今回はブログの目次についてです。
ブログ記事に目次を設置することは、なかば当たり前のようになっていますが、
そもそもブログに目次って必要なのでしょうか?
結論から言うと、ブログに目次は必要です。
目次はユーザビリティ(読者の使い勝手や満足度)を高め、SEO効果もあるとても重要な要素なのです。
今回はブログのメリットや役割について、
さらに目次の作り方や、効果的な目次にするためのコツを解説いたします。
ブログに目次を入れるメリットは?

ブログの目次はどんな役割をもっているのでしょうか?
また、ブログに目次を設置するメリットは何でしょうか?
本章ではブログの目次に関する基礎情報を解説いたします。
目次とは?

目次とは記事内の「見出し」を書かれた順に並べ、リスト化したものです。
とくにブログ記事などのWEBページにおいては、目次をリンクにすることができるため、
クリックすると目的の箇所まですぐに移動するナビゲーション(案内・誘導)の機能を持たせることができます。
目次のメリット
ブログに目次を設置するメリットは3つあります。
- 読む前になにが書かれているか分かる
- 読みたい箇所にすぐに移動できる
- 求めている答えがすぐに分かる
つまりブログの目次は、読者(ユーザー)にとって便利&役に立つということです。
最近の検索エンジンはユーザビリティ(ユーザーの利便性や満足度)をとても重要視しているので、
ブログに目次を設置することによりSEO効果も期待できます。
目次はめっちゃクリックされる!

冒頭にも書いたとおり、個人的にはブログに目次は絶対に必要だと考えています。
なぜなら目次はめっちゃクリックされる(=必要とされている)から、
そして目次を設置することで、ブログの滞在時間や直帰率が改善するからです。
目次は必要とされている!
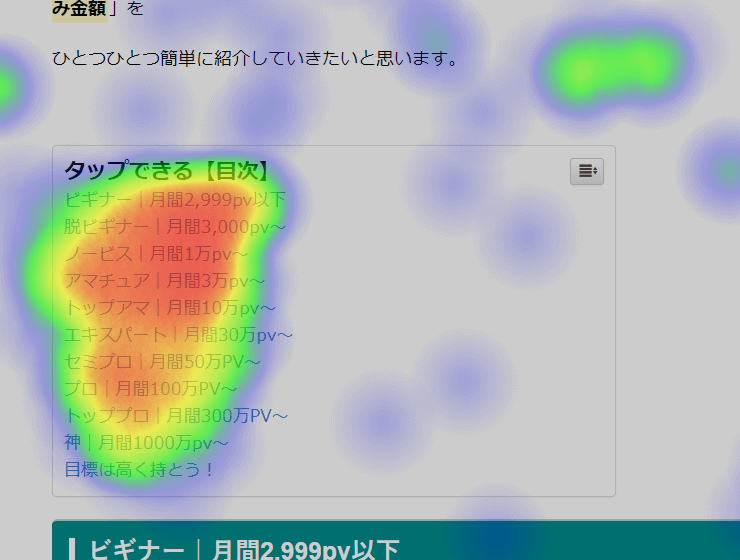
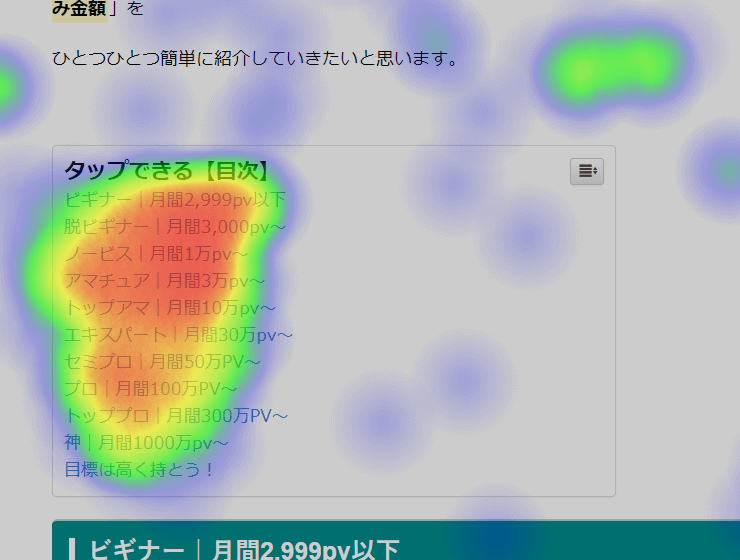
ブログに目次が必要かどうかが一発で分かる画像をお見せします。

