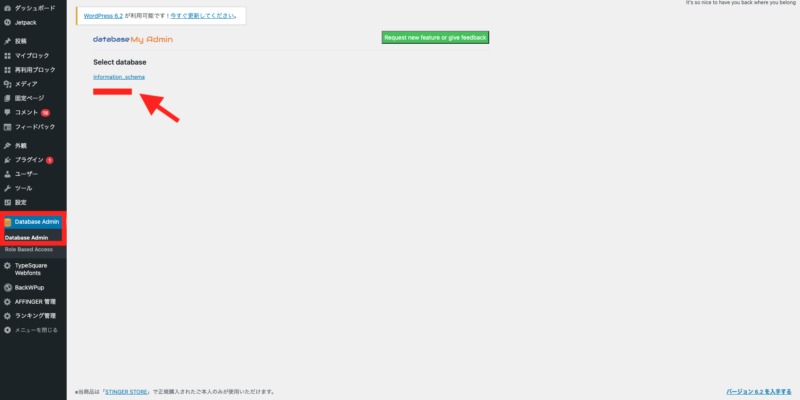
管理画面から「Database Admin」を選択し、自分のデータベースを選択します。

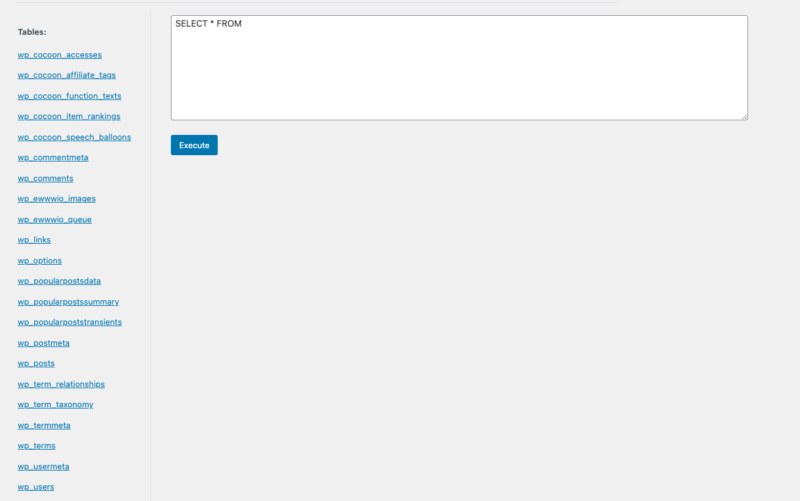
「wp_〇〇」の中に「wp_posts」があることを確認します。
入力画面に以下のコードを入れてください。
最後に「Execute」をクリックします。
 サンツォ
サンツォ上部に「Success」と表示されれば完了!
SWELLのアップロードと有効化
次にSWELLのテーマファイルをWordPressにアップロードします。

