ワードプレス(WordPress)のプラグインを紹介。
プラグインは現時点で54,000種類以上が存在しますが、
たくさんあり過ぎて初心者にはどれを選べばいいのか分かりませんよね。
「初心者におすすめのプラグインは何か?」
「プラグインの危険性や、選び方のコツは?」
そんな疑問を解決いたします!
ワードプレス(WordPress)の魅力は、なんといっても多種多様なプラグインの存在ですよね。
プラグインはあなたのサイトにさまざまな機能の追加をおこなうことができます。
例えば…
- SEOに強いサイトになる
- アクセスや収益UPに役立つ
- 記事の執筆を効率化できる
- サイト表示速度が速くなる
…などなど
この他にも、ありとあらゆる機能をワードプレスに追加することができるんですよね。
 サンツォ
サンツォプラグインは54,000以上もあるんだよ!
(※執筆時点)
 よめちゃん
よめちゃん「プラグインで出来ないことはない」
ってくらい多種多様よね!
 サンツォ
サンツォWordPressを始めたばかりの初心者にも
プラグインはとっても重要なんだ!
しかし、その豊富さがゆえに「どのプラグインを入れればいいのか?」で悩まれる方も多いかと思います。
そんな今回は「ワードプレスのおすすめプラグインは?」というテーマにて、
ワードプレス歴5年、月に300~400万円を稼ぐ筆者が、
特に初心者さん向けのおすすめプラグインをご紹介いたしますよ!
▼プラグイン名をクリックすると詳細に飛ぶよ▼
| プラグイン名 | 分類 | 概要 | オススメ | 対象 |
|---|---|---|---|---|
| Google XML Sitemaps | SEO強化 | 検索エンジン向けのサイトマップ(XMLサイトマップ)を自動生成する | 初心者 | |
| PS Auto Sitemap | SEO強化 | 読者向けサイトマップを自動生成する | 初心者 | |
| BackWPup | バックアップ | WordPressサイトのバックアップをおこなう | 初心者 | |
| Akismet Anti-Spam | スパム対策 | コメントスパムからWordPressサイトを守ってくれる | 初心者 | |
| Easy Table of Contents | 記事/デザイン | 「目次」を自動生成で表示してくれる | 初心者 | |
| WP Multibyte Patch | 記事/デザイン | 日本語入力の文字化けなどを防いでくれる | 初心者 | |
| TinyMCE Advanced | 記事/デザイン | 投稿機能(ビジュアルエディタ)を便利にカスタマイズできる ※テーマに標準装備されてる場合は不要 | 初心者 | |
| TablePress | 記事/デザイン | テーブル(表)をタグを使わず簡単に作成できる | 初心者 | |
| WordPress Popular Posts | 記事/デザイン | 「人気記事」の一覧をWordPressに追加する ※テーマに標準装備されてる場合は不要 | 初心者 | |
| AddToAny Share Buttons | 記事/デザイン | SNSのシェアボタンを簡単に導入できる ※テーマに標準装備されてる場合は不要 | 初心者 | |
| Broken Link Checker | 記事/デザイン | リンク切れが発生したら通知で教えてくれる ※テーマに標準装備されてる場合は不要 | 初心者 | |
| Aurora Heatmap | 分析ツール | ヒートマップで記事の改善ポイントを分析できる | 中級者 | |
| Site Kit by Google | 分析ツール | サーチコンソールや アナリティクスのレポートを管理画面から確認できる | 中級者 | |
| Loginizer | セキュリティ | ログイン画面での「パスワード総当たり攻撃」を防いでくれる | 初心者 | |
| Rinker | 広告管理 | Amazon・楽天・Yahoo!ショッピングへの広告リンクを簡単に作れる | 初心者 | |
| Quick Adsense | 広告管理 | 全てのページの広告を一括で管理・更新できる | 初心者 | |
| EWWW Image Optimizer | 表示速度 | WordPressサイトに使用する画像を自動的に圧縮してくれる | 初心者 | |
| a3 Lazy Load | 表示速度 | 画像の読込をあえて遅延させることで、ページ表示速度を改善する | 中級者 | |
| WP Fastest Cache | 表示速度 | キャッシュの仕組みを使って表示速度を大幅に改善する | 中級者 | |
| Autoptimize | 表示速度 | HTMLやCSSのコードを圧縮し、サイトの表示速度を改善する | 中級者 | |
| Optimize Database after Deleting Revisions | 表示速度 | リビジョン削除やデータベース最適化で、サイトの表示速度を改善する | 中級者 |
※おすすめのプラグインは動画でも紹介しています!
ワードプレス プラグインの危険性&選び方

