「モバイルオンリー」という言葉を知っていますか?
「時代はモバイルファーストから、モバイルオンリーへ」
――Googleが2014年11月に「The Mobile First World」というイベントで発言し、話題になった言葉です。
これは近い将来、世界は「モバイルファースト(スマートフォンのような携帯端末を優先すべき)」の時代から、
「モバイルオンリー(すべてが携帯端末で完結する)」の時代になるだろうという意見です。
それはつまり、パソコンがこの世からなくなる日がいずれ来ることを予言しています。
「え!まさか…」と思いますか?
しかし、パソコンがタブレットなどに売上を削られ販売が伸び悩んでいる話はかなり前から報じられていますし、
会社員の方でも職場以外ではPCを触らないという方も多くなってきていると思います。
デジタルネイティブと呼ばれる若い世代ならなおさらでしょう。
なぜなら、パソコンを触らなくても支障がないほどに、すでにモバイル端末(スマホやタブレット)が進化し普及してきているからです。
そしてなによりも、このモバイルの急激な成長を目の当たりにしているのは、ほかの誰でもないGoogleです。
今回はわたしたちブロガーにとっても最優先の課題のひとつである「スマホ対応」の話をしたいと思います。
▲Google公式による説明(参考リンク)
「スマホ対応」ラベルについて
最近スマートフォンでGoogle検索した時に、下記のように「スマホ対応」というラベルが表示されるようになったのを知っていますか?
これは2014年の11月くらいから徐々に全世界で展開されており、もちろん私たちのブログもこの表示の対象になっています。
気になる方はいちど自分のブログをスマホでGoogle検索してみてください。
(ちなみに執筆現在、タブレットは対象外となっているようです。)
この「スマホ対応」ラベルは、スマートフォンユーザーがそのサイトに訪れた際に、
ストレスなく閲覧できるように最適化されている「モバイル フレンドリー」なサイトに表示されます。
ちなみに英語では「Mobile-friendly」なのですが、日本語圏では「スマホ対応」です。
日本でモバイルと言うといまだにフィーチャーフォン(ガラケー)のイメージがありますので、
「モバイル対応」ではなく「スマホ対応」という表記になったのでしょう。
「スマホ対応」の適用条件とは?

Googleの正式発表によると下記の条件を満たしていると「スマホ対応」として認められるようです。
Flashを使用しない
Flashなどスマホに不適な技術を使用していないこと。
適切な文字サイズに
スマホで見たときに適切なフォントサイズ(ズームしなくても読める文字の大きさ)であること。
適切なサイトの大きさに
スマホで見たときに、横スクロールや縮小拡大表示しなくてもよいスマホ向けのサイズに調整されているか?または自動調整されるか?
リンクの間隔
間違いタップなどが起こらないように、各リンクが適切な間隔で配置されていること。
スマホ対応は検索順位に影響するか?