これは目次がどれくらいクリックされているかのか?を表したヒートマップです。
このヒートマップでは、よくクリックされている部分がより赤く表示されるようになっていますが、
これを見れば、ブログの目次がどれほどユーザーに必要とされているかが一目瞭然ですよね。

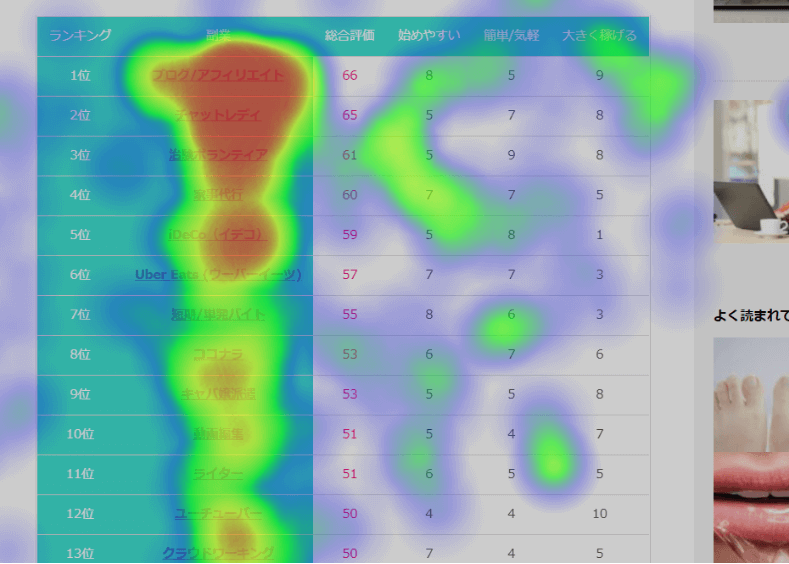
ちなみにこれは目次の代わりに設置した一覧表のヒートマップ。
比較やランキングのコンテンツでは、このように一覧表を各見出しにページ内リンクさせるようにすると良いナビゲーションになります。
目次で滞在時間が166%改善!
下記はブログに目次を入れない場合/入れた場合に、
ユーザー行動にどんな変化があるのかを調べた検証結果です。
ブログ記事に目次を設置した結果、ページ滞在時間・直帰率はいずれも改善しました。
| 項目 | 目次を入れない場合 | 目次を入れた場合 | 改善率 |
|---|---|---|---|
| 滞在時間 | 2分12秒 | 3分39秒 | 166%改善! |
| 直帰率 | 82.2% | 79.8% | 2.4point改善! |
※3つの記事の平均値。Google Analyticsで前後2週間ずつ計測したものを比較。
つまり目次を入れることでナビゲーション(案内・誘導)が分かりやすくなり、
ページ内のさまざまな箇所が読まれたり、重要箇所の熟読率が高まったと想定できます。
その結果、ユーザーのページ滞在時間が長くなったということですね。
また、情報の探しやすさやなどでユーザーの満足度が高まり、
他の記事を読んでくれる機会が増え、直帰率が改善したのだと考えられます。
目次が必要ないブログもある
もちろん、なかには目次を作る必要のないブログもあります。
- 短い文章で、見出しの必要がない記事
目次の役割は内容のサマリーや読者のナビゲーションですから、
たとえば目次が必要ないほど短い記事や、
日記ブログのようにそもそも見出しを作らない記事などは、目次は不要です。
ブログの目次の作り方

本章ではブログの目次の作り方を解説します。
ブログにはさまざまな種類がありますが、もしあなたのブログがWordPress(ワードプレス)ならば、
プラグインを入れるだけで簡単に&自動的に目次を生成できるようなります。
ご利用のテーマによっては、初めから目次を表示する機能が備わっているものも多いです。その場合はプラグインは不要です。
無料ブログであれば、サービスごとにできるものとできないものがあるので、
ご利用のサービス内で調べてみてください。
もしデフォルトで目次機能のないサービスでも、HTMLで作ることができます。
ワードプレスで目次を作る
WordPressで目次を作るなら「Easy Table of Contents」というプラグインをおすすめします。
同じような目次の生成機能を持つプラグインにTable of Contents Plusがありますが、
数年間更新されていないのでEasy Table of Contentsのほうが安心です。
Easy Table of Contentsで目次を作る手順