さて…
ワードプレスのおすすめプラグインをご紹介する前に、
プラグインの危険性についても知っておいていただきたいと思います。
- セキュリティ上の危険性(脆弱性)
- プラグイン同士の干渉
- サイト表示が重く(遅く)なる
ワードプレスで発生するセキュリティ事故の多くはプラグインに起因しています。
プラグインの脆弱性を悪用して、サイトの改ざんや情報の不正取得が行われるケースも発生しています。
対策としては下記の点に注意しましょう。
- 信頼性の高い安全なものを選ぶ
- 高評価で更新頻度が高いものを選ぶ
- バージョン更新はしっかり実施する
また、プラグインが多すぎるとサイトの表示スピードが遅くなったり、
プラグイン同士が干渉し合って正しく動作しないこともあります。
- 必要最低限のプラグインに絞る
- プラグイン数は10個までが理想
- 不要なプラグインはこまめに削除
 よめちゃん
よめちゃんプラグインはいくつくらいが理想なの?
 サンツォ
サンツォ理想は0だよねw
まぁ多くても10~15個までにしておくべきかな!
つまりは「プラグインの入れすぎは禁物!」ということですね。
ワードプレスのプラグインを選ぶ際には、かならず必要最低限なものだけを選び
普段から小まめにメンテナンスするようにしましょう。
ワードプレスのおすすめプラグイン21選(初心者向け)

ワードプレスに入れるべき、おすすめのプラグインをご紹介します。
※プラグインの入れ方の基本的な流れについては、本記事の最後に紹介しています。
※ここでは概要のみを説明しますので、詳細な導入手順や設定方法に関しては、それぞれ参考となる外部サイトを記載しておきますのでそちらをご確認ください。
※WordPressの表示速度の改善・セキュリティ強化・サーバー移行・引越しなどを自分でおこなうのが難しい人は、プロの業者におまかせしちゃうという方法もあります!
僕はいつも「サイト引越し屋さん」にまるまるお任せしちゃっています。
相談は無料だし、万が一の保証付き。料金も安いほうなので一度気軽にお問い合わせしてみてください!
検索エンジン向けサイトマップを作る|Google XML Sitemaps

| 概要 | 検索エンジン向けのXMLサイトマップを自動生成する |
| おすすめ度 | |
| 料金 | 無料 |
| 対象 | 初心者 |
あなたがページ(記事)を作成したとしても、そのままではなかなかアクセスが増えません。
アクセスを増やすためには、GoogleやYahoo!の検索結果に表示させる(検索エンジンに認識してもらう)ことが必要となります。
これをSEO(検索エンジン最適化)といいますが、
SEO対策の基本中の基本が、検索エンジン向けのサイトマップ(XMLサイトマップ)を作成することです。
 サンツォ
サンツォ「Google XML Sitemaps」は
XMLサイトマップを自動で生成&検索エンジンに通知してくれるんだよ!
 よめちゃん
よめちゃん勝手にSEO対策をしてくれるってことね!
※似たような機能をもつ人気のプラグインとして『All In One SEO Pack』もあります。こちらもXMLサイトマップを自動生成し検索エンジンに送信するプラグインです。さらにタイトルの上書きや、任意のメタディスクリプション・メタキーワードを設定できるなど、SEOに役立つ機能が豊富です。
読者向けサイトマップを作る|PS Auto Sitemap

| 概要 | 読者向けのHTMLサイトマップを作ることができる |
| おすすめ度 | |
| 料金 | 無料 |
| 対象 | 初心者 |
「PS Auto Sitemap」は、ワードプレス内に、読者向けのサイトマップを自動生成してくれるプラグインです。
※前述のXMLサイトマップは読者には見えない検索エンジン向けのサイトマップですが、こちらは読者から見ることのできるHTMLのサイトマップ(全ページの一覧ページ)です。
 よめちゃん
よめちゃん読者向けサイトマップは
必ずしも作る必要はないのよね?
 サンツォ
サンツォないよ。
でも読者が見たいページにすぐに辿り着くことができるからユーザビリティの向上につながるよね!
プラグインを使わない場合は、記事を更新するごとにサイトマップを手作業で更新しなくてはなりませんが…
「PS Auto Sitemap」を導入すれば、読者が見るためのサイトマップページを自動的に生成&更新してくれます。
ちなみに当マクサンの読者向けサイトマップはこちら!
こんな風に表示スタイルをお好みで選択することもできるので、自分のサイトに合うデザインを選んでみましょう。
※「PS Auto Sitemap」は(執筆時点で)過去4年間更新が行われていません。ワードプレス本体のアップデートがあった際には、正しい表示がされているかを都度確認した方がよさそうですね。
バックアップをとる|BackWPup

