WordPressにGoogleアナリティクスを登録・設定する方法を解説!
Google公式ツールであるGoogleアナリティクスは、ブログやアフィリエイトサイトを分析するために欠かせないアクセス解析ツールです。
初心者でも簡単にWordPressとアナリティクスを連携できる方法を、画像付きで詳しく説明します!
計測タグをテーマを使って設置する方法、プラグインを使って設置する方法、計測タグ自体を使わない方法など複数の方法を紹介しているので、
「アナリティクスの導入がうまくいかない…」って人も、ぜひ参考にしてみて下さい!
だれでも簡単にWebサイトのアクセス解析ができる
Google公式の無料ツール「Googleアナリティクス」。
企業サイトから個人ブログ&アフィリエイトサイトまで幅広く使えて、
これ以外のアクセス解析って必要ないんじゃないか?
と思えるくらい万能で高性能なツールです。
今回はWEBの知識が乏しい初心者であっても、
簡単にWordPressとGoogleアナリティクスを連携させる方法を解説します!
 サンツォ
サンツォWordPressを始めたら、なるべく早い段階でアナリティクスを連携しておこうね!
気になるところまで移動
WordPressをアナリティクスに登録・設定する3ステップ

WordPressとGoogleアナリティクスを連携させるには、下記の3つのステップが必要となります。
 よめちゃん
よめちゃんめっちゃ簡単だから安心して!
 サンツォ
サンツォだいたい10~20分で完了するよ!
STEP1.アナリティクスのアカウント作成
まずはGoogleアナリティクスのアカウントを作成します。
下記のボタンからGoogleアナリティクスの公式ページを開いてください。

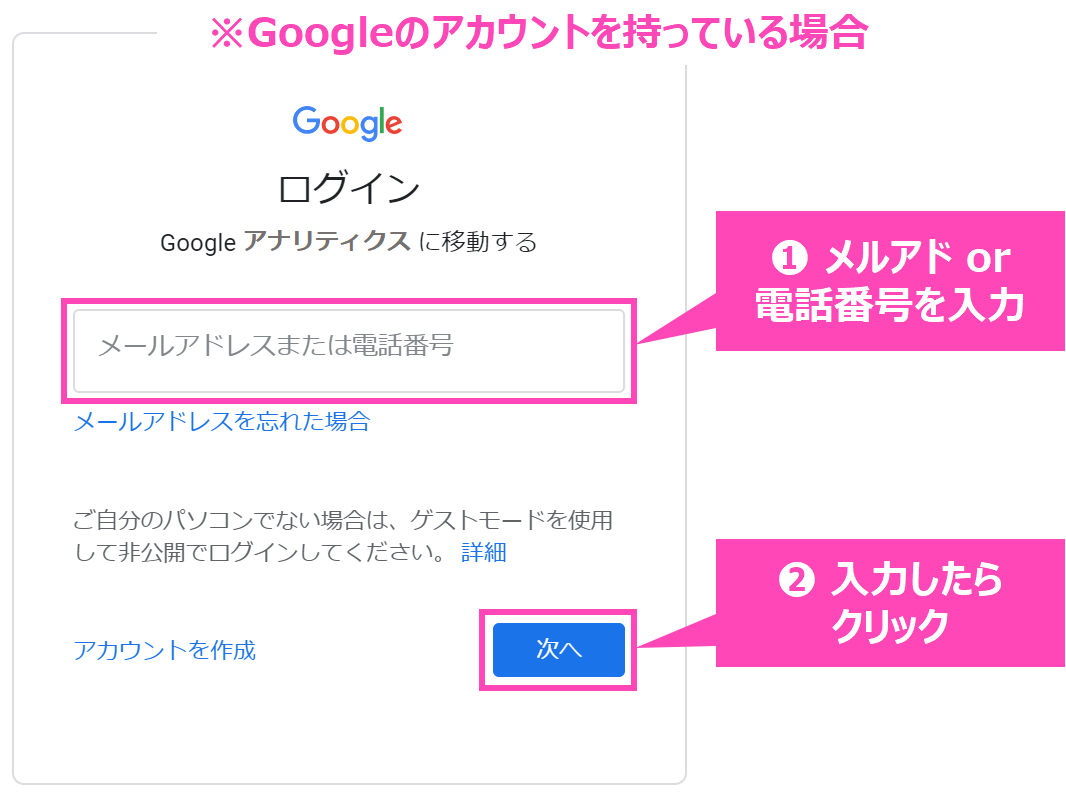
Googleのアカウントを持っている人で、この画面が出た場合は、
❶登録メルアドまたは電話番号を入力し、❷「次へ」ボタンをクリック。

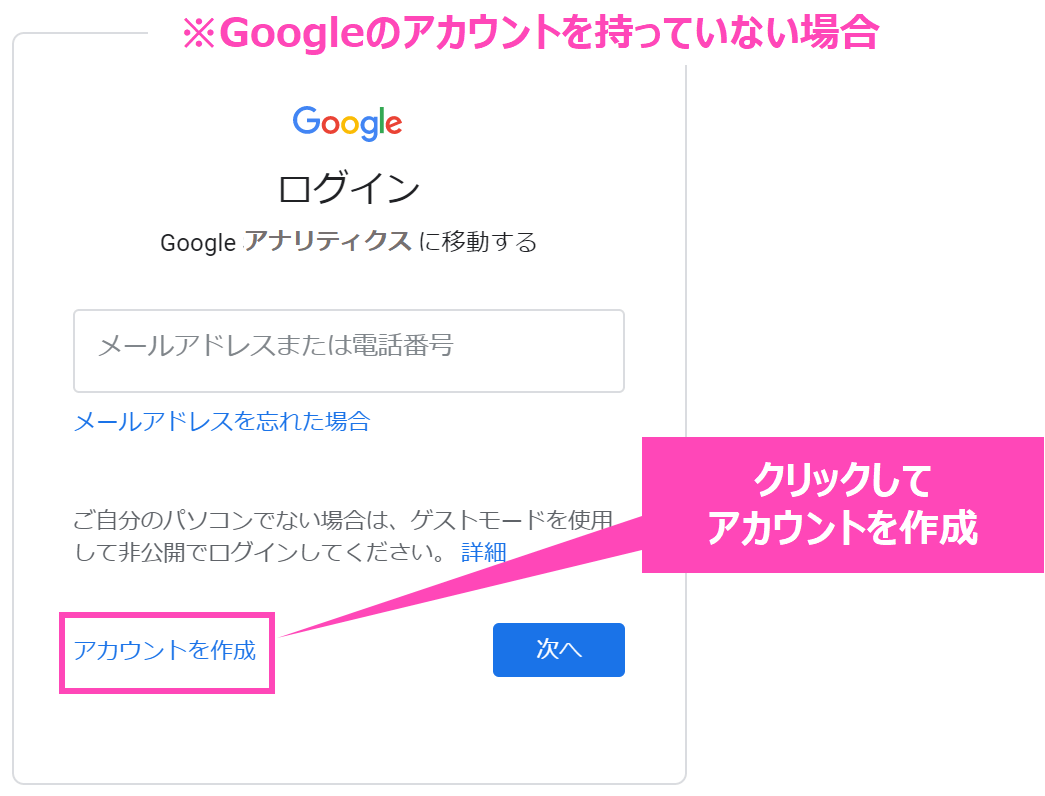
Googleアカウントをもっていない場合は、「アカウントを作成」をクリック。
作成後に再度アナリティクス公式にアクセスします。