目次を入れる前の記事はこんなかんじ。

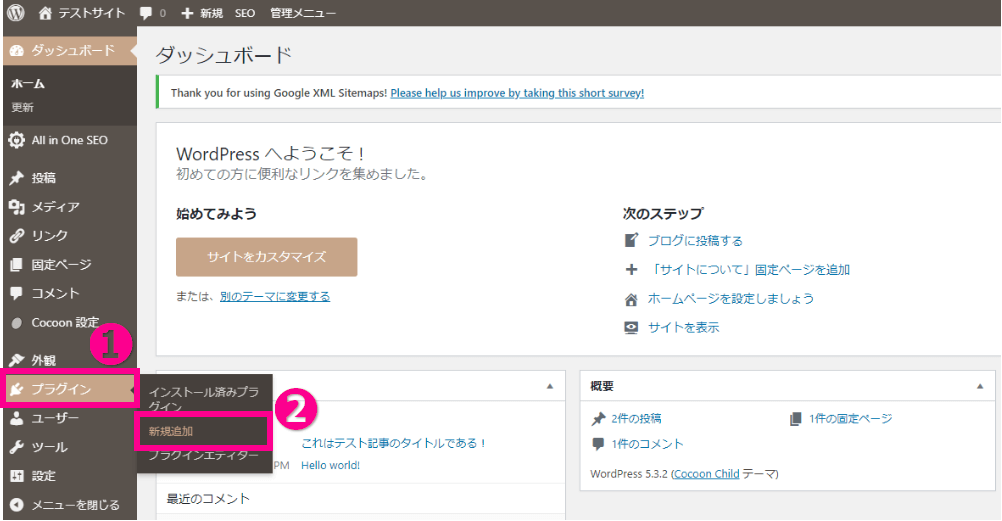
ワードプレスの管理画面から ①「プラグイン」 → ②「新規追加」の順に進みます。

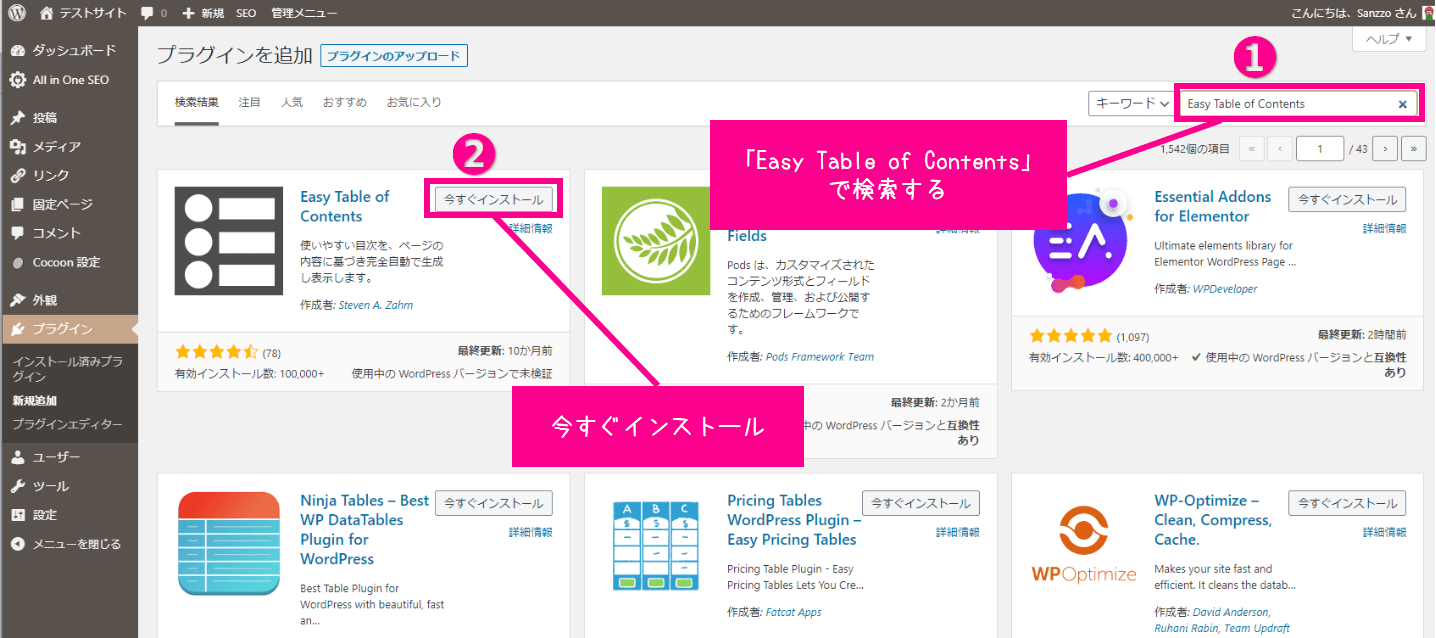
①右上の検索窓から「Easy Table of Contents」を検索する。
②Easy Table of Contentsが表示されたら「今すぐインストール」をクリック。