| 概要 | WordPressサイトのバックアップをおこなう |
| おすすめ度 | |
| 料金 | 無料(有料版もあり) |
| 対象 | 初心者 |
「BackWPup」は、ワードプレスのバックアップをおこなってくれるプラグインです。
バックアップ系プラグインはたくさんありますが、個人的にもっとも使いやすく、日本での人気も高いのが、このプラグインです。
「BackWPup」では、下記の2種類のバックアップが可能です。
- データベース: 記事、管理画面の設定、カテゴリ、コメントなど
- サーバー上のファイル: テーマ、画像ファイル、プラグインなど
 よめちゃん
よめちゃん有料版もあるのね?
 サンツォ
サンツォうん。でも無料版も充分に高機能だから大丈夫だよ!
バックアップの頻度を指定して、定期的に自動バックアップをすることもできますし
任意のタイミングで手動でバックアップすることもできます。
ちなみに僕は、ワードプレス本体やプラグインのバージョンアップ更新時や
大きな台風などのあらかじめ予測できる災害時などにバックアップをおこなっています。
コメントスパムを防ぐ|Akismet Anti-Spam

| 概要 | コメントスパムからWordPressサイトを守ってくれる |
| おすすめ度 | |
| 料金 | 無料(有料版もあり) |
| 対象 | 初心者 |
「Akismet Anti-Spam」は、コメント欄に寄せられるスパムコメントからあなたのワードプレスを守ってくれるプラグインです。
僕も過去には1日数件~数十件のスパムコメントが来ていた時期もあり、1つ1つ手動で削除していましたが…
この「Akismet Anti-Spam」を入れてからは、自動的にスパムコメントを判別して削除してくれるので、とても便利で助かっています。
 よめちゃん
よめちゃんコメント欄を開放していない場合は
なくても大丈夫ってこと?
 サンツォ
サンツォ大丈夫だよ!
でも最近の検索エンジンは活発な議論やコミュニケーションを評価指標1つにしているから、できればコメント欄は開放しておきたいよね。
ちなみに商用利用をする場合は有料となりますが、無料を選ぶこともできます。
個人サイトなら無料版で十分です。
また、インストール&有効化するだけでは機能しないため、かならずメール登録をおこなう必要があります。
メール登録をせずにほったらかしにしている人も多いけど、それじゃ意味がないからね…。
目次を自動生成する|Easy Table of Contents

| 概要 | 記事内に「目次」を自動生成で表示してくれる |
| おすすめ度 | |
| 料金 | 無料 |
| 対象 | 初心者 |
「Easy Table of Contents」は、ワードプレス記事の中に自動的に目次を生成&表示してくれるプラグインです。
目次は記事の中でもめちゃくちゃクリックされる(=ニースがある)箇所なので導入は必須ですね。

プラグインを使わない場合は、いちいち手作業で目次を書き、アンカーリンクを設置しなくてはならないのでとっても面倒…。
「Easy Table of Contents」はこの手間を省略できるので、めちゃくちゃ便利です。
 よめちゃん
よめちゃん同じような機能を持つ目次プラグインでは
「Table of Contents Plus」も有名よね。
 サンツォ
サンツォそうなんだけど、数年間更新がされていないからセキュリティが心配なんだよね。新しく導入する人は「Easy Table of Contents」をおすすめするよ!
日本語入力なら必須|WP Multibyte Patch

