近年注目を集めているSEO対策の1つが「構造化データ」です。
構造化データの導入は、検索エンジンにコンテンツの情報を正しく理解してもらうことが目的です。
SEOに直接的な強い影響があるわけではありませんが、リッチリザルトが表示されることでのクリックの増加など、間接的な好影響が期待できます。
 よめちゃん
よめちゃん構造化データってなんだか難しそう……
 サンツォ
サンツォそんなに難しくないから安心して!
本記事では構造化データの基礎知識を解説するとともに、実際に構造化データをマークアップ(実装)する方法、正しく実装されているかをチェックする方法などを紹介します。
初心者にもわかりやすいよう簡単&丁寧に説明しますので、ぜひこの機会に理解を深めましょう。
- そもそも構造化データってなに?
- 構造化データはSEOに有利? 検索順位に影響する?
- 構造化データのマークアップ(実装)方法を教えて!
- 正しく設定できているか確認できる方法はある?
構造化データとは?特徴と設定方法

SEOにおける構造化データとは、検索エンジンが理解しやすい方法で分類・加工された情報のこと。
この構造化データをHTMLコードを使ってWebサイト内に実装することをマークアップといい、これら一連のSEO施策を「構造化データのマークアップ」と呼びます。
検索エンジンは年々賢くなりコンテンツの理解力も上がっていますが、人間の書いた文章を100%完璧に理解できるわけではありません。
そこで、構造化データを使って検索エンジンに適切なシグナルを与えることで、検索エンジンはWebサイトの内容や文脈をより正しく・より素早く理解できるようになるのです。
結果的に、検索エンジンはより良い検索結果を検索ユーザーに提供できるようになります。
 よめちゃん
よめちゃんう~ん、分かったような分からないような……
 サンツォ
サンツォ説明の仕方を変えてみるね
たとえば下記のような文章をWebサイト内に書くとしましょう。
『となりのトトロ』のイベントが、お台場で開催されます。
ほとんどの読者は「ジブリ映画『となりのトトロ』のイベントが東京のお台場で開催されるのだ」と理解できるでしょう。
人間であれば過去に得た知識や文脈から文章の意味を理解できますが、検索エンジンのようなコンピューターはこれをただの文字列としてでしか認識できません。
そこで、構造化データを使うことで「となりのトトロ=映画の作品名」で「この文章はイベント情報を伝えるものである」という追加情報を付与し、コンピューターが文章の内容を正確に理解できるようにするのです。
 よめちゃん
よめちゃんつまりコンピューターにも理解できるように翻訳してあげるってことね
 サンツォ
サンツォめっちゃ簡単にいうとその通り!
Google検索セントラルには、構造化データのマークアップの仕組みと概要を解説する記事もあるため、一度読んでみるとよいでしょう。