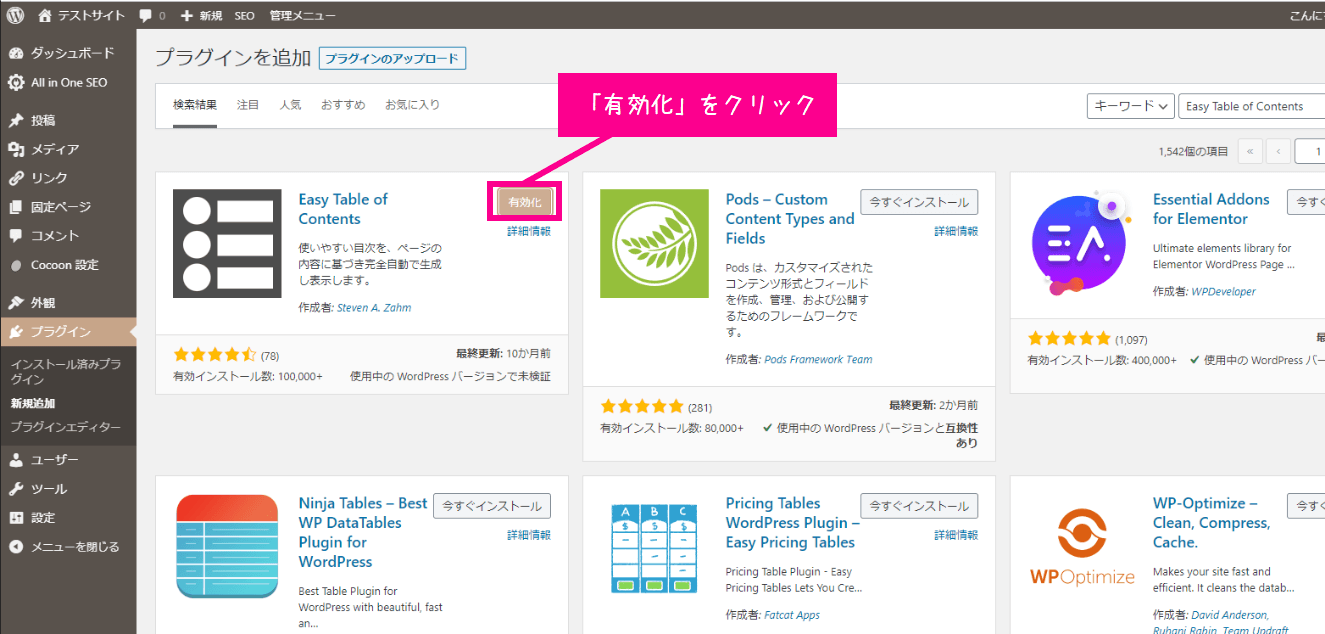
「有効化」をクリックします。

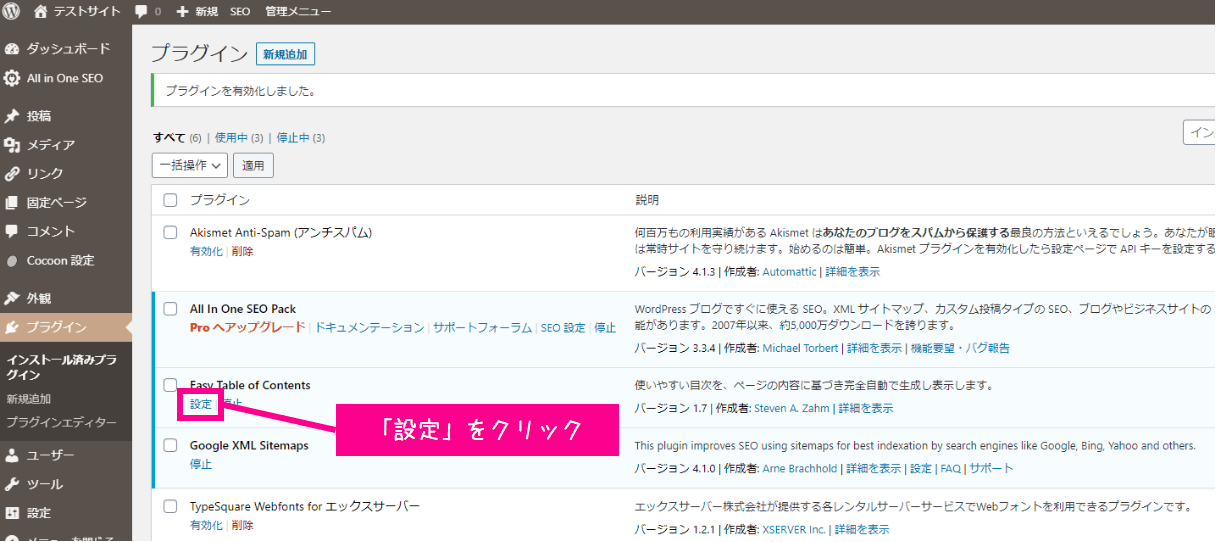
プラグインの一覧画面が表示されるので、Easy Table of Contentsの「設定」をクリックします。

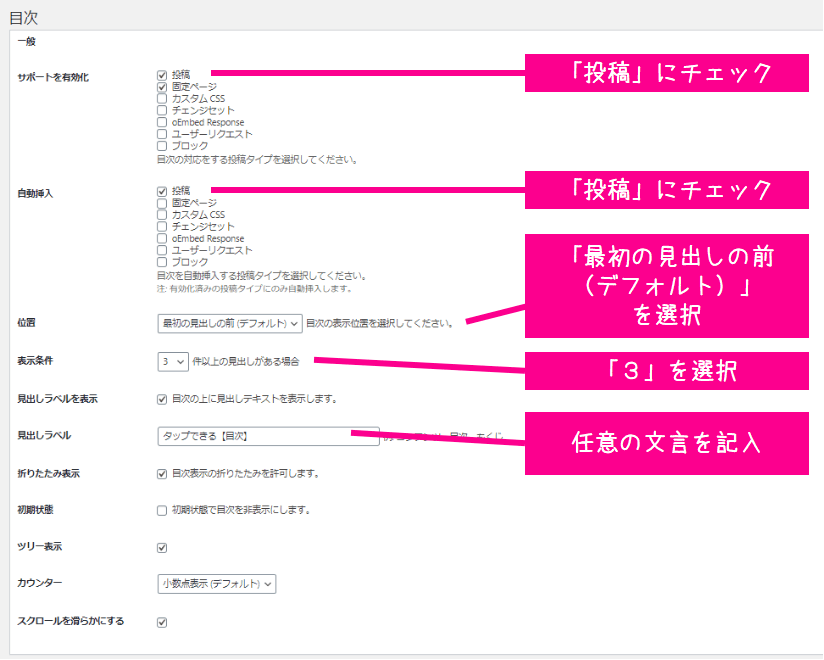