上記のような画面が表示されるので、「測定を開始」ボタンをクリック。

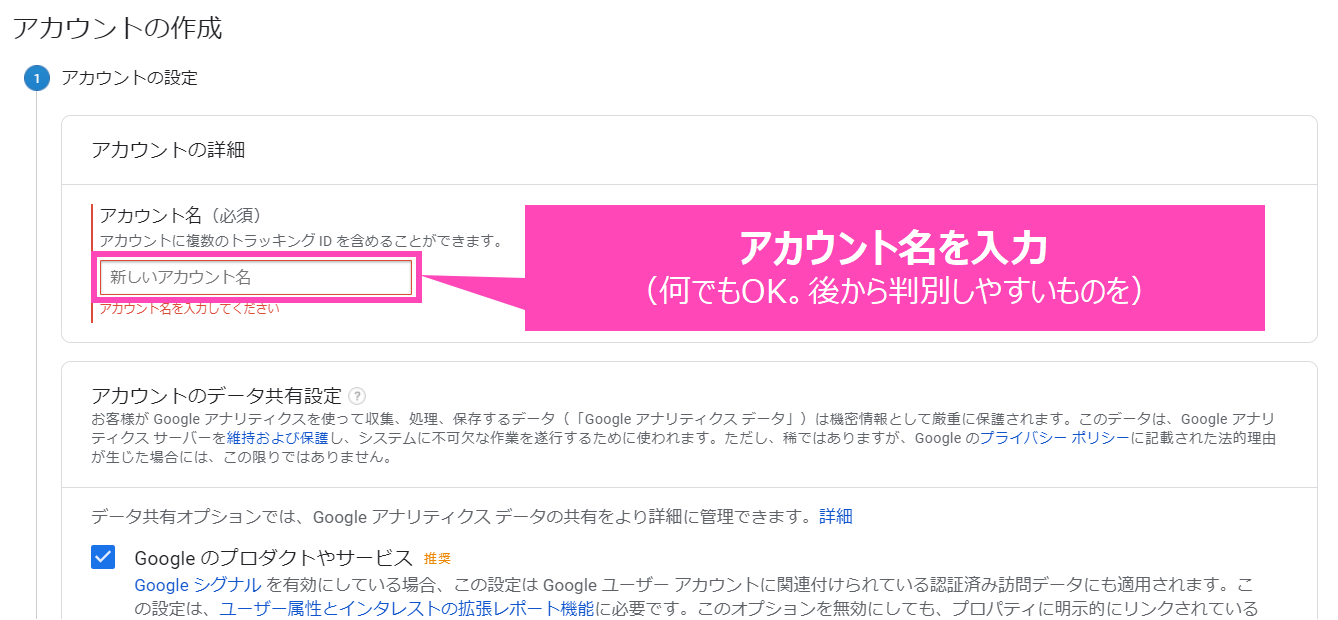
アカウント名を入力。
ここは何でもOKですが、後々わかりやすい名前にしておきましょう(漢字・ひらがな・カタカナ・英数字・記号が使用できます)。
入力後、下にスクロールし「次へ」をクリックします。

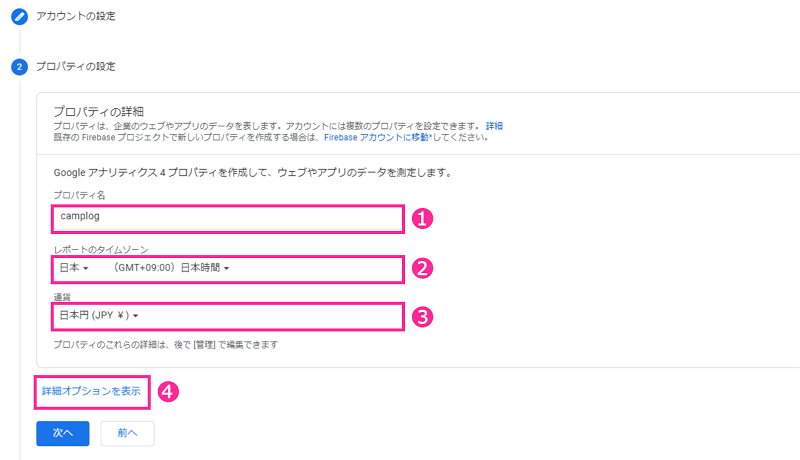
プロパティ(Webサイトの情報)を設定します。
❶プロパティ名(英数字・記号)には、あなたのWordPressサイトの名前などを英数字で入れておくとよいでしょう。
❷レポートのタイムゾーンには「日本」、❸通貨には「日本円」を設定します。
設定が終わったら❹「詳細オプションを表示」をクリックしてください。
 よめちゃん
よめちゃんここで「次へ」をクリックしないように注意!

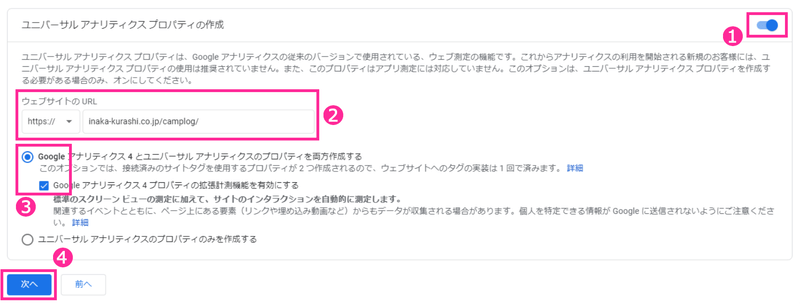
ここではユニバーサルアナリティクス(旧バージョンのGoogleアナリティクス)のプロパティを作るかどうかを設定します。
世の中ではまだまだ旧バージョンも現役で使われているので、今回は旧バージョンも同時に作成しておきます。
 サンツォ
サンツォ旧バージョン=「ユニバーサルアナリティクス」、新バージョン=「Googleアナリティクス4」だよ!
❶を上図のとおりONの状態にし、❷にあなたのWordPressサイトのURLを入力してください。
❸は「Googleアナリティクス4とユニバーサルアナリティクスのプロパティを両方作成する」を選び、「Googleアナリティクス4プロパティの拡張計測機能を有効にする」にチェックを入れます。
最後に❹「次へ」をクリックしてください。

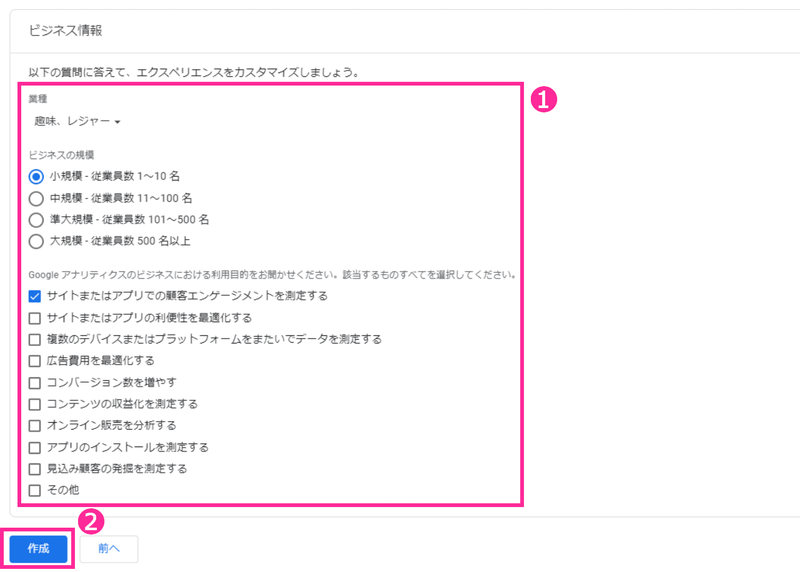
続いてあなたのビジネス情報を入力します。
❶は下記の通り設定しましょう。
- 業種:あなたのWordPressサイトのテーマにもっとも近い業種を選択
- ビジネスの規模:個人の場合は1~10名、法人などの組織の場合はそれぞれの従業員数を選択
- 利用目的:Googleアナリティクスの使用目的として一番近いしいものを選択
最後に❷「作成」ボタンをクリックします。

