WordPressの目次の作り方を解説します!
目次は、来訪者がその記事になにが書いてあるかを把握できるとても大切な要素。
探している情報にすぐにたどり着くためユーザビリティが向上し、SEOにも効果的です。
本記事では簡単なWordPressの目次の作り方を、
プラグインを使う方法・使わない方法の2パターンで説明します。
 よめちゃん
よめちゃん目次ってそんなに大切なの?
 サンツォ
サンツォめっちゃ大切だよ!
初心者でも簡単にできるから、ぜひ試してみて!
WordPressに目次を作る3つの方法

WordPressに目次を作る方法はいくつかあります。
まずは自分がどの方法を使うべきかを理解することが大切です。
WordPressテーマの機能を使う

ご利用中のWordPressテーマに、はじめから目次表示機能が存在する場合があります。
その場合はプラグインの導入は不要です。
ご利用中のテーマに目次機能があるかどうかは、下記を参考にしてください。
Cocoon
初期設定で自動的に目次が表示される設定になっています。設定を変える場合は、管理画面の左メニュー「Cocoon設定」→「目次」へと進みます。
SWELL
初期設定で自動的に目次が表示される設定になっています。設定を変える場合は、管理画面の左メニュー「外観」→「カスタマイズ」→「投稿・固定ページ」→「目次」へと進みます。
JIN
「Rich Table of Contents」のプラグインを有効化すると目次を表示することができます。
THE SONIC
初期設定で自動的に目次が表示される設定になっています。設定を変える場合は、管理画面の左メニュー「外観」→「カスタマイズ」→「記事設定」→「デザイン一括設定」→「目次のデザイン」へと進みます。
SANGO
「SANGO Gutenberg」プラグインのオリジナルブロック「SANGO 目次ブロック」で目次を挿入することができます。
くわしくは公式のSANGOカスタマイズガイドの該当記事「【SANGO 目次ブロック】を使って目次を設定しよう | SANGOカスタマイズガイド」を参考にしてください。
AFFINGER5(WING)
デフォルトの目次表示機能はありません。
上記以外のテーマをご利用の場合は、自分のテーマに目次表示機能があるかどうかを調べてみてください。
WordPressプラグインを使う

ご利用中のテーマに目次機能がない場合、プラグインを導入することで簡単に目次を作ることができます。
目次を表示させるプラグインとして代表的なのは、「Easy Table of Contents」「Table of Contents Plus」の2つです。
Easy Table of Contents
| 最終更新日 | 6か月前 |
| 有効インストール数 | 200,000+ |
| 日本語対応 | 対応 |
| 評価 | 4.6(レビュー数105) |
※2020年11月執筆時点
記事毎に目次の表示/非表示を選ぶことができます。プラグインの更新頻度は高めです。
Table of Contents Plus

| 最終更新日 | 9か月前 |
| 有効インストール数 | 300,000+ |
| 日本語対応 | 対応 |
| 評価 | 4.5(レビュー数106) |
※2020年11月執筆時点
サイトマップを作ることができます。最近まで2年以上更新が放置されていました。
どちらもそれほど大きな差があるわけではありませんが、
個人的には更新頻度が高く、記事毎に表示/非表示を選べるEasy Table of Contentsをおすすめします。
Easy Table of Contentsを使ってWordPressに目次を表示させる方法は、後ほど解説しています。
プラグインを使わず自分で作る

実は、プラグインなど使わなくても自作で目次を作ることもできます。
自動表示ではないため記事ごとに作る手間はかかりますが、
表示高速化のためにプラグインを少なくしたい場合や、プラグインに依存したくない人は自分で作るのもおすすめです。
プラグインを使わずにWordPressに目次を作る方法は、後ほど解説しています。
実際にプラグインで目次を作る手順

筆者おすすめの「Easy Table of Contents」を使って、WordPressに目次を作る手順を解説します。

WordPressの管理画面から、「プラグイン」→「新規追加」へ進みます。
画面右上の入力欄に「Easy Table of Contents」と入力します。
目的のプラグインが表示されたら「今すぐインストール」を押下します。