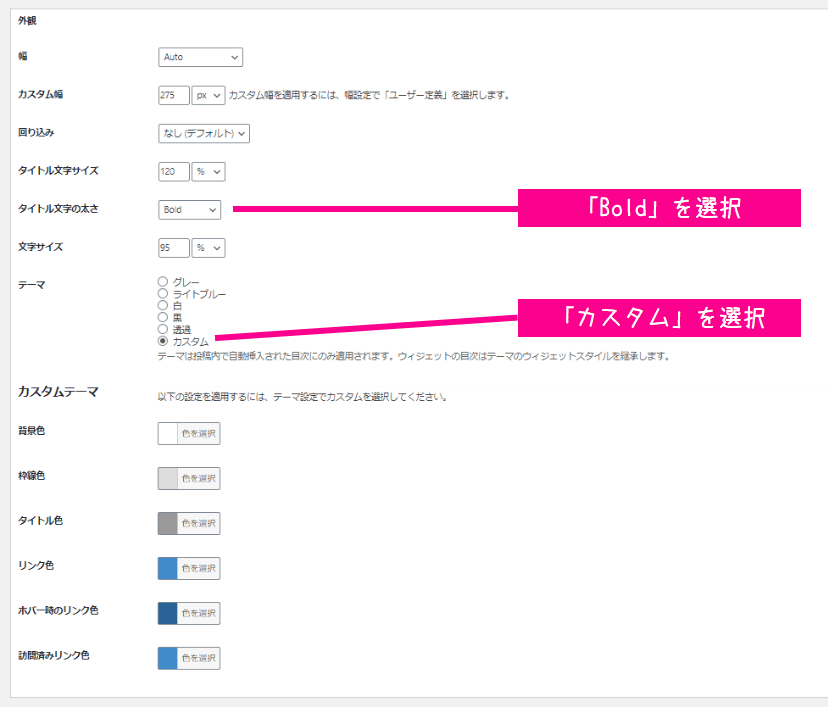
画像のとおりに設定します。
今回は「投稿に3つ以上の見出しがある場合」に「1つ目の見出しの直前」に目次を表示させる設定にします。
見出しラベルは単純に「目次」でもいいのですが、タップできることを分かりやすくするために、今回は「タップできる【目次】」という文言にしました。

