今回はCSS(スタイルシート)を使って、
あなたのブログを理想のデザインに&自由自在にカスタムする方法を解説します!
具体的にいうと「Google Chrome」の検証機能を利用して
反映したいCSSを調査したり、変更後の見た目をリアルタイムでプレビューしたり、
それを実際にWordPressの管理画面から設定する方法です。
「ここの文字色やフォントサイズを変更したい!」
「このブログみたいにカスタムしたいんだけどな…」
「デザインを変更したいんだけど、どうやればいいんだろう?」
…みたいな感じで、好みのデザイン変更やカスタム方法をネットで検索しても、
なかなかピンポイントで見つからないことってありますよね?
そこで本記事では、CSSの調べ方や変更後のデザインをプレビューする方法を
キャプチャ画像を使いつつ解説いたします!
ブログで使われているCSSを調べる方法

今回ご紹介する方法は前提条件として、WEBブラウザは「Google Chrome」を使用します。
まずはGoogle Chromeで自分のブログを開いてください。
※他のサイトのCSSを見てみたい方は、他のサイトでもOKです。
本記事ではWordPressのテストブログ(テーマはCocoon)をお見せしつつ、
デザインの変更を実践していきたいと思います。

こちらが今回使用するテストブログ「Cocoonメソッド」です。
まずはブログのタイトル名部分に使われているCSSを調査してみます。
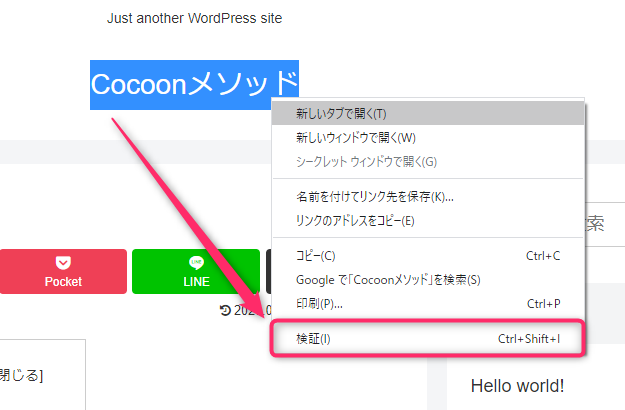
カーソルでブログタイトル部分を選択します。
そのまま右クリックして「検証」を押してみましょう。