本章では、構造化データと関連する専門用語についてくわしく解説します。
構造化データと非構造化データとの違い
構造化データとは、検索エンジンがコンテンツの内容を理解できるように分類・加工されたデータです。
これに対して非構造化データとは分類・加工などの手を加えていない情報のことで、下記のようなものがあります。
- 画像・映像
- SNSの投稿
- メール
- アンケート調査結果などの素データ
コンピューターは非構造化データの内容を正しく理解できませんが、Webサイトにおいて必要がないかといえばそうではありません。
Webサイトを閲覧するユーザーは画像や動画を理解できますし、逆にテキストばかりのWebサイトは不親切だし読みにくいでしょう。
コンピューターに対しては構造化データが必要ですが、ユーザーにとっては非構造化データも重要な情報です。
セマンティックWebとは
構造化データはセマンティックWebの考え方が基になっています。
セマンティックWebとは、コンピューターがWebサイトの意味や内容を理解して処理できるようになることを目指す取り組み。
W3C(World Wide Web)の創始者でもあるティム・バーナーズ=リーが提唱し推進してきたプロジェクトです。
現在のWWW(World Wide Web)は単にデータの集合であり人間がデータを解釈して初めて意味のある情報となるが,セマンティック・ウェブ(Semantic Web)はウェブページにメタデータを付加することでコンピュータが意味情報を解釈・処理することを目指す枠組みである。
引用:セマンティック・ウェブ – 理学のキーワード – 東京大学 大学院理学系研究科・理学部
 サンツォ
サンツォセマンティックWebが実現すると、欲しかったズバリの情報がよりスムーズに入手できるようになるんだ!
構造化データがSEOに与える影響
構造化データはSEOに直接的な影響はないといわれており、構造化データを実装したからといって検索順位が上がるわけではありません。
これはGoogleのJohn Mueller(ジョン・ミューラー)氏が2015年のオフィスアワー(英語版)の動画内で公言しています。
※代表的な発言をピックアップ(筆者の意訳)
- 構造化データのみでは検索エンジンはランキングを行えない。構造化データはとても軽微なシグナルであり直接的な影響を与えないだろう。構造化データに悩むよりも、よりわかりやすいコンテンツを作成すべきだ。
- 構造化データを一生懸命に実装することは悪いことではない。しかしそれらのすべてをGoogleが活用するとは限らない。
- Googleは構造化データをコンテンツ品質を判断する要素として使ってはいない。構造化データがもたらすもっとも大きなメリットはリッチリザルトだ。
これらの発言は数年間のものですし、Googleの中の人の発言がいつも正しいわけではないので額面どおりには受け取れませんが、
少なくとも構造化データはSEOに強く影響する要素ではないというのは本当のようです。
 よめちゃん
よめちゃんなんだ、SEOに有利になるわけじゃないんだ……
 サンツォ
サンツォあくまで直接的にはね。でも間接的な好影響はあるよ!
構造化データはSEOに対して直接的な影響は小さいものの、以下の点から間接的にSEOに良い影響を与える(可能性が高い)と考えられます。
- 検索エンジンがコンテンツの内容を正しく理解できる
- リッチリザルトが表示される確率が高まる
- その結果、クリック率が上昇する
リッチリザルトについては後ほどくわしく解説しますが、検索結果ページに通常よりもリッチな情報が表示されることで、クリックを促進させる効果もあります。
これらの構造化データのメリットについては、次章でくわしく説明します。
構造化データのメリット

本章では構造化データを実装するメリット(利点)についてくわしく解説します。
検索エンジンがコンテンツの内容を理解をしやすくなる
構造化データの最大のメリットは「コンテンツの内容を正確に検索エンジンに伝えられる」ことです。
どんなに素晴らしい内容の記事を作っても、検索エンジンがそれを認識できなければ意味がないですよね。
検索エンジンが理解できなければ、当然ながら検索順位が上がることもないでしょう。
 サンツォ
サンツォもちろん被リンクなどの外的要因で順位が上がることもあるけどね
たとえば「うさぎ」という店名の食堂があったとしましょう。
検索エンジンは「うさぎ」が店名であるのか動物であるのか判断できませんが、構造化データで店名であることをタグ付けすることで、正しく理解させることができます。
構造化データは、検索エンジンの理解を助ける役割を果たすのですね。
リッチリザルトが表示されやすくなる
リッチリザルトとは、検索結果においてよりリッチ(豊か)な情報を表示できる機能です。
通常の表示方法よりも視覚的・操作機能に優れた検索結果が表示され、検索ユーザーにさまざまな形式で情報を提供します。
リッチリザルトが表示されれば単純に目立つとともに、ユーザーが知りたい情報が強調されるため、クリックの増加(=アクセス増)につながるでしょう。
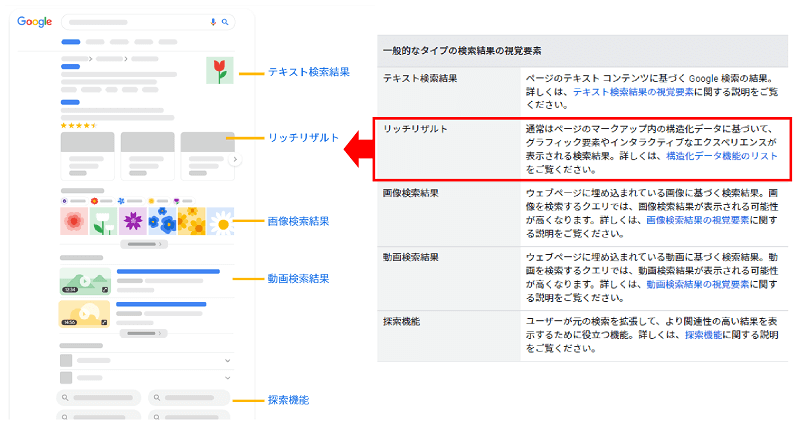
Google検索セントラルには、リッチリザルトについて下記のように記載されています。