「有効化」を押下します。

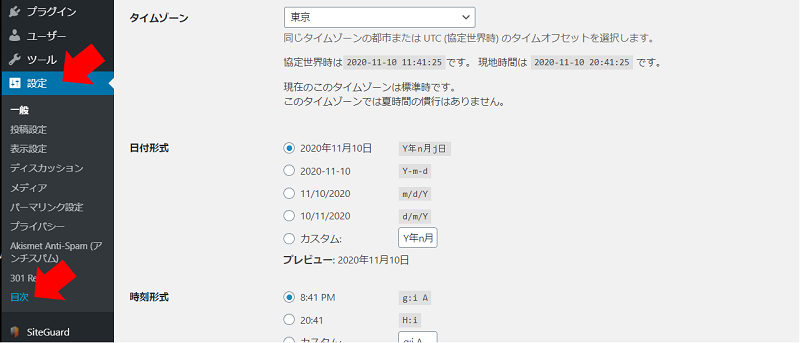
設定画面を開きます。「設定」→「目次」へと進んでください。
ここからはおすすめの設定について解説します。

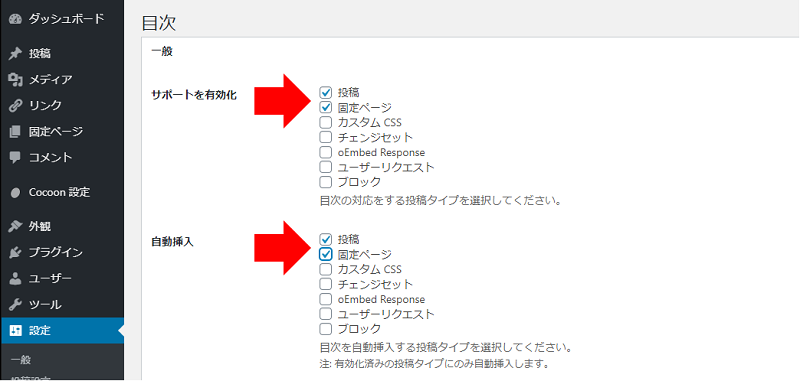
サポートを有効化:
目次を表示させたいページ種にチェックを入れます。今回は「投稿(通常の記事ページ)と「固定ページ」を選択しました。
自動挿入:
ここにチェックを入れると、目次がページ内に自動的に挿入されるようになります。今回は「投稿」「固定ページ」の両方とも自動挿入にしました。

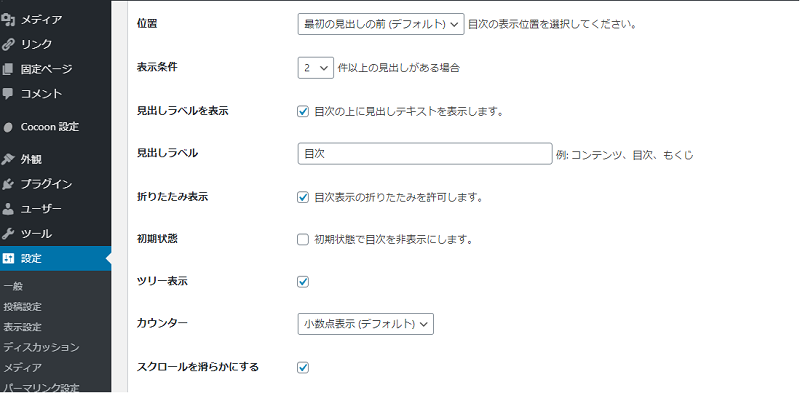
位置:
目次をページのどの位置に挿入するかを選択できます。通常は「最初の見出しの前(デフォルト)」でいいと思います。
表示条件:
見出し(hタグ)が何個以上ある場合に目次を表示されるか、その本数を指定することができます。2個以上見出しがある場合は目次を作ったほうがいいと思います。
見出しラベルを表示:
目次の上にラベル(見出し文言)を入れるかどうかです。入れたいのでチェックを入れました。
見出しラベル:
見出しラベルの文言を指定できます。分かりやすくシンプルに「見出し」にしました。
折りたたみ表示:
ユーザーが目次を折りたためるかどうかを選択できます。チェックを入れました。
初期状態:
初期状態で目次を折りたたんだ状態にするかを選択できます。目次は開いておいたほうがいいので、チェックは不要です。
ツリー表示:
見出し(h2~h6)のレベルに応じて入れ子状態(ツリー状)に表示することができます。入れた方が見やすいのでチェックを入れました。
カウンター:
目次に表示する各見出しの頭に番号を入れるスタイルを選択できます(番号を入れないパターンも選択可能です)。「小数点表示(デフォルト)」が一番見やすいと思います。
スクロールを滑らかにする:
チェックを入れました。