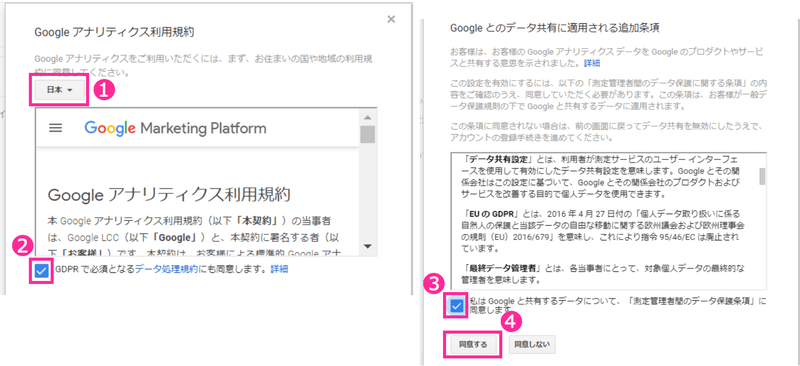
Googleアナリティクスの利用規約に同意します。
❶を「日本」に、❷と❸にチェックを入れ、❹の「同意する」ボタンをクリックします。

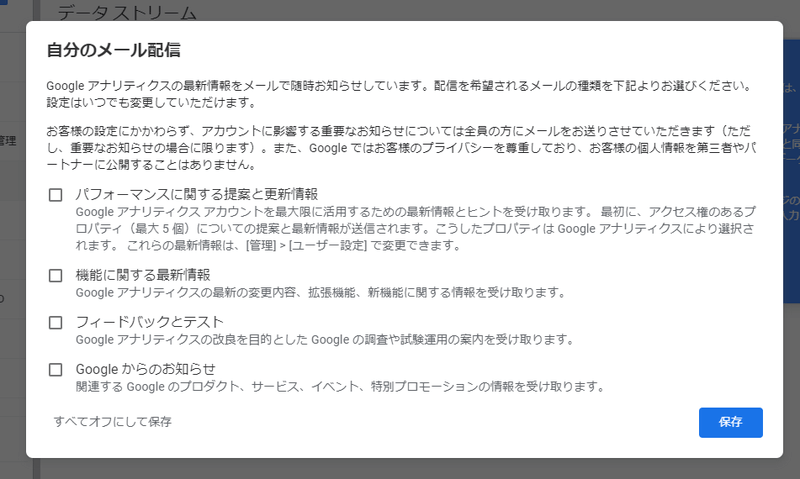
メール配信の確認をします。
希望の情報があればチェックして、最後に「保存」ボタンをクリックしてください。
(このメール配信のポップアップの上に、次に説明する「ウェブストリームの詳細」のポップアップが表示されてしまうことがあります。その場合は先にウェブストリーム以降の手順を進めてしまって構いません。)
 よめちゃん
よめちゃんこれでGoogleアナリティクスのアカウントを開設できました!
STEP2.Googleの計測タグを取得
次にGoogleアナリティクスの計測タグを取得します。

利用規約に同意すると、上記のような画面が表示されます。
❶に「測定ID」が表示されていることをご確認ください。
 サンツォ
サンツォこの測定IDはプラグインでGoogleアナリティクスを連携する際に必要になります!
 よめちゃん
よめちゃん右上の矢印の部分のアイコンをクリックすると、簡単にコピーできるよ!
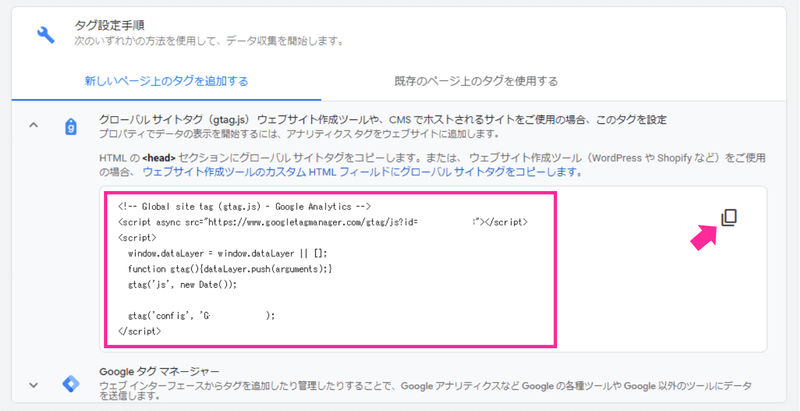
今回はまずグローバルサイトタグを使う方法から説明するので、下記の対応をお願いします。
❷「新しいページ上のタグを追加する」のタブが選択された状態で、「グローバルサイトタグ(gtag.js)」の「V」アイコンをクリックします。

上記のピンク枠の部分に「計測タグ(グローバルサイトタグ、gtag.jp)」が表示されます。
 サンツォ
サンツォこの計測タグは後ほど必要になるので、メモ帳などにコピペしておこう!
 よめちゃん
よめちゃんこれも右上の矢印の部分のアイコンをクリックすると、簡単にコピーできるよ!
次のステップでは、このGoogleアナリティクスの計測タグを、あなたのWordPressサイトの<head></head>の間に記載します。
STEP3.WordPressにタグを設置
最後にWordPressに計測タグを設置(貼り付け)します。
WordPressサイトの <head></head>の間(ヘッダーの中) にGoogleアナリティクスの計測タグを設置する方法は、下記のようにいくつかの方法があります。
- テーマのカスタマイザー機能を利用する
- プラグイン「SEO SIMPLE PACK」を利用する
- プラグイン「Head, Footer and Post Injections」を利用する
- プラグイン「All in one SEO」を利用する
- Googleタグマネージャーを利用する
- header.phpに直接記載する
今回は①~④の方法をそれぞれ解説します。
テーマのカスタマイザー機能を利用する
もっとも簡単なのは、テーマのカスタマイザー機能を使ってヘッダーに計測タグを設置する方法です。
ただし、カスタマイザー機能の内容はテーマによって異なるため、あなたが利用しているテーマにヘッダーの編集機能があるとは限りません。
ヘッダーの編集機能がない場合は、他の方法をお試しください。
 サンツォ
サンツォ今回はテーマ「SWELL」を使って説明するよ!

