WordPressにプロフィールを表示する方法を徹底解説!
WordPressの「サイドバー」「記事下」「固定ページ」にプロフィールを設定する方法を、それぞれくわしく紹介します。
ブログなどのWebサイトに欠かせないコンテンツの1つが「プロフィール」です。
プロフィールには、サイト運営者の自己紹介や経歴を記載したり、そのブログがどんな情報を発信しているかなどの説明を記載することが一般的です。
つまりプロフィールはその記事やブログ全体の“顔”でもある、めっちゃ重要な要素なんですよね。
 よめちゃん
よめちゃんプロフィールで第一印象が決まっちゃうってことだね!
 サンツォ
サンツォ良いプロフィールを作れば、信頼感や安心感、共感度、専門性や権威性などが高まり、アクセスや収益が改善することもあるんだよ。
WordPressでプロフィールを表示させるにはいくつかの方法があります。
今回は、WordPressにプロフィールを表示させる各種設定方法を、初心者むけに優しくていねいにレクチャーします!
WordPressのプロフィール、どこに表示する?

プロフィールを作成する前に、サイト内のどこに、どんなプロフィールを表示するのかを決めなくてはなりません。
WordPress上にプロフィールを表示させる場合、上記図のように主に3種類の表示位置があります。
それぞれの特徴(メリットやデメリットなど)を下記の表にまとめました。
| 表示位置 | サイドバー | 記事下 | プロフィールページ |
|---|---|---|---|
| メリット | ○もっとも見てもらいやすい。 ○どんな人が書いた情報なのかが最初にわかる。 | ○モチベーションの高いユーザーが多い。 ○アクションにつながりやすい。 | ○情報をいっぱい盛り込める。 |
| デメリット | ×情報量は少ない。 ×アクションはスルーされやすい。 | ×情報量は少ない。 ×最後まで読んでくれた人しか見れない。 | ×リンクをクリックされないと辿り着いてもらえない。 |
| 露出量 | ○多い | △ふつう | ×少ない |
| アクション発生率 | ×低い | △ふつう | ○高い |
| 表示方法 | ・ウィジェット ・ユーザー設定 | ・ウィジェット ・ユーザー設定 | ・固定ページ |
「サイドバー」にプロフィールを表示
プロフィールというとサイドバーに表示するのが一般的ですよね。
サイドバーの上のほうにプロフィールを設置すれば、誰もがプロフィールを目にすることになります。
つまり、今回の3つの位置のなかではもっとも見てもらいやすい(露出が多い)位置ということになります。
また、著者がどういう人なのかを知ってもらった上で本文を読むことになるので、
信頼感や共感を感じてもらいやすいというメリットもあります。
逆に、多くの人の目に触れる一方で、アクション(SNSのフォローやメルマガ登録など)の率は低いと言えます。
記事を読む前にアクションする人は少ないでしょうから、当然ですね。
「記事下」にプロフィールを表示
プロフィールを記事の最後(記事下)に表示させるパターンもあります。
最後まで読んでくれた人だけがプロフィールを見るので、モチベーションの高いユーザーが多いという特徴があります。
つまりアクション(例:SNSのフォロー、メルマガ登録、自社商品の販売など)につながりやすいということですね。
逆に、記事を最後まで読んでくれた人にしかプロフィールを見てもらえないので、露出量が少ないのがデメリットです。
また、記事下は広告がクリックされやすい良い位置なので、プロフィールを貼ることで広告の収益を邪魔してしまうリスクもあります。
「プロフィールページ」を作成
個別ページを使って、プロフィールページを作成するというパターンもあります。
サイドバーや記事下では表示できる情報量が限られてしまいますが、単独のプロフィールページなら情報量の制限はありません。
ただしプロフィールページは独立したページなので、他のページからリンクがないとユーザーに見てもらえません。
一般的にはヘッダーの「グローバルメニュー」やフッダーの「フッダーメニュー」にリンクを貼る場合が多いですが、
どんな場合にせよ、プロフィールを見てもらうまでには1アクションが必要になるため、露出量が少ないというのがデメリットになります。
プロフィールの作成・表示方法の一覧
それぞれの場所にプロフィールを表示させるには、下記のような方法を使います。
| 表示場所 | 表示方法 |
|---|---|
| サイドバー / 記事下 | WordPressの「ウィジェット機能」でプロフィールを作成し表示させる |
| サイドバー / 記事下 | WordPressの「ユーザー設定」でプロフィールを設定し表示させる |
| 固定ページ | WordPressの「固定ページ」でプロフィールページを作成し、各所(メニューなど)からリンクで誘導する |
つまりWordPressでプロフィールを作成・表示する方法としては以下の3つがあります。
特にプラグインなどは使わずに、すべてWordPressのデフォルト機能で完結することができます。
次章からはそれそれの設定手順をくわしく解説します。
「ウィジェット」でプロフィールを表示する

WordPressのウィジェット機能を使ってプロフィールを作成・設定する方法について解説します。
この2つについてそれぞれ解説します。
サイドバーにプロフィールを表示する方法
まずはサイドバーにプロフィールを表示する手順です。