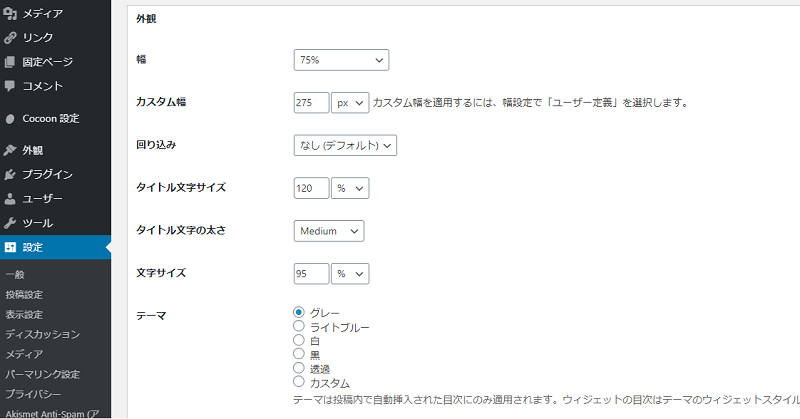
幅:
目次を表示する横幅を指定できます。長い見出しは幅が広いほうが見やすい&やや本文との差をつけたいので、今回は「75%」を選びました。
カスタム幅:
75%を指定したので、ここは何もする必要はありません。
回り込み:
「なし(デフォルト)」でいいと思います。
タイトル文字サイズ:
タイトル(見出しラベル)のサイズを選択できます。「120%」を選びました。
タイトル文字の太さ:
タイトル(見出しラベル)の太さを選択できます。「Medium」でいいと思います。
文字サイズ:
文字のサイズを選択できます。ちょっと小さく表示させたいので「95%」を選択しました。
テーマ:
目次の色味を指定することができます。グレー、ライトブルー、白、黒、透過(自背景色とおなじ色)、カスタム(自分で自由に指定可能)から選べます。自分のサイトのテーマカラーに合わせて選んでください。
今回は「グレー」にしました。

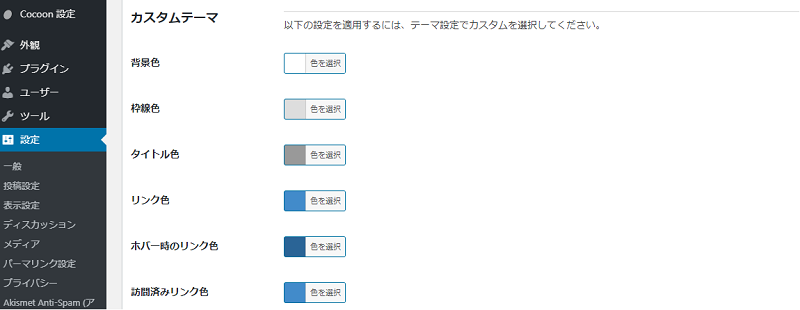
テーマ設定で「カスタム」を選択した場合、ここで色味を自由に指定することができます。今回は何もする必要はありません。

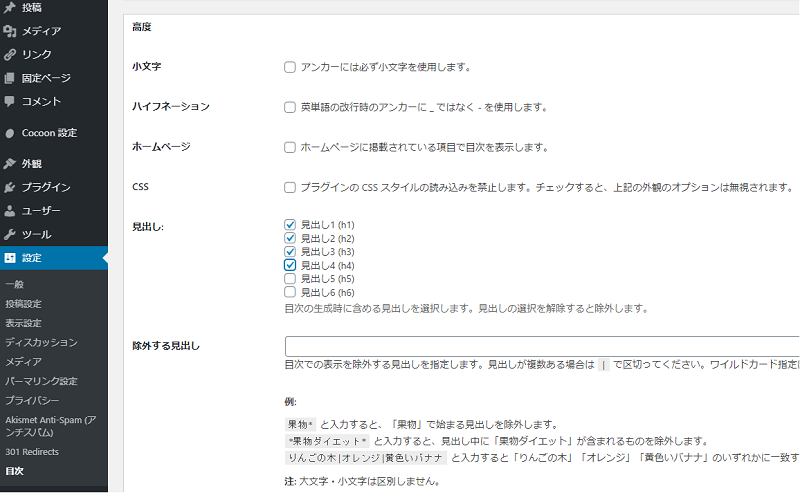
その他の細かい設定をできます。
「見出し」では、どの見出しタグレベル(h1~h6)まで目次に表示させるかを指定できます。今回はh1~h4までにしました。
それ以外は特に何もする必要はないと思います。