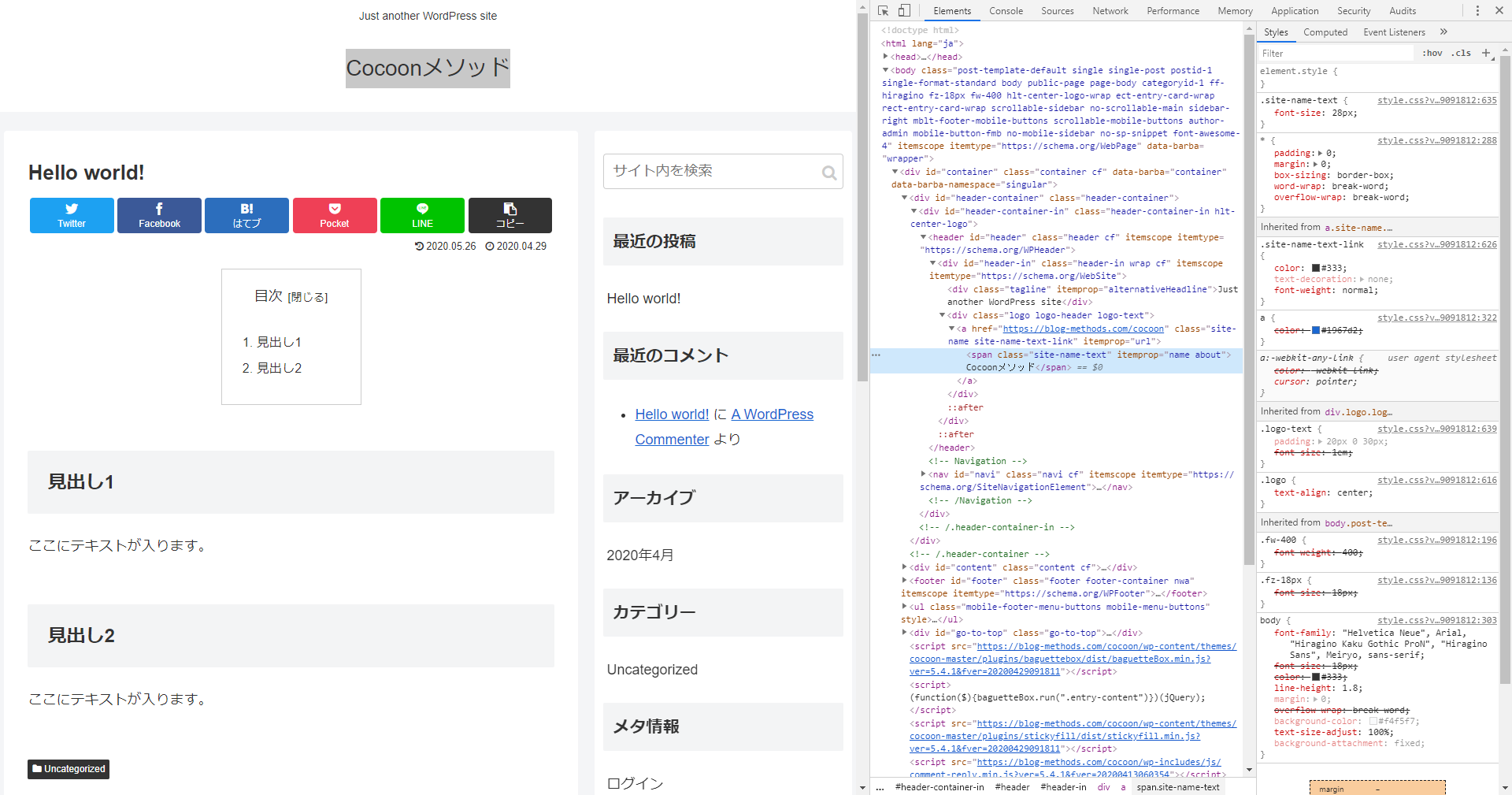
すると、右側に文字がびっしり表示された「ソースコード」が表示されます。

ソースコードをよく見てみると表示が2列に分かれていますよね。
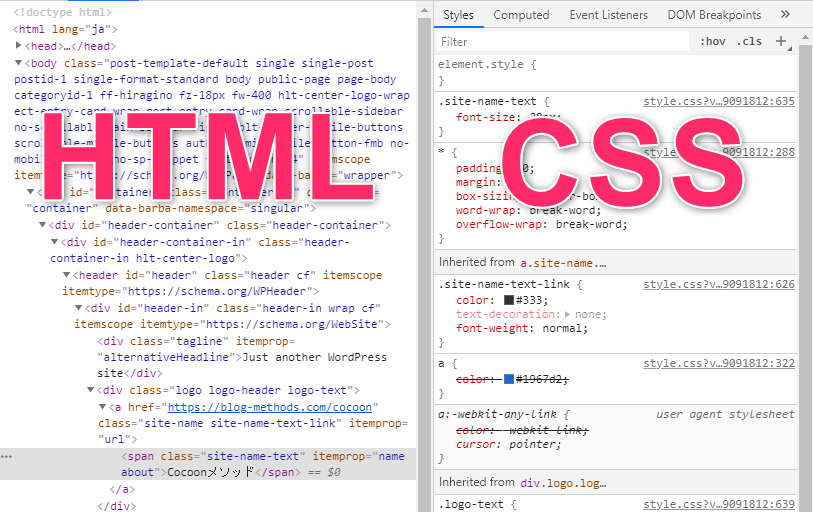
左側にHTML、右側にCSSが表示されています。