| 概要 | 日本語入力の文字化けなどを防いでくれる |
| おすすめ度 | |
| 料金 | 無料 |
| 対象 | 初心者 |
ワードプレスはもともと英語圏で作られているので
文字化けの問題など、日本語でも正しく動作させる調整が必要になります。
これを解決してくれるのが「WP Multibyte Patch」です。
「WP Multibyte Patch」はワードプレスに初めからインストールされています。
有効化させるだけでOKなので、かならず実施しておきましょう。
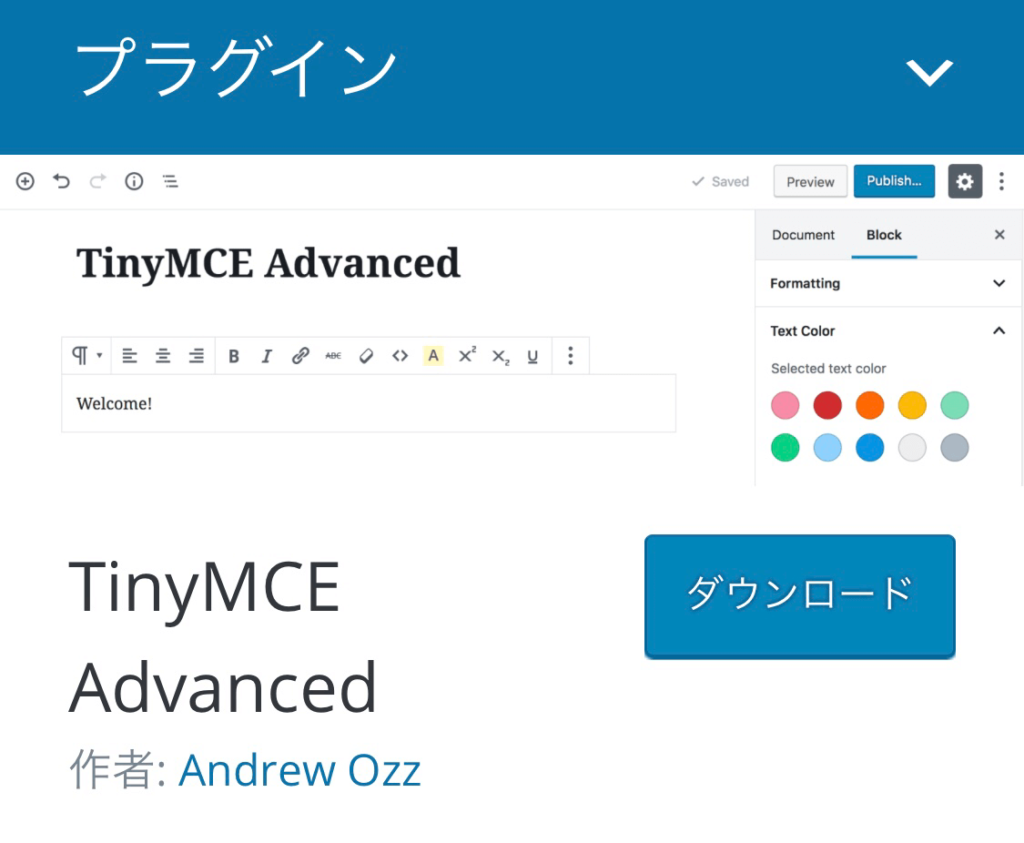
投稿機能をカスタム|TinyMCE Advanced

| 概要 | 投稿機能(ビジュアルエディタ)を便利にカスタマイズできる |
| おすすめ度 | |
| 料金 | 無料 |
| 対象 | 初心者 |
「TinyMCE Advanced」は、ワードプレスで記事を書く際の投稿機能(ビジュアルエディタ)を
自分好みに便利にカスタマイズ(好きな機能ボタンの追加・削除・移動)ができるプラグインです。
たとえば、下記のような機能ボタンを追加することができます。
- フォントサイズ(文字の大きさ)
- 画像の挿入/編集
- スタイル(文字装飾)
- 段落(見出しタグなどの設定)
- テーブル(表の作成)
- 検索置換(記事内から文字列を検索して一括で置き換える)
…などなど
 よめちゃん
よめちゃん記事執筆が時短できて便利ね!
 サンツォ
サンツォそうだね。
ただし、使用テーマに同じような機能が標準装備されてる場合はいらないよ。
簡単に表を作る|TablePress

| 概要 | テーブル(表)をタグを使わず簡単に作成できる |
| おすすめ度 | |
| 料金 | 無料 |
| 対象 | 初心者 |
「TablePress」は、テーブル(表)を作成できるプラグインです。
HTMLやCSSに不慣れな初心者でも、簡単に表を作ることができます。
操作もシンプルで分かりやすく、デザインも洗練されており、
なおかつ高機能で幅広いカスタマイズが可能です。
人気記事一覧を設置|WordPress Popular Posts

| 概要 | 「人気記事」の一覧をワードプレスに追加する |
| おすすめ度 | |
| 料金 | 無料 |
| 対象 | 初心者 |
「WordPress Popular Posts」は、ワードプレスに人気記事一覧を設置できるプラグインです。
人気記事を表示すると、下記のような効果が期待できます。
- PVや収益が改善する
- 回遊率・直帰率が改善、SEOにも好影響
- 人気(=満足度の高い)記事に読者を誘導
- あなたのサイトの魅力を伝えやすくなる
 よめちゃん
よめちゃん意外とたくさんのメリットがあるのね!
 サンツォ
サンツォよっぽどの理由がない限り
人気記事一覧は導入すべきだね!
ちなみに、使用しているワードプレステーマに似たような機能が標準装備されてる場合はプラグインは不要です。
SNSのシェアボタンを設置|AddToAny Share Buttons