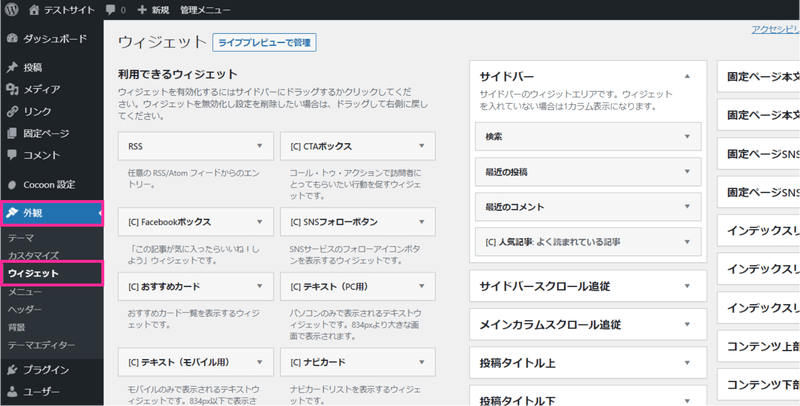
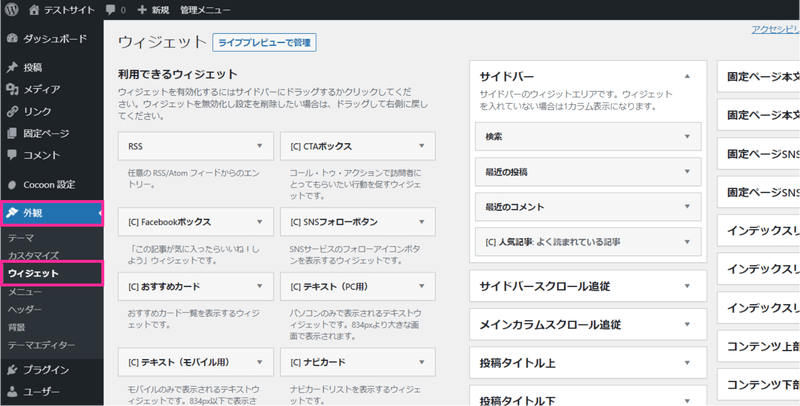
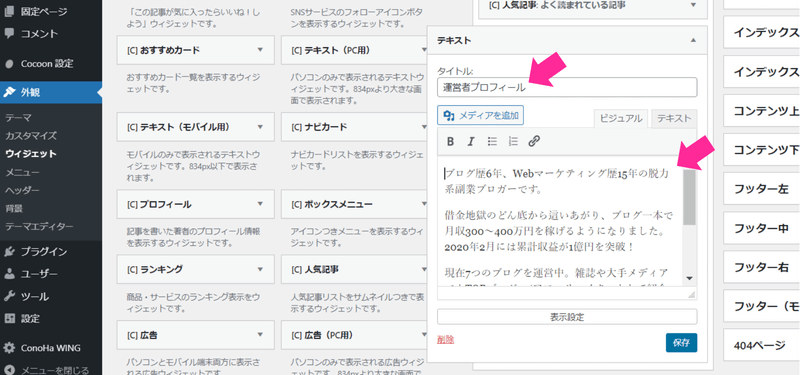
WordPress管理画面(ダッシュボード)の左メニュー「外観」から「ウィジェット」を選択します。

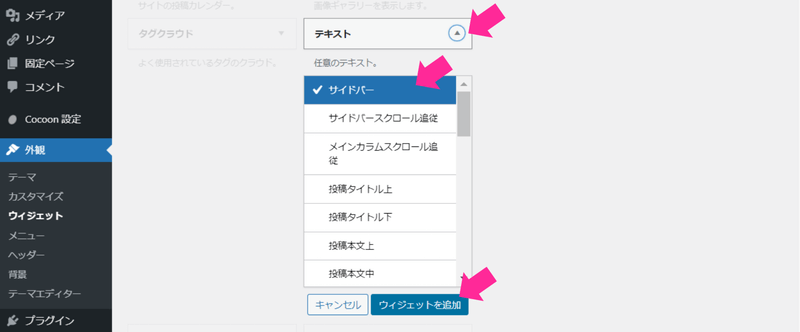
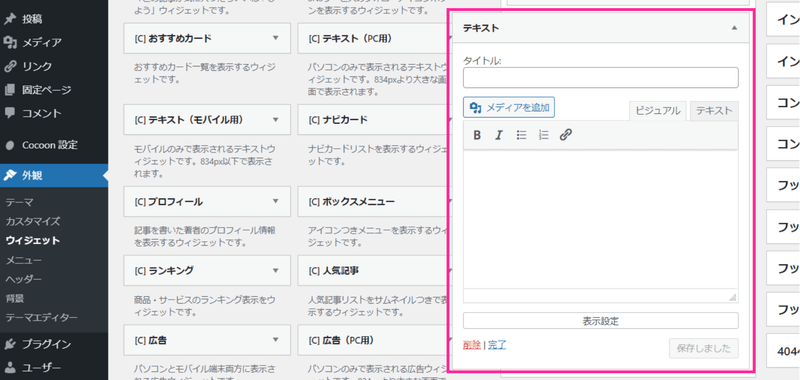
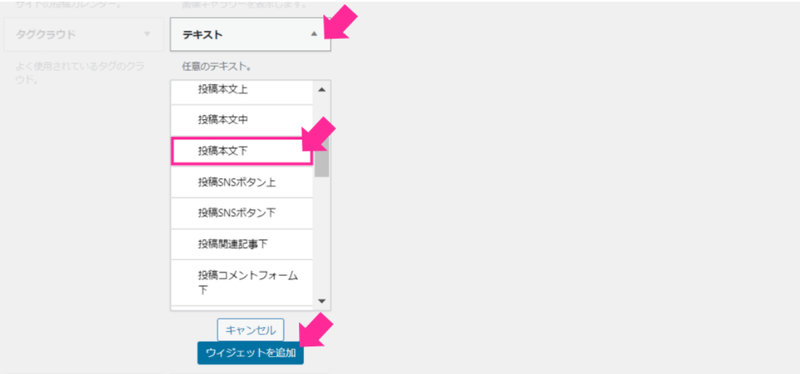
次に「テキスト」ウィジェットを選択し、プルダウンから「サイドバー」を選択 。
さらに下の「ウィジェットを追加」ボタンをクリックします。
※「テキスト」ウィジットの他にも、「カスタムHTML」ウィジェットにHTMLコードを入力してプロフィールを作成することもできます。
※また、利用中のテーマによっては独自のプロフィールウィジェットが用意されている場合もあるので、そちらを使っていただいて結構です。