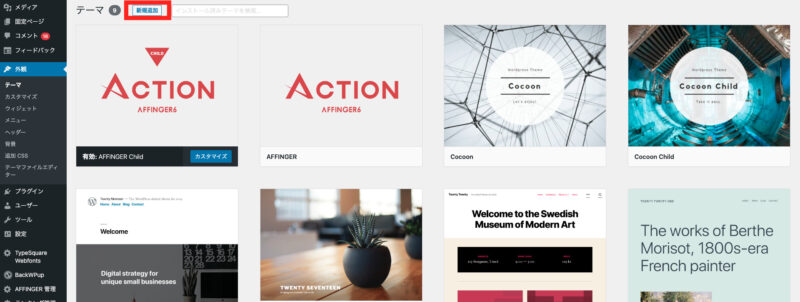
WordPressの管理画面から「外観」→「テーマ」を選択。


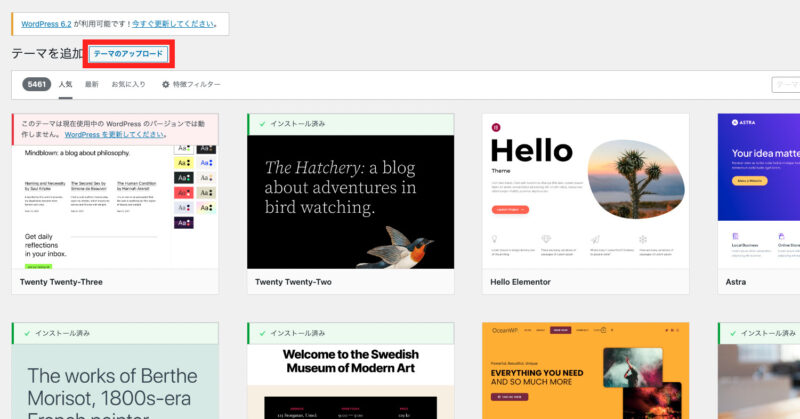
「新規追加」→「テーマのアップロード」を行います。

「ファイルの選択」からSWELLをアップロードします。
ダウンロードしたファイルを選択して「今すぐインストール」をクリックしましょう。

子テーマ(swell_child.zip)も同じようにファイルをインストールしてください。
最後に子テーマを有効化したら、CocoonからSWELLへの乗り換えは完了です。
 よめちゃん
よめちゃん有効化するのは「子テーマ」のほうだよ!
 サンツォ
サンツォまだやることはあるので、続きも読んでね!
CocoonからSWELLへ乗り換えた後にやること

移行が完了したら、以下の設定や調整を行いましょう。
ユーザー認証を行う
WordPressとSWELLの連携のため、ユーザー認証が必要です。
ユーザー認証を行うことで、テーマのアップデートやサポートが受けられるようになります。

まずWordPress管理画面の左メニュー「SWELL設定」から「アクティベート」を選択します。

メールアドレスを入力し「認証リクエストを送信」ボタンをクリックします。
するとメールが送られてくるので、メール内に記載されたURLをクリック。
ユーザー認証が終了すると「自分のサイトに戻る」というボタンが出るので、クリックして完了です。
アナリティクスの設定をする
Googleアナリティクスの設定を行いましょう。
設定には「SEO SIMPLE PACK」というプラグインを使います。

WordPress管理画面「プラグイン」から「新規追加」を選択してください。

プラグインの検索窓に「SEO SIMPLE PACK」と入力し、表示されたらインストールと有効化を行います。
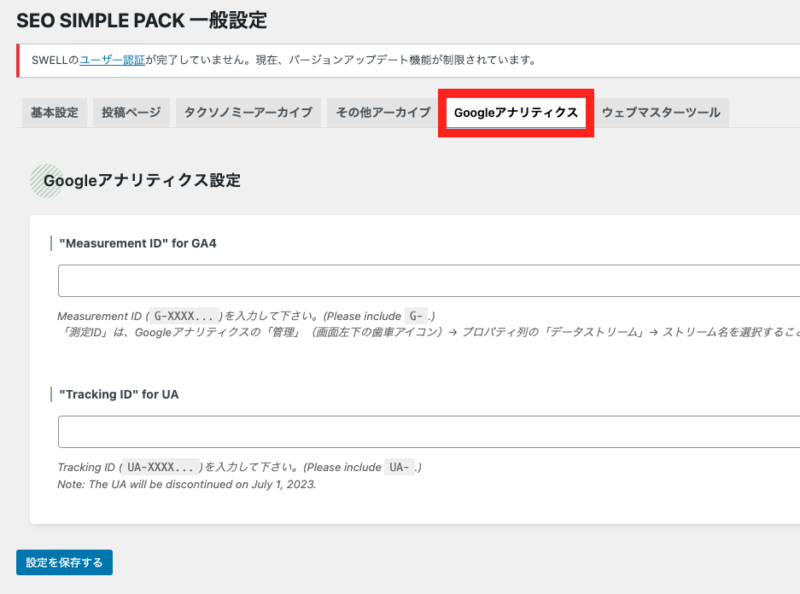
インストールできたら、Googleアナリティクスの設定の設定をしていきます。

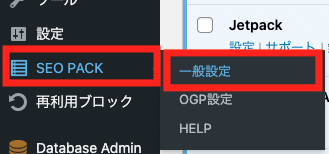
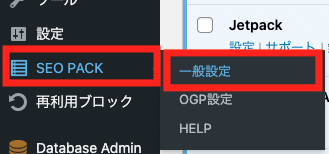
WordPress管理画面の「SEO PACK」から「一般設定」を選択。