僕はタイトル文字の太さを「Bold」に、テーマを「カスタム」にしました。
これはお好みでどうぞ。

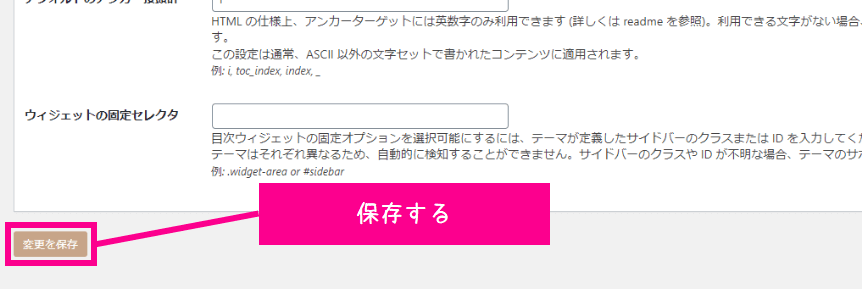
最後に「変更を保存」をクリックします。

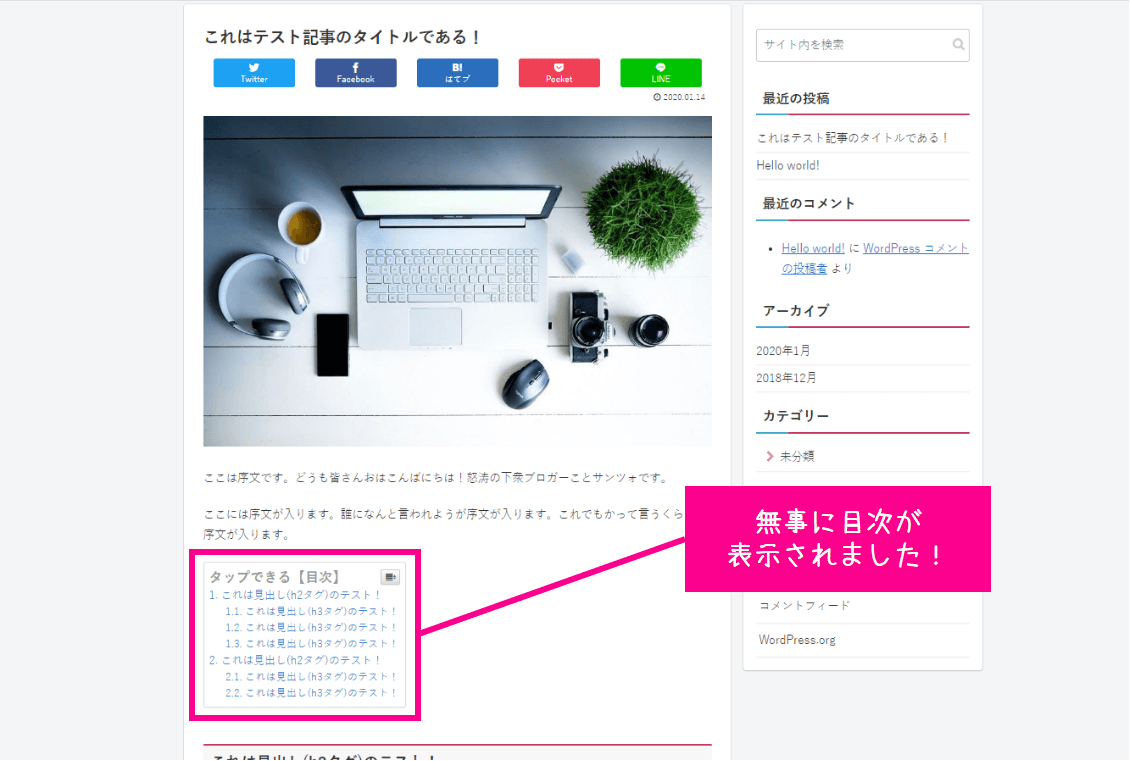
これで完了です。記事にも目次がちゃんと表示されています。
ちなみにEasy Table of Contentsでは、
目次の表示の有無や、H2・H3・H4…などどのHタグを目次に表示させるかを
各記事の編集画面から、それぞれ個別で設定することができます。
かなり便利な機能なので覚えておいてください。
HTMLで目次を作る
HTMLで目次を作ることもできます。
まず下記①のように各見出しタグ(hタグ)にアンカー(id=”○○”となっている部分。○○は任意のものでOK)を設定し、
②のように各見出しへのページ内リンク(アンカーリンク)を並べていきます。これが目次です。
②の目次は、序文と1つ目の見出しの間など、お好きな場所に記載してください。
① 各hタグのHTML見本
<h2 id="bl-01">見出し01</h2>
<p>本文</p>
<h2 id="bl-02">見出し02</h3>
<p>本文</p>
<h2 id="bl-03">見出し03</h3>