WordPress管理画面の左サイドメニューから、「外観」→「カスタマイズ」→「高度な設定」へ進みます。
上図のピンク色で囲った枠の中に、先ほどコピーしておいたGoogleアナリティクスの計測タグをペーストします。
最後に左上にある「公開」ボタンをクリックすれば完了!
 よめちゃん
よめちゃんめっちゃ簡単だったね!
 サンツォ
サンツォ別のテーマでは違う場所にあるかもなので、探してみて!
ただ、最近この方法で試してみたところ「何かがうまくいきませんでした」的なエラーメッセージが出てしまいました。もし同じメッセージが出た人はプラグイン「SEO SIMPLE PACK」を利用する方法を試してみてください。

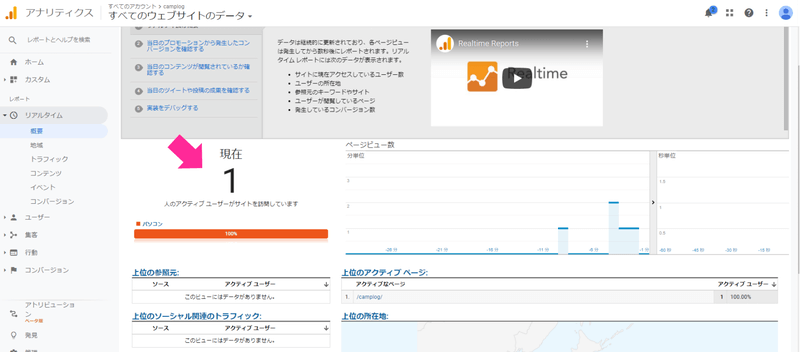
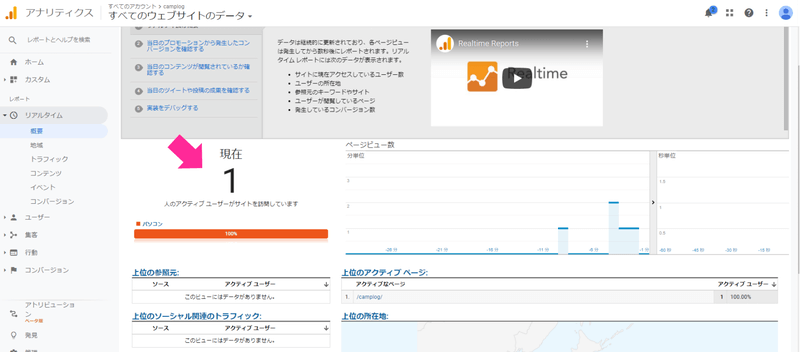
Googleアナリティクスが正常に動いているかどうかを動作確認します。
別タブなどからあなたのWordPressサイトを開いた状態で、Googleアナリティクスの管理画面から「リアルタイム」レポートを選択。サイト訪問が1以上計測されていることを確認しましょう。
 サンツォ
サンツォリアルタイムでの訪問が確認できれば、正常に設定が完了しているよ!
プラグイン「SEO SIMPLE PACK」を利用する
プラグインの設定画面にGoogleアナリティクスの「測定ID」を入力するだけでアナリティクスと連携できるプラグインが「SEO SIMPLE PACK」です。
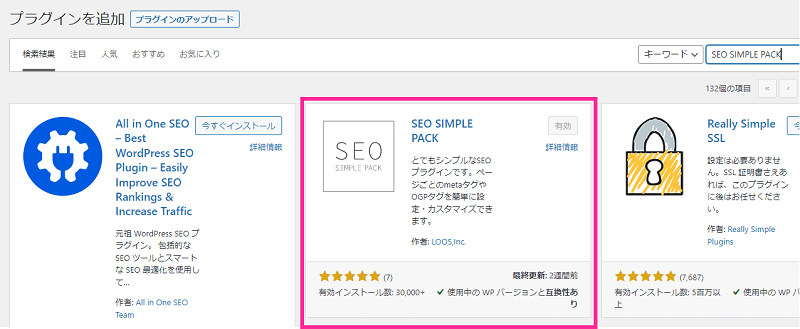
SEO SIMPLE PACKはWordPressのSEO対策に必要な機能を複数搭載した優秀なプラグインですので、もしまだインストールしていない方はこの機会に導入しておきましょう。
 よめちゃん
よめちゃんただしAll in one SEOなどその他のSEOプラグインと機能が競合することがあるので注意。どれか1つあればいいと思うよ。

SEO SIMPLE PACKをインストールし、有効化します。

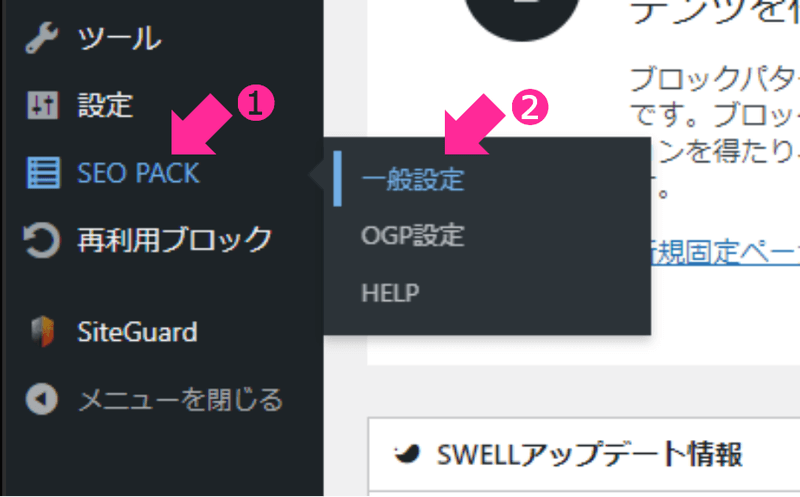
WordPressのダッシュボード(管理画面)の左サイドメニューから、「SEO PACK」⇒「一般設定」を選択。

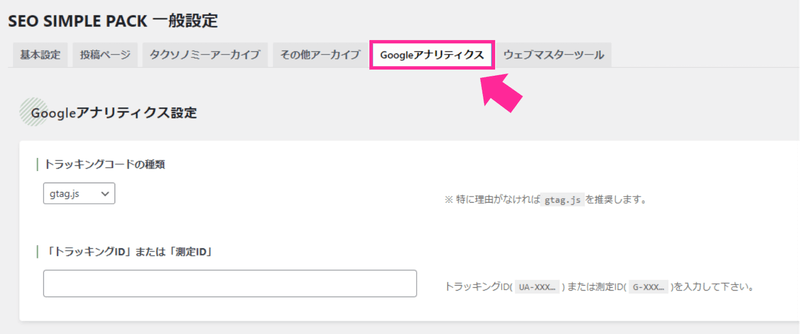
SEO SIMPLE PACKの一般設定画面が開くので、「Googleアナリティクス」のタブを選択。

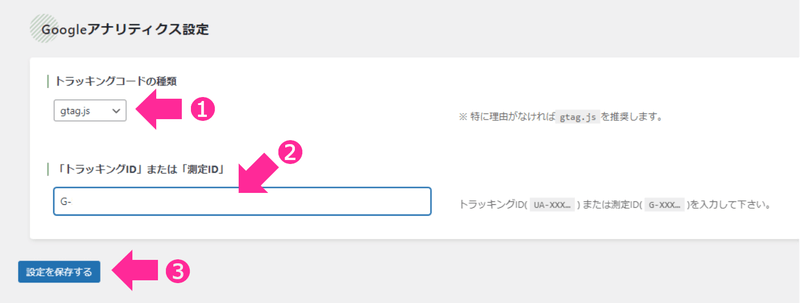
①「トラッキングコードの種類」は特に理由がなければ「gtag.js」を選択。
②の部分にGoogleアナリティクスの「トラッキングID(UA-で始めるID)」または「測定ID(G-で始めるID)」を入力します。
今回は前述の測定IDを使用します。Googleアナリティクスの下記の場所から測定IDをコピーしてください。