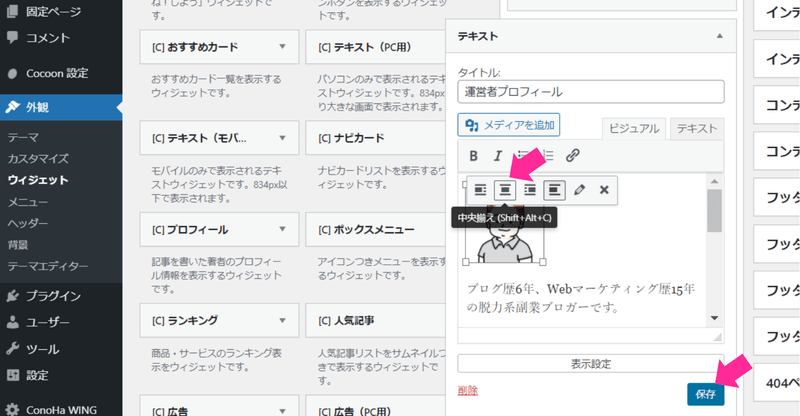
テキストウィジェットが追加され、設定ウィンドウが表示されます。

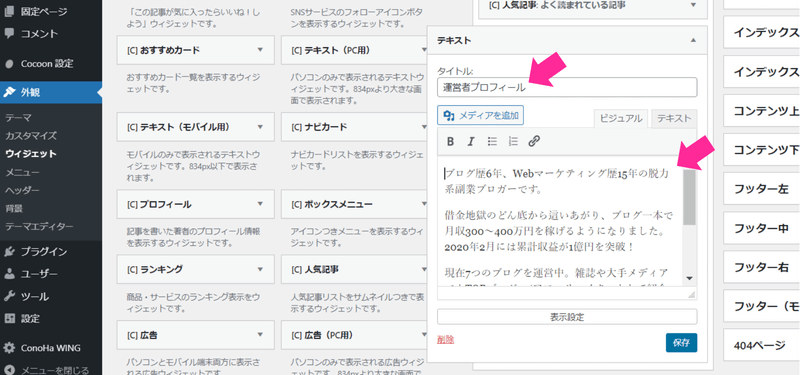
「タイトル」にはこのウィジェットのタイトルを入力します。
例えば下記のようなものが考えられます。
- 「プロフィール」
- 「運営者プロフィール」
- 「(名前)のプロフィール」
- 「(名前だけ)」
- 「このブログの運営者」
- 「このブログを運営している人」 …などなど
本文の部分には、自己紹介や経歴・実績などを(あまり長くならないよう)入力しましょう。
プロフィール文のポイントについては後述しているので、これも参考にしてみてください。

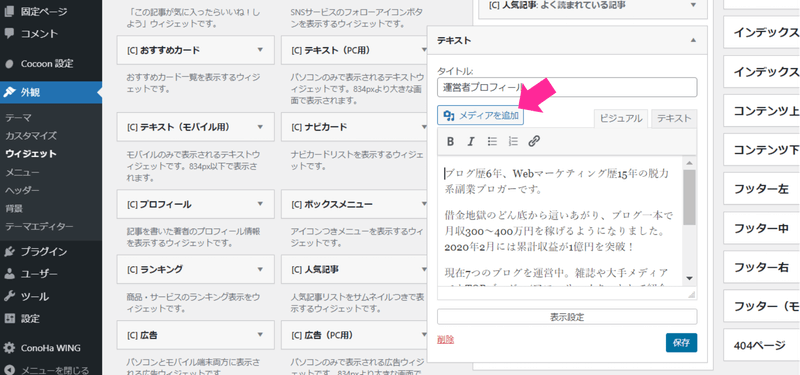
プロフィールに画像を挿入したい場合は、画像を挿入したい部分にカーソルをあわせ、「メディアを追加」ボタンをクリックします。

