WordPessのフォントって何を使ってますか?
…と聞かれても、正直分からない人のほうが多いと思います。
ほとんどの人はWordPressで初めから設定されているフォントを使っていますからね。
しかし、フォントはWebサイトの「読みやすさ」「見た目のイメージ」に大きな影響をあたえる重要な要素です。
なので、フォントについての知識がまったくない状態だと、ちょっともったいないんですよね。
 よめちゃん
よめちゃんフォントが変わることで、文章が読みやすくなったり、逆に読みにくくなったりするんだよ!
 サンツォ
サンツォユーザーにあたえる印象(難しそう・簡単そう・今っぽい・古くさい…など)も変わるんだよね。
今回はWordPressサイトにおすすめのフォントや、WordPressでフォントを変更する方法についてまとめてみました。
ぜひ参考にしてみてください!
WordPressのフォントとは?

フォントとは、一言でいうと「文字のデザイン」のことです。
フォント(英: font) は、本来「同じサイズで、書体デザインの同じ活字のひとそろい」を意味するが、現在では画面に表示したり、書籍など紙面に印刷したりするためにコンピュータ上で利用できるようにした書体データを指す。
引用:フォント – Wikipedia
基本的に、WordPressのフォントは現在利用しているテーマによって指定されています。
その話をする前に、フォントにどんな種類があるのかをちょこっとだけ説明しておきましょう。
フォントの種類
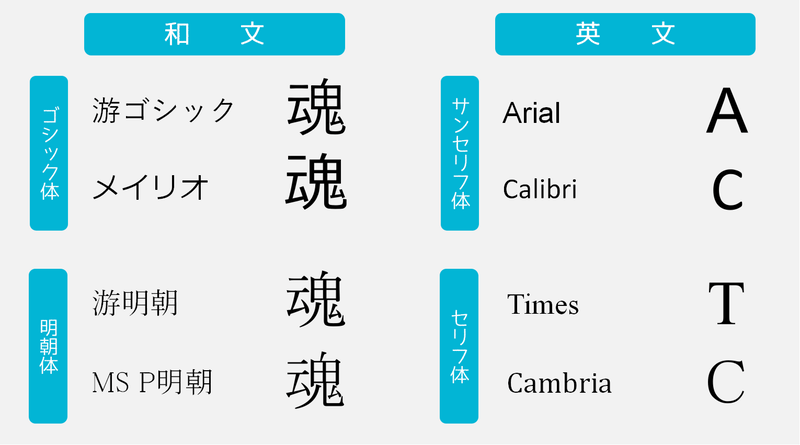
フォントは世の中に星の数ほどありますが、代表的なものとしては下記の4種類を覚えておけばOKです。