③最後に「設定を保存する」ボタンをクリックします。

「設定を保存しました」のメッセージが表示されたら完了です。

自分のサイトにアクセスしてください。
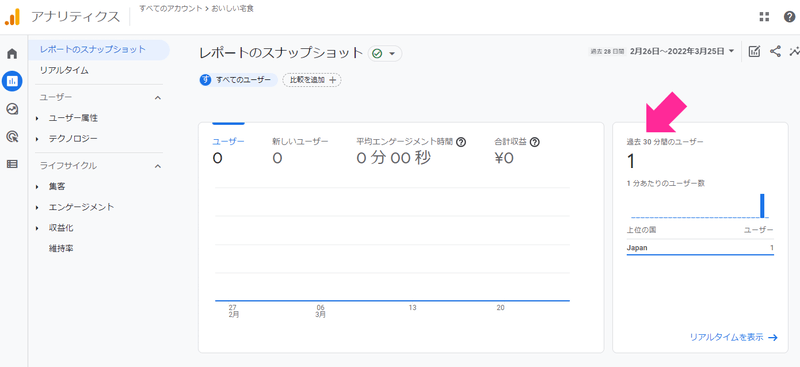
続いて、Googleアナリティクスの「レポートのスナップショット」を開きます。
矢印のようにユーザーがカウントされていたら設定は成功しています
プラグイン「Head, Footer and Post Injections」を利用する
WordPressサイトのヘッダーに簡単にHTMLコードを挿入できるプラグインが、 「Head, Footer and Post Injections」です。
Googleアナリティクスの計測タグも、この Head, Footer and Post Injections を使って設置することができます。
 サンツォ
サンツォこの方法もすごく簡単だけど、プラグインをインストールする点が手間だよね。

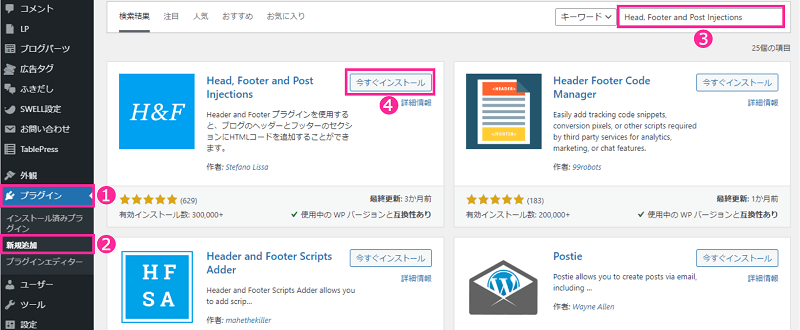
まずはプラグイン「Head, Footer and Post Injections」をインストールし、有効化します。
WordPress管理画面の左サイドメニューから、❶「プラグイン」→❷「新規追加」→❸の検索窓に「Head, Footer and Post Injections」を入力します。
Head, Footer and Post Injectionsが表示されたら、❹「今すぐインストール」ボタンをクリックし、ボタンが「有効化」に変わったらこれをクリックします。

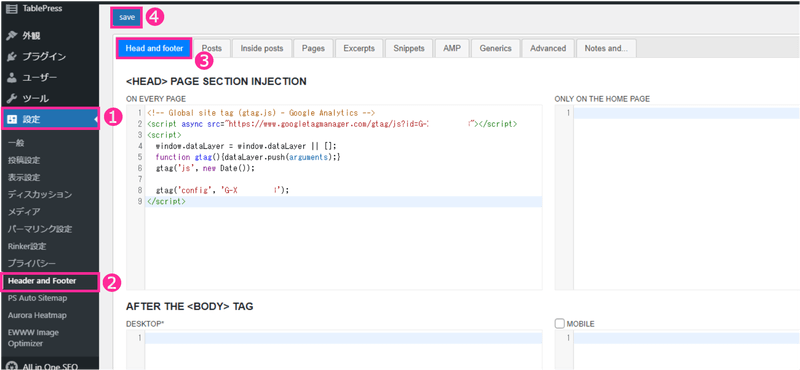
プラグインのインストールと有効化が完了したら、❶「設定」→❷「Header and Footer」へ進みます。
❸ 「Header and Footer」 のタブを選択し、左上の「ON EVERY PAGE」の部分に、上図のように先ほどコピーしておいたGoogleアナリティクスの計測タグをペーストし貼りつけます。
最後に❹「SAVE」をクリックして保存します。
 よめちゃん
よめちゃんこれで計測タグの設置は完了だよ!

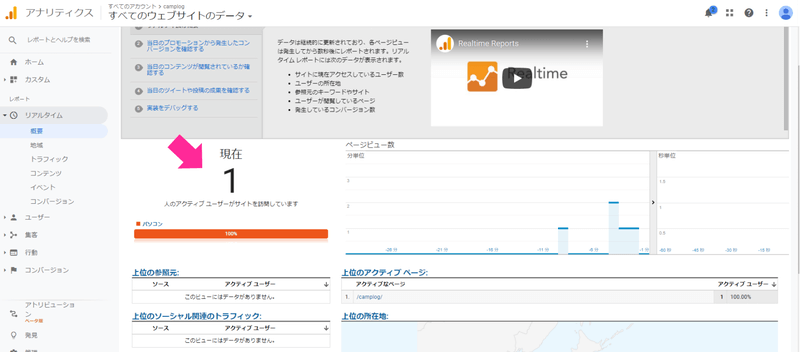
Googleアナリティクスが正常に動いているかどうかを動作確認します。
別タブなどからあなたのWordPressサイトを開いた状態で、Googleアナリティクスの管理画面から「リアルタイム」レポートを選択。サイト訪問が1以上計測されていることを確認しましょう。
 サンツォ
サンツォリアルタイムでの訪問が確認できれば、正常に設定が完了しているよ!
プラグイン「All in One SEO」 を利用する
プラグイン「All in One SEO」を利用してWordPressにGoogleアナリティクスを導入することもできます。
この方法は計測タグは使用せず、「MonsterInsights」を利用してGoogleアナリティクスを使えるようにします。
 よめちゃん
よめちゃんなんらかの理由でうまく計測タグを貼りつけできない場合は、この方法を試してみて!

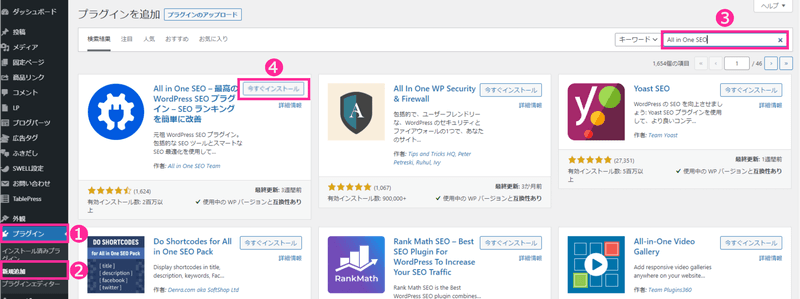
まずはプラグイン「All in One SEO」をインストールし、有効化します。
WordPress管理画面の左サイドメニューから、❶「プラグイン」→❷「新規追加」→❸の検索窓に「 All in One SEO 」を入力します。
All in One SEOが表示されたら、❹「今すぐインストール」ボタンをクリックし、ボタンが「有効化」に変わったらこれをクリックします。