ここも特に何もする必要はありません。
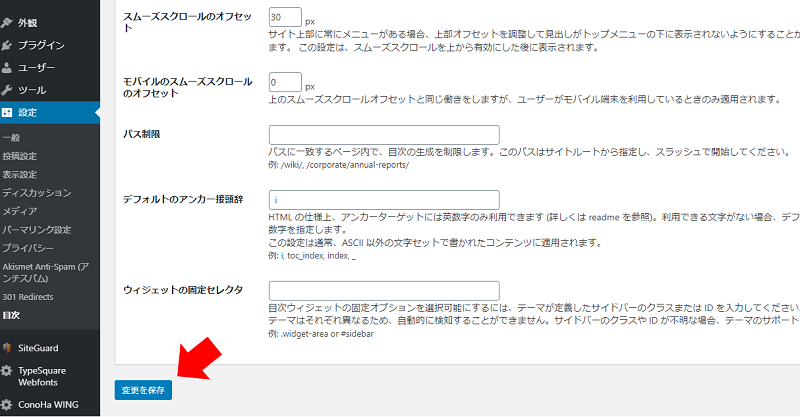
最後に「設定を保存」ボタンを押下してください。

目次が表示されました!
実際にプラグインを使わずに目次を作る手順

プラグインを使わずに目次を作る手順を解説します。
プラグインによる自動表示よりもやや手間はかかりますが、編集自体はめちゃくちゃ簡単です。
※今回はブロックエディタ(Gutenberg)と、テーマCocoonを使います。他のテーマでもやり方は同じです。

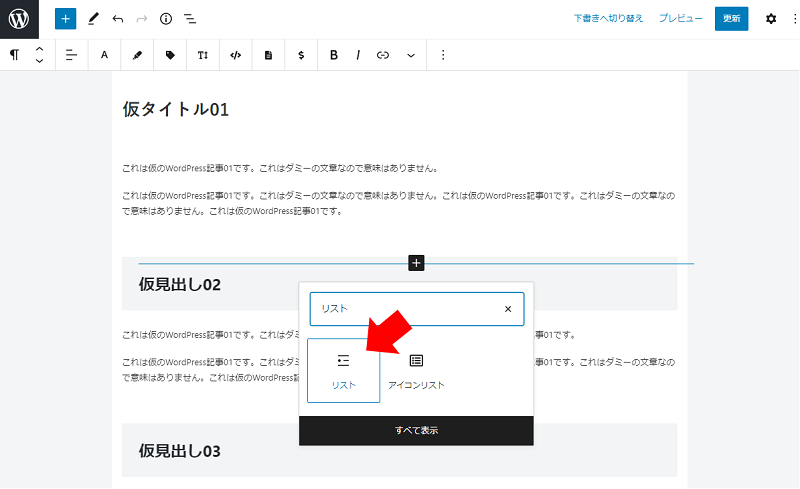
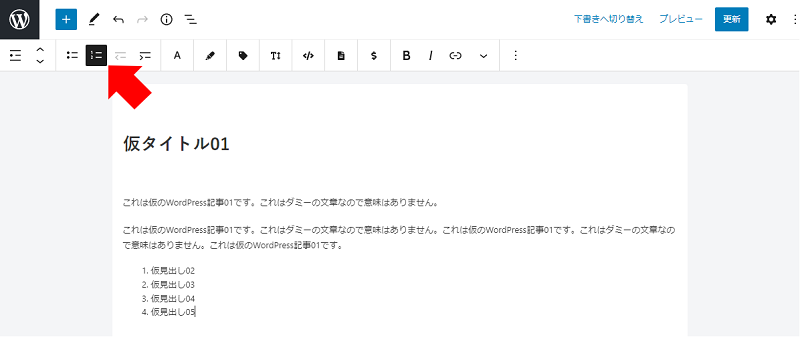
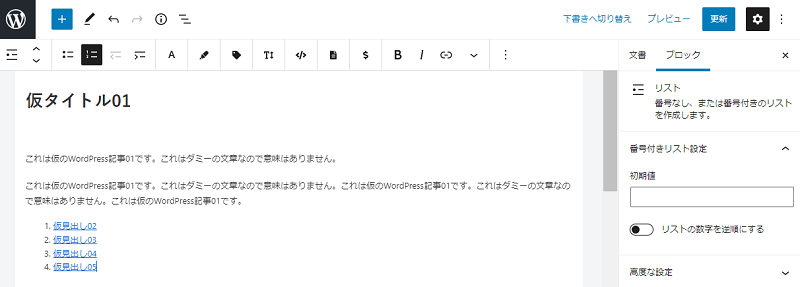
目次を表示させたい位置にリストブロックを追加します。