左側のグレーにハイライトされている部分がさきほど選択したタイトルのHTML記述です。
右側にはこのタイトルに関わるすべてのCSSが表示されています。
HTMLは
<span class="site-name-text" itemprop="name about">Cocoonメソッド</span>
書かれているのに対し、
CSSは.site-name-text {font-size: 28px;}.site-name-text-link {color: #333;text-decoration: none;font-weight: normal;}
というように記述されています。
CSSの記述を読んでみると
font-size: 28px;
は文字サイズのこと
color: #333;
は文字色のこと
を設定をしているのが、なんとなくわかると思います。
わかりやすくまとめるとCSSの記述は.クラス名{ コマンド;}
というような文法で設定できるのですね!
以上のように「調べたい場所を選択して右クリック > 検証」をすると
その部分に関するHTMLとCSSが調べられるということがわかりました!
次は実際にブログの見た目を変更(変更後のプレビューを表示)してみます。
リアルタイムでブログの見た目を変更

このChromeの検証パネルはHTMLやCSSを調べるだけでなく
リアルタイムで見た目(デザイン)を変更することも可能です!
正確にいうと変更した際にどうなるかをプレビューで見ることができるってことです。
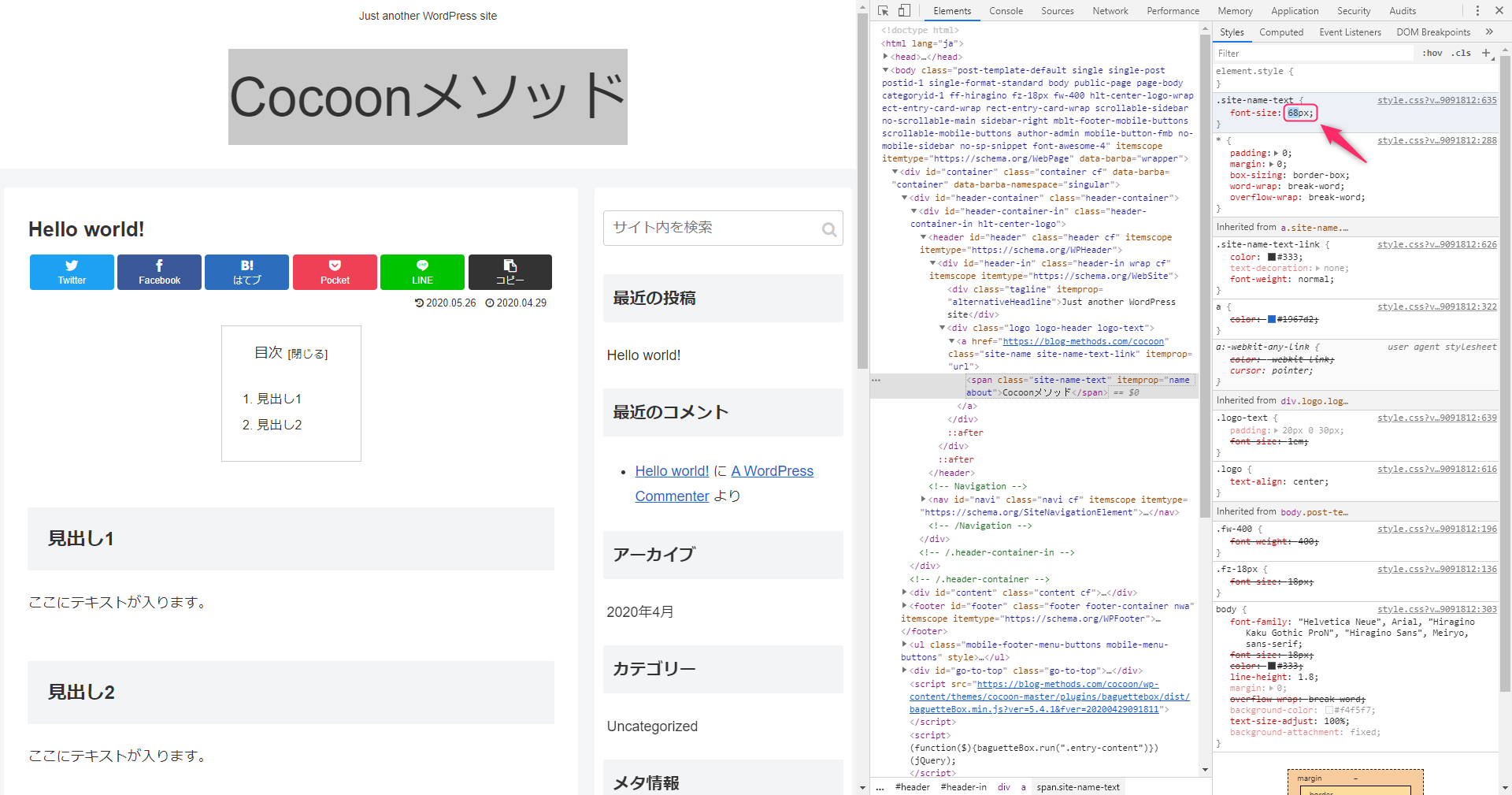
まずフォントサイズ(文字の大きさ)を変更してみましょう。
CSS表示の.site-name-text {font-size: 28px;}
の「28px」の部分をダブルクリックし「68px」に変更してください。

タイトルの文字が大きくなりましたね!
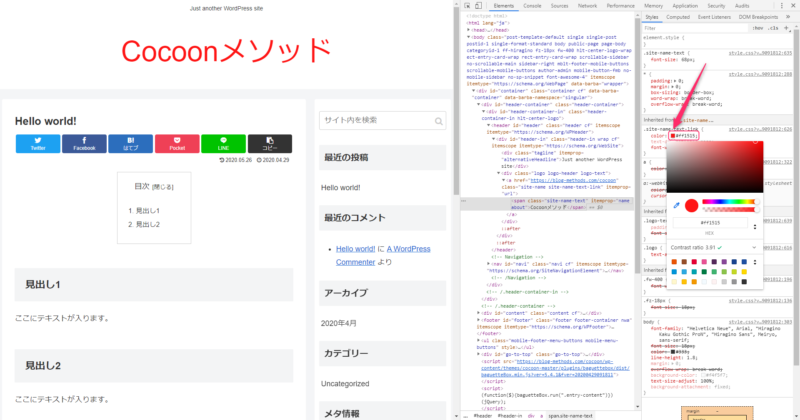
つぎに文字の色を変更してみましょう。
CSS表示の
.site-name-text-link {color: ■#333;text-decoration: none;font-weight: normal;}
の黒い四角いマーク(■)の箇所をクリックして色を変えてみましょう。

文字色が赤く変わりましたね!
まとめると、Chromeの検証パネルで
.クラス名{ コマンド;}
と表示されているCSSの記述内容を変更すると、
ブログの見た目をリアルタイムで変更することができるのです。
他にも余白やフォント変更など、CSSにさまざまなコマンド(命令)を記述することで、
デザイン変更した際の検証(プレビュー)を見ることができます。
これは自分のブログだけではなく、他人のサイトでも行うことができます。
また、コマンドに関しては下記のサイトが参考になるはずです。

CSSを新しく記述することも

ここまではすでにあるCSS記述の変更方法を紹介しましたが
本章では新たに1からCSSを記載してみます。
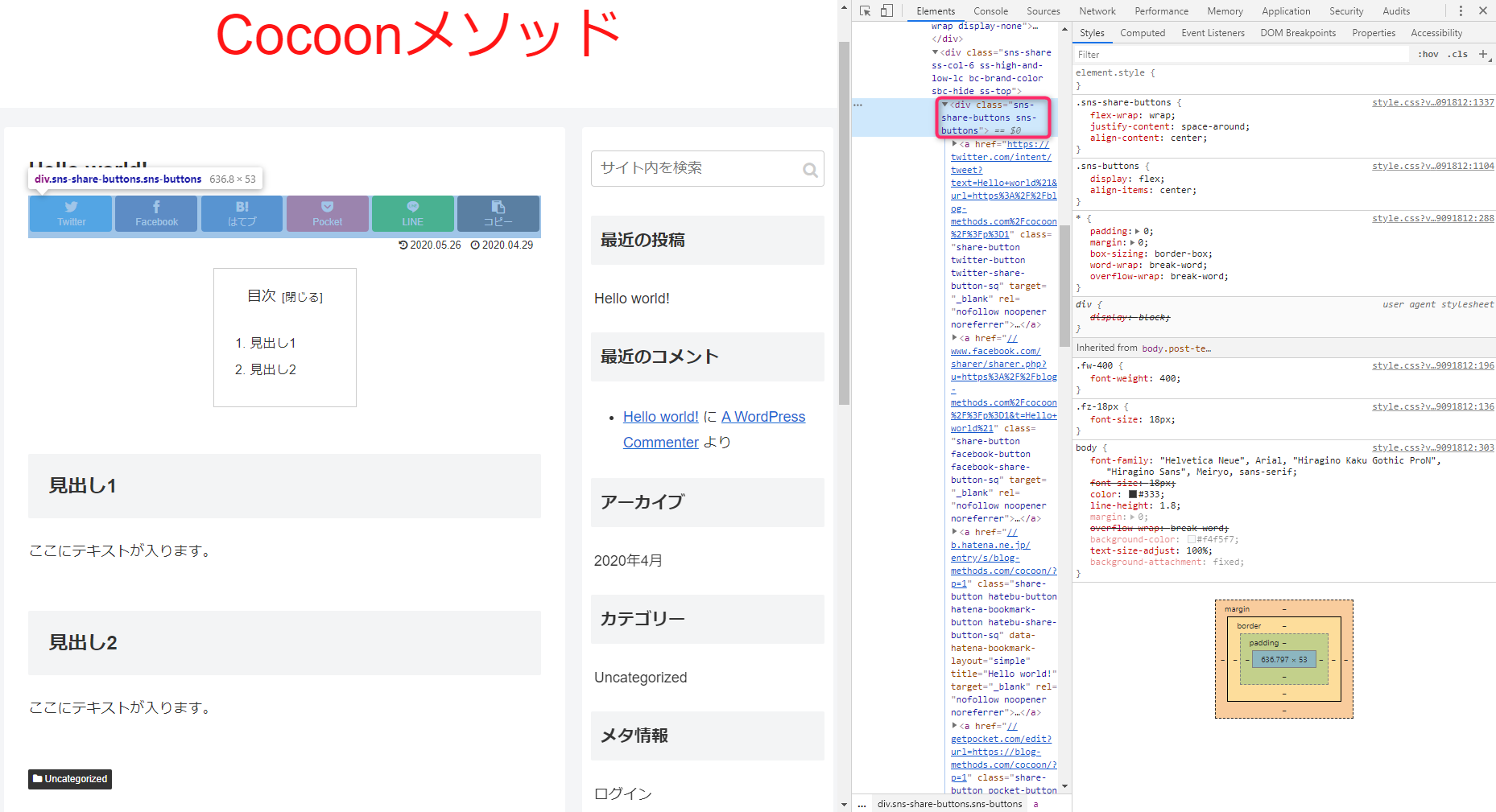
まず、先ほどのChromeの検証パネルで、
タイトル下のシェアボタンのどれかを選択します。
そのまま右クリック > 検証 を押します。
シェアボタンのHTMLの記述のひとつ上、親階層のHTMLを選択します。

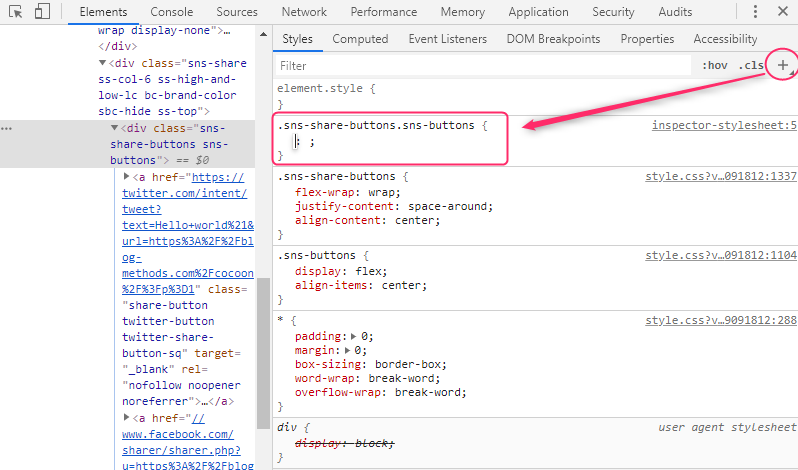
CSS表示欄のプラスボタンアイコンを押します。
すると下記のように自動でCSSのクラスの記述が表示されます。
.sns-share-buttons.sns-buttons {}

{}の中にCSSのコマンドを入力してみましょう。
今回は非表示にするコマンドを入れてみます。
「d」と打つとコマンドの候補方法が現れるので
「display」を選択してEnterキーを押します。
続いてパラメーター候補が表示されるので「none」を選びましょう。

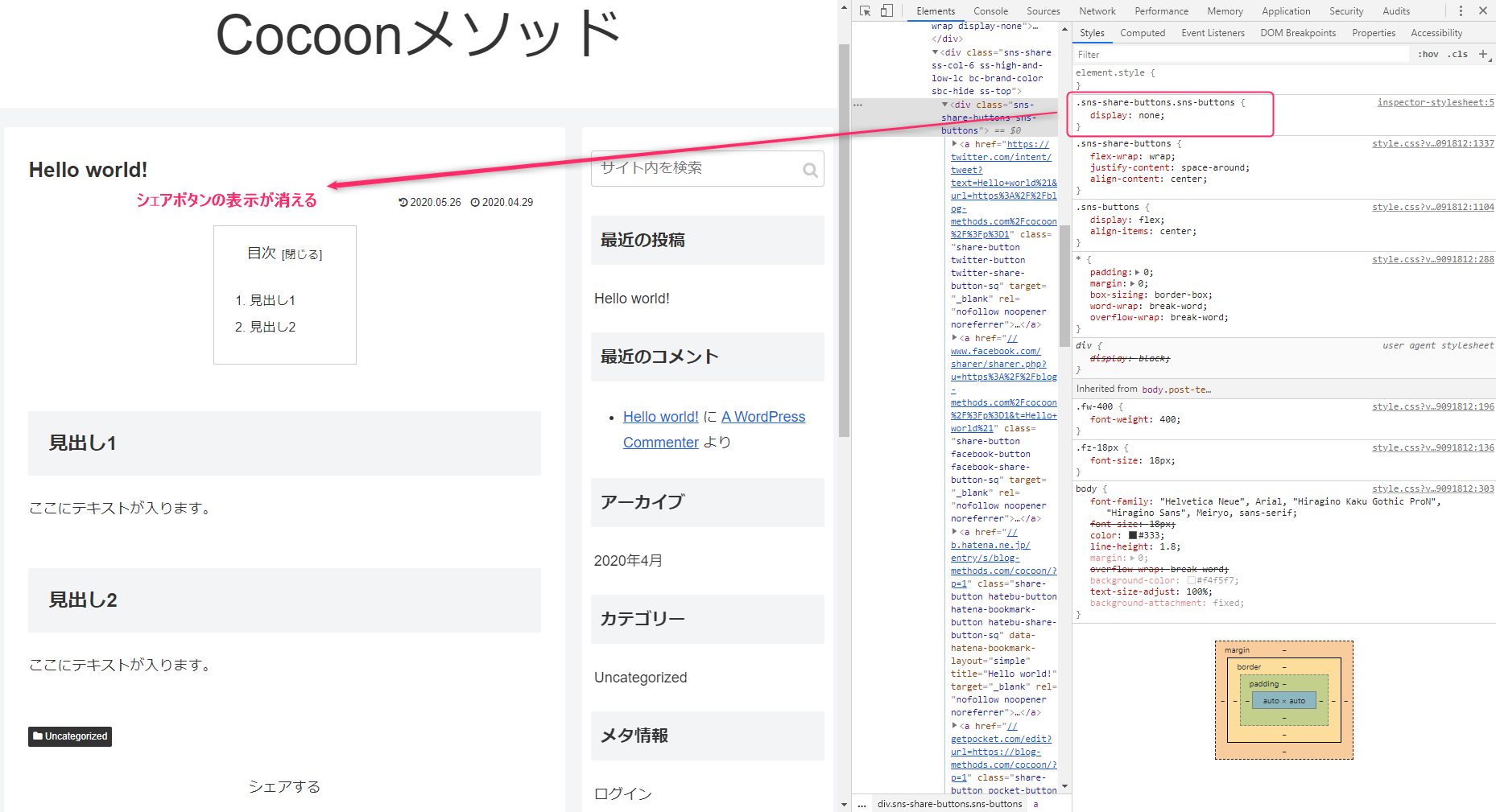
.sns-share-buttons.sns-buttons {display: none;}
するとシェアボタンの表示が消えました!
以上で、CSSを調べて、コマンドを入力して、
自分のブログの表示をカスタマイズ(の検証、プレビュー)を行うことができました!
※補足
.クラス名 {display: none;}
の記述は表示を消したい時によく使うコマンドです。覚えておきましょう!
もちろん検証で変更しただけだとあくまで仮の表示変更ですので、
更新すると設定が消えてしまいます。
実際にブログのデザイン変更を反映させるためには、
WordPressのしかるべき場所にCSSに変更についての記述を行なう必要があります。
WordPressにCSS追記するおすすめの方法

CSSのカスタマイズをする場合、
多くの人はWordPress内のカスタマイズの追加CSSの欄に書きがちですが、
ちゃんとCSSを管理をしていくなら下記の方法がおすすめです。
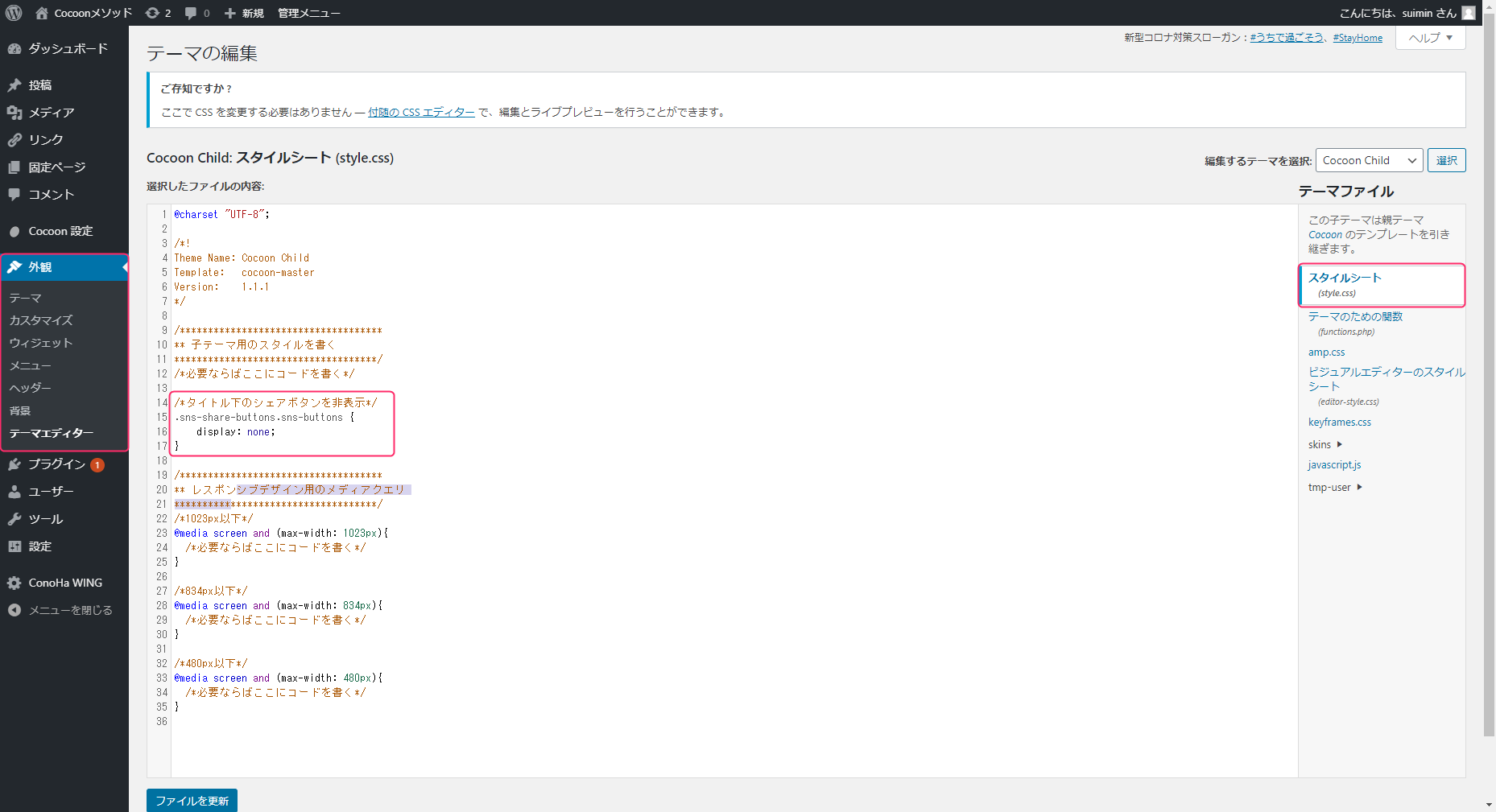
WordPressの管理画面を開き、外観 > テーマエディタ を選択。
右のメニューからスタイルシートを選択。
スタイルシートの中に、先ほど新しく作ったコードを入力します。

/*タイトル下のシェアボタンを非表示*/.sns-share-buttons.sns-buttons {display: none;}
※補足
/コメント/でなんのカスタマイズかメモを入れておくと後で見返した時にわかりやすいです。
最後に画面下にある「ファイルを更新」ボタンを押しましょう!
ブログを再び見てみると…

しっかりタイトル下のシェアボタンが非表示になっていますね。
これで、実際にあなたのブログにCSSを反映させることができました!
自分好みの理想のブログに!CSSの調べ方&設定方法

今回は、ブログのデザインをカスタマイズする際に便利な
Chromeの検証機能を紹介しました。
CSSの調査 ⇒ プレビュー ⇒ 反映する手順としてぜひ参考にしてみてください。
Chromeの検証機能は、HTMLやCSSを調べることもできますし、
リアルタイムで表示の変更検証(プレビュー)をすることもできます。
この方法を活用することで、あなたのブログ、あなたのサイトを
自分好みの理想のデザインにカスタマイズできるようになります。
ぜひぜひ試してみてください。
今回ご紹介した方法以外にも
さまざまなブログのカスタマイズ方法、おすすめのChrome拡張機能、便利グッズなどを紹介しています。
ぜひ下記のページをチェックしてみてください!
以上、CGデザイナー・CGブロガーのすいみんがお届けしました!





コメント