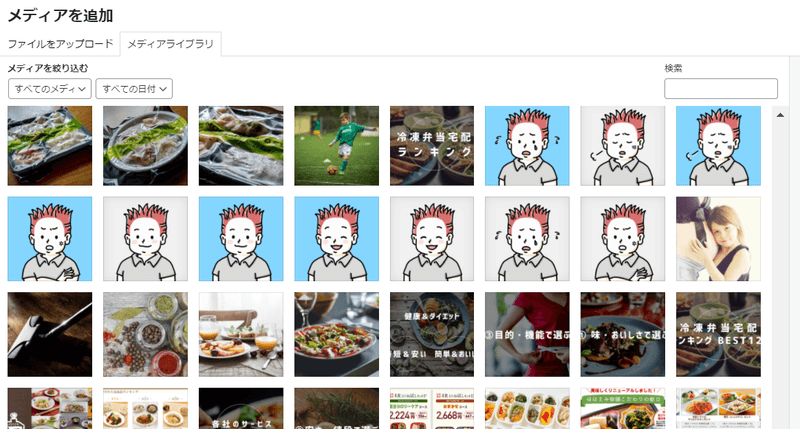
すると「メディアを追加」の画面が開きます。
メディアライブラリから画像を選択してもいいですし、新しい画像をアップロードすることもできます。
画像を指定したら、画面右下の「投稿に挿入」ボタンをクリックしてください。
画像の表示サイズを変えたい場合は、「ビジュアル」タブから「テキスト」タブに切り替えて、htmlコード内でサイズを指定してください。
<img src=”画像URL” align=”center” width=“幅の数値” height=”高さの数値”>
今回は幅・高さともに「100」を指定しました。

最後に「ビジュアル」タブにて中央揃えなどの微調整をして、「保存」ボタンをクリックすれば完了です。
Twitter、Instagram、YouTube、公式LINEなどのSNSボタン(フォローボタン)を挿入することもできます。
下記に、それぞれのフォローボタンを挿入したい時に参考になる記事にリンクを貼っておきますので参考にしてみてください。
どの方法にも共通していますが、まずは公式サイトやツールを使ってフォローボタンのHTMLコードを取得し、
それをWordPressのテキストウィジェットをテキストタブに切り替え、取得したHTMLコードを貼りつける、という手順になります。
すべて入力し終わったら「保存」ボタンをクリックします。

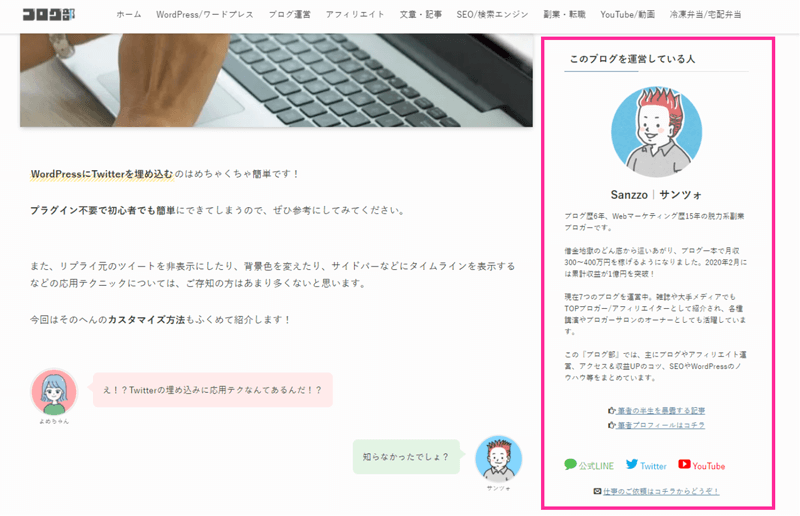
これでサイドバーにプロフィールを表示できました。
記事下にプロフィールを表示させる方法
WordPressの記事下にプロフィールを表示させる方法を解説します。

サイドバーの時と同様に、WordPress管理画面(ダッシュボード)の左メニュー「外観」から「ウィジェット」を選択します。

次に「テキスト」ウィジェットを選択し、プルダウンから「投稿本文下」を選択 。
さらに下の「ウィジェットを追加」ボタンをクリックします。

あとは前述のサイドバーの時とおなじように、タイトルやプロフィール本文、画像やSNSボタンを設定してください。
これも繰り返しになりますが、「テキスト」ウィジットの他にも、「カスタムHTML」ウィジェットにHTMLコードを入力してプロフィールを作成することもできます。
また、利用中のテーマによっては独自のプロフィールウィジェットが用意されている場合もあるので、そちらを使っていただいて結構です。
「ユーザー設定」でプロフィールを表示する

WordPressの「ユーザー設定」を使ってプロフィールを作成・設定する方法について解説します。

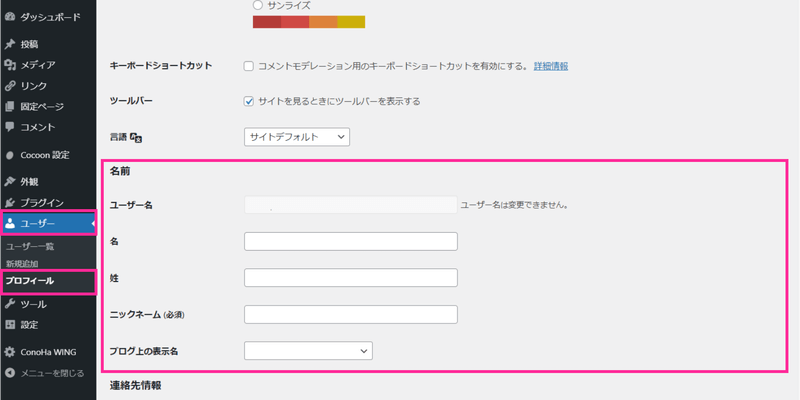
WordPress管理画面(ダッシュボード)の左メニュー「ユーザー」から「プロフィール」を選択します。
画面を下にスクロールし、「名前」という項目を表示させます。