では、この「スマホ対応」「モバイルフレンドリー」は、
検索エンジンによる検索順位(ランキング)に影響するのでしょうか?
この点についてはGoogleからの公式発表にもありましたが、
現時点では「スマホ対応は検索順位に(直接的には)影響しない」そうです。
しかし、このスマホ対応を順位決定のひとつの要素として反映させるべくテストを行っているとのこと。
つまり将来的には必ず影響をもつようになるでしょう。
※2019年6月7日追記:
更新時点でGoogleはすでにモバイルファーストインデックス(MFI)を実施していいます。
また2019 年7月1日から新規サイトに対してモバイル ファーストインデックスをデフォルトにすることを公式に事前通知しています。
…どういう事かというと「検索順位はモバイルを見て決めます」「スマホ対応されていないサイトは検索順位に悪影響があります」ということですね。
筆者は今までさまざまな企業のWEBサイトや個人ブログのアクセス内訳を見てきましたが、
そのほとんどのサイトで今やPCよりもスマホからのアクセスが上回っています。
もちろんブログも同様です(いや、ブログの方が圧倒的にモバイル比率が高いでしょう)。
この流れはものすごいスピードで進んでいますので、
将来的にはどちらにせよスマホからの閲覧を主眼に置いたブログ運営が必須となることでしょう。
私たちのブログは「スマホ対応」になっているか?
幸いなことに(私がざっと調べた限りでは)
WordPressや無料ブログなどの代表的なブログサービスのほとんどは、この「スマホ対応」に対応しているようです。
もししていない場合はデザインテンプレート自体がモバイル対応を考慮していない場合が考えられますので、
まずはこのテンプレートを変更してみましょう。
また、場合によってはHTMLの編集やCSSの編集が必要になる場合があります。
それでも自身のブログが「スマホ対応」にならない場合は、下記の方法にて「どこが対応していないのか?」を確認してみてください。
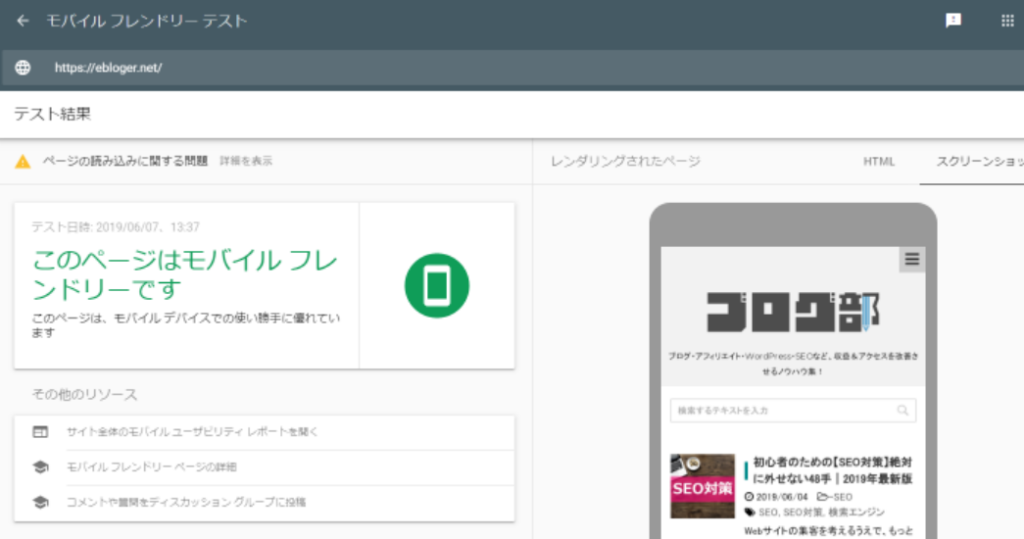
モバイルフレンドリーテストを利用し問題点を把握

Googleの「モバイルフレンドリーテスト」は、
あなたのサイトやブログが「モバイルフレンドリー=スマホ対応」であるか否かを確認することができるツールです。
基本的には、このテストに合格したブログが「スマホ対応ラベル」の対象になります。
下記ボタンの遷移先サイトに自ブログのURLを入力すれば、Googleからのモバイル最適化の評価を調べることができます。
とっても簡単ですので、ぜひやってみてください。
結果、下記のように「このページはモバイル フレンドリーです。」と表示されれば合格です。

もし「モバイルフレンドリーではありません」と表示されれば不合格です。
合格しなかった場合は、どこが不合格と判断した部分なのか?どこをどう改善すれば合格するのか?の説明が表示されますので、
じっくり読んで修正しましょう。
わたしたち初心者ブロガーができる「スマホ対応」とは?