- 明朝体
- ゴシック体
- セリフ体
- サンセリフ体
基本的に、ビジネスで使われるような日本語の文章には「ゴシック体」か「明朝体」が利用されています。
それ以外のフォントはカジュアルすぎたり、読みにくかったりするのであまり使われません。
WordPressなどのWebサイトで主に利用されるフォントの種類は「ゴシック体」です。
 よめちゃん
よめちゃんおなじゴシック体のなかにも、たくさんの種類のフォントがあるんだよ!
 サンツォ
サンツォでは、WordPressでは実際にどんなフォントが使われているのかを見てみよう!
テーマ毎に指定されているフォント一覧
WordPressテーマで指定されている代表的なフォントは下記のとおりです。※執筆時点
| テーマ名 | フォント名 |
|---|---|
| SWELL | デフォルト:游ゴシック 選択可:Macはヒラギノ角ゴシック(Windowsはメイリオ+Segoe UI)、Noto Sans JP、Noto Serif JP |
| Cocoon | デフォルト:游ゴシック+ヒラギノ角ゴシック 選択可:メイリオ+ヒラギノ角ゴシック、MS Pゴシック+ヒラギノ角ゴシック、源ノ角ゴシック+Mplus 1p、Rounded Mplus 1c、はんなり明朝、こころ明朝、さわらびゴシック、さわらび明朝 |
| SANGO | デフォルト:Quicksand |
| JIN | デフォルト:sans-serif 選択可:Noto Sans JP、Rounded Mplus 1c |
| AFFINGER6 | デフォルト:フォント名不明 選択可:Rounded Mplus 1c、Noto Sans JP、游ゴシック、游明朝 |
| THE THOR | デフォルト:游ゴシック 選択可:ヒラギノ角ゴシック、メイリオ、Noto Sans J |
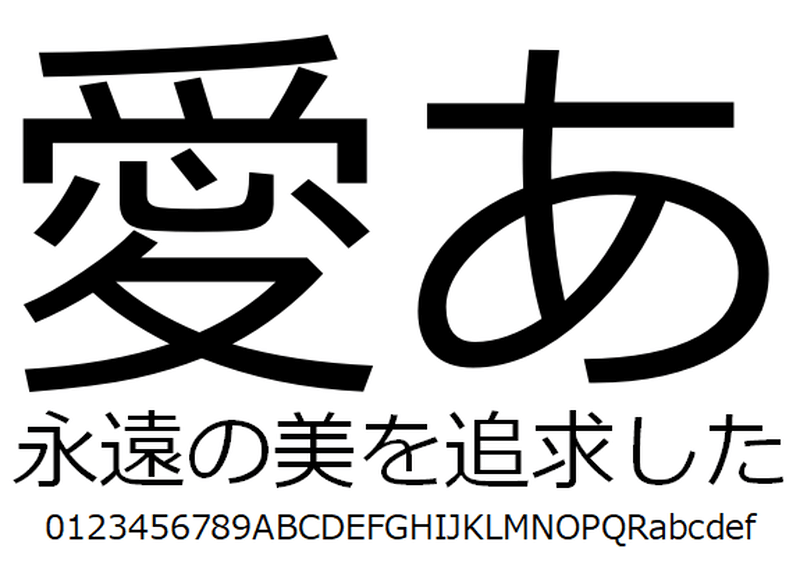
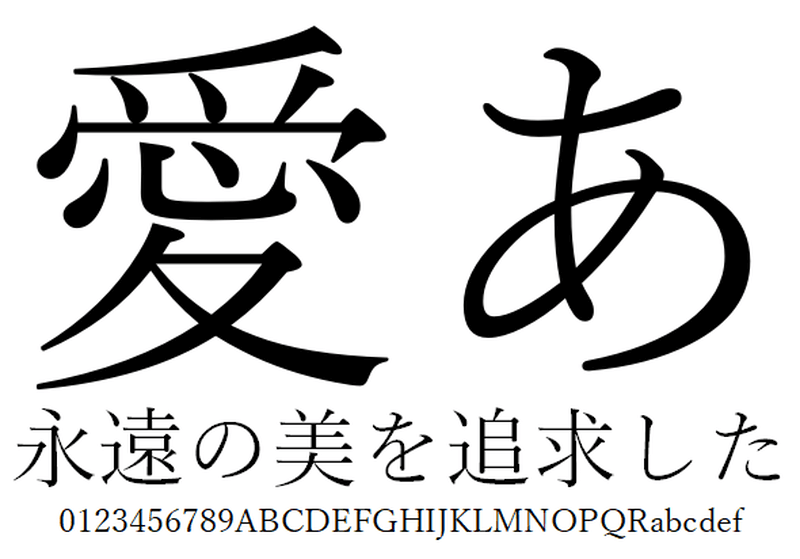
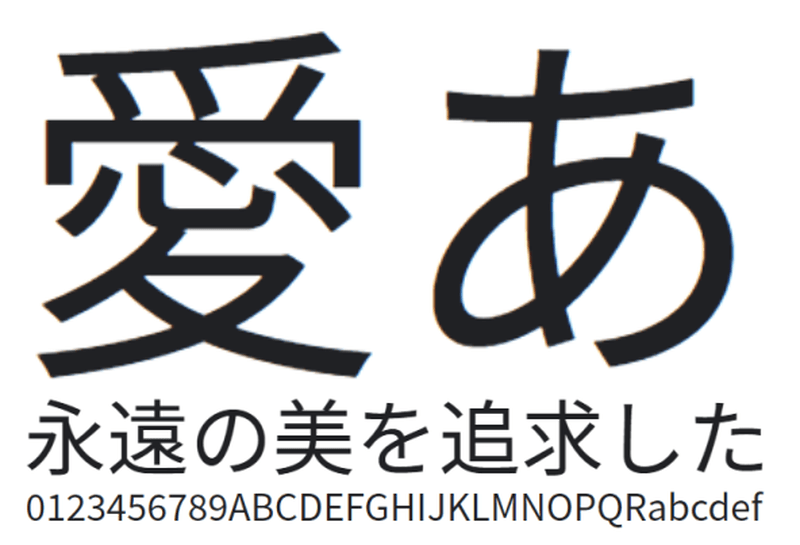
最近の傾向としては、WordPressテーマには「游ゴシック」や「ヒラギノ角ゴシック」がデフォルトで指定されていることが多いようですね。
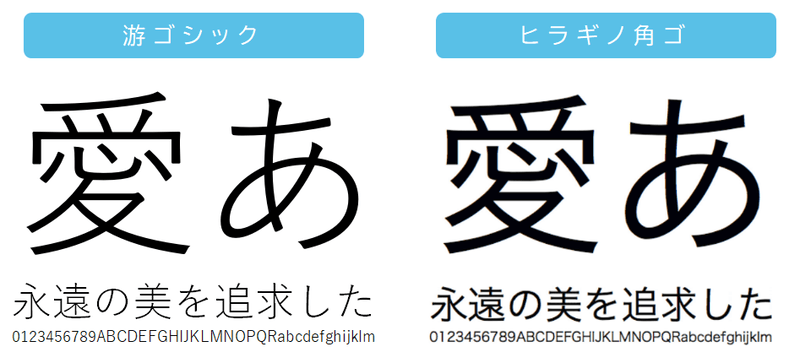
下記が「游ゴシック」と「ヒラギノ角ゴシック」です。どちらもベーシックながら、見やすく・優しいデザインのフォントですよね。

これらのおすすめフォントについては後ほどくわしく紹介します。
フォントを変えるとこんな効果が!
WorPressでフォントを変更すると下記のような効果を期待することができます。
文章が読みやすく、分かりやすくなる
文章の読みやすさ・分かりやすさには以下のような指標があります。
- 視認性 … 文字を実際に目で見たときの確認のしやすさ
- 判読性 … 文章の伝わりやすさ、分かりやすさ
- 可読性 … 文章の読み取りやすさ
フォントは文字のデザインですので、それぞれ視認性・判読性・可読性が違います。
最適なフォントを選ぶことで読みやすさ・分かりやすさが改善し、ユーザーの滞在時間・内容の理解度が高まるのです。
結果的にアクセス・収益が増えることも期待することができます。
文章の雰囲気を変えることができる
WordPressのフォントを変えることで文章の雰囲気を変えることができます。
たとえばゴシック体は多くのWebサイトが採用しているので、そのぶん見慣れており違和感を感じることなく文章を読み進めることができます。
明朝体はやや硬い雰囲気ではあるものの、ユーザーに信頼感を与えることができるでしょう。
サイト全体の印象を変えることができる
フォントは文章だけではなく、サイト全体の印象を変えることもできます。
たとえば、手書き風フォントをロゴや画像の文字入れに使えば、優しく女性的な印象を感じるサイトになるでしょう。
明朝体を文章やデザインに取り入れれば、高級感や伝統的な印象をもったサイトにすることができます。
WordPressのフォントは変えるべき?