WordPress内に表示させる「名前」を各項目に入力していきます。
「ユーザー名」はWordPress開設時に設定したものですが、これは変更できません。
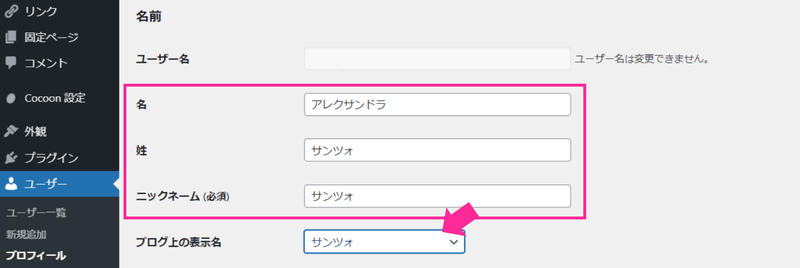
「名」「姓」は必須ではありませんが、ここに入力した名前は「ブログ上の表示名」の選択肢に反映されます。
「ニックネーム」は必須です。これも「ブログ上の表示名」の選択肢に反映されます。
「ブログ上の表示名」でプルダウンから表示させる名前を選択してください。

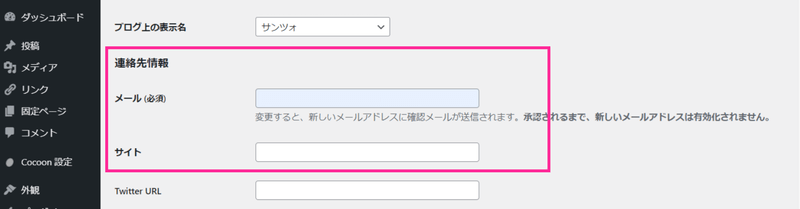
画面を下にスクロールすると、連絡先情報の入力欄が出てきます。
「メール」には連絡先のメールアドレスを入力します。
「サイト」にはあなたのWordPressサイトのURLを入力します。

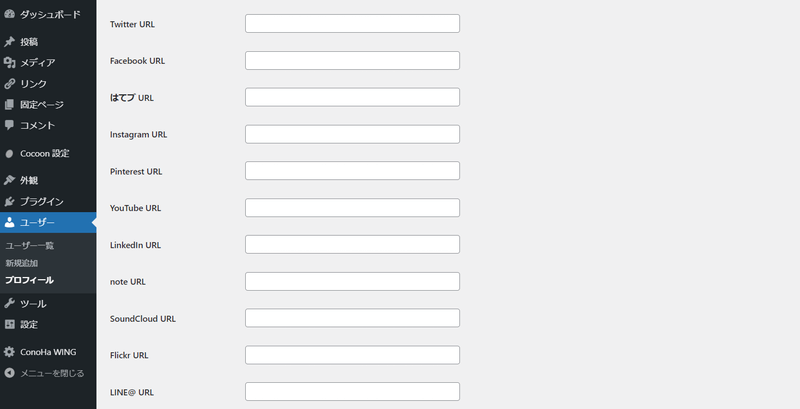
さらに下にスクロールすると、各種SNSアカウントの入力欄が出てきます。
WordPressと連携したいものがあれば、URLを入力します。
ここに出てくるSNSは、導入しているプラグインやテーマによって変わる可能性があります。

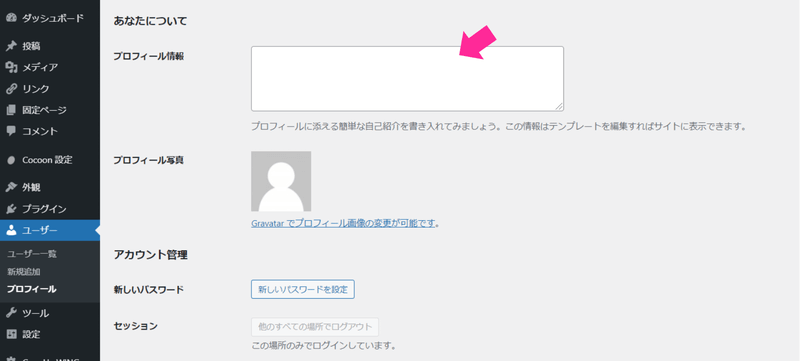
さらに下にスクロールすると、「あなたについて」という項目が出てきます。
「プロフィール情報」の入力欄にプロフィール文を入力してください。
本文の部分には、自己紹介や経歴・実績などを(あまり長くならないよう)入力しましょう。
プロフィール文のポイントについては後述しているので、これも参考にしてみてください。

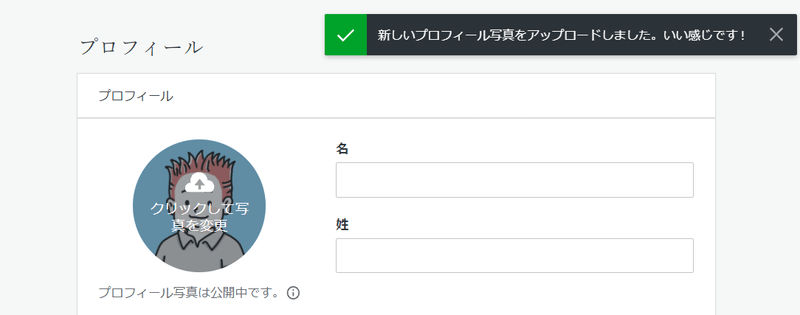
「Gravatar でプロフィール画像の変更が可能です。」の部分をいったん無視して、さらに下にスクロールします。
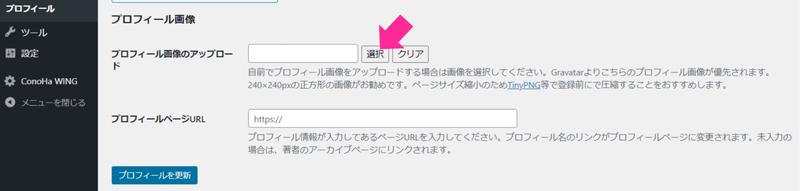
すると上図のような「プロフィール画像」という項目が出てきます。
※テーマによっては表示されない場合もあります。その場合は上の「Gravatar でプロフィール画像の変更が可能です。」の部分から画像を登録する必要があります(次のステップで解説します)。
「プロフィール画像のアップロード」という項目の右にある「選択」ボタンをクリックします。