| 概要 | 100種類以上のシェアボタンを簡単に設置できるプラグイン |
| おすすめ度 | |
| 料金 | 無料 |
| 対象 | 初心者 |
「AddToAny Share Buttons」は、あらゆるSNS・ソーシャルメディアのシェアボタンを
あなたのサイト内に簡単に設置することができるプラグインです。
Twitter・FaceBookなどの定番SNSはもちろん、
はてな・LINE・Poket・Tumblr・Pinterest・Linkedin…などなど
100種類近くのシェアボタンから、必要に応じて設置するボタンを選ぶことができます。
 よめちゃん
よめちゃんこのプラグインはシェアボタンの種類が豊富なうえ大きさや設置位置などのカスタム性に優れているのが魅力だよ!
 サンツォ
サンツォマクサンでは、タイトル下に「AddToAny Share Buttons」を設置、記事下にテーマ固有のシェアボタンを設置しているわね!
ちなみに、最近の検索エンジンはSNSからのリンクを重要視しているので
シェアボタンの設置は単純なSNSからの集客だけではなく、SEOにも効果的なんですよ。
※使用テーマに似たような機能が標準装備されてる場合はプラグインは不要です。
※この他にもシェアボタンを設置できる人気のプラグインとして「WP Social Bookmarking Light」があります。ただし2年前から更新されていないので…個人的には「AddToAny Share Buttons」の方をおすすめしています。
リンク切れをお知らせ|Broken Link Checker

| 概要 | リンク切れが発生したら通知で教えてくれる |
| おすすめ度 | |
| 料金 | 無料 |
| 対象 | 初心者 |
「Broken Link Checker」は、サイト内のリンク切れを一括でチェックしてくれるプラグインです。
外部リンク・内部リンクを問わずリンク切れを通知してくれます。
サイトの運営歴が長くなってくると、どうしてもリンク切れが多くなってしまうんですよね。
リンク切れを起こしていると読者に不信感を与えるだけでなく
検索エンジンからもマイナス評価を受け、SEO的にも不利になってしまいます。
 よめちゃん
よめちゃんでも記事一つひとつをチェックするなんて…
大変過ぎて鼻血が出ちゃいそう。
 サンツォ
サンツォこのプラグインを使えば
自動的にリンク切れを発見してくれるんだよ!
「Broken Link Checker」はサイト内のリンク切れを自動的に一括で検知し、ワードプレス管理画面のダッシュボードに一覧表示してくれます。
また、メールアドレスを指定しておけば、都度メールで連絡してくれます。
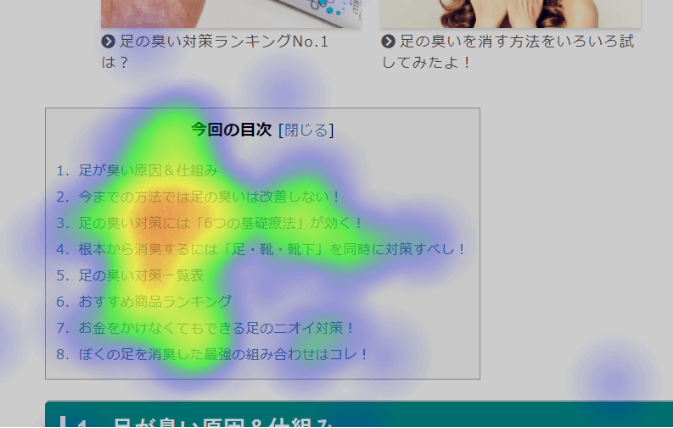
ヒートマップで記事を分析|Aurora Heatmap

| 概要 | ヒートマップで記事の改善ポイントを分析できる |
| おすすめ度 | |
| 料金 | 無料(有料版もあり) |
| 対象 | 中級者 |
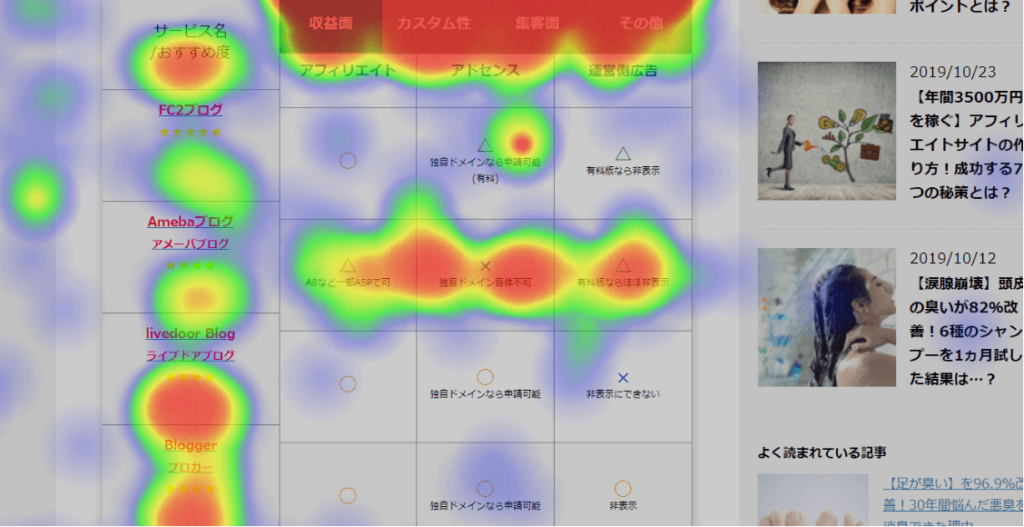
「Aurora Heatmap」はヒートマップツールです。
ヒートマップとは、下記のように色の濃淡によって視覚的にデータを可視化する分析方法のこと。
ヒートマップによる分析を元に記事のリライトを行えば、より読者の満足度が高くSEOに強い記事ができあがります。