ここまでに説明したように、WordPressのフォントを変えることで文章の読みやすさ・分かりやすさを改善できるとともに、
文章やサイト全体、ひいてはあなた自身(運営者)の印象をも簡単に変えることができるのです。
しかし、WorPressのフォントはそもそもテーマ開発者によって最適なフォントに指定されています。
サイト内のさまざま文字、文字以外の部分のデザインもふくめて、考え抜かれた絶妙なバランスで組み立てられています。
つまり、気軽にフォントを変えてしまうとこのバランスが崩れて、かえって違和感のあるダサいデザインになってしまうこともあるのですね。
また、この後におすすめのフォントを紹介しますが、
最近のメジャーなWordPressテーマはだいたいこれらのおすすめフォントを使っています。
つまりフォントを変えなくても元から優れたフォントを使っているんですよね。
 よめちゃん
よめちゃんじゃあWordPressのフォントは変える必要ないの?
 サンツォ
サンツォよほどの理由がない限りは変えない方が無難だと思うよ。
どうしてもサイトの印象をガラリと変えたい場合や、
今使っているテーマのフォントが気に入らない場合は、フォントの変更を検討しましょう。
WordPressでおすすめのフォント(日本語)

この章では、WordPressのフォントを変更する際におすすめの日本語フォントを紹介します。
ゴシック体が4つ、明朝体が2つ、合計6つのフォントをピックアップしています。
| フォント名 | タイプ | 特徴 |
|---|---|---|
| 游ゴシック | ゴシック | 普段から目にする機会が多い鉄板フォント。やや小さめにデザインで文字間に適度な隙間があるため判読性が高く長文記事でも読みやすい。 |
| ヒラギノ角ゴシック | ゴシック | くせの少ない大きめの作りで、モダンな明るさと伝統的なしっかりとした印象をあわせ持つ。字画の多い漢字でもつぶれにくく判読性が高い。 |
| メイリオ | ゴシック | 直線部分と曲線部分がはっきりした少し横長のデザインでが判読性が高く明瞭。横組みのメディアと相性が良い。 |
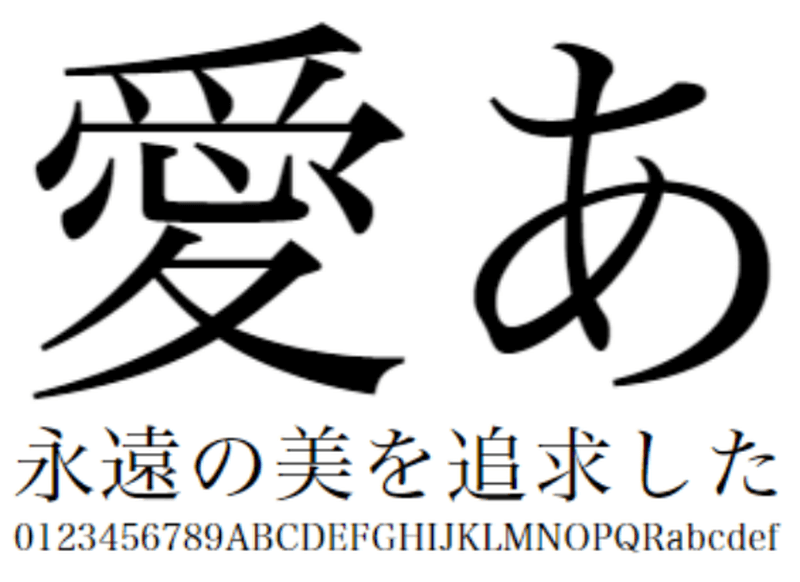
| 游明朝体 | 明朝 | 力強さや品格を感じる美しさと、明るさと現在っぽさを絶妙なバランスで兼ね備えたおしゃれな造形。判読性の高さも魅力。 |
| ヒラギノ明朝 | 明朝 | やや角ばった造形で、伝統的な筆文字の上品さと、モダンな雰囲気をあわせもつキリリと美しいフォント。 |
| Noto Sans | ゴシック | GoogleとAdobeが共同開発した無料のWebフォント。Google Fontsの中でももっとも人気が高い。ヒラギノ角ゴと似ている。 |
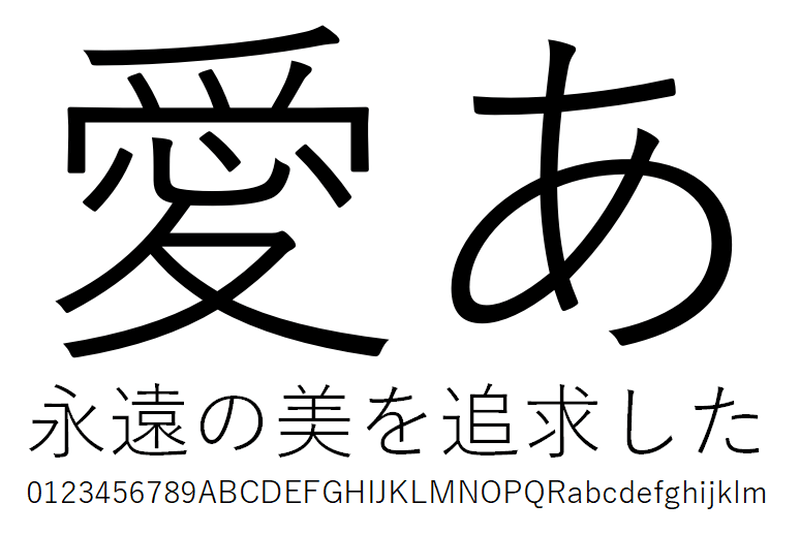
視認性が高い鉄板フォント「游ゴシック」