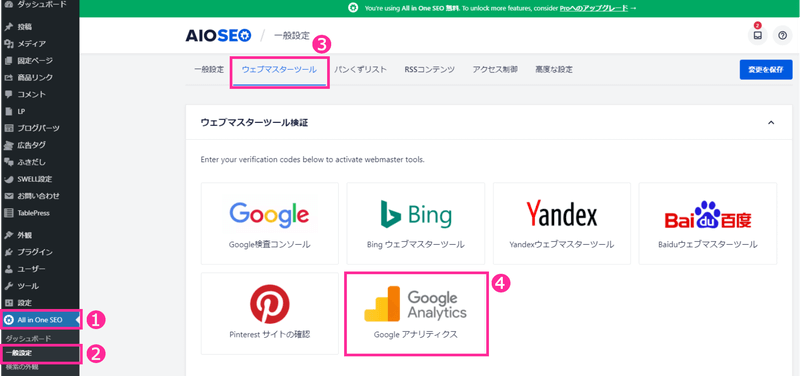
インストール&有効化が完了したら、 WordPress管理画面の左サイドメニューから、❶「All in One SEO」→❷「一般設定」へと進みます。
❸の「 ウェブマスターツール」タブを選択し、❹「Googleアナリティクス」を選択します。

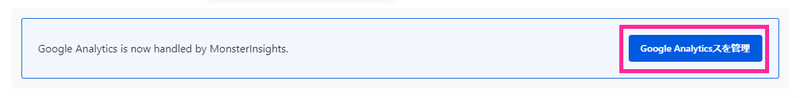
すると、画面の下に上記の「Google Analyticsスを管理」ボタンが表示されるので、これをクリックします。

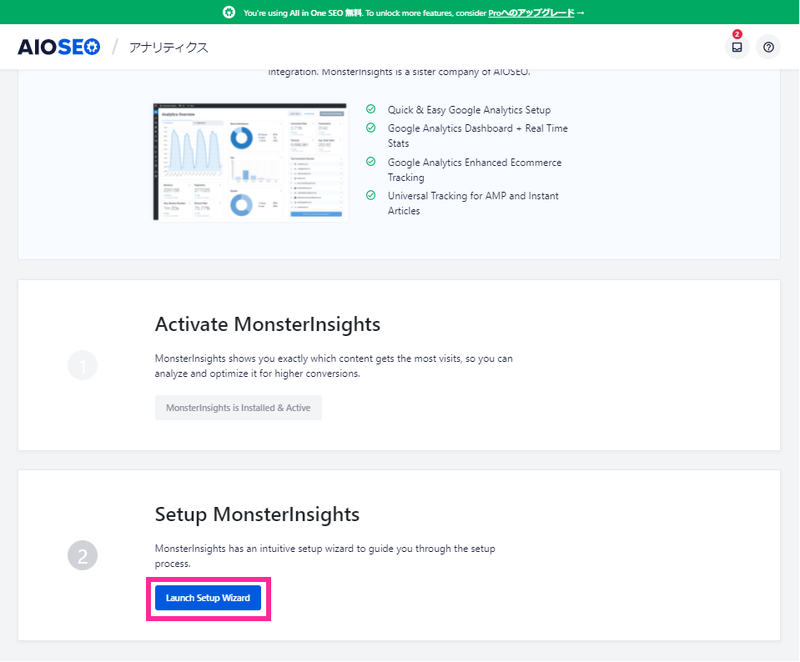
MonsterInsightsをセットアップします。
「Launch Setup Wizard」ボタンをクリックしてください。

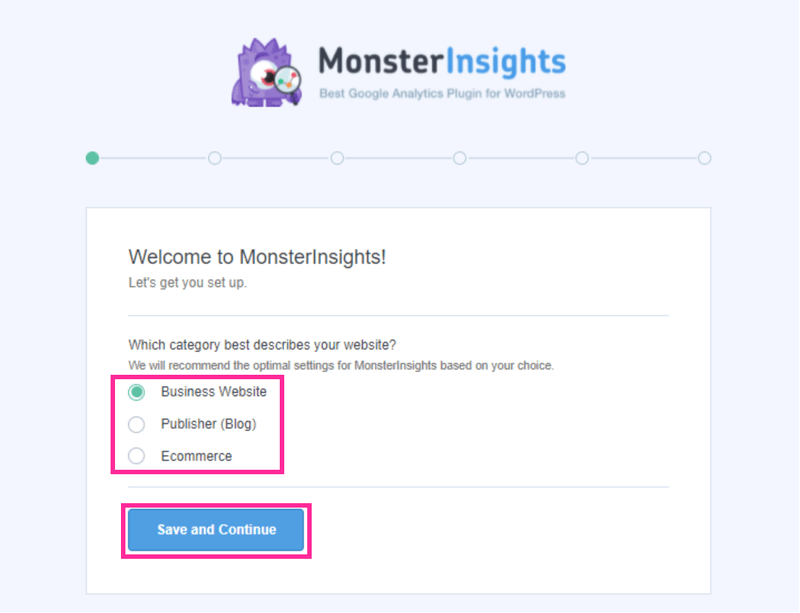
ビジネスサイトか、ブログか、ECサイトかを選択します。
(ここはそんなに真剣に悩む必要はないと思います。もっとも近しいものを選択してください)
選択したら「Save and Continue」ボタンをクリックします。

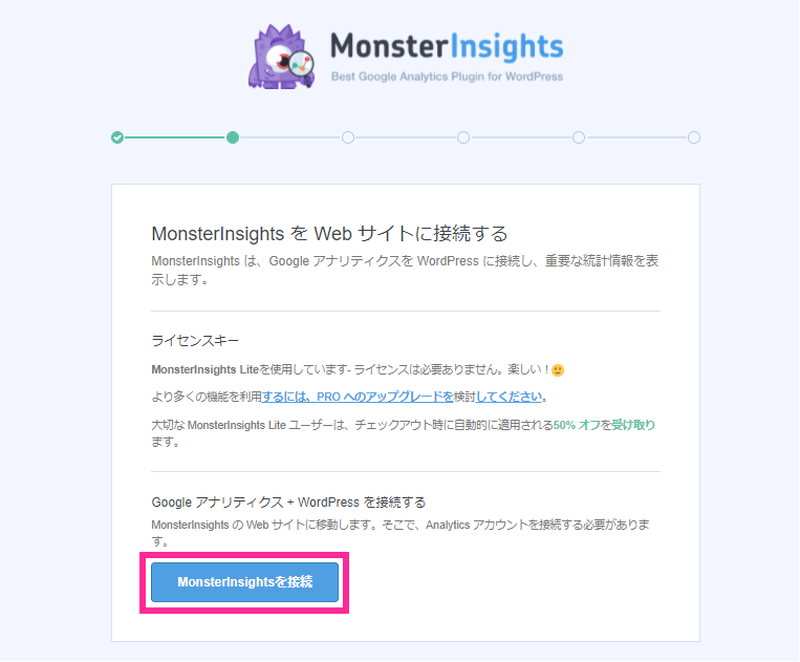
MonsterInsightsをあなたのWordPressサイトと接続します。
「MonsterInsightsを接続」ボタンをクリックしてください。
 サンツォ
サンツォいきなりキャプチャ画像が日本語になったけど、ブラウザ上で翻訳しただけなので気にしないでね。英語表記の場合も手順は同じだよ。