では、わたしたち専門的な技術や知識のないブログ運営者ができる「スマホ対応」「モバイル フレンドリー」とは何でしょうか?
あなたのブログが現時点で「スマホ対応ラベル」が表示されているかいないかは関係なく、
下記を参考にご自身のブログをより良いものに改善していってください。
まずは現状を確認しよう!
まずはあなたのブログが今どんな状態にあるのか?を把握していないとなにも始まりません。
上記でご紹介した方法で、現時点でGoogleから「スマホ対応」と判断されているか否かを必ず確認してください。
複数のスマホ端末で確認!
たとえ「スマホ対応」している場合であっても、それだけでは不十分です。
検索エンジンだけではなく、読者にとって見やすく使いやすいブログをめざして下さい。
そのためには、ふだんから定期的にさまざまなスマホ端末で自分のブログをチェックするようにしましょう。
頻繁にやる必要はありません。
すべての機種を確認するのはムリなので、代表的なものだけでかまいません。
わたしが実践しているおすすめの方法としては、近くの家電量販店のスマホ売り場などでまとめてチェックする方法です。
もちろん、アクセス解析などであなたのブログの「デバイス・OS別の閲覧割合」がもっとも多いものを最優先にしてください。
フォントサイズを適切に!
ブログ記事のフォントサイズ(文字の大きさ)は、スマホで見たときに見やすい大きさになっていますか?
一般的には、すこし大きめのフォントサイズの方が読みやすく、読者の途中離脱を防ぐと言われています。
1行の長さが重要!
スマホで見たときに、中途半端な位置で改行されていたり、表示が崩れてしまっていると、読者は読む気をなくしてしまいます。
特に“箇条書き”をならべる場合など、一行に表示される文字数が何文字なのか?を意識して記事をつくるようにしましょう。
同様に、改行位置・余白の位置や長さ・漢字とひらがなの割合…などにも注意して、
スマホユーザーにも読みやすい文章をめざしてください。
記事・デザイン・構成はすべてスマホ優先に
記事を書くときやデザイン構成を決めるとき、
パソコンを優先すべきか?スマホを優先すべきか?で迷うこともあるでしょう。
この場合、基本的にはすべてスマホ優先でOKです。
あなたのブログのスマホ閲覧比率が50%以上に達していたら、迷わずスマートフォンをすべてに優先させましょう。
今後、PCからスマホへの移行はどんどん進んでいくでしょうから…。
最後に|スマホ対応まとめ

世界からパソコンがなくなる日…なんて仰々しいタイトルをつけてしまいましたが、
決してオーバーではないことを分かって頂けたでしょうか?
「スマホ対応」「モバイルフレンドリー」は私たちブログ運営者はもちろん、
世界中のインターネット関係者にとってとても重要なタスクであるわけです。
ある日突然、あなたのブログが圏外に…なんてことにならないように、今からしっかりと対応を進めておきましょう。
また、スマホ対応とは何も検索エンジンのためだけに行なうものではありません。
もっとも大切なのは…そう、ユーザー(ブログの読者)です。
読者にとって読みやすい記事とはなにか?読者に親切なデザインとはなにか?を常に意識して、
ご自身のブログを運営するようにして下さい。






コメント
コメント一覧 (6件)
お疲れさまです。
レスポンシブデザインについても触れてほしいです?
コメントありがとうございます!
レシポンシブデザインはですね…WordPressのほとんどのテーマが対応しているので、それでOKかと。。
逆にどんなことが知りたいですか?
メリットとかデメリットとか、特にSEOの面で問題はありませんか?
めちゃめちゃ問題ありますよ。レシポンシブはSEOに優位です。というよりもスマホ優先の作りにしないとダメです。
そうなんですね、ありがとうございます。
それにしても、ここ数年でガラケーを一気に見なくなるとは思いもしませんでした。
時代の流れは速いものですな。
ガラケーはもとより、PCもなくなる日が来るでしょうね。そう遠くない未来に。
Googleは直近で、今後検索結果にはスマホを優先させる(スマホで最適化されたサイトを上位にする)ことを発表しています。
https://webmaster-ja.googleblog.com/2016/11/mobile-first-indexing.html
スマホの最適化にはいろいろな方法がありますが、どんなモバイル端末・タブレット端末でも見やすく表示できるようにすること(=レスポンシブデザイン)は最低限おこなっておきたい対策だと思います。