游ゴシック体(ゆうゴシックたい)は2008年に発売された、macやWindowsにデフォルトで搭載されているフォントです。
普段から目にする機会が多く、見慣れている人も多いため、(良い意味で)無難かつ鉄板のフォントと言えるでしょう。
他のフォントよりもやや小さめにデザインされており、文字と文字のあいだに適度な隙間があるため、小さな文字が続いても視認性が高いのも特長。
ブログやアフィリエイトの長文記事でもストレスなくスルスルと読める、おすすめのフォントです。
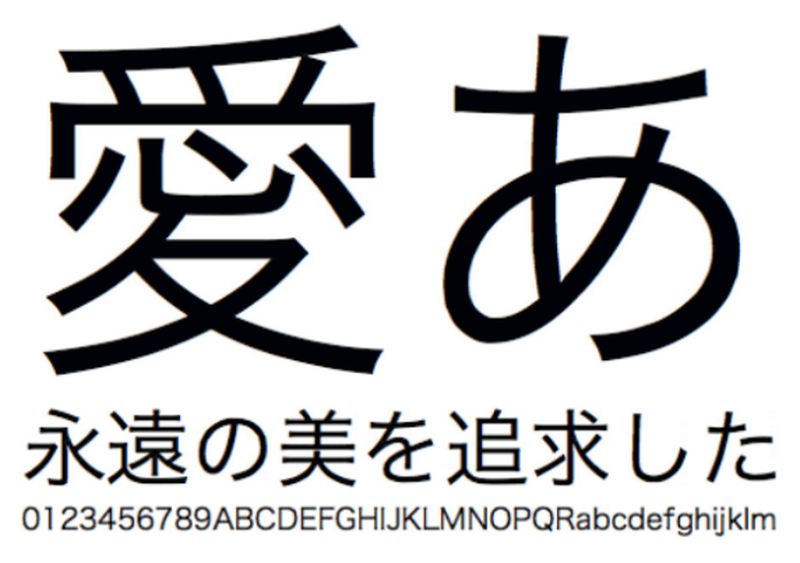
クセの少ないモダンなフォント「ヒラギノ角ゴシック」

ヒラギノ角ゴシック体は1993年に作られた、macOSとiOSにデフォルトで搭載されているフォント。
くせの少ないやや大きめの作りで、モダンな明るさと伝統的なしっかりとした印象が特徴をあわせ持つ造形です。
字画の多い漢字でもつぶれにくく、判読性が高いため、これもブログやアフィリエイトなどのWebサイトにおすすめです。
W1~W9まで9段階の豊富なウェイト(太さ)が提供されており、WebサイトのほかにもTV・雑誌・書籍・広告などなど、さまざまなメディアで使用されているメジャーなフォントでもあります。
ちなみに、ヒラギノとは京都の柊野(ひらぎの)という地名が由来になっているそうです。
抜群の明瞭さが魅力のフォント「メイリオ」

メイリオは、Windows Vista以降のWindowsにデフォルトで搭載されているフォント。
直線部分と曲線部分がはっきりした、ちょっぴり横にふくらんだデザインで、
ブログやアフィリエイトサイトのような横組みのメディアに相性が良いです。
パソコンやスマホなどのデジタル画面でも、雑誌や書籍などの紙媒体でも、とても明瞭で見やすいことが特徴。
ちなみにメイリオの名称は「明瞭」であることから名づけられています。
個人的にももっとも好きなフォントで、会社のパワポ資料を作るときは絶対にメイリオを使っています。
洗練された美しいデザイン「游明朝体」

游明朝体(ゆうみんちょうたい)は、2002年に発売されたWindowsとmacOSに標準搭載されているフォントです。
なんでも「時代小説が組めるような明朝体」として開発されたとか。
個人的には「游ゴシック」はあまり好きじゃないんですけど、この「游明朝体」は明朝体のなかでも圧倒的に好きなフォント。
力強さや品格を感じる美しさと、明るさと現在っぽさを絶妙なバランスで兼ね備えたおしゃれな造形が魅力です。
その判読性の高さで、Microsoft「Word」の初期設定フォントにも選ばれています。
筆使いの上品さと現代っぽさを兼ね備える「ヒラギノ明朝」

ヒラギノ明朝体(ヒラギノみんちょうたい)は、1993年に作られたもっともメジャーな日本語書体の一つ。
游明朝体とくらべるとやや角ばった造形で、伝統的な筆文字の上品さと、モダンな雰囲気をあわせもつキリリと美しいフォントです。
雑誌や広告などにも映える都会的なデザインでありながら、どんなシーンにもバチッと決まるオールマイティさが人気の理由。
ウェイト(文字の太さ)もW2~8までの7種類が用意されています。
大人気の無料Google Fonts「Noto Sans」

Noto Sansは2010年に発表された、GoogleとAdobeが共同開発したWebフォント。無料で利用することができます。
GoogleのWebフォント(Google Fonts)は現在8種類ありますが、そんなGoogle Fontsの中でももっとも人気があるのが、このNoto Sansです。
Webフォントとは、あらかじめサーバ上に置かれたフォントやインターネット上で提供されているフォントを呼び出し、表示するCSS3から策定された技術
引用:Webフォントとは?Webフォントを利用してWebサイトのデザイン性を高めよう : ビジネスとIT活用に役立つ情報
前述の「ヒラギノ角ゴシック」とよく似たフォントですが、ヒラギノはMacユーザーの専売特許のようなものなので、
Windowsユーザーでも無料で使うことのできるNoto Sansは、その代用として重宝されています。
WordPressのフォントを変更する方法

では実際にWordPressのフォントを変更する方法について解説します。
フォントを変更するには以下の3つの手段があります。
と、その前にWorPressのフォントを変更する際の注意点を確認しておきましょう。
フォントを変更する際の注意点
WordPressのフォントを変更する前に、下記の点について注意してください。
子テーマのフォントを変更する
フォントを変更する際は、親テーマではなく子テーマで編集してください。
親テーマで変更した場合、テーマのバージョン更新をおこなった際に上書きされてしまうため、変更内容が失われてしまいます。
事前にバックアップをとる
設定ミスがあった場合、ページが真っ白になってしまうなどのエラーが発生するリスクがあるので、必ず事前にバックアップを取っておいてください。
WordPress自体のバックアップ、もしくは変更前のCSSをメモ帳アプリにコピペしておくなどをしておきましょう。
変更後はサイトをチェック
フォントの変更が完了したら、必ずサイトの表示をチェックしましょう。
変更が反映されているかはもちろん、表示崩れや、そもそもページの表示がされているかをチェックしてください。
WordPressプラグインでフォントを変更
WordPressのフォントは、プラグインで変更することができます。
CSSなどの専門知識が不要なため、初心者でも簡単にフォントを変更することができるのです。
フォントを変更できるプラグインには下記のようなものがあります。
Easy Google Fonts