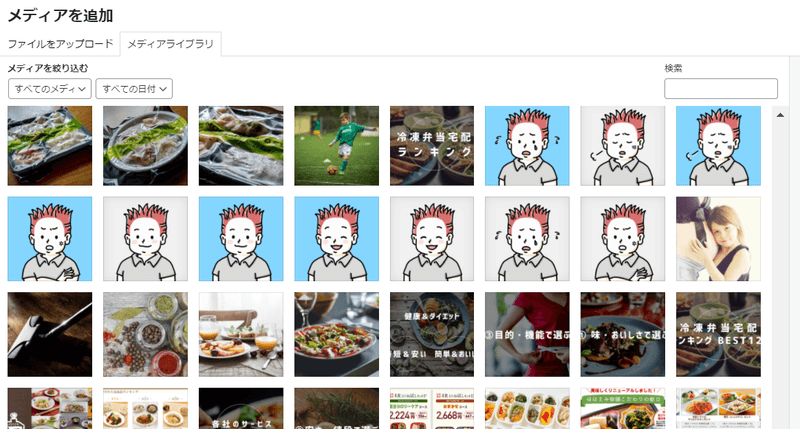
すると「メディアを追加」の画面が開きます。
メディアライブラリから画像を選択してもいいですし、新しい画像をアップロードすることもできます。
画像を指定したら、画面右下の「画像の選択」ボタンをクリックしてください。
ちなみに、プロフィール画像のサイズは240×240pxが推奨されています。
画面左下の「プロフィールを更新」ボタンを押下して、設定内容を保存してください。
これでプロフィール画像が設定されました。

「Gravatar(グラバター)」とは、「WordPress.com」が提供しているWordPressで独自のアバターを設定できる無料サービスです。
Gravatarにあなたのプロフィール情報を登録しておけば、著者情報などWordPressサイト上の各所に表示することができます。
また、コメント返信時に自分のアバターを表示できるほか、他サイトでコメントする際にも自分のアバターを利用することができます。
前述の手順でプロフィール画像を設定できない場合は、Gravatarを使って設定をおこなってください。

まずはGravatarにアクセスして、「Gravatarを作成」ボタンをクリックします。

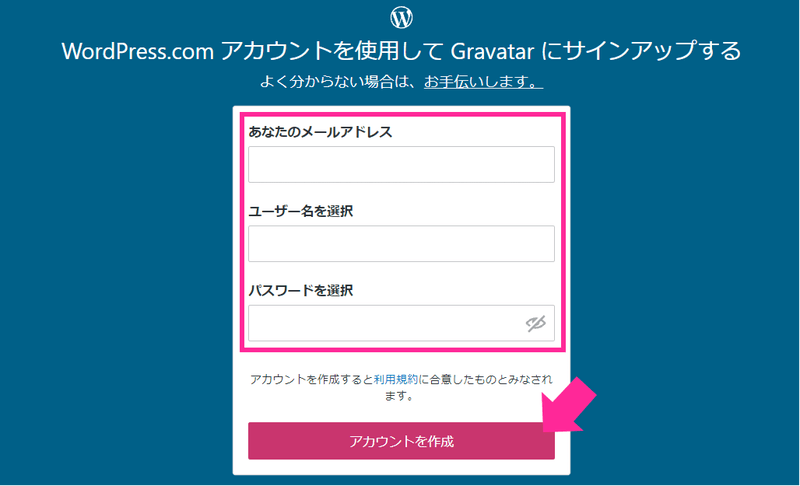
メールアドレスとユーザー名、パスワードを入力します。
ここで入力するメールアドレスは、WordPressで設定したものと同一のものである必要があります。

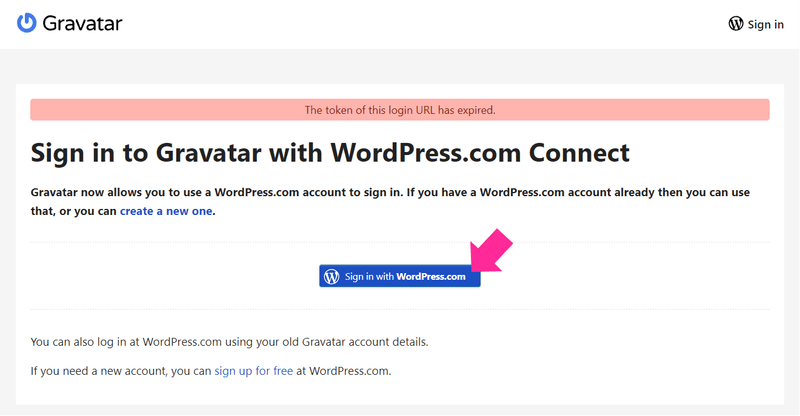
矢印のサインインボタンをクリックします。

するとこの画面が表示されます。メールを送ったよ!と書いてあります。

上記のようなメールが送られてくるので、「アカウントを有効化」ボタンをクリックします。

ログインしたら、右上の人物アイコンをクリックします。

プロフィール編集画面が表示されるので、人物アイコン部分をクリックします。
プロフィール画像に設定したい任意の画像を選択します。

するとプロフィール画像が設定されます。
これでWordPressの各所にプロフィール情報を表示できるようになりました。
「固定ページ」でプロフィールページを作成する

