WordPressの見出しについて解説!
見出しの正しい知識と、見出しが果たす役割、WordPressで見出しを作る方法を説明します。
また、SEO面やユーザビリティ面で最大限に効果を発揮するための、
上手な見出しを作るコツを4つ、紹介いたします!
 サンツォ
サンツォ「見出し」は記事の背骨みたいな存在!
 よめちゃん
よめちゃん「見出し」の出来しだいで、その記事の成功は左右されるんだよ!
 サンツォ
サンツォWordPressを始めるなら、正しい「見出し」の作り方はぜひマスターしておいてね!
本記事では次の点について解説いたします。
- 見出しとは何か? 見出しを作るメリットは?
- WordPressで見出しを作る手順の解説
- 効果的な見出しを作る4つのコツ
WordPressの見出しとは?

まずは「見出し」とは何なのか?について、簡単に説明いたします。
見出しとは話題毎のタイトルである!
「見出し」とは、その話のトピック(話題)毎につけられたタイトルのこと。
通常、WordPressなどのWebサイトのコンテンツ(記事)では、1つのページのなかに複数の話題が存在しますが、
それぞれの話題の冒頭に「見出し」がつけられます。
 よめちゃん
よめちゃんこのページだと「WordPressの見出しとは?」や
「見出しとは話題毎のタイトルである!」などが見出しだよ。
 サンツォ
サンツォ見出しはその話題の要約であり、要点なんだよね!
見出しには見出しタグ(hタグ)を使う!
WordPressなどのWebサイトでは、「hタグ(見出しタグ)」というHTMLのコードを使って見出しを表示します。

hタグを使ってWordPressに見出しを表示させる方法については、後ほどくわしく解説いたします。
見出しにはh1~h6の6種類がある!
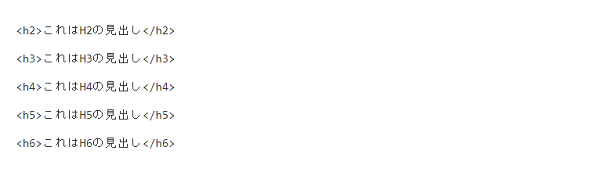
「hタグ(見出しタグ)」にはh1~h6までの6種類があります。
h1 > h2 > h3 > h4 > h5 > h6 という強弱関係があり、h1がもっとも強く、h6がもっとも弱くなります。

ちなみにWordPressのデザインテーマでは、h1は記事タイトルに使われることが多いので、本文中には使いません。
本文ではh2以降を使ってください。
なぜWordPressに見出しが必要?

では、なぜ見出しが必要なのでしょうか?
この章では見出しの果たす役割や、見出しを入れるメリットについて解説いたします。
見出しがあると読みやすい!
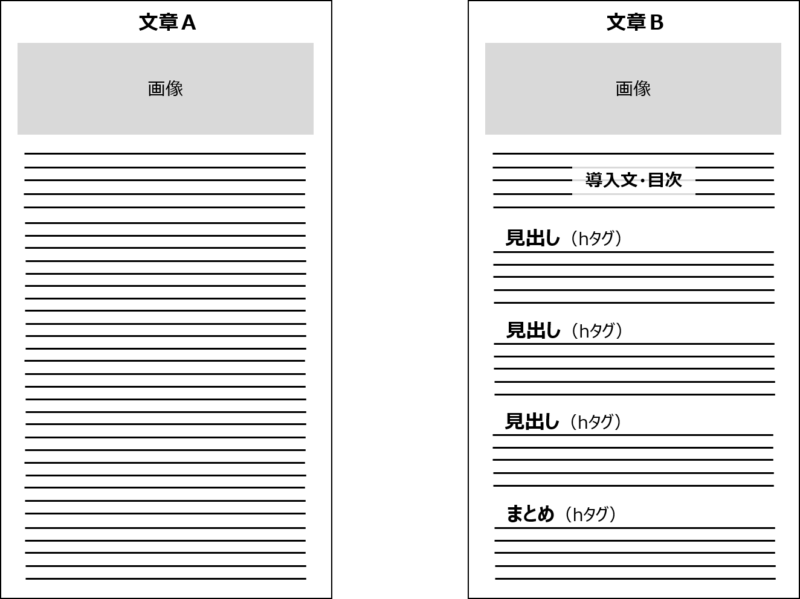
すごく単純な理由ですが、見出しがないと読みにくいし、内容が理解しにくいんですよね。