Easy Google Fontsは、CSSなどの専門知識がなくとも、WordPressのフォントを変更することができるプラグイン。
誰でも気軽にGoogle Fonts(Googleが提供する無料のWebフォントサービス)を利用することができます。
現時点で日本語には対応していませんが、使い方はとてもシンプルなのでそれほど難しくはありません。
Easy Google Fontsを使ってフォントを変更する手順は、下記の通りです。

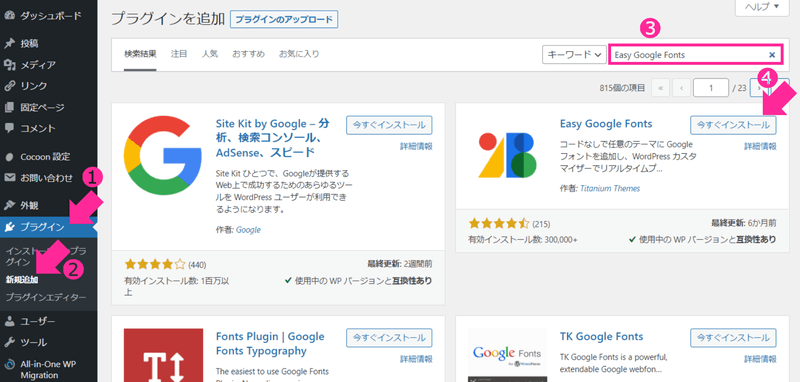
WordPress管理画面を開き、❶「プラグイン」→❷「新規追加」へと進みます。
❸に「Easy Google Fonts」と入力してプラグインを検索してください。
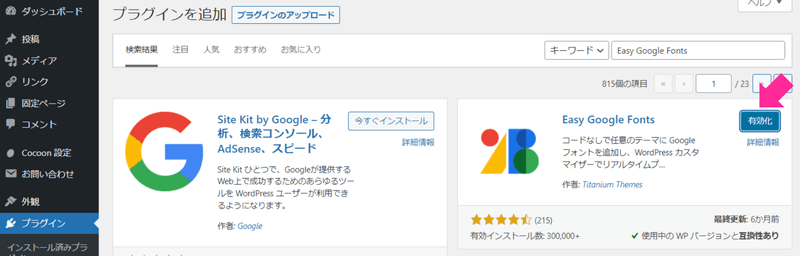
「Easy Google Fonts」プラグインが表示されるので❹「今すぐインストール」をクリックします。

インストールが完了したら「有効化」をクリックし、Easy Google Fontsを有効化します。

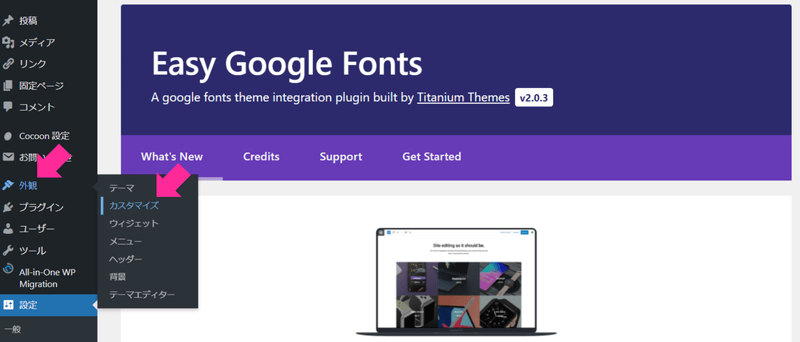
WordPress管理画面から「外観」→「カスタマイズ」へと進みます。

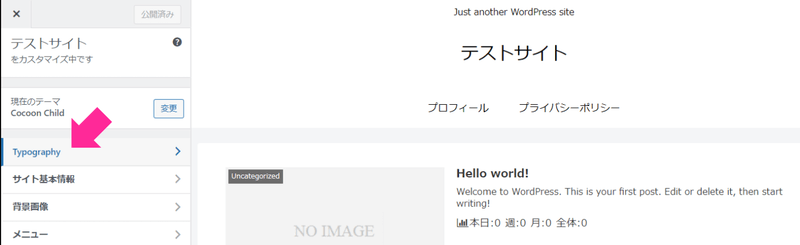
「Typography」を選択してください。

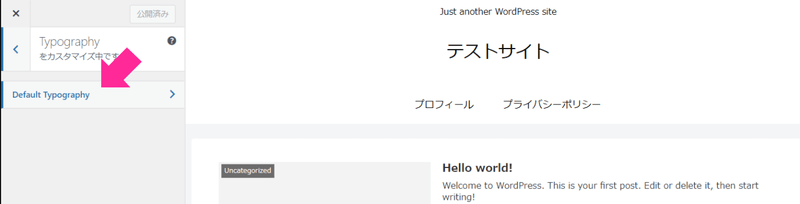
続いて「Default Typography」を選択します。

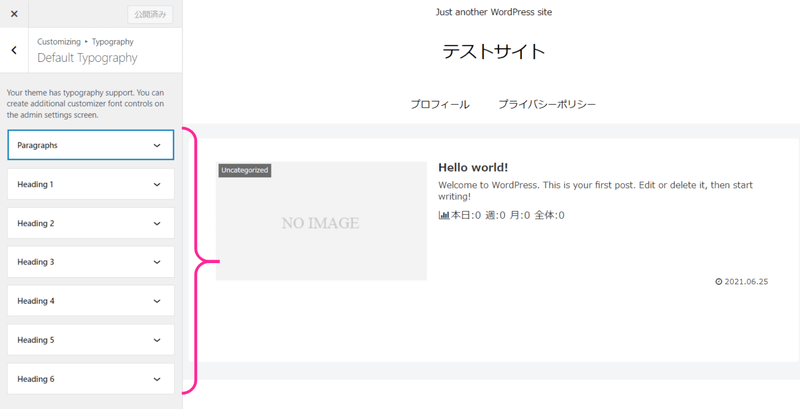
設定を変更したいテキストを選択します。
選択できるテキストは「Paragraphs(文章本文、Pタグ)」と「Heading 1~6(見出し1~6、Hタグ)」です。
まずは「Paragraphs(文章本文)」を選択してみてください。