Googleアナリティクスのタブを開きます。
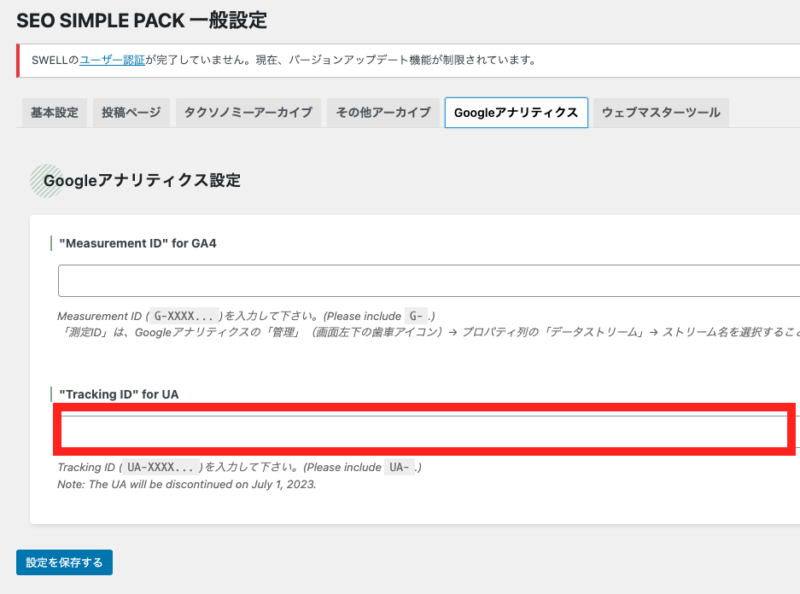
【”Tracking ID” for UA】にGoogleアナリティクスのトラッキングID(測定ID)を入力します。

 サンツォ
サンツォトラッキングIDはGoogleアナリティクスの設定画面からわかるよ!
トラッキングIDは下記の方法で調べられます。

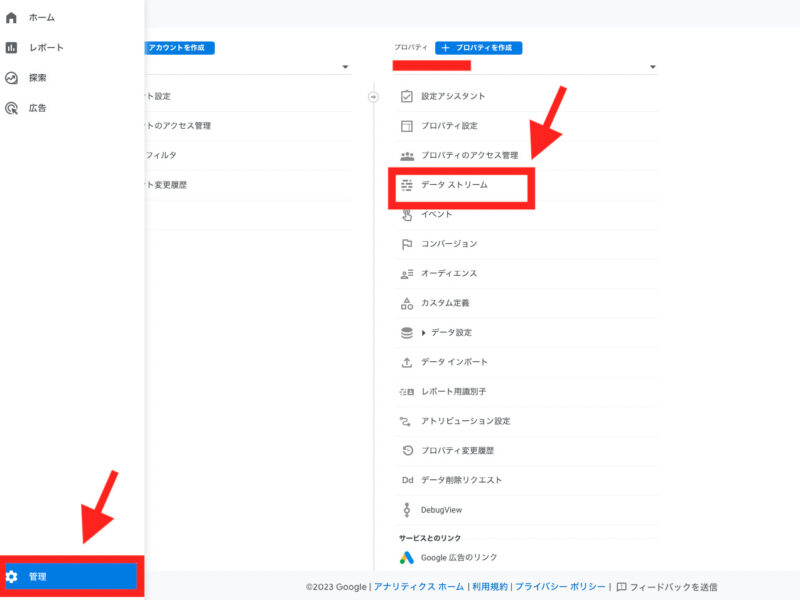
下記のボタンからGoogleアナリティクスにログインし、画面左下の歯車マーク(管理)をクリックし「データストリーム」を選択。

自分のWebサイトが表示されるのでクリックします。

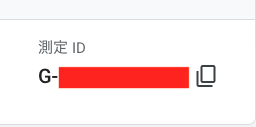
「G-〇〇」と記載されてあるものがトラッキングID(測定ID)です。
Googleアナリティクスについては、下記の記事にもくわしく解説しています。