通常はページのマークアップ内の構造化データに基づいて、グラフィック要素やインタラクティブなエクスペリエンスが表示される検索結果。
 よめちゃん
よめちゃんちょっと何言ってるかわからない……
 サンツォ
サンツォたとえば下記みたいな表示って見たことない?
下記は実際にリッチリザルトが表示されている例です。

このように画像や追加リンクなどを用いて、検索結果により多くの情報を表示することができるのがリッチリザルトです。
リッチリザルトは構造化データをマークアップ(実装)することで、表示される可能性が高まります。
 よめちゃん
よめちゃん構造化データをマークアップしても必ずしも表示されるわけじゃないんだ……
 サンツォ
サンツォ可能性は上がるけど必ずじゃないね。逆に、構造化データを入れなくても表示されることもあるよ。
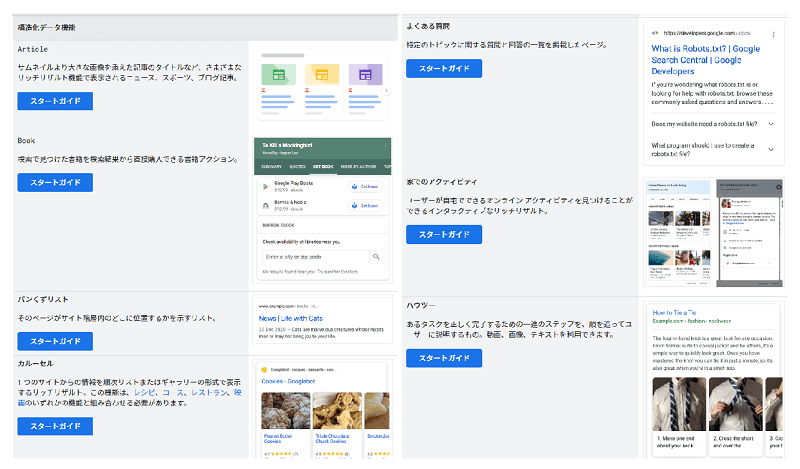
構造化データのマークアップによって表示される(可能性が高まる)リッチリザルトには、下記のようにたくさんの種類があります。
- Article
- Book(書籍)
- パンくずリスト
- カルーセル
- Course(コース)
- Dataset(データセット)
- 教育向け Q&A
- 雇用主の総合評価
- 給与推定額
- Event(イベント)
- ファクト チェック
- よくある質問(FAQ)
- 家でのアクティビティ
- HowTo(ハウツー)
- 画像メタデータ
- JobPosting(求人情報)
- 学習用動画
- ローカル ビジネス
- Logo(ロゴ)
- 数学の解法
- Movie(映画)
- 練習問題
- Product(商品情報)
- Q&A
- Recipe(レシピ)
- クチコミ抜粋
- サイトリンク検索ボックス
- ソフトウェア アプリ
- 定期購入とペイウォール コンテンツ
- Video(動画)
それぞれの詳細については、Google検索セントラルの構造化データ マークアップのページに紹介されている(下記)ので、興味がある人はチェックしてみてください。