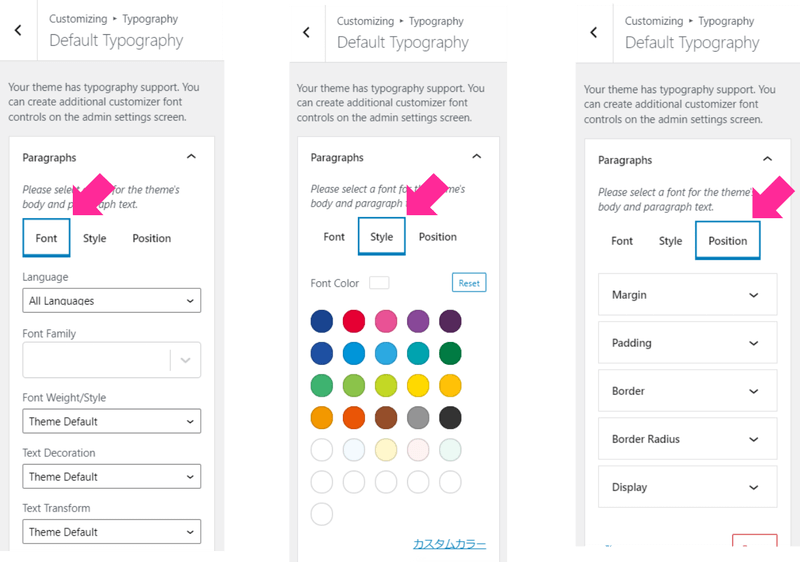
ここには3つのタブが存在します。
| Font | テキストの「フォント」の設定をおこなう。フォントを変更する項目ここ。 |
| Style | テキストの「スタイル」の設定をおこなう。下記の5つの要素について設定できまる。 ・Font Color(文字色) ・Background Color(文字の背景色) ・Font Size(文字サイズ) ・Line Height(行間) ・Letter Spacing(文字同士の間隔) |
| Position | テキストの「ポジション」の設定をおこなう。 ・Margin・Padding・Border・Border Radius・Display |
フォントを変更するには「Font」のタブを選択します。

各項目のプルダウンから、希望のものを選択しましょう。
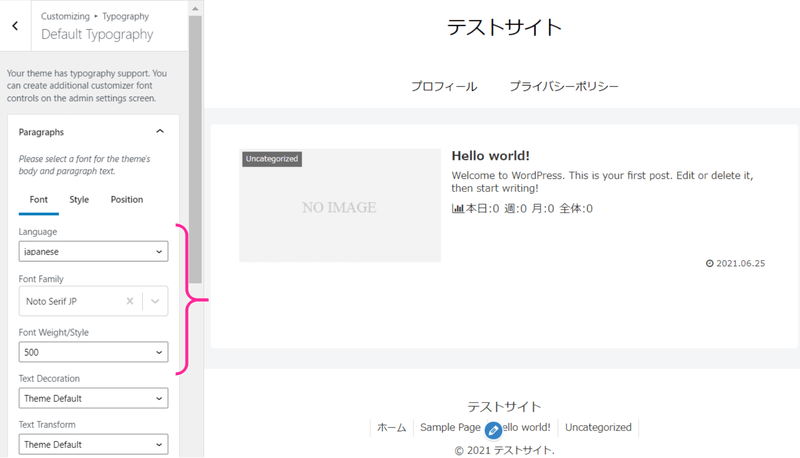
ここでは例として以下のように設定します。
- Language →「japanese」
- Font Family →「Note Serif JP」
- Font Weight/Style →「500」
すると下記の画像のように文章本文のフォントが変更されます(現時点ではプレビュー)。

好みのフォントに変更できたら、右上の「公開」ボタンをクリックして設定を保存します。
これでWordPressのフォントの変更が完了しました。
Japanese Font for WordPress

Japanese Font for WordPressは、WordPressでさまざまな日本語フォントが使えるようになるプラグイン。
以前は「Japanese font for TinyMCE」という名称でしたが、TinyMCEの他にもGutenbergにもフォントを追加できるようになったため、名称が変更されました。
実はWordPressのデフォルト(初期設定)には日本語フォントはほとんどありません。
特に難しい設定は不要で、インストールするだけで下記のフォントを表示できるようになります。
追加できるフォントは下記のとおりです。
- Noto Sans Japanese(レギュラー・細字・太字)
- ふい字
- エセナパJ
- ほのか丸ゴシック
- こころ明朝体
- 青柳衡山フォントT
- たぬき油性ゴシックマジック など
Japanese Font for WordPressを使ってフォントを変更する手順は下記のとおりです。

WordPress管理画面を開き、❶「プラグイン」→❷「新規追加」へと進みます。
❸に「Japanese Font for WordPress」と入力してプラグインを検索してください。
「Japanese Font for WordPress」プラグインが表示されるので❹「今すぐインストール」をクリックします。

インストールが完了したら「有効化」をクリックし、Japanese Font for WordPressを有効化します
旧エディター(クラシックエディター)を利用中の場合はこれで使用できるようになります。
新エディター(グーテンベルク)を利用中の場合は、引き続き以下の設定をおこないます。

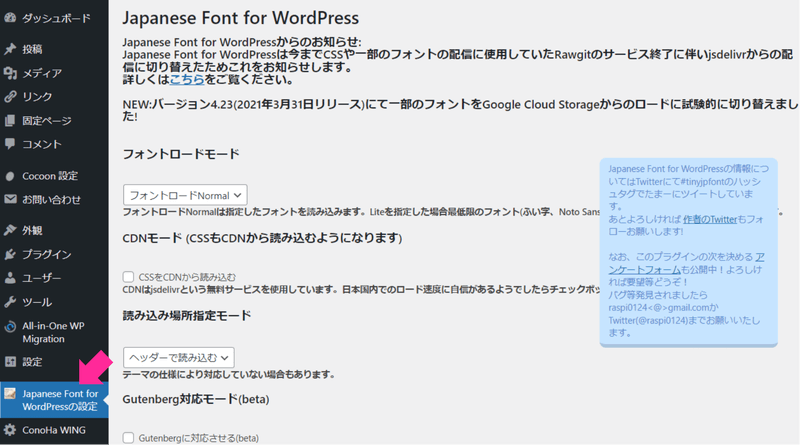
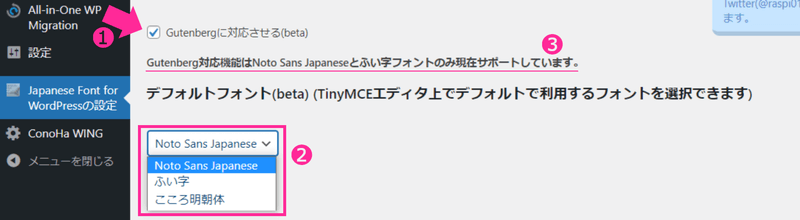
WordPress管理画面から「Japanese Font for WordPressの設定」を選択します。