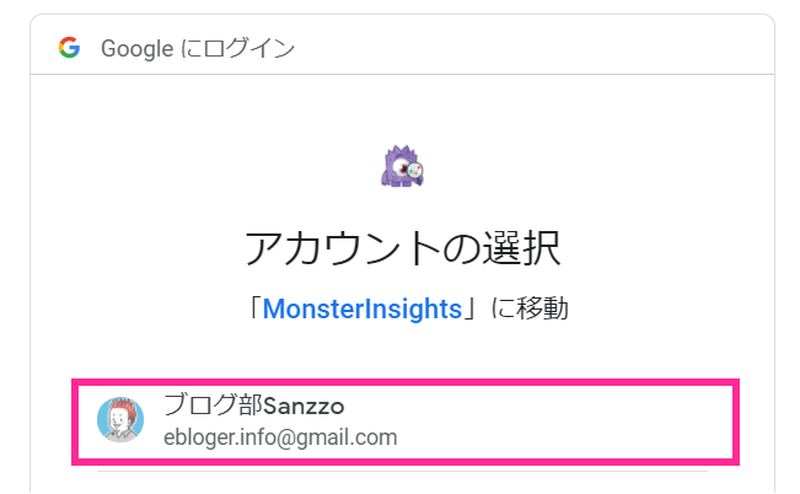
ログインするGoogleアカウントを選択します。

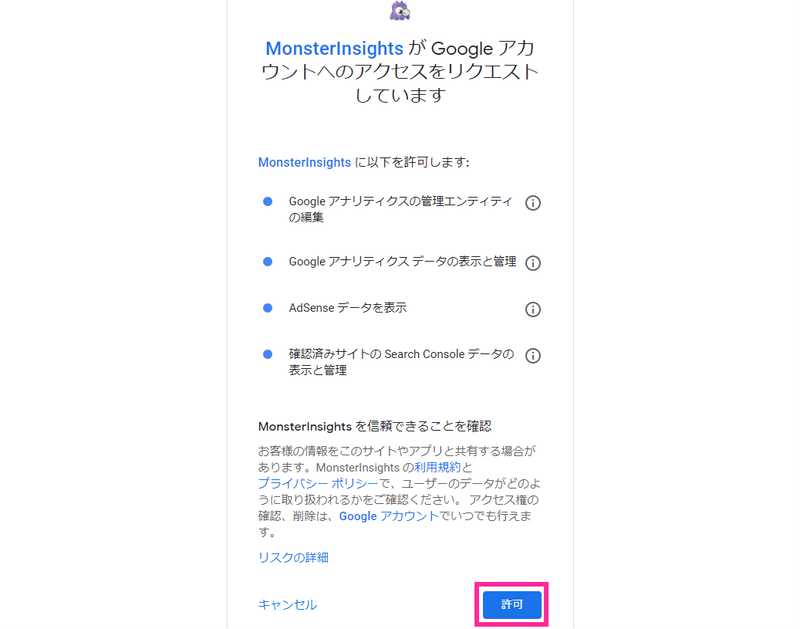
MonsterInsightsがあなたのGoogleアカウントの情報へアクセスすることを許可します。
許可する項目にチェックを入れ、最後に「許可」ボタンをクリックします。

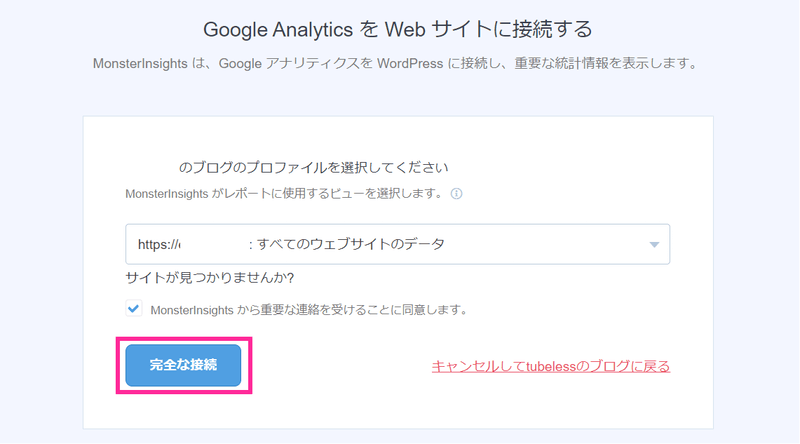
WordPressと接続するアナリティクスのビューを選択します。
プルダウンメニューから選択したら、「完全な接続」ボタンをクリックしてください。

認証画面が出るので、しばらくお待ちください。

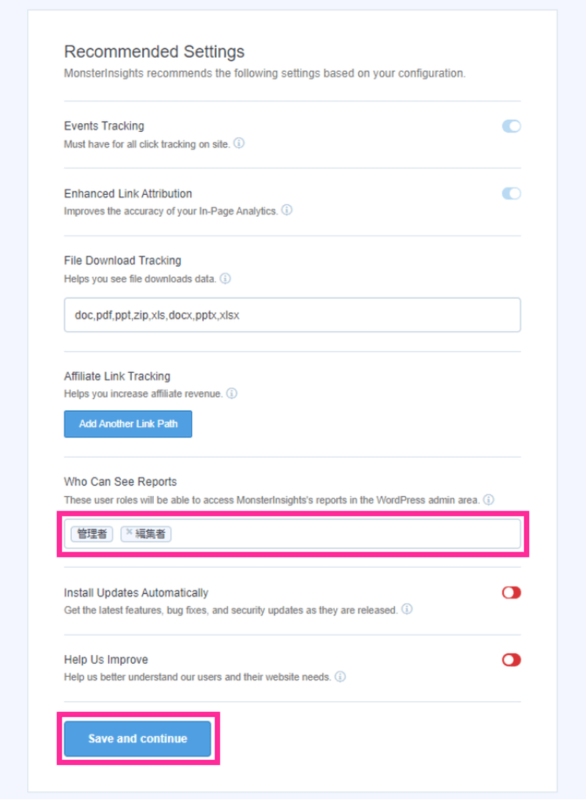
おすすめ設定の画面が表示されます。
デフォルト設定から特にいじる必要はないですが、「Who Can See Reports」は権限に関する部分なので、念のためどの権限を設定しているかを確認しておきましょう。
個人の場合は上記画像のとおり「管理者」「編集者」の設定でよいと思います。
「Save and Continue」ボタンをクリックしてください。

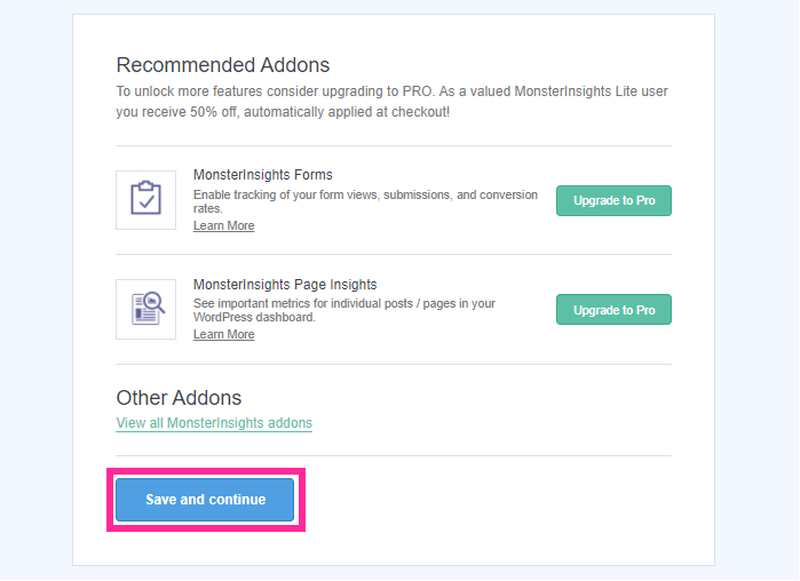
ここも特になにもする必要はありません。
「Save and Continue」ボタンをクリックしてください。