ここでは代表的なリッチリザルトについて簡単に紹介します。
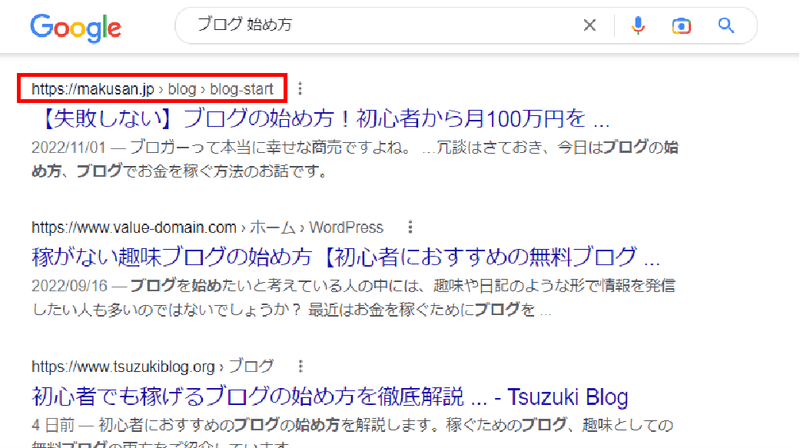
パンくずリスト

「パンくずリスト」とは、そのページがWebサイト内のどの階層・どの位置にあるのかを表す表記です。
パンくずリストの構造化マークアップをすると、上記のようにドメインの後ろにパンくずリストが表示されます。
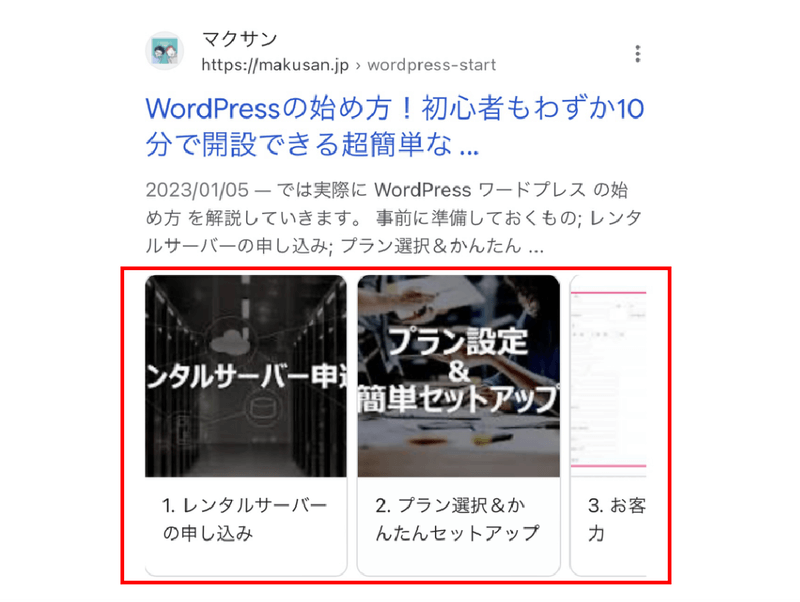
ハウツー(HowTo)

「ハウツー(HowTo)」のリッチリザルトは、ものごとの手順・やり方をステップ形式でカルーセル(スライド)表示するもの。
上記のように画像(または動画)付きのパターンとテキストリンクだけのパターンの2種類があります。
構造化データの実装によって表示される数あるリッチリザルトの中でも視覚的に目立ちやすく、クリック増加に貢献してくれるでしょう。
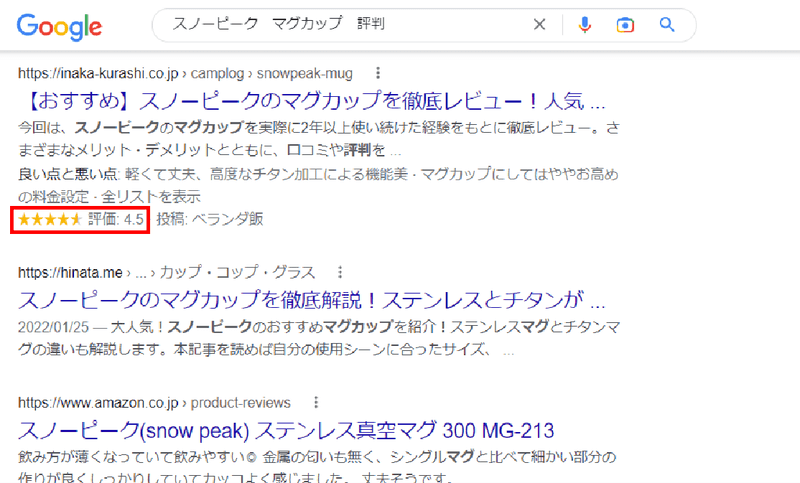
商品情報(Product)

「商品情報(Product)」のリッチリザルトは、商品の評価・価格・在庫状況などに使われます。
レビューや口コミの評価を黄色の星マークで表示できるため、視覚的に目立つとともに、検索ユーザーに評価の大枠をわかりやすく伝えることができます。
アフィリエイトや物販の商品レビュー記事を書く際には多用することになるでしょう。
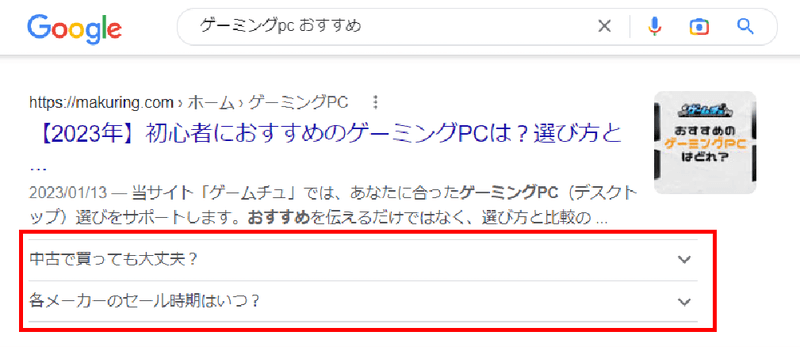
よくある質問(FAQ)