<p>本文</p>
<h2 id="bl-04">見出し04く</h3>
<p>本文</p>
② 目次のHTML見本
<a href="#bl-01">見出し1</a>
<a href="#bl-02">見出し2</a>
<a href="#bl-03">見出し3</a>
<a href="#bl-04">見出し4</a>
上手な目次を作る6つのコツ
目次はただ設置すればOKではなく、ユーザーに便利に活用してもらえるよう創意工夫することが大切です。
本章では上手な目次を作る6つのコツについて解説します。
目次はつねに開いておく
せっかくブログに目次を設置したのに、デフォルトで「閉じる」を設定していたのではもったいないですよね。

繰り返しますが、目次はめちゃくちゃクリックされる、ユーザーにとってとても便利な機能です。
ブログの目次はつねに開く設定にしておくことをおすすめします。
短すぎず、長すぎず
目次は短すぎず、長すぎず、ちょうどいい長さに調整しましょう。
長い目次だとユーザーにとって便利じゃありません。誰も読みたいと思わないし、頭に入ってこないです。
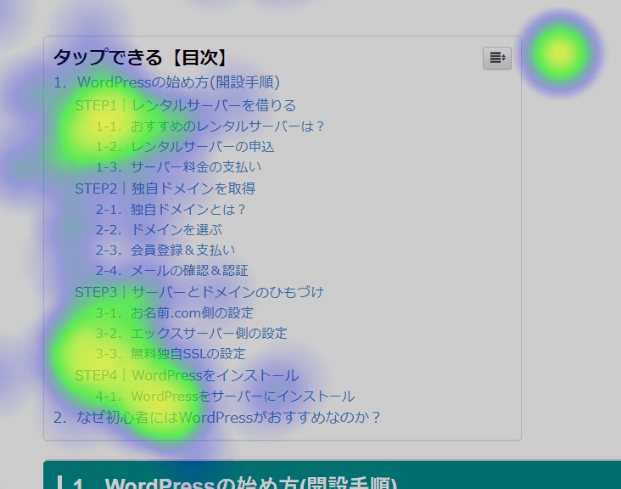
下記は長い目次の例ですが、あんまりクリックされていないことが分かりますよね。
目次を閉じるボタンもけっこう押されています。