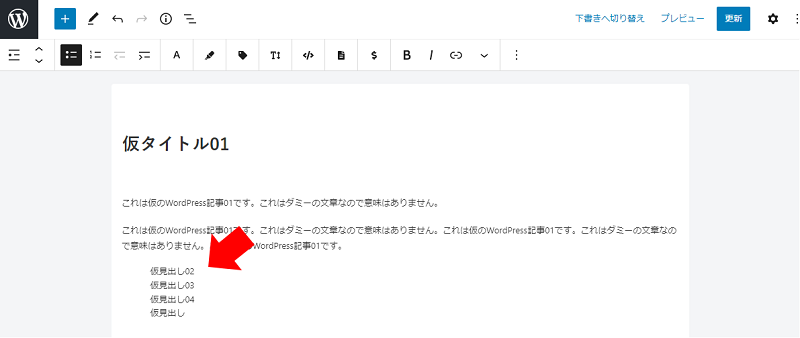
目次に表示させたい見出しを記載していきます。

番号付きの目次にしたいので、リストのタイプを変更しました。

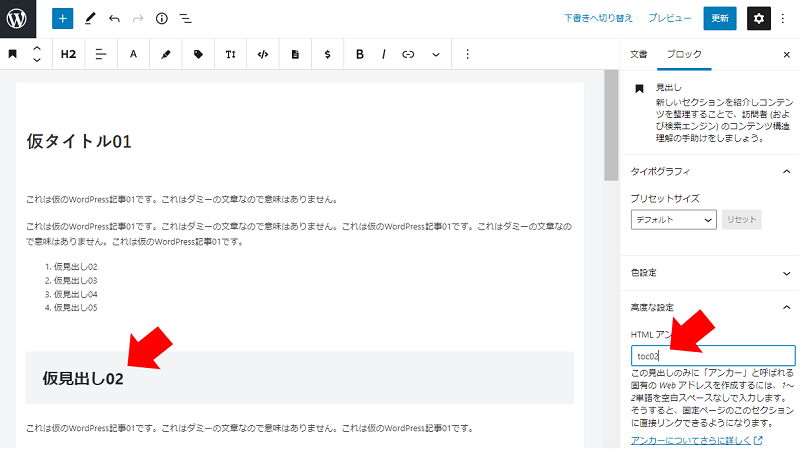
目次にページ内リンクを挿入するため、各見出しにHTMLアンカーを設定します。
見出しブロックを選択し、右カラムの下のほう「高度な設定」項目の中の「HTMLアンカー」に、IDとなる文字列を入力します。
これを各見出し分だけ繰り返します。