次に、固定ページを使ってプロフィールページを作成する方法です。

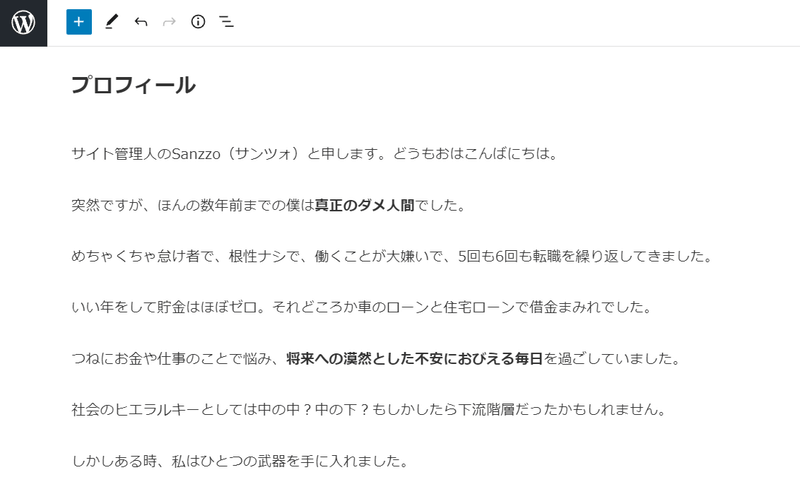
WordPress管理画面(ダッシュボード)の左メニュー「固定ページ」から「新規追加」を選択します。

固定ページの新規作成画面が開くので、プロフィールページのタイトル・本文・画像などを入力します。
プロフィールページに書く内容については、「【3秒で心を殴れ】ブログのプロフィール(自己紹介)の書き方!5つのコツ」という記事でくわしく解説しています。
作成したプロフィールページは下記のような場所にリンクを設定しておきましょう。
(※リンクを貼らないと、どこからも辿り着くことができないのでご注意を)
- 各種メニューの中
- サイドバーのカテゴリー一覧の中
- サイドバーや記事下に設置したプロフィールの中

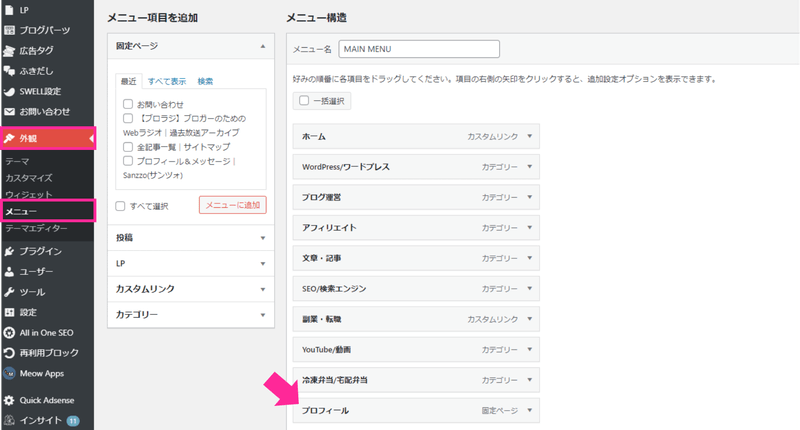
たとえばメニュー内にプロフィールページへのリンクを設定する場合は、上記のように「外観」→「メニュー」へと進み、
任意のメニューのなかに固定ページで作成したプロフィールページを挿入します。

これで固定ページによるプロフィールページの作成と、メニューへのリンク追加が完了しました。
効果的なプロフィールを作るコツ

ここからは効果的なプロフィール文を作るためのコツをいくつか紹介したいと思います
…ちなみに「効果的な」と書きましたが、プロフィールにはどんな効果・役割があるのでしょうか?どんな目的のために作るのでしょうか?
- 共感・親近感・安心感を感じてもらう
- リピーター、ファンになっ・てもらう
- E-A-T(専門性・権威性・信頼性)を高める
まずはこの「目的」をちゃんと認識しておくことが大切です。
目的(ゴール)がわかっていないと迷子になってしまいますからね…。
では、この目的を達成させるためには、どんなプロフィールを作ればいいのでしょうか?
具体的な数字を使って説得力を出す
その記事に説得力をもたせるためには、「具体的な数字」を用いることをおすすめします。
× 私は大手IT企業で長年マーケティングを担当してきました。
○ 私は100社以上のグループ企業を持つ大手IT企業で、20年間マーケティングを担当してきました。
上記の例を見るとわかると思いますが、数字を使ったほうが一気に説得力が増しますよね。
経歴や実績でE-A-Tをアピール
E-A-Tとは専門性・権威性・信頼性のことで、これを高めることで対ユーザー(読者)面だけではなく、対検索エンジン面(SEO)でも優利に働きます。
E-A-Tをアピールできる経歴や実績(資格・免許・所属団体・出版物・雑誌掲載・TV出演・講演実績などなど)は、しっかりとプロフィールに書くようにしましょう。
ただし、ただ経歴や実績をプロフィールに書くだけではE-A-Tは高まりません。
下記の例のように、その経歴や実績をオンライン上で証明できることが重要です。
- ○○協会に所属 → あなたの名前が掲載された協会のWebページと相互リンク
- ○○として有名 → あなたのWikipediaのページと相互リンク
- ○○という書籍を出版 → 出版社の書籍紹介ページと相互リンク
E-A-Tについては、下記の記事にくわしく解説しています。