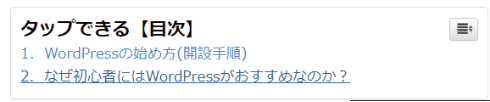
逆に下記のように短い目次なら必要ないと思います。
目次の意味を果たしていないですからね…。

目次は短くても3項目、長くても9項目くらいまでがいいと思います。
人間が短時間に理解&記憶できる数はそのくらいですからね。
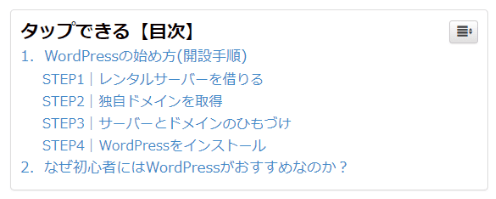
下記は全部で6項目の目次ですが、分かりやすくてスンナリ頭に入ってくると思います。

見出しは1行におさめる
見出しの文字数が長すぎると、改行されて読みにくいですし、
単純にゴチャゴチャ感が出て読み手にストレスがかかってしまいます。
改行されないくらいの短さで、要点を上手くついたシンプルな見出しを作りましょう。
目次であらすじが分かるように
目次を読んだだけでその記事のあらすじが分かるような見出し構成にしましょう。
話の順序をよく練り、読者に分かりやすく伝わるように論理的な話の展開を考えましょう。
余談ですが、僕がブログコンサルなどで他人の記事を診断する際は、かならず目次から見るようにしています。
目次を見れば、その人が論理的な文章を書ける人か? セールスライティングができる人か?
文章で稼ぐセンスがある人か? などがだいたい分かってしまうからです。
目次(というよりは見出し構成)というのは、そのくらい重要な要素なのです。
読みたいと思える魅力的な目次に
目次はふつうは序文(記事の冒頭)の下に置くものですので、
記事を読むユーザーのほとんどが目次を目にすることになります。
つまり目次が魅力的でないと離脱が増えてしまうんですよね。
目次は見出しをリスト状に並べたものですので
魅力的な目次とは魅力的な見出しによって作られます。
- 数値をうまく活用する
- シンプルで分かりやすくする
- キラーワードを含める
- 読者が求める答えを書く(または書いてあることが分かるようにする)
…などなど、読んでもらえる工夫をねじ込みましょう。
追尾型の目次を設置
この記事をPCで読んでいる方には見えていると思いますが、
画面右(→)のサイドバーには、この記事の目次が表示されているはずです。
つまり追尾型の目次になっており、スクロールしてもつねに表示されるようにしています。
つまりユーザーはいつでも好きな箇所に移動することができるのです。
目次の役割はナビゲーション(案内・誘導)ですので、
記事の冒頭だけではなくいつでもクリックできるようにしておくとユーザーライクですよね。
この他にも、各章の本文の最後に「目次へ戻るリンク」を入れたり、
スマホの画面右下に追尾型のメニューボタンを置くというカスタマイズもおすすめですよ。
ブログの目次|まとめ

今回は大きく4つの話をさせていただきました。
ブログの目次は探している情報を見つけやすくする役割があるとともに、
ページ内回遊を促したり、読みたい場所にすぐに移動できるなど、
ユーザーの検索体験をより快適にするために必要不可欠な機能です。
ユーザーに満足してもらうためであることはもちろん、
SEO効果もあり、検索順位にも好影響を与えます。
ぜひ今回の内容を参考に、あなたのブログにも素晴らしい目次を導入してください。
※この記事はYouTube動画でも公開しています。





コメント
コメント一覧 (2件)
この記事を見て、目次を設置いたしました。いつも役立つ記事を、ありがとうございます。
こちらは開設1年弱で、ようやくサーチエンジンから評価をされ始め、日のアクセスが100~200に増えてきたところです。まだまだ、これからです。
お役に立てたならよかったです!
コメント嬉しいです!