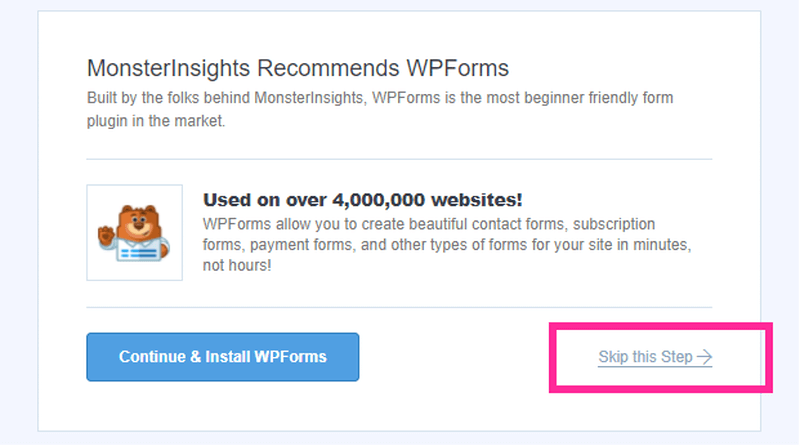
ここも特になにもする必要はありません。
左側の「Skip this Step」のリンクをクリックしてください。

設定を完了してセットアップウィザードを閉じます。
「Finish Setup & Exit Wizard」ボタンをクリックしてください。
 よめちゃん
よめちゃんこれで計測タグを使わずにWordPressとGoogleアナリティクスを連携させたよ!

Googleアナリティクスが正常に動いているかどうかを動作確認します。
別タブなどからあなたのWordPressサイトを開いた状態で、Googleアナリティクスの管理画面から「リアルタイム」レポートを選択。サイト訪問が1以上計測されていることを確認しましょう。
 サンツォ
サンツォリアルタイムでの訪問が確認できれば、正常に設定が完了しているよ!

Googleアナリティクスとは?

「Googleアナリティクス(通称:GA)」とは、
インターネットの覇者Googleが提供している、Google公式のアクセス解析ツールです。
基本的には無料で使うことができます(1つのアカウント内の月間ページビュー数が1,000万までは無料)。
 サンツォ
サンツォ個人ブロガーやアフィリエイターなら、よほどのことがない限り無料ってことだよね。
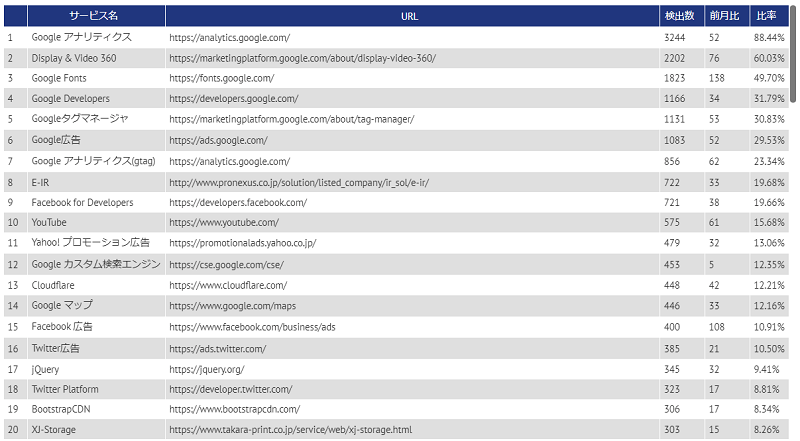
数あるアクセス解析ツールのなかでも、Googleアナリティクスは知名度も利用者数も圧倒的です。
DataSignが2020年2月におこなった調査では、上場企業3,668社の内88.44%にあたる3,244社がGoogleアナリティクスを使っていると報告されています(下記図参照)。

Googleアナリティクスでは、あなたのWebサイトにどのくらいの人が訪れたのか?
どこから来て、どのページを見たのか?などの「ユーザーの行動」を知ることができます。
それを元にどうしたらアクセス/収益を伸ばすことができるのか?の対策を練ることができるのです。
Googleアナリティクスで見ることのできるレポート(機能)を、それぞれ簡単に説明しますね。
機能1.「リアルタイム」レポート
今この瞬間に、どのくらいの人があなたのサイトに訪れているのか?
どのページが見られているのか?などが分かるレポートです。
あなたのサイトのリアルタイムの状況を知ることができます。
機能2.「オーディエンス」レポート
あなたのサイトにどんな人が訪問したのか?
1人あたり何ページを閲覧したのか?どのくらいサイトに滞在したのか?
すぐに離脱してしまった人がどのくらいいるのか?新規で訪れた人は何%くらいなのか?
…などの「人」軸のデータを俯瞰して見ることができるレポートです。
機能3.「集客」レポート
訪問者がどこから来たのか?が参照できるレポートです。
Yahoo!やGoogleの検索エンジン経由、TwitterやFaceBookなどのSNS経由、
他のサイト経由、ブックマークやメルマガ経由…などなど、
サイトにとって命綱となる「集客経路」を知ることができます。
機能4.「行動」レポート
訪問者がどのページを読んでくれたのか?
どのページから訪問し、どのページに移動したのか?
などの「ユーザー行動」を知ることができます。
ページごとの訪問数・滞在時間・離脱率…などもわかるので、
記事のリライト修正をする際などに役立ちます。
機能5.「コンバージョン」レポート
サイトの最終的なゴール(商品購入や会員登録など)に関するデータを見ることができます。
個人のブロガーやアフィリエイターはあまり使わない機能かもしれませんね。
最新バージョン「Googleアナリティクス4」について
ちなみに2020年10月からは、Googleアナリティクスの最新バージョン「Googleアナリティクス4(GA4)」の提供が開始されました。
2021年6月の執筆時点では、まだまだ旧バージョンである「ユニバーサルアナリティクス」の利用者が多い状況ですが、今後どんどん移行していくことになると思います。
旧バージョンの「ユニバーサルアナリティクス」では基本的にWebサイトのみのデータ解析が可能で、アプリの計測については別のツール(Firebase向けGoogleアナリティクス(アプリ+ウェブプロパティ)β版)がありましたが、
これがリニューアルされて最新バージョン「 Googleアナリティクス4(GA4)」 になった感じですね。





コメント
コメント一覧 (4件)
お世話になっています
STEP3-4で、チェック項目が
Administrator Author BackWPup管理 BackWPupジョブチェッカー BackWPupジョブ機能 Contributor Editor Subscriber
と、増えているようでした
更新してもいいかもしれません
ツツジさん、ありがとうございます!
後日修正させていただきます!
はじめまして
マクサンのサイトを見ながらスマホでブログを始めようとコノハウィング、ワードプレスのインストールまで進み自分のブログサイトを作れたのですがAll in One SEOの一般設定の所で、マクサンさんのサイトで案内されているのとは違う画面が出てきたり警告画面が出てきたりでつまづいています。
未だに初投稿出来ずに困っています。
設定が中途半端なままになってしまったままではダメでしょうか?
知識がほぼ無いため、色んなサイトで検索しながら進めてはいるのですが心が折れかけています。
ご教授願えませんか?
イトウさん、回答抜けており失礼しました!
最新の方法にアップデートしてありますので、ぜひご確認ください!