❶「Gutenberg対応モード」の「Gutenbergに対応させる」にチェックを入れます。
❷変更したいフォントを選択します。
❸にも記載されているように、現在はβ版のためGutenbergで使用できるフォントは「Noto Sans Japanese」「ふい字」の2種類のみとなっています。

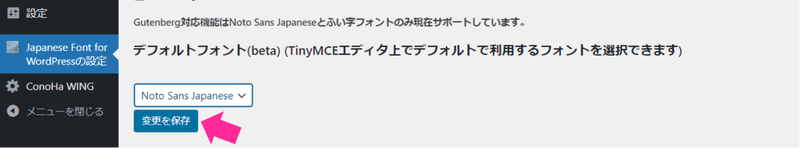
最後に「変更を保存」をクリックして設定を保存してください。
Visual CSS Style Editor

Visual CSS Style EditorはCSSの知識がなくても、WordPressサイト全体のフォントの種類、フォントのサイズ、フォントの色などを自由に変更することができるプラグインです。
特別な設定は不要で、有効化すればすぐに利用することができます。編集したいページを表示し、Visual CSS Style Editorの表示を選択しォントの編集をおこないます。
Visual CSS Style Editorには有料版と無料版があり、有料版では変更後に保存することができますが、無料版では保存することができません。
テーマエディターからフォントを変更
プラグインを使わずにWordPressのフォントを変更する方法もあります。
その1つが「テーマエディター」を使う方法です。

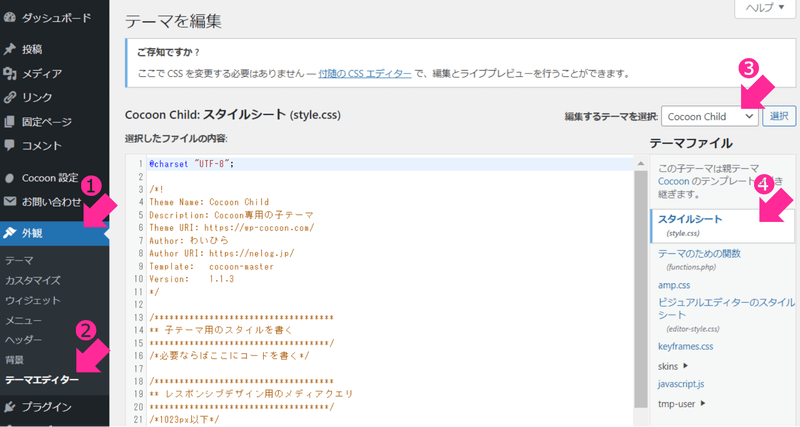
WordPressの管理画面から❶「外観」→❷「テーマエディター」へ進んでください。
❸「編集するテーマを選択」が現在利用中のテーマであること、さらに子テーマであることを確認します。
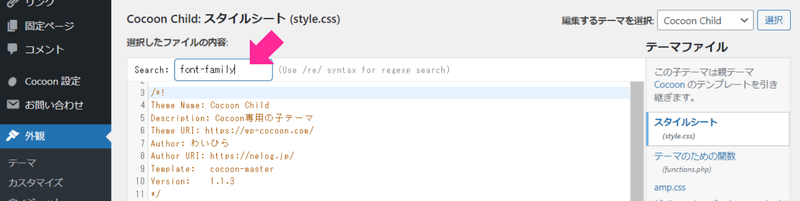
❹「スタイルシート」を選択してください。

「Ctrl+F」で検索窓を呼び出し、矢印部分に「font-family」と入力し検索します。
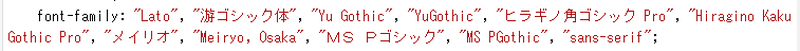
すると下記のような「font-family」に関する記載が見つかります。
(※テーマによっては記載がない場合もあります。その場合の対応については後述します。)