「よくある質問(FAQ)」のリッチリザルトは、記事のテーマに関するよくある質問と回答を、アコーディオンメニューで複数表示できます。
数あるリッチリザルトのなかでもクリックされやすいため、積極的に導入することをおすすめします。
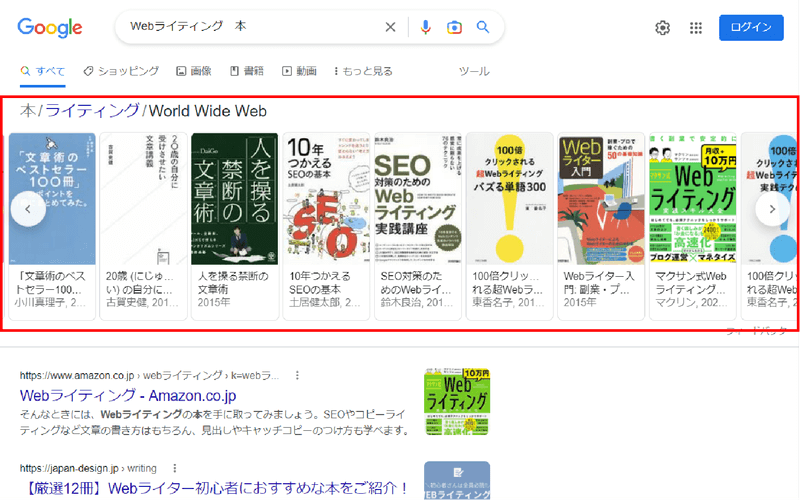
書籍(Book)

「書籍(Book)」のリッチリザルトは、検索した書籍が検索結果に表示され、そのまま書籍を直接購入できるものです。
このようなショッピング系のリッチリザルトが表示されるキーワードは、個人メディアでは上位表示が難しかったり、上位表示できた場合でも成果が発生しにくいという特徴があります。
構造化データのデメリット

構造化データを実装する際のデメリットを解説します。
専門知識が必要
構造化データの実装には専門的な知識が必要です。そのため初心者にとっては少しハードルが高く感じるかもしれません。
構造化データの形式が違うと記述方法なども変わってきますし、情報の属性を表すボキャブラリーについても知る必要があります。
マークアップを手助けしてくれる便利なツールもありますが、基本的な知識は持っておくべきでしょう。
 よめちゃん
よめちゃんやっぱり難しいんじゃん!
 サンツォ
サンツォこの記事を読めば基礎知識は身につくから大丈夫! あとで簡単な実装方法を教えるから安心して
手間と時間がかかる
構造化データの実装には手間と時間がかかります。
Webサイトにマークアップしていく作業や正しくできているかの確認作業、エラーが出た場合は間違いを探して修正する手間など、慣れていない人はとても面倒に感じるでしょう。
構造化データの種類

構造化データにはいくつかの記述の形式があり、この形式をシンタックスといいます。ざっくり「書き方」とご理解ください。
シンタックスと混同されやすい言葉にボキャブラリーがありますが、こちらは構造化データが定義したものを示します。
たとえば人物であることを意味する「Person」やタイトルを意味する「headline」などがボキャブラリーです。
代表的なボキャブラリーであるschema.orgは、Google、Microsoft、Yahoo! の3社が提供しています。
 サンツォ
サンツォボキャブラリーはGoogleが推奨するschema.org一択かな!
シンタックスはマークアップの書き方の種類であり、代表的なものには「Microdata」「RDFa」「JSON-LD」の3つがあります。
Googleが推奨しているシンタックスはJSON-LDです。
 よめちゃん
よめちゃんシンタックスはJSON-LDを選ぶべきね
それぞれの特徴について解説します。
Microdata(マイクロデータ)
Microdataは、最新版であるHTML5に対応しているシンタックスです。
使用例が多く、参考にできるサンプルが豊富な点がメリットですが、W3Cの勧告が2013年10月で止まっているので注意が必要です。
Google推奨ではないですが、使っても問題はありません。
RDFa(アールディーエフエー)
RDFaは、HTMLに直接マークアップするシンタックスです。
記述方法はMicodataと似ていますが、HTML5以外でも使えるため広く活用されています。
W3Cが勧告しているため安心して使用できるメリットもあります。
こちらもGoogle推奨ではないですが、使っても問題はありません。
JSON-LD(ジェイソンエルディー)
JSON-LDは、HTML上に直接マークアップせずにスクリプトを使用するシンタックスです。
@typeで属性(イベントや会社情報など記述する内容の種類)を定義します。
記述場所に制限がなく、HTMLが複雑にならずに整理がしやすい特徴があります。
 サンツォ
サンツォGoogle推奨のため、特別な理由がない限りはJSON-LDにしておこう
構造化データの書き方