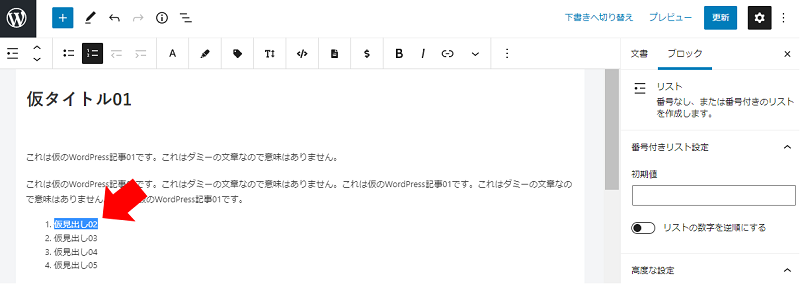
目次にリンクを挿入します。リンクを挿入したい文字列を選択します。

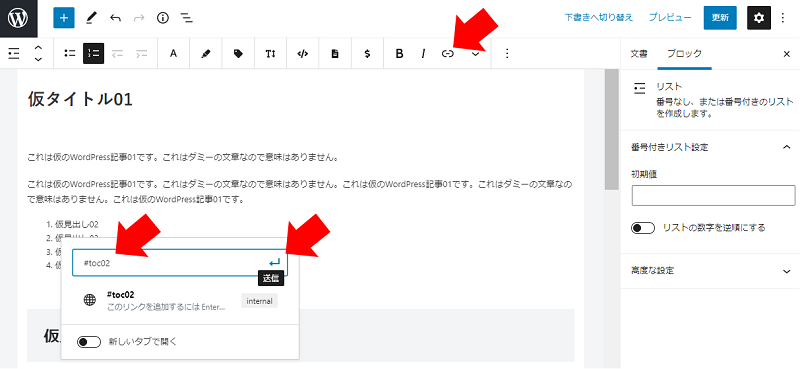
上部メニューからリンクアイコンを押下し、先ほど設定したアンカーIDの冒頭に「#」を入れて、送信アイコンを押下します。
これを各見出し分繰り返します。

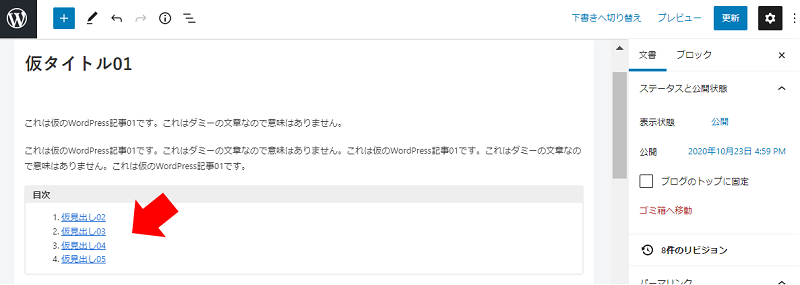
目次に、各見出しへのアンカーリンク(ページ内リンク)が挿入されました。
これで目次としての基本機能はできあがりました。
ただこのままだと味気ないので装飾を加えます。

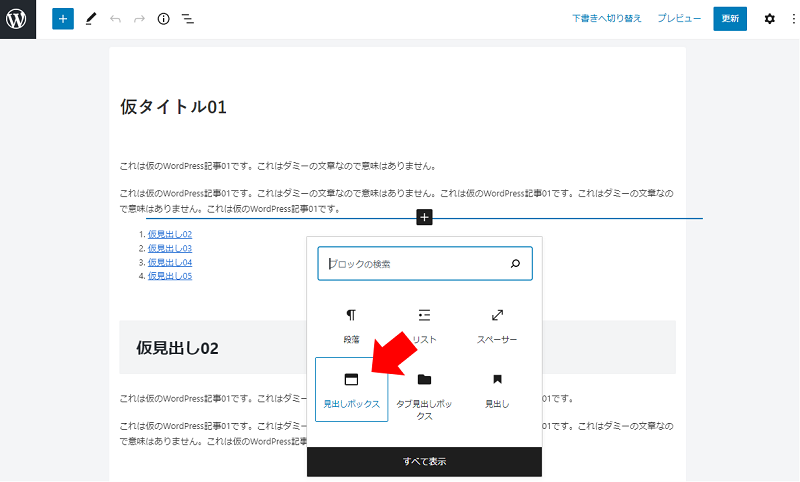
ボックスを挿入します。今回は例として「見出しボックス」を選択しました。
ボックスのラインナップはお使いのテーマによって違うので、お好みのものを選択してください。

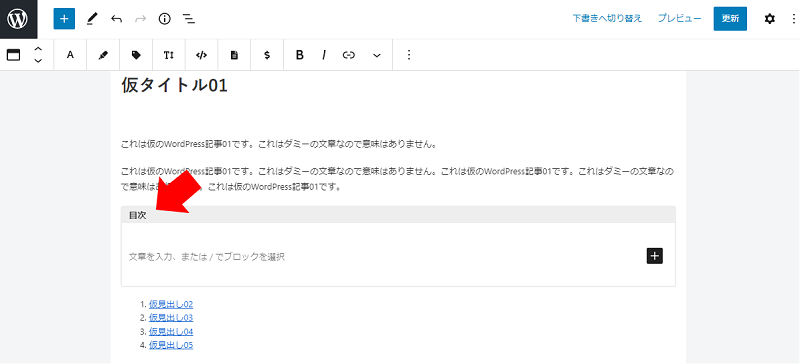
ボックスのタイトルを「目次」に変更しました。

ボックスの中に目次を挿入しました。
これで装飾は完了です。

さまざまなボックスで目次を装飾してみました。
色味を変えたり、フォントサイズを変えたり、自由にカスタムしてください!
WordPressの目次はめちゃくちゃ重要!