サーチコンソールの設定をする
次にGoogleサーチコンソール上で、検索エンジンからのクロールやインデックスの設定を行います。

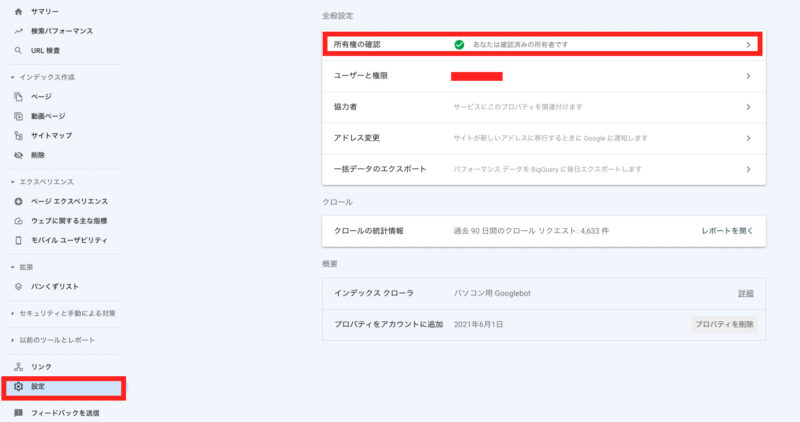
下記のボタンからサーチコンソールにログインしてください。
設定画面の歯車マーク(設定)をクリックし「所有権の確認」を選択。

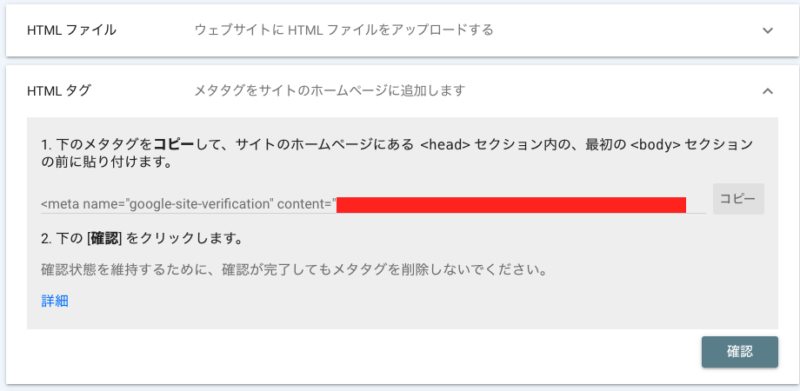
「HTMLタグ」に記載のあるサーチコンソールIDを取得します。
<meta name=”google-site-verification” content=”〇〇”>がサーチコンソールIDになります。

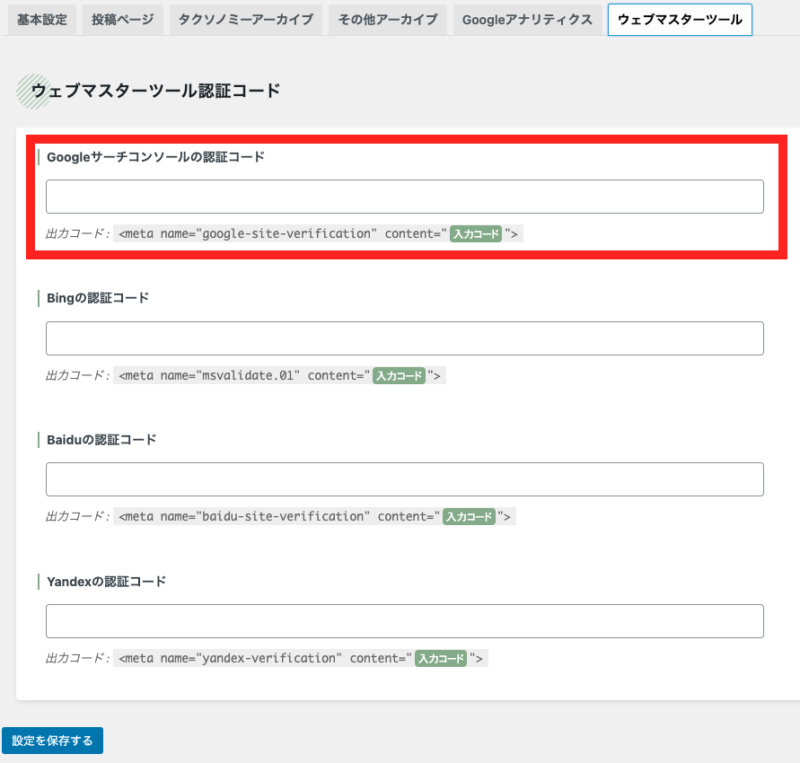
WordPress管理画面「SEO PACK」から「一般設定」をクリックします。