趣味や好きなものを語る
プロフィールに自分の趣味・好きなもの・マイブームなどを記載するのもいいでしょう。
これはユーザー(読者)にあなたとの共通点を見つけてもらうという意図があります。
共通点が見つかれば、あなたに対する興味関心が生まれるとともに、親近感や共感をもってもらいやすくなります。
また、「失敗談」「苦労話」なども、親近感や共感を抱いてもらうのに効果的です。
失敗談を書くのは恥ずかしいかも知れませんが、そういう弱い部分をさらけ出すほうが、ユーザーに共感や親近感を感じてもらいやすくなります。
万人に好かれるプロフィール画像にする
プロフィール画像はとても重要な要素です。
なぜなら文字情報よりも画像情報のほうが、圧倒的に脳に速く伝わり、かつ記憶にも残るからです。
プロフィール画像のポイントは、下記の5点です。
- できるだけ明るい印象のものにする
- 柔らかく優しい印象のものにする
- 万人受けするデザインにする
- イラストの場合は「顔」にする
- 他と被らないものにする
このへんの話については「【3秒で心を殴れ】ブログのプロフィール(自己紹介)の書き方!5つのコツ」でくわしく解説しています。
また、プロフィール画像は実写が難しい場合はイラストでも構いません。
こちらについては「Twitterやブログで「顔出し」はするべきか?」という記事でくわしく解説しています。
テンション高く、エモく語る
テンションが低くて暗い印象のプロフィールよりも、テンションが高くて明るい雰囲気のプロフィールのほうが好感を持てますよね。
取扱説明書のような機械的な文章ではなく、あなたのブログ運営に対する熱い想い(メッセージ)をプロフィールに込めるようにしましょう。
ただし… これはそのブログがどんな情報分野なのかにもよります。
真面目な情報分野であまりにカジュアルな文調では、かえって信頼感が失われる可能性もあるので注意してください。
エモい文章ってどんなものよ?って思った方は「エモくなければブログじゃない! 時代は「エモーショナル・ライティング」だ。」の記事を読んでみてください。
WordPressにプロフィールを表示させる方法 まとめ
本記事ではWordPressでプロフィールを作成し表示させる方法について解説しました。
WordPress上にプロフィールを表示させる位置は、下記の3種類が一般的です。
| 表示位置 | サイドバー | 記事下 | プロフィールページ |
|---|---|---|---|
| メリット | ○もっとも見てもらいやすい。 ○どんな人が書いた情報なのかが最初にわかる。 | ○モチベーションの高いユーザーが多い。 ○アクションにつながりやすい。 | ○情報をいっぱい盛り込める。 |
| デメリット | ×情報量は少ない。 ×アクションはスルーされやすい。 | ×情報量は少ない。 ×最後まで読んでくれた人しか見れない。 | ×リンクをクリックされないと辿り着いてもらえない。 |
| 露出量 | ○多い | △ふつう | ×少ない |
| アクション発生率 | ×低い | △ふつう | ○高い |
| 表示方法 | ・ウィジェット ・ユーザー設定 | ・ウィジェット ・ユーザー設定 | ・固定ページ |
それぞれの場所にプロフィールを表示させるには、下記の方法を使います。
| 表示場所 | 表示方法 |
|---|---|
| サイドバー / 記事下 | WordPressの「ウィジェット機能」でプロフィールを作成し表示させる |
| サイドバー / 記事下 | WordPressの「ユーザー設定」でプロフィールを設定し表示させる |
| 固定ページ | WordPressの「固定ページ」でプロフィールページを作成し、各所(メニューなど)からリンクで誘導する |
プロフィールは読者からの信頼性・共感度などの印象に大きく影響し、アクセスや収益が改善することもある重要な要素です。
本記事を参考に、WordPressにプロフィールを設定してみてください!





コメント
コメント一覧 (2件)
プロフィール作成方法について参考にさせていただきました!とてもわかりやすく即実践したいと思います。いつも参考になる情報ばかりありがとうございます!
1点以下の記事を見て質問がありコメントさせていただきました。もしよければご回答いただけますと幸いです。
参考記事:【初心者も簡単】WordPressにプロフィールを設定&表示させる方法
質問:本記事でも掲載されてるいるように、目次と最初の見出しの間に掲載されてるプロフィールについて作成はどのようにされていますか?
本記事では、サイドバーや記事下ということでしたが、マクリンさんサンツォさんのようなプロフィール配置にしたく質問でした。
扱っているテーマが違うかと思いますので(私はJINを使用)お門違いな質問になってしまったら申し訳ございません。
よろしくお願い致します。
コメントありがとうございます!
目次下にプロフィールを入れるには、ウィジェットから設定できます。
当ブログはSWELLを使っていて、プロフィールウィジェット自体はSWELLのものを使っていますが、
他テーマでもそれに該当するものか、HTMLウィジェット等で挿入は可能だと思いますよ。