この部分のコードを書き換えればフォントを変更することができます。
font-familyのコードは下記のような規則で記述されています。
font-family:”フォントファミリー名”,”フォントファミリー名”,”フォントファミリー名”;
この「フォントファミリー名」の部分に変更したいフォントの固有名称(フォントファミリー名)を記述すれば、フォントを変更できるというわけですね。
記載の方法については続きをお読みください。
font-familyの記載が完了したら、最後に「ファイルを更新」をクリックすると、フォントの変更が完了します。
font-familyに記載すべきフォント名一覧
font-familyに記載すべきフォントの固有名称(フォントファミリー名)は以下のとおりです。
| フォント | Windowsに記載すべき名称 | macOSに記載すべき名称 |
|---|---|---|
| MSゴシック | MS Gothic、MS ゴシック | ー |
| MS Pゴシック | MS PGothic、MS Pゴシック | ー |
| メイリオ | Meiryo、メイリオ | Meiryo、メイリオ |
| Meiryo UI | Meiryo UI | Meiryo UI |
| 游ゴシック | Yu Gothic、游ゴシック | YuGothic、游ゴシック体 |
| YU Gothic UI | Yu Gothic UI | ー |
| ヒラギノ角ゴシック | ー | Hiragino Sans、ヒラギノ角ゴシック |
| ヒラギノ角ゴシック ProN(Pro) | ー | Hiragino Kaku Gothic ProN、ヒラギノ角ゴ ProN、Hiragino Kaku Gothic Pro、ヒラギノ角ゴ Pro |
| ヒラギノ丸ゴシック ProN(Pro) | ー | Hiragino Maru Gothic ProN W4、ヒラギノ丸ゴ ProN W4、Hiragino Maru Gothic Pro W4、ヒラギノ丸ゴ Pro W4 |
| Osaka | ー | Osaka |
font-familyにフォント名を記載する際の注意点
font-familyにフォント名を記載する際には以下の点に注意してください。
| 注意点 | 内容 |
|---|---|
| 正しく記述すること | フォント名は正しい固有名称で記述しないと機能しません。また、同じフォントでもOSによって記述が異なる場合があります。 |
| 複数の種類を記述すること | フォントを1つしか記述しなかった場合、閲覧者のデバイスなどの環境によってそのフォントが表示できなかった際になにも表示できなくなります。しかし複数のフォントを記述しておけば保険になります。 |
| 優先するフォントを先に記述する | フォント名は記述した順に優先されます。優先するフォント名は先に記述しましょう。 |
| フォント名は引用符で囲う | フォント名を記載する場合は、フォント名をダブルクォーテーション(”)、またはシングルクォーテーション(’)の引用符で囲いましょう。 |
| 複数のフォントを記述する場合はカンマで区切る | フォント名を複数記述する場合は、をカンマ(,)で区切って記述します。 |
| 各OSに対応したフォントを記述する | Windows、macOS、iOSなど、どのOSにも表示できるよう複数のフォントを指定しておきましょう。 |
テーマにフォントの記述がない場合
利用中のテーマによっては、テーマエディターから検索しても、font-familyの記述が見つからない場合があります。
その場合はたいてい、テーマ毎に特有の設定項目からフォントを変更できるようになっているはずです。
ここですべてのテーマの設定方法を説明することはできないので省略しますが、
各テーマの設定項目を探してみるか、テーマの提供者に質問(フォーラムがあればそこで回答を探すか問い合わせ)をしてみましょう。
追加CSSからフォントを変更
プラグインを使わずにWordPressのフォントを変更する方法は、もう1つあります。
先ほどは「テーマエディター」を使ってフォントを変更しましたが、今回は追加CSSを使ってフォントを変更します。

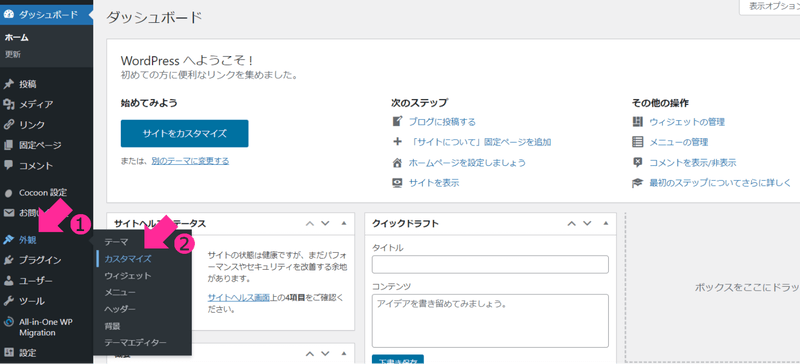
WordPress管理画面から❶「外観」→❷「カスタマイズ」へと進みます。

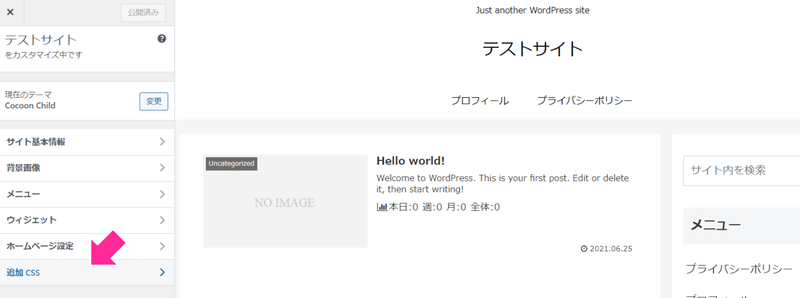
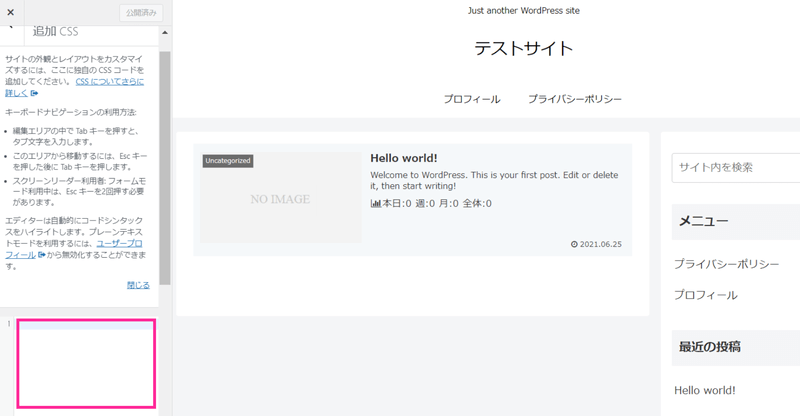
「追加CSS」を選択します。

上記の赤枠部分に、フォントを変更するためのCSSコードを入力します。
記述の形式は以下のとおりです。
| *( font-family:フォントファミリー名,フォントファミリー名,フォントファミリー名; ) |
font-familyに記載すべきフォントファミリーの名称、記載する際の注意点については前述のとおりです。

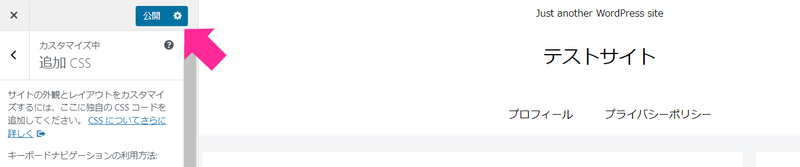
最後に「公開」すればフォントの変更は完了です。





コメント