本章では実際に、構造化データの書き方(マークアップ方法)を紹介します。
HTMLに直接マークアップする
HTMLにボキャブラリーを直接書き込む方法です。
コードやボキャブラリーにミスがあると正しくマークアップできず、専門的な知識を必要とするため初心者にはハードルが高い方法といえるでしょう。
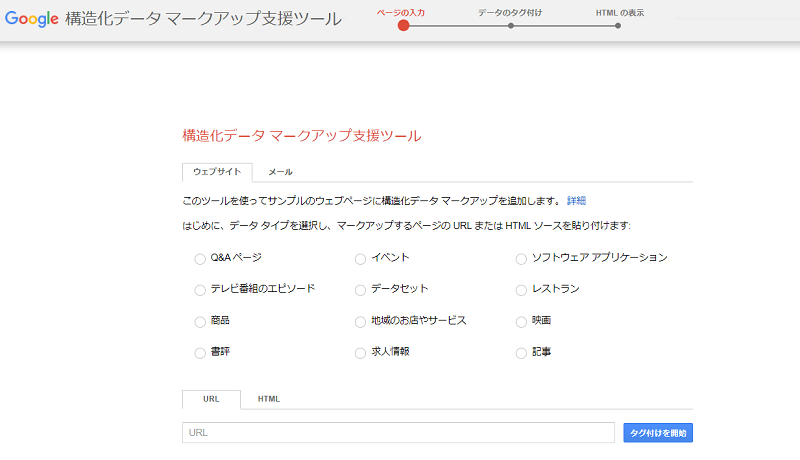
構造化データマークアップ支援ツールを使用する

構造化データマークアップ支援ツールはGoogleが提供するツールで、手順通り操作するだけで簡単に構造化データのマークアップをおこなうことができます。
構造化したいページのURLを入力とデータタイプの選択をすると、入力したページのキャプチャ画面が表示されるので、Webページ上のタグ付けしたい部分をドラッグし、タグの種類を選択します。
 サンツォ
サンツォコード不要でマークアップができるから、初心者にもおすすめだよ!
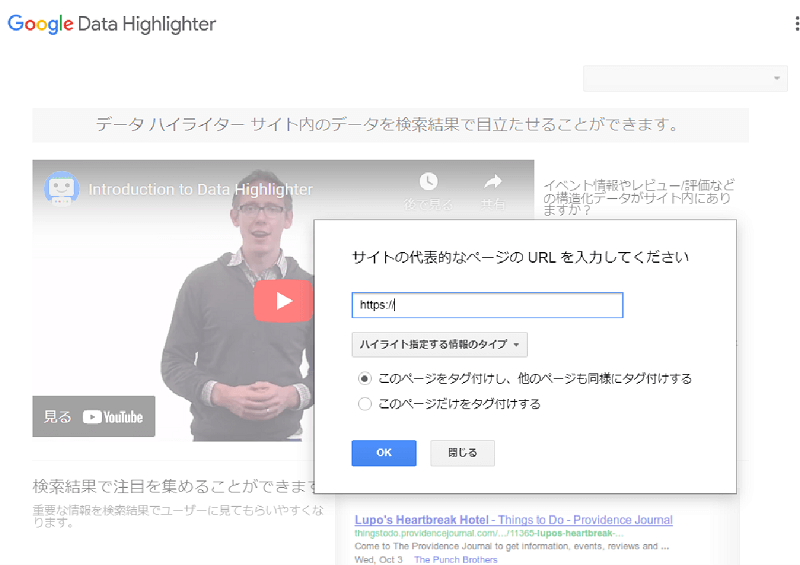
データハイライターを使用する