「ウェブマスターツール」のタブを選択し「Googleサーチコンソールの認証コード」の欄に先ほど取得したコードを入力します。
これで完了です。
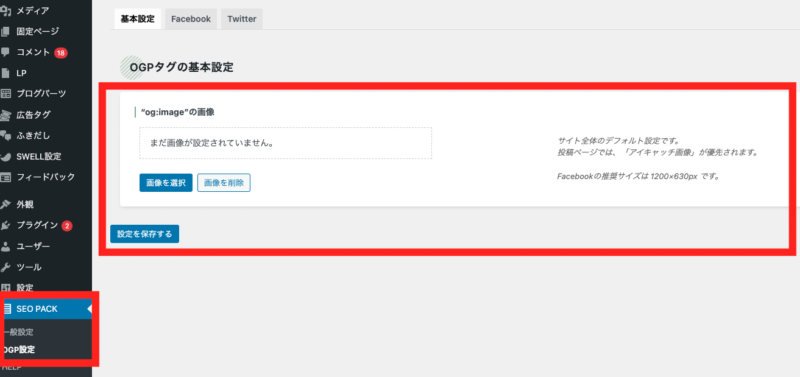
OGPの設定
SNSでのシェア時に適切な画像や情報が表示されるよう、OGP(Open Graph Protocol)の設定を行います。

WordPress管理画面の「SEO PACK」から「OGP設定」をクリックすると、上記のような画像設定画面が表示されます。
自分のWebサイトのイメージにあった画像を設定しましょう。
 サンツォ
サンツォここで設定するのは、サイトTOPのURLがシェアされた場合の画像だよ。
記事のリライトをする
テーマ移行後、デザインやレイアウトの変更により記事の見た目が崩れてしまっていることがあります。
移行後は必ずすべての記事を確認し、リライトやデザインの調整を行いましょう。
サポートプラグインの削除
記事のリライトが完了したら、不要になったサポートプラグインを削除しましょう。
 よめちゃん
よめちゃん不要なプラグインが残っていると、ページ表示が遅くなる場合があるので注意!
Cocoonの削除
最後に、Cocoonのテーマファイルを削除します。
これでCocoonからSWELLへの移行作業はすべて終了です。
 サンツォ
サンツォ念のため、しばらく運用してから様子を見つつ削除するのがおすすめ。
乗り換えについてよくある質問

CocoonからSWELLへの乗り換え(移行)についてよくある質問に答えます。
- 乗り換えにかかる時間の目安は?
-
乗り換え(移行)にかかる時間は、Webサイトの規模やデータ量によって異なります。
小規模なWebサイトであれば数時間で完了することもありますが、大規模なWebサイトの場合は数日かかることもあります。
表示崩れの修正などを含めると、数週間~1ヶ月かかる場合があるので注意が必要です。
 サンツォ
サンツォ充分な時間を確保して、計画的に進めよう!
- SWELLを安く買う方法はある?
-
SWELLの公式Webサイトでは、過去に定期的にセールやキャンペーンが開催されていたことがあります。
ただ、2020年末以降セールは開催されていません。
なおマクサンのオンラインサロンの入会者は、入会特典としてSWELLを20%OFFという超お得な割引価格で購入できます。
マクサン公式サイト マクサン公式サイト|ブログ・SNSでの成功をめざす副業サロン ブログ・SNS業界で圧倒的な実績をほこる「マクリン」と「サンツォ/ベランダ飯」が、あなたのビジネスや副業を成功に導く副業オンラインサロンです。毎週開催の添削&相談…
マクサン公式サイト|ブログ・SNSでの成功をめざす副業サロン ブログ・SNS業界で圧倒的な実績をほこる「マクリン」と「サンツォ/ベランダ飯」が、あなたのビジネスや副業を成功に導く副業オンラインサロンです。毎週開催の添削&相談…
CocoonからSWELLへの乗り換えまとめ

CocoonからSWELLへ乗り換える方法について紹介しました。
- 移行前にバックアップをとっておく
- CocoonからSWELLへの移行はサポートプラグインを使う
- テーマ移行後はアナリティクスやサーチコンソールの再設定など、各種設定が必要
CocoonからSWELLへの乗り換えは、バックアップやサポートプラグインなどの事前準備をしておけばスムーズです。
移行後には、ユーザー認証やアナリティクス設定、サーチコンソール設定などを行い、Webサイトが正常に機能するよう確認しましょう。
また、サポートプラグインインを使ったとしても多少の表示崩れが残る可能性が高いので、すべての記事の表示をチェックしましょう。





コメント