「Aurora Heatmap」のヒートマップは下記の3種類。
- クリック分析(無料)
- 熟読エリア分析(有料)
- 離脱エリア分析(有料)
クリック分析では「記事のどこの箇所がクリックされているか?」「読者がどんな情報を求めているか?」がわかります。
重要な箇所を追記して厚くしたり、ページの上の方にあげたり、
逆に重要でない箇所を削除したり、ページの下の方にさげたりすることで
記事をよりよく改善することができます。
 よめちゃん
よめちゃん有料版にする必要はある?
 サンツォ
サンツォいや、まずはクリック分析(無料)だけで大丈夫!
ヒートマップで一番使うのはクリック分析だからね。
ヒートマップツールにもいろいろありますが
基本有料(しかも結構お高め)だったり、無料でも制限が多かったりするものがほとんどです。
その点「Aurora Heatmap」は無料で制限なくクリック分析ができますし
しかも登録も不要、設定もとても簡単ですよ。
Googleレポートで分析|Site Kit by Google

| 概要 | サーチコンソールやアナリティクスのレポートを管理画面から確認できる |
| おすすめ度 | |
| 料金 | 無料 |
| 対象 | 中級者 |
「Site Kit by Google」は、GoogleサーチコンソールやGoogleアナリティクスなどのGoogle公式ツールのレポートを
各種レポートにアクセスすることなく、ワードプレスの管理画面から確認・分析することができます。
「Site Kit by Google」で確認できるのは下記の4つのレポートです。
- Googleサーチコンソール
- Googleアナリティクス
- Googleアドセンス
- PageSpeed Insights
 よめちゃん
よめちゃんえ!? めちゃくちゃ便利なプラグインじゃん!
 サンツォ
サンツォう~ん…。実際に僕も使ってみたんだけど
このプラグインを使うとめちゃくちゃ重くなるんだよね。
そこが改善されれば超おすすめだね。
不正なログインを防ぐ|Loginizer

| 概要 | ログイン画面への「パスワード総当たり攻撃」を防いでくれる |
| おすすめ度 | |
| 料金 | 無料 |
| 対象 | 初心者 |
ワードプレスのセキュリティには、ハッキングやウイルスなどさまざまな種類の脅威があります。
「Loginizer」はその中でも代表的なブルートフォースアタックを防いでくれるセキュリティ対策プラグインです。
ブルートフォースアタックとは別名「総当たり攻撃」と呼ばれており
ログイン画面のパスワードを、数字と英字などの組み合わせで機械的に総当たり入力することで突破しようとする攻撃です。
 よめちゃん
よめちゃんつまりはワードプレスの乗っ取りを防ぐってことね!
 サンツォ
サンツォパスワードの入力回数を制限し、ミスが続くとログイン画面をロックしたり、ロックされてから再び入力ができるまでの時間を設定したりできるんだよ。
もちろんすべてのセキュリティ脅威を完璧に防ぐことはできませんが
総当たり攻撃を防ぐだけでも、リスクは大きく減ると思います。
※よく知られているセキュリティ系プラグインとしては、他に「SiteGuard WP Plugin」があります。こちらはログインページの保護の他、IP制限、画像認証、アラートメールなど…より多くの機能を搭載しています。
物販アフィするなら|Rinker

| 概要 | Amazon・楽天・Yahoo!ショッピングへの広告リンクを簡単に作れる |
| おすすめ度 | |
| 料金 | 無料(有料あり) |
| 対象 | 初心者 |
「Rinker」は、Amazon・楽天・Yahoo!ショッピングなどへの広告リンクを
ワードプレスの編集画面から簡単に作成できてしまいます。
物販アフィリエイトをやる方なら、ぜひ入れておきたい超便利なプラグインです。
開発者はやよい(@oyayoi19)さんです。
 よめちゃん
よめちゃんいちいち外部サイトで商品検索してリンク作って…
ワードプレスに貼るって作業がめっちゃ面倒なのよね…
 サンツォ
サンツォRinkerはその面倒をめちゃくちゃ楽チンにできるプラグインなんだよ!
- ワードプレス投稿画面から操作可能
- ショートコードで簡単管理
- カスタマイズも可能
- 登録済み商品はワンタッチで追加
- Amazon・楽天・Yahoo!・もしもに対応
…などなど
Rinkerは基本無料で使えるのですが、広告内にRinkerのクレジット表記が入ってしまうため
外したい方は有料note購入や有料支援などの方法を選ぶことができます。
広告の一括管理|Quick Adsense