データハイライターもマークアップ支援ツール同様にGoogleが提供しているツールで、Search Console(サーチコンソール)にログインして使用します。
- 記事
- レストラン
- 映画
- イベント
- 商品
- テレビ番組のエピソード
- 地域のお店やサービス
- ソフトウェアアプリケーション
- 書籍
データハイライターもコード不要で簡単にマークアップできます。
構造化データのチェックツールと確認方法

構造化データが正しくマークアップできているか確認するためのおすすめのチェックツールと、確認方法を解説します。
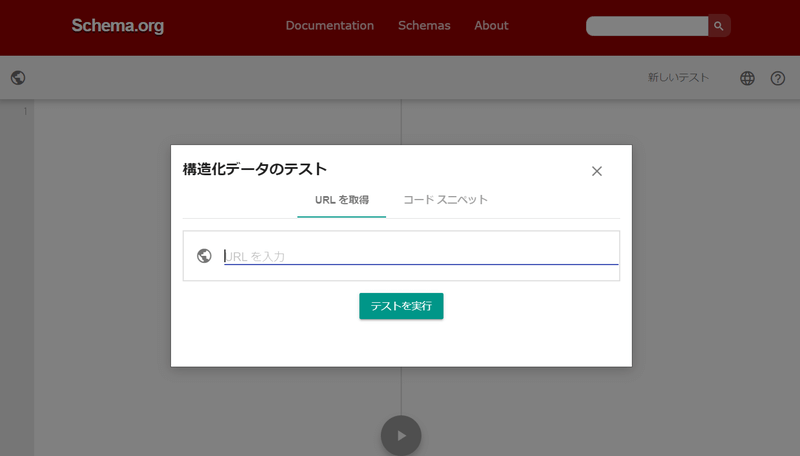
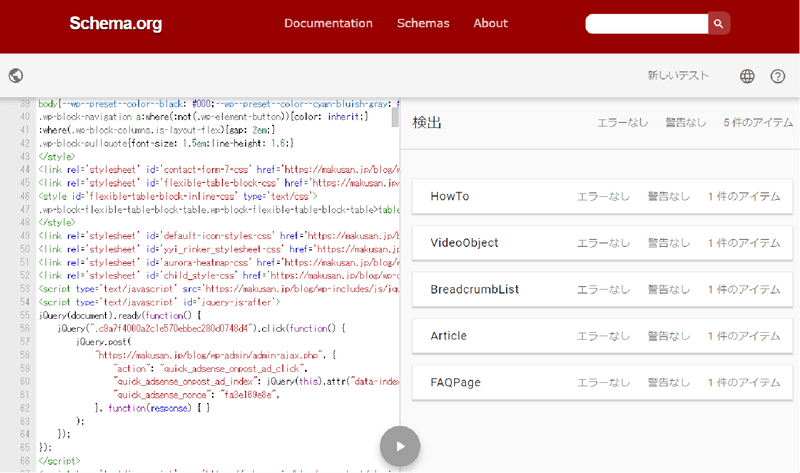
Schema Markup Validator(スキーママークアップ検証ツール)
Schema Markup Validatorは、2021年にサポートが終了したGoogleの構造化データテストツールの後継として誕生しました。
ボキャブラリーの代表規格を提供するSchema.orgが管理運用しているため、安心して利用できます。
確認したいページのURLまたはコードを入力して「テストを実行」のボタンを押下すると、構造化データが正しいかをテストすることができます。

検索結果は下の図のように左側にコード、右側に検証結果が表示されます。
エラーがあった場合は、誤りが発生している場所と、誤りの内容が分かるようになっています。

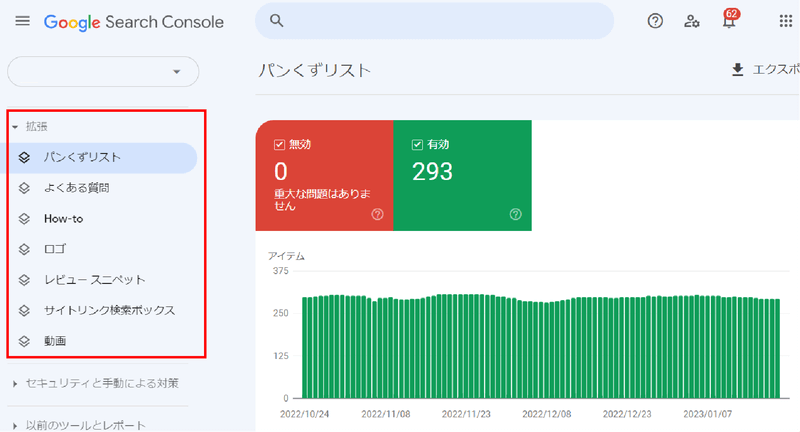
Google Search Console(サーチコンソール)