そもそも、WordPressに目次は入れるべきなのでしょうか?
結論、絶対に目次は入れるべきです!
本章ではその理由を解説します。
WordPressに目次を入れるメリット
WordPress記事に目次を入れるメリットはいくつかあります。
- そのページの内容が一目でわかる
- 読みたい箇所までショートカットできる
- 検索結果に表示されることもある
- 結果的にSEOに優利になる
そのページの内容が一目でわかる
目次は、そのページに訪れたユーザーが「その記事に何が書かれているのか?」を判断するために役立ちます。
検索ユーザーはかならず何らかしらの答えを求めてサイトに訪れていますので、知りたい答えが見つからないと離脱してしまうんですよね。
つまり目次はユーザーの離脱を防ぎ、記事を読んでもらうことに繋がるのです。
読みたい箇所までショートカットできる
ユーザーは我々が考えるよりもせっかちで、つねに急いでいます。
情報が探しにくく辿り着くまでに時間がかかってしまうと、離脱されてしまうのです。
目次があれば、ユーザーは読みたい部分にすぐにたどり着くことができます。
つまりショートカットに役立つということですね。
検索結果に表示されることもある
目次は検索結果のスニペットに「ページ内リンク」や「サイト内リンク」で表示されることがあります。
結果的に検索結果で目立つようになり、露出やクリック数が増えることに繋がります。
結果的にSEOに優利になる
以上のような効果によってユーザーの利便性・満足度が上がれが、結果的に検索エンジンからの評価が高まります。
つまり目次を設置することは、立派なSEO施策とも言えるのです。
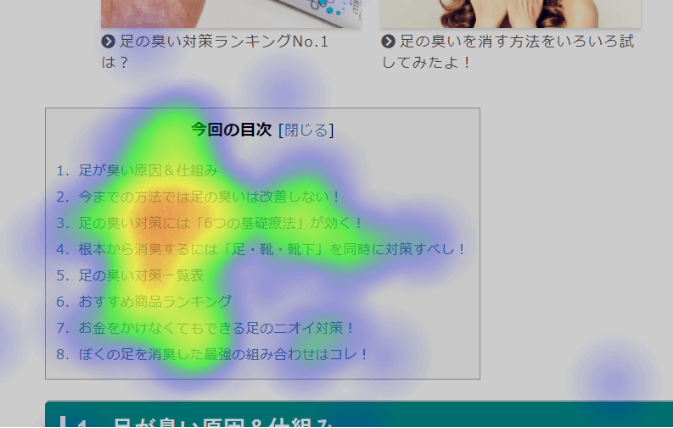
目次はめちゃくちゃクリックされている
目次の重要性を理解していただくために、目次部分のクリックヒートマップ(どこがクリックされているかを可視化するツール)をお見せしましょう。

このようにWordPressの目次はめちゃくちゃクリックされているのです。
クリックされるということは、ユーザーの役に立っている、ユーザーにメリットがあるということです。
WordPressにとっていかに目次が大切かがわかりますよね。
目次はデフォルトで開いたままにしよう
たまに目次を閉じたまま公開しているブログやサイトを見かけますが、これはとてももったいない行為です。
目次の重要性はここまでの内容で理解していただけたと思いますが、
こんなにクリックされる目次を閉じておくなんて、ユーザーの満足度をみずから下げているようなもの。
目次は絶対に開いて表示するよう設定しておきましょう。
WordPressの目次 まとめ
本記事ではWordPressの目次について解説しました。
目次はユーザーにとって有用であるとともに、SEO(検索エンジン最適化)にとっても重要な要素です。
本記事を参考にしながら、必ず目次を作るようにしてください。
まずはご利用中のテーマに目次表示機能があるかどうかを確認し、ない場合はプラグインを使って目次を導入しましょう。






コメント
コメント一覧 (2件)
お世話になっております。
SANGO 公式です。
SANGOですが標準の目次がありますので、
もしよろしければこちらに誘導いただけないでしょうか?
https://saruwakakun.com/sango/sango-block-toc
お手数をおかけしますがよろしくお願いします。
コメントありがとうございます!
目次の導入方法について記載させていただきました!