| 概要 | すべてのページの広告を一括で管理・更新できる |
| おすすめ度 | |
| 料金 | 無料 |
| 対象 | 初心者 |
「Quick Adsense」は、ワードプレスに設置する広告を一括挿入・一括編集できる大変便利なプラグインです。
広告に限らず、HTMLで記載できるものならなんでも一括で管理することができます。
複数のページの広告・表記を急に変更しなくてはならなくなった時にも、
「Quick Adsense」ならプラグインの設定をいじるだけで一瞬で更新することができるんです。
 よめちゃん
よめちゃんすべてのページをいちいち編集したり
テンプレートファイルをいじらなくてもいいってことね!
 サンツォ
サンツォ急にアフィリエイト案件が停止になったり
表記を変更する必要が発生したときにも安心だね!
ちなみに「Quick Adsense」は、記事本文の「上下」「中央」、または「サイドバー」に自動挿入できます。
また、専用のタグを挿入すれば、上記以外のどこにでも自由に入れることができます。
画像を圧縮する|EWWW Image Optimizer

| 概要 | ワードプレスで使用する画像を自動的に圧縮する |
| おすすめ度 | |
| 料金 | 無料 |
| 対象 | 初心者 |
「EWWW Image Optimizer」は、画像を劣化させずに圧縮し、ファイルサイズを小さくしてくれるプラグインです。
画像を新しくアップする際に自動的に画像を圧縮してくれるとともに、
すでにアップ済みの画像についても、一括で圧縮することができます。
画像を大きいサイズのままにしておくと、サイトがとても重くなってしまいます。
ページ表示が遅いと読者がイライラして途中離脱につながりますし、
表示速度が遅いサイトは検索エンジンからも嫌われるので、検索順位が上がりにくくなってしまいます。
 よめちゃん
よめちゃんつまりユーザビリティ改善にもSEOにも
画像圧縮は必須ということね!
 サンツォ
サンツォその通り!こまめに画像を軽くしておくことが大切だよ!

画像を遅延読み込みさせる|a3 Lazy Load

| 概要 | 画像の読み込みを遅延させページ表示速度を改善する |
| おすすめ度 | |
| 料金 | 無料 |
| 対象 | 中級者 |
「a3 Lazy Load」は画像の表示を遅らせることで、ページの表示速度を改善するプラグインです。
 よめちゃん
よめちゃんえ? 遅らせるのに速くなる…?
 サンツォ
サンツォそうだよ。
画像は表示に時間がかかるから、最初の時点ではあえて読み込まないんだ。
ふつうはページの上からテキストと画像を順番に読み込んでいくので
ページを最後まで読み込むのに時間がかかるのですが、
「a3 Lazy Load」は画像の読み込みを読者がスクロールしたタイミングで行う(=遅延読込させる)ため、
最初の時点では画像を表示せず、テキストだけを表示するのです。
なのでページ表示速度が速くなるのですね。
※WordPress5.5からはデフォルトで遅延読込の機能が追加されたので、今後は必要なくなります。
キャッシュで高速に|WP Fastest Cache

| 概要 | キャッシュの仕組みを使って表示速度を大幅に改善する |
| おすすめ度 | |
| 料金 | 無料(有料あり) |
| 対象 | 中級者 |
「WP Fastest Cache」は、キャッシュの仕組みを使って表示速度を大幅に改善するプラグインです。
こちらの記事でワードプレスの高速化についてさまざまな方法を紹介しているのですが、
僕の体感値としては、もっともスピードが改善した施策がこの「WP Fastest Cache」でした。
キャッシュ系のプラグインは、ワードプレステーマなどとの相性によっては不具合の元になる可能性があるのですが…
比較的エラーの報告が少なく、初心者でも簡単に使えるキャッシュ系のプラグインが「WP Fastest Cache」です。
 よめちゃん
よめちゃんエラーが発生することがあるの? 怖いなぁ…。
 サンツォ
サンツォ念のため必ずバックアップはとっておこうね。
「WP Fastest Cache」には無料版と有料版(主にスマホ用)の2つのグレードがあります。
無料版でも一定の効果はありますが、SEO的にはスマホの高速化のほうが優先度が高いので、
ここはケチらずに有料版(Premium)も導入しておきましょう。
HTMLやCSSを圧縮する|Autoptimize