SEO管理運用ツールであるGoogle Search Console(サーチコンソール)にも、構造化データを確認できる機能が存在します。
管理画面左メニューの「拡張」の部分に、実装している構造化データが表示されているので、選択することでそれぞれの状況を確認できます。
他のチェックツールは1つのURLを確認しますが、Search ConsoleはWebサイトの構造化データを全体像から一覧で確認できる点が特徴です。
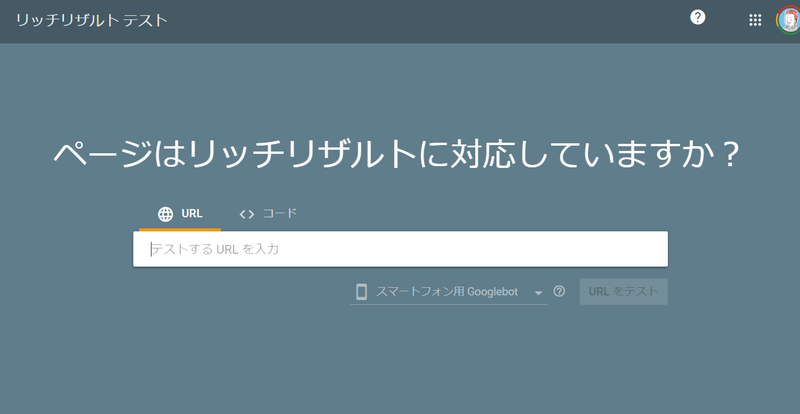
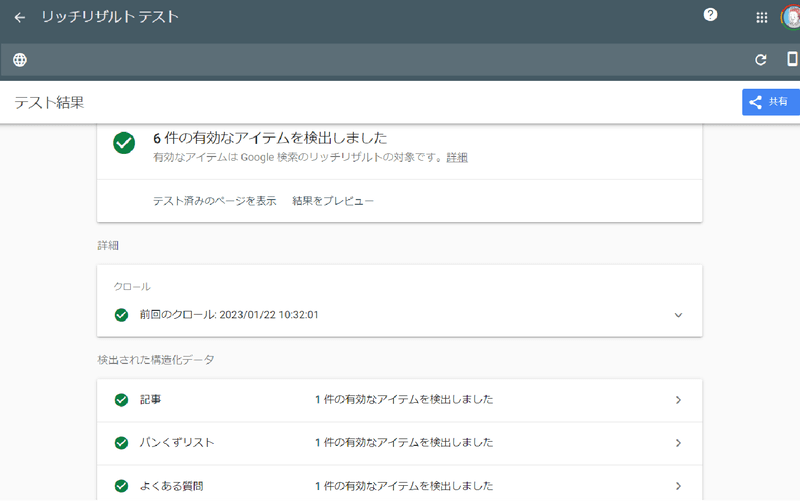
リッチリザルトテスト

リッチリザルトテストはGoogleが提供するツールで、リッチリザルトが正しく表示される状態であるかを確認できます。
使い方は簡単で、確認したいページのURLかコードを入力すると構造化データが正しく設定されているかがわかります。

ただし正しく実装できたからといって、確実にリッチリザルトに表示されるわけではない点には注意しましょう。
構造化データについてまとめ

本記事では、構造化データの基礎知識やSEO効果について、具体的なマークアップ(導入)の方法や、検証方法についてを解説しました。
本記事の要点は下記のとおりです。
- 構造化データは、検索エンジンにコンテンツを正しく伝えることが目的
- 構造化データの活用により、検索結果のリッチリザルトに表示されやすくなる
- 構造化データはSEOに直接的な影響はないが、間接的には影響を与える
- ツールを活用すれば簡単に構造化データをマークアップ(実装)できる
- 正しく実装されているかを確認するためチェックツールを利用する
構造化データの導入はまだまだ対応できていない人が多いSEO施策です。
IT分野に詳しくない人にとっては聞きなれない言葉も多く、とっつきにくく難しく感じるでしょう。
しかし、だからこそ積極的に構造化データの実装に取り組むことで、ライバルに差をつけることができるのです。
もちろん検索ユーザーにとってもメリットが大きいため、本記事を参考にぜひ挑戦してみてください。





コメント