上の図を見ていただいても分かるとおり、
見出しもなにもなくダラダラと書きつづった文章は、読みにくいし内容も伝わりにくいですよね。
話題ごとに話に区切りをつけ小分けにして書くと、
読み手にとっても分かりやすいし内容も把握しやすいのです。
滞在時間や離脱率が改善する!
文章が読みやすくなるということは、ユーザーが記事をしっかりと読んでくれるということです。
つまりユーザーがそのページにいてくれる時間(滞在時間)が長くなったり、
別のページや別のサイトに逃げてしまう率(離脱率)が下がるという効果が期待できます。
結果、SEOにも優利に働く!
ユーザーがそのページに長く滞在したり、別のサイトに離脱しないということは、ユーザーが満足しているということですよね?
ユーザーの満足度が上がれば、結果的に検索エンジンにも評価されるため、SEO面でも有利に働くことになります。
 サンツォ
サンツォ上手な見出しを作ることで、集客にも収益にも良い影響があるんだよ!
WordPressで見出しを作る手順

この章では、実際にWordPressで見出しを作成する方法を紹介します。
旧エディターでも新エディター(ブロックエディター、Gutenberg)でもやり方は同じです。
ビジュアルエディター/ブロックエディターの場合
まずはビジュアルエディター(旧エディター)、またはブロックエディター(新エディター)での見出しの作り方です。

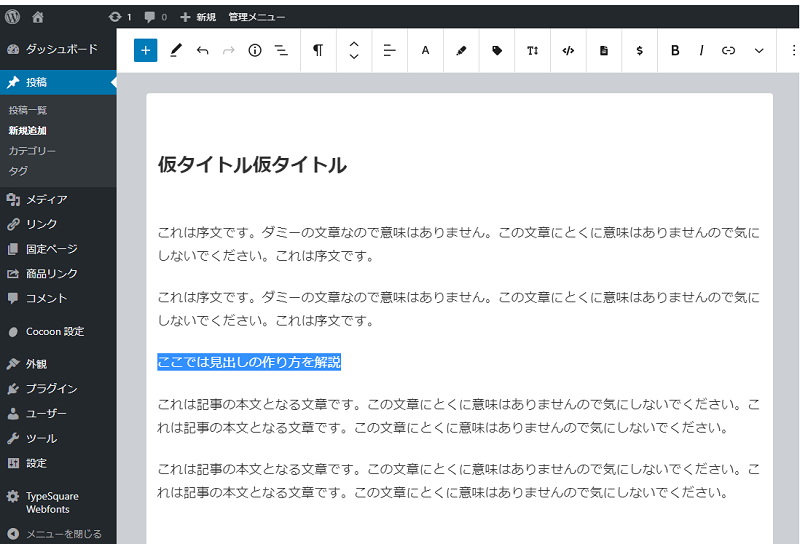
WordPressの管理画面から、投稿の編集画面を開き、
見出しにしたいテキスト(またはブロック)を選択します。

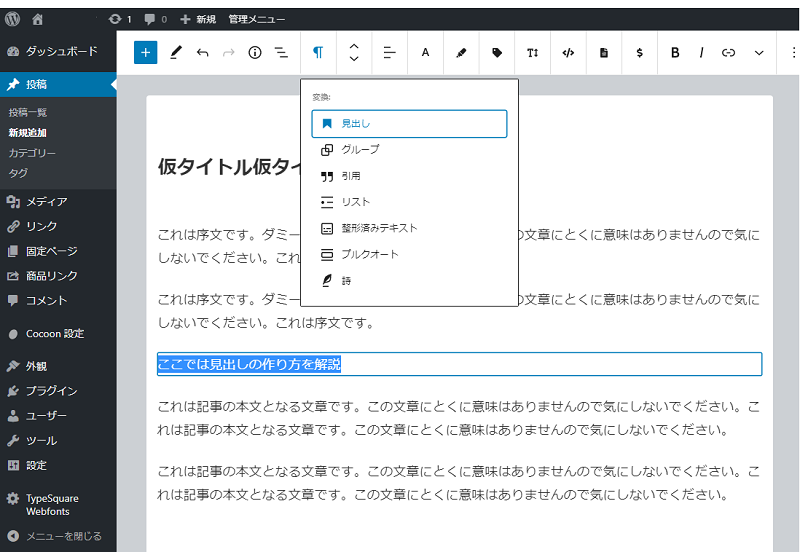
段落を見出しに変更します。
変更の仕方はご利用中のエディターやテーマによって違います。

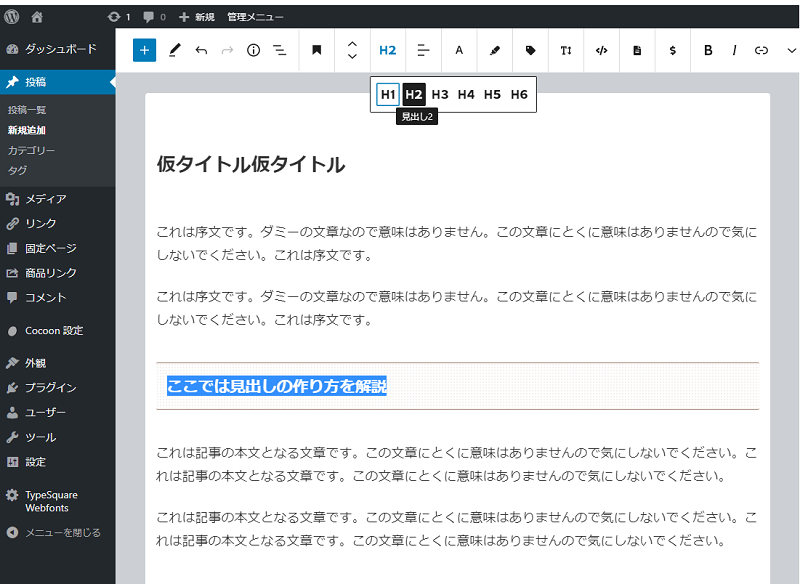
見出しタグの種類(h2~h6)を選択します。

これでWordPressの見出しが完成しました。
念のため下書き保存し、プレビューで確認してみてください。
テキストエディタ/HTMLの場合
次にテキストエディター、またはHTMLでの見出しの作り方です。

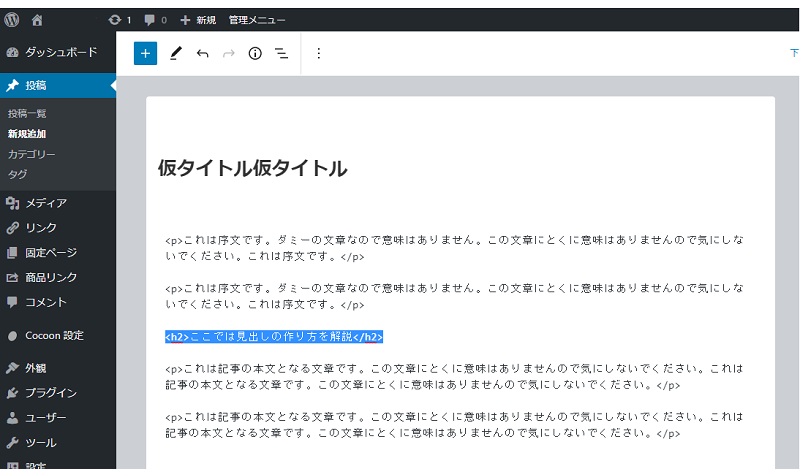
通常のテキストは段落タグ<p></p>で囲まれていますが、これを見出しタグ<h2></h2>に変更します。
見出しタグはh2~h6までありますので、状況に応じて最適なものを設定してください。

これでWordPressの見出しが設定されます。
念のため下書き保存し、プレビューで確認してみてください。
WordPressの見出しデザインを変更する

WordPressの見出しのデザイン(装飾)を変更したい場合、どうすればいいのでしょうか?
テーマの設定でデザインを変更する方法
もっとも簡単な方法は、ご利用中のデザインテーマの設定を変更する方法です。
CSSなどのコードをいじらずにデザインや色味などの装飾を一括で変更できます。
※テーマによってはデザインを変更できないものもあります。またテーマによって設定方法は異なりますので、各テーマのフォーラムなどでご確認ください。今回は「Swell」の場合で説明します。

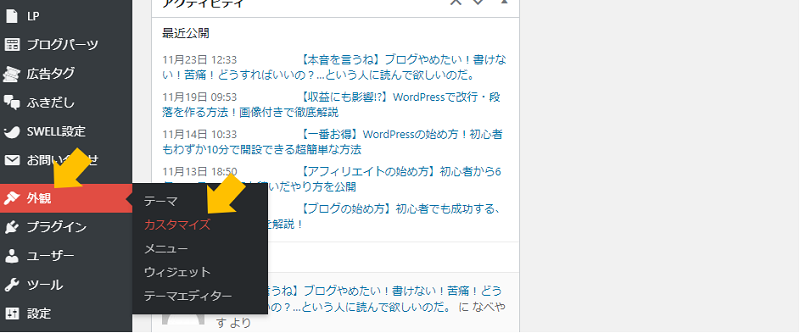
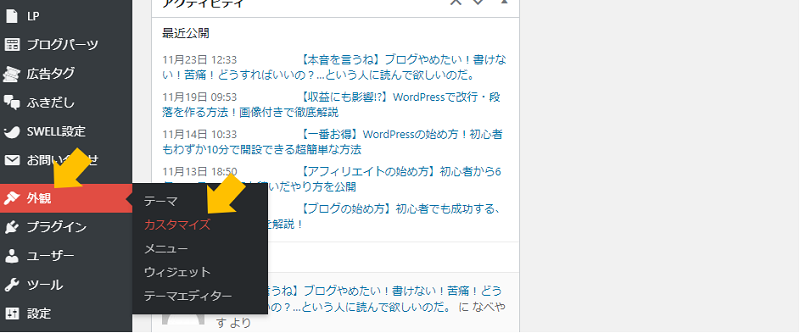
WordPress管理画面の左メニューから「外観」→「カスタマイズ」へと進みます。

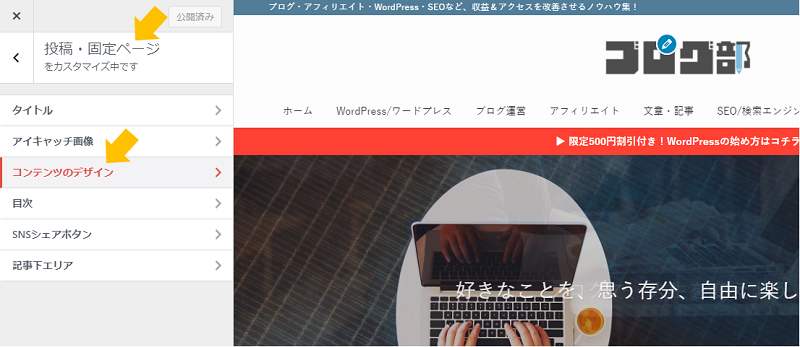
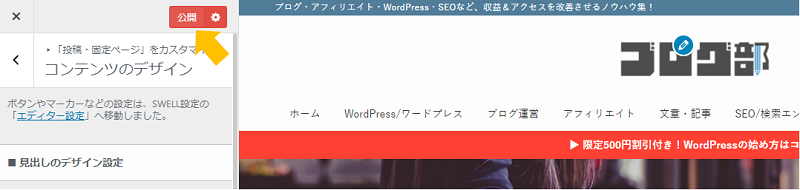
「投稿・固定ページ」→「コンテンツのデザイン」へと進む。

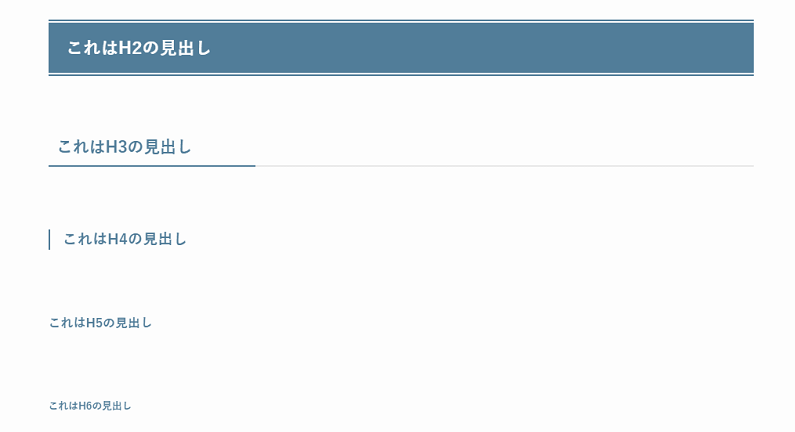
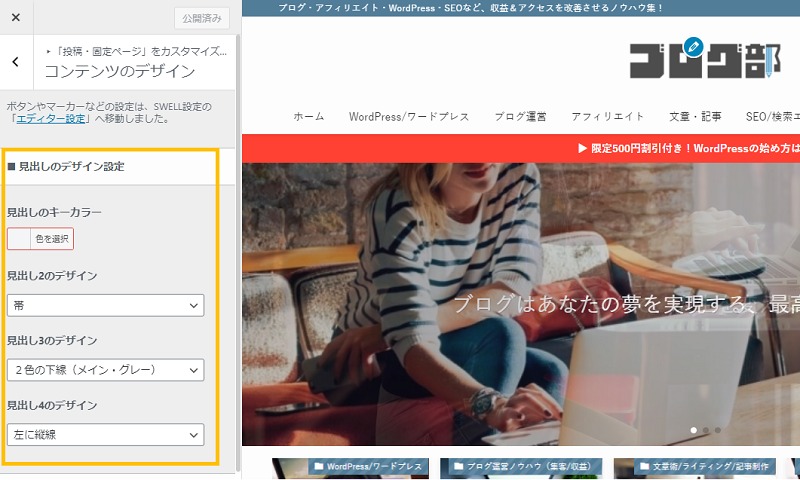
見出し全体のキーカラーを変更したり、
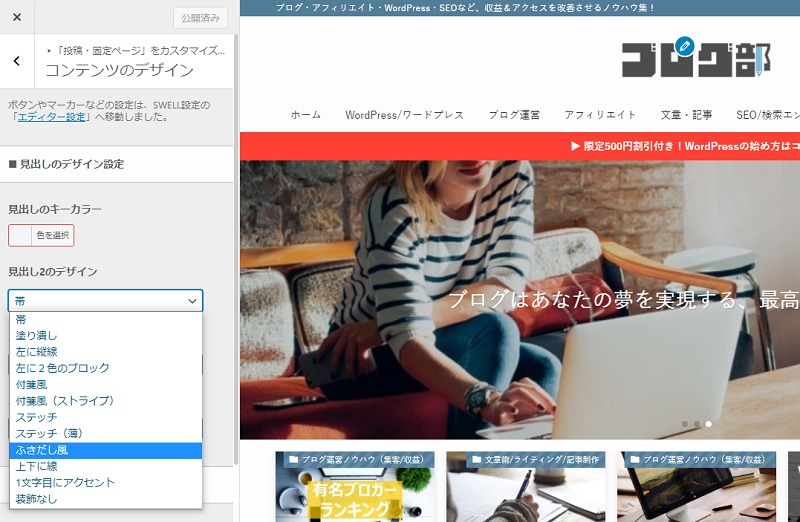
見出し2~4(h2~4)それぞれのデザインパターンを変更することができます。

デザインを変更したい見出しを選び、プルダウンの中から希望のデザインを選択します。

「公開」のボタンを押下するとデザイン変更が反映されます。
 サンツォ
サンツォテーマによってはデザインが変更できないものも多いよ。その場合は次に紹介するCSSを使って変更してね!
CSSでデザインを変更する方法
見出しのデザイン(装飾)はCSSで変更することもできます。
難易度はあがりますが、自由自在に見出しデザインをカスタムすることができます。
CSSにくわしくない方は、後述する参考サイトからCSSをコピペすることもできるので、そんなに難しくありません。
ぜひチャレンジしてみましょう。

WordPress管理画面の左メニューから「外観」→「カスタマイズ」へと進みます。

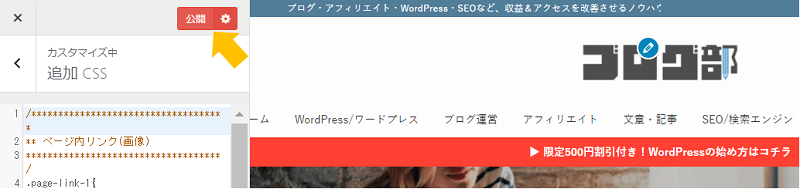
「追加CSS」を選択します。
ご利用のテーマによって項目のラインナップが違うことがありますが、流れは同じです。

CSS部分(黄色枠)に見出しコードの記述を追加することで、デザインを変更することができます。
 サンツォ
サンツォ見出しのコードは次に紹介する参考サイトから好きなデザインを選んで
上記の追加CSSのところにコピペすればOK!

CSSをコピペしたら、「公開」ボタンを押下します。
これで見出しデザインの変更が完了しました。
(参考)見出しデザインの参考になるサイト
CSSにくわしくない方は、見出しデザイン(装飾)のCSSを紹介しているサイトがあるので、ぜひ参考にしてみてください。
CSSのコピペだけ!おしゃれな見出しのデザイン例まとめ68選

簡単な装飾から、手の込んだ個性的な装飾まで、WordPressの見出しデザインを68個も紹介している記事です。
シンプルなHTMLとCSSコピペで実装できるタイトル(見出し)のデザインサンプル 50 | NxWorld

シンプルなデザインを中心に、50パターンの見出し装飾が紹介されている記事です。
HTMLとCSSのコピペですぐに実装できる見出しデザイン14選 | UX MILK

個性的で面白いな見出しデザインを14個紹介している記事です。人とは違う装飾にしたい方にはおすすめです。
効果的な見出しを作る4つのコツ

ここまでに説明したように、WordPressの見出しはその記事の背骨ともいえる大切な存在。
上手な見出しを作ることができれば、ユーザーの満足度を向上させるとともに、SEOにも好影響があります。
つまり集客や収益の増加にもつながるということですね。
ここでは見出しのメリットを最大限に発揮する、効果的な見出しを作るコツを紹介します。
見出しだけでも伝わるように!
- 内容の要点になっている
- 論理的な話の順序になっている
- 短くシンプルな言葉にする
見出しのもっとも大切な役割は、ユーザーに話の内容を正しく分かりやすく伝えることです。
そのためには、見出しがその本文の要約&要点になっている必要があります。
また、相手に話の内容を正しく理解してもらうには、話の順序も大切ですよね。
見出しの順序は論理的に破綻のない、わかりやすい順序になっている必要があります。
また、長ったらしい見出しはパッと見でなにが書いてあるのかが頭に入ってきません。
目次などでも改行されて表示されるので見にくいです。
なので見出しは短くシンプルなものにするようにしましょう。
結論を先に!詳細は後に!
- 読者は早く結論を知りたい
- 初めから詳細を伝えても読まれない
- 検索意図に応えてあげる
見出し構成(話の順序)を考えるときは、なるべき結論を先にもってくるようにしましょう。
なぜならネット検索で訪問してくれたユーザーは、私たちが想像する以上にせっかちで、答えを早く知りたがっています。
記事の中身を最初から最後までじっくり読むなんてことは絶対にしてくれません。
だから「結論を先に!詳細は後に!」がWordPressの見出し構成を考える際の鉄則なのです。
結論を先にするということは、ユーザーが検索した目的(検索意図)に素早く応えてあげるということです。
検索意図をかなえる記事は検索エンジンにも評価されやすく、結果的に集客の増加にもつながります。
検索意図については、下記の記事にくわしく解説しています。

言葉の階層をそろえる!
- 言葉の親子関係に注意する
- h2~h4くらいまでの入れ子構造にする
初心者が意外とできていないのがこれ。
言葉の階層がそろっておらず、分かりにくい見出し構成になっているパターンです。

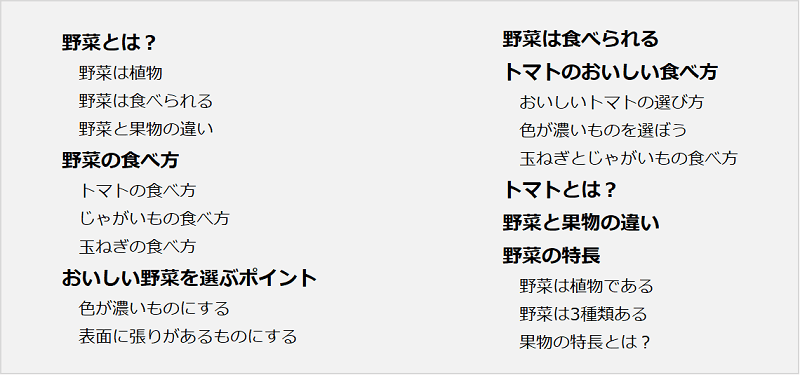
上記の例のとおり、言葉の階層がそろってない見出し構成(右の例)は何を言っているか分からないですよね。
 よめちゃん
よめちゃん構成要素は同じなのに…
 サンツォ
サンツォ順序を強弱をまちがえると
こうもわかりにくくなるんだね…
見出し構成を考える際は、言葉の親子関係に注意して見出しを作る必要があります。
見出しタグは h2 > h3 > h4 という強弱関係を意識しつつ、入れ子状態の見出し構造にしましょう。
h5以下はあまり使うことはないですし、あまり見出しを増やしても逆に読みにくくなりますので、
なるべくh2~h4までの間で作るようにしましょう。
強弱をつけたデザインにする!
- 見出しだとわかる強いデザインにする
- h2 > h3 > h4の強弱をデザインに反映させる
- デザインの統一感を意識する
見出しのデザイン(装飾)にも気を配る必要があります。
見出しの強弱関係がわかりにくいデザイン、見出しとわかりにくいデザイン、統一感のない見出しデザインではかえって文章を読みにくくしてしまいます。
本文の装飾(強調、太字、色味)よりも弱いデザインだと、それが見出しだとわかりにくくなってしまいます。
見出しは見出しとわかるような、強いデザインにするようにしましょう。
また、h2 > h3 > h4 の順でしっかりと強弱をつけたデザインにしてください。
サイト全体との統一感も大切です。
使っている色数が多かったり、装飾パターンが多すぎると、何が大切なのか?それが見出しなのか?ただの本文装飾なのか?が分からなくなってしまいます。
サイト全体でつかう色味や装飾パターンに統一感をもたせ、ストレスのないデザインを意識しましょう。
WordPressの見出しまとめ

本記事ではWordPressの見出しについて解説しました。
見出しは記事の背骨の役割を果たす、とても大切な存在です。
見出し次第で、その記事の読みやすさは大きく変わってしまいます。
結果的にユーザーの満足度や、検索エンジンの評価にも影響を与えます。
あなたのWordPressサイトの集客・収益は、見出しの作り方にかかっているといっても過言ではありませんね。
ぜひ本記事を参考に、正しい見出しの作り方や、効果的な見出し構成の作り方を学んでいただければ幸いです。





コメント