| 概要 | HTMLやCSSを圧縮し、サイトの表示速度を改善する |
| おすすめ度 | |
| 料金 | 無料 |
| 対象 | 中級者 |
「Autoptimize」は、ワードプレスで使用されているHTML・CSS・JavaScriptなどのコードを圧縮し、
サイト全体の表示速度を改善してくれるプラグインです。
ソースコードの最適化はWeb制作の専門知識がないとなかなか難しいのですが…
「Autoptimize」を使えば、知識のない初心者でも簡単に表示速度の改善を実現できます。
※ちなみに前述の「WP Fastest Cache」のPremium(有料版)を導入する場合は、そちらにも強力なコード圧縮機能が含まれているため「Autoptimize」は必要ありません。
リビジョンを管理|Optimize Database after Deleting Revisions

| 概要 | リビジョン削除やデータベース最適化で、表示速度を改善 |
| おすすめ度 | |
| 料金 | 無料 |
| 対象 | 中級者 |
「Optimize Database after Deleting Revisions」は
無駄なリビジョンデータを削除することでワードプレスを高速化するプラグインです。
リビジョンとは記事の編集の際に発生する編集履歴のこと。
リビジョンは削除しない限りどんどん蓄積されていくため、サイトがとても重くなってしまうのです。

僕は1つの記事を公開するまでにリビジョンが30くらい溜まるんだよね。
 よめちゃん
よめちゃん10記事で300、100記事で3,000のリビジョンが溜まるってことね…。
それは削除しないと大変!
また、「Optimize Database after Deleting Revisions」はリビジョンを削除するのはもちろん、
そもそものリビジョン保存数を少なくするよう設定することもできます。
一定の時間が経過した古いリビジョンを、タイマー設定で自動削除することも可能。
とても便利なので、ぜひ導入してみてください。
ワードプレス プラグインの入れ方

プラグインをワードプレスにインストールして使用できるようにするには、下記の手順で進めていきます。
ワードプレス管理画面へログインしてください。
管理画面の左サイトバー(メニュー)から「プラグイン」⇒「新規追加」の順でクリックして進んでください。
画面右上の「プラグインの検索」で導入したいプラグイン名を検索します。
導入したいプラグインが見つかったら、「今すぐインストール」をクリックしインストールします。
「有効化」のボタンをクリックします。
設定が必要なプラグインは設定を行います。設定方法に関しては、本記事に記載されている外部サイトをご参照ください。
プラグイン導入後は必ずサイトの確認を行い、正しく表示されているか?正しく動作しているか?を確認しましょう!
ぜひ参考にしてみてください!
※WordPressの表示速度の改善・セキュリティ強化・サーバー移行・引越しなどを自分でおこなうのが難しい人は、プロの業者におまかせしちゃうという方法もあります!
僕はいつも「サイト引越し屋さん」にまるまるお任せしちゃっています。
相談は無料だし、万が一の保証付き。料金も安いほうなので一度気軽にお問い合わせしてみてください!





コメント
コメント一覧 (7件)
こういう記事とても嬉しいです!
このプラグインおすすめ!って書いてるだけで詳しい説明がないサイトが多くて信用できるサイトがありませんでしたので、とても助かります。
ありがとうございます!
それぞれくわしくご紹介されているサイト様があるので、
リンク集的に使っていただけると嬉しいです!
初コメ失礼致します!
サンツォさんのブログはとてもわかりやすく、いつも参考にさせて頂いていています。^ ^
実はちょっと困っていることがありまして。
何ヶ月か前から、Broken Link CheckerがTwitterのリンク切れだけ検知しなくなりました。
他のリンクチェッカーで試すとリンク切れが見つかったので、やはりBroken Link Checkerが問題なのだと思うのですが。
WordPressも最新版ですし、新しいプラグインを入れた記憶もなく、理由がわからずで困っています。
他のリンクチェッカーは時間がかかるので、できればBroken Link Checkerを使いたいのですが。
もし何か知っていらっしゃったら教えて頂けると嬉しいです!
突然申し訳ありません。
runaさん、すみません。
僕の方でも調べてみましたが、分かりませんでした。
公式サイトにサポートがあるようですので、そこから聞いたら解決できるかもですね。
英語なのでGoogle翻訳などを使うことになりますが…。
お力になれず申し訳ございません。
わざわざ調べて頂いたんですか!(°▽°)
ありがとうございます(>人<;)
サポート問い合わせを試みたのですが、よくわからなくなってしまい…
もう一度挑戦してみます!(^^)
サンツォさんこんにちは、初心者にもわかりやすく、ほとんどのプラグインを導入させていただきました。
質問ですが、WPの投稿の管理画面で自分の閲覧をPV数から除外したいのですが、やはりプラグインを入れるしかないのでしょうか?
もしその場合、おすすめのものがあれば教えていただけないでしょうか?
わかさん、コメントありがとうございます!
アナリティクスであれば除外設定をする方法がありますが、WP管理画面のものは分からないですね。
もしそういうプラグインがあるのであれば、それを入